✨ 목표
1. 상품 데이터 import와 export로 가져오기
상품의 이름, 정보, 가격 등이 포함된 js 파일을 만든 뒤, App.js 파일에서 import 해 주는 방식을 사용한다.
2. 반복되는 코드 컴포넌트로 만들기
상품 사진과 정보들이 반복되는 구조이므로 이것을 컴포넌트로 만들어 단순화한다.
3. map 반복문으로 확장성 부여하기
상품이 앞으로 더 많아질 수 있기 때문에 배열의 인덱스를 하나씩 적어 하드코딩 하지 않고, map 반복문을 사용해서 순차적으로 증가할 수 있도록 한다.
👀 코드로 살펴보기
data.js
let data = [
{
id: 0,
title: "White and Black",
content: "Born in France",
price: 120000
},
{
id: 1,
title: "Red Knit",
content: "Born in Seoul",
price: 110000
},
{
id: 2,
title: "Grey Yordan",
content: "Born in the States",
price: 130000
}
]
export default data;App.js
import './App.css';
import { Navbar, Container, Nav, Row, Col } from 'react-bootstrap';
import { useState } from 'react';
import data from './data.js';
function App() {
let [shoes] = useState(data);
return (
<div className="App">
<Navbar bg="light" variant="light">
<Container>
<Navbar.Brand href="#home">HyeonShop</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Cart</Nav.Link>
</Nav>
</Container>
</Navbar>
<div className='main-bg'></div>
<Container>
<Row>
{
shoes.map((a,i)=>{
return(
<Card shoes={shoes[i]} i={i}/>
)
})
}
</Row>
</Container>
</div>
);
}
function Card(props) {
return(
<Col sm>
<img src={'https://codingapple1.github.io/shop/shoes'+(props.i+1)+'.jpg'} width='80%'/>
<h4>{props.shoes.title}</h4>
<p>{props.shoes.content}</p>
<p>{props.shoes.price}</p>
</Col>
)
}
export default App;
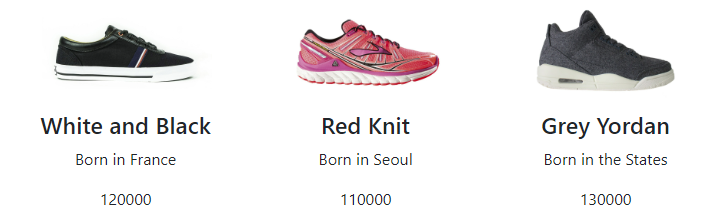
🔮 결과

shoes의 0번째부터 2번째까지 순차적으로 잘 출력되는 모습을 볼 수 있다!