💡 오늘의 목표
PWA 만드는 방법에 대해 알고, 나의 PWA 커스터마이징 해 보기!
🔎 PWA

PWA란 Progressive Web Apps의 줄임말로, 모바일 기기에서 네이티브 앱과 같은 사용자 경험을 제공하는 웹 앱이다. 기존 전통적인 웹 앱과 는 달리 네이티브 앱과 유사한 기능을 제공할 수 있다는 것이 큰 장점이다. PWA를 사용하면 사용자가 앱을 다운로드하거나, 업데이트할 필요 없이 웹 브라우저를 통해 앱을 바로 사용할 수 있다!
장점
- 스마트폰, 태블릿 바탕화면에 내 웹 사이트를 설치할 수 있음
- 오프라인에서도 동작할 수 있음
- 설치 유도 비용이 적음
필수 조건
manifest.json과 service-worker.js 파일이 있어야 한다. 아래 방법을 사용하여 PWA 프로젝트를 만든다면 이 파일들이 자동으로 생성된다.
manifest.json
웹 앱의 아이콘, 이름, 테마 색 등을 설정할 수 있는 파일
{
"short_name": "React App", // 설치 후 앱 런처나 바탕화면에 표시할 이름 12자
"name": "Create React App Sample", // 기본 이름
"icons": [ // 여러 가지 사이즈별 아이콘 이미지 경로
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".", // 앱 아이콘 클릭 시 보여 줄 메인 페이지 경로
"display": "standalone", // standalone 또는 fullscreen
"theme_color": "#000000", // 상단 탭 색상 등 원하는 테마 색상
"background_color": "#ffffff" // 앱 처음 실행 시 잠깐 뜨는 splashscreen의 배경 색
}service-worker.js
웹 앱을 설치했을 때 어떤 CSS, JS, HTML, 이미지 파일이 하드에 설치될지 결정할 수 있는 파일
->Cache Storage에 저장하여 오프라인에서도 사이트를 열 수 있게 도와줌
😎 PWA 사용해 보기
1. PWA 프로젝트 생성
npx create-react-app 프로젝트명 --template cra-template-pwa프로젝트 폴더를 VS Code로 연 다음, 터미널에 위 명령어를 입력하여 새로운 리액트 앱을 만든다. PWA를 만들기 위해서는 꼭 이와 같이 터미널에 명령어를 입력해야 하는데, 만약 기존 프로젝트를 PWA로 만들고 싶을 때는 어떻게 하면 될까? 그냥... 새 PWA 프로젝트를 만들고 기존 코드를 복사 붙여넣기 하면 된다. 👼
2. index.js 파일 수정
index.js
...
serviceWorkerRegistration.register(); // 기존에 작성되어 있는 unregister를 register로 변경
...위 파일을 수정한 뒤 빌드하고 배포하면 끝!
3. 개발자 도구로 디버깅
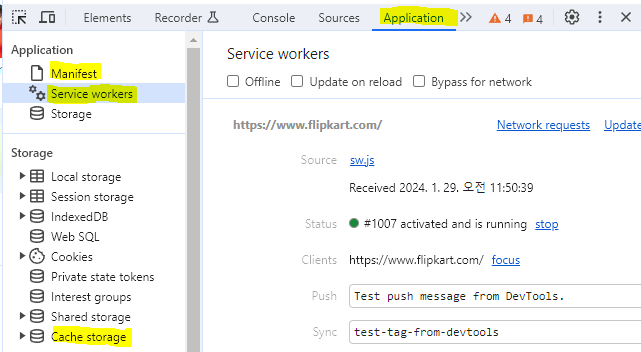
크롬 개발자 도구로 PWA에 관련된 모든 것을 살펴볼 수 있다. PWA로 만들어진 사이트 flipkart로 확인해 보자.

개발자 도구 > Application 탭에 들어가면 Manifest, Service Workers, Cache storage 항목이 보이는데 각각 하나씩 알아보자.
Manifest
manifest.json내용을 확인할 수 있음
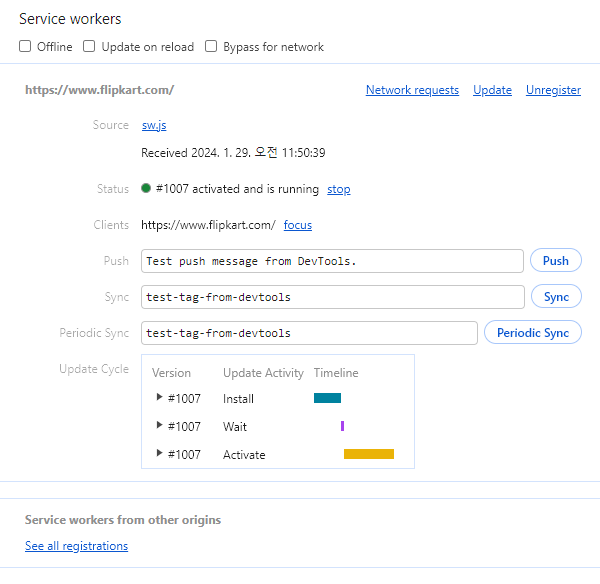
Service Workers

service-worker파일이 잘 있는지, 오프라인에서 잘 동작하는지, 푸시 알림이 잘 전송되는지 등을 테스트할 수 있음
Cache Storage
service-worker덕분에 하드에 설치된 CSS, JS, HTML 파일들을 확인하고, 캐시된 파일을 제거할 수 있음
👋 마치며
평소에 모바일로 쇼핑몰에 들어갔을 때, 앱 설치를 하지 않았지만 내 폰 배경화면에 앱 형태로 설치되는 것을 보고 신기했던 경험이 있는데 이게 바로 PWA였다니! 여러 장점을 가지고 있는 만큼 편리한 기능인 것 같다. 👍