지금까지의 지식을 종합하여...
웹 문서를 한 번 만들어 보자!
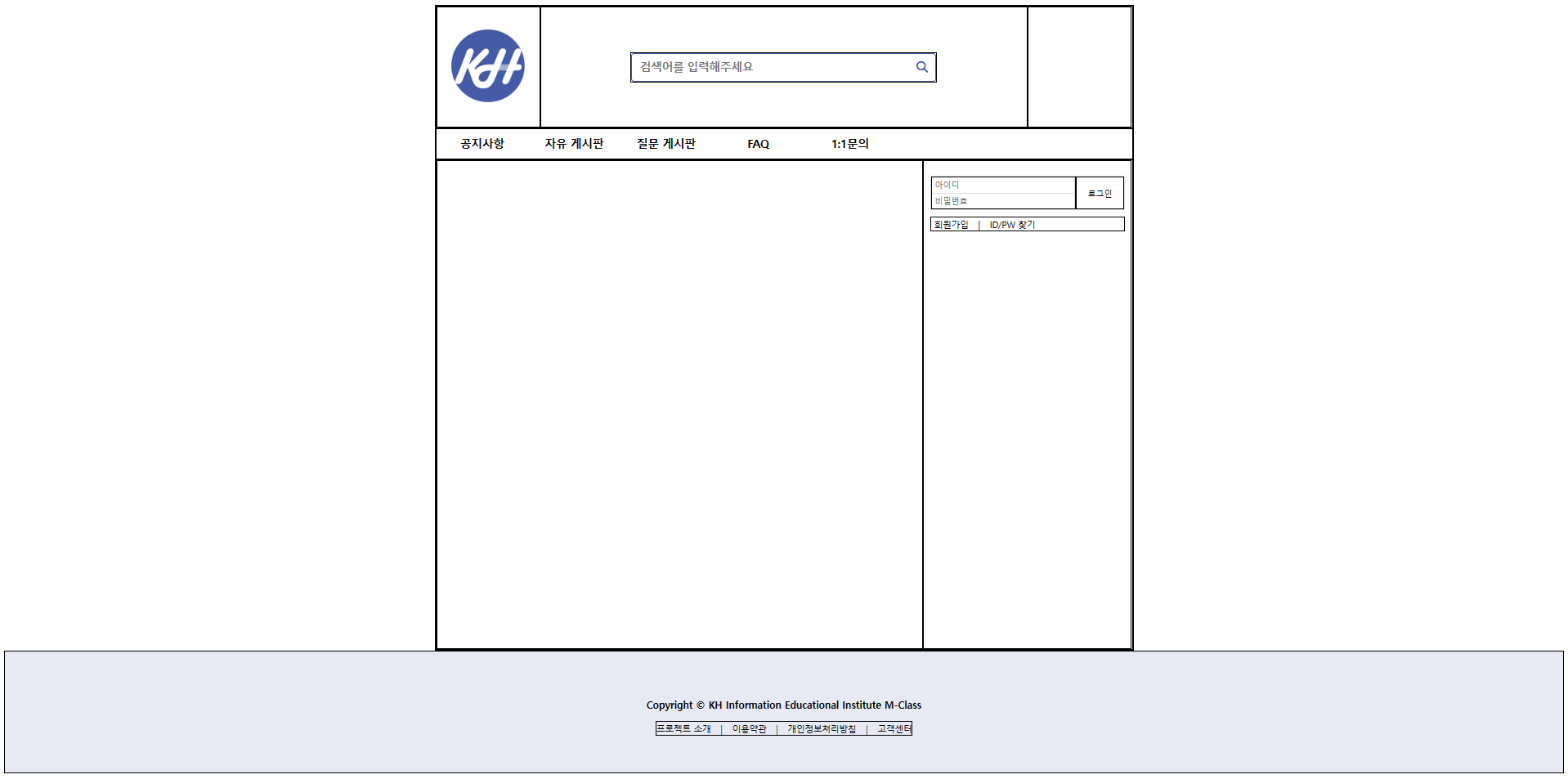
15_웹문서구조.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>15_웹 문서 구조</title>
<link rel="stylesheet" href="../2_CSS/css/structure.css">
<script src="https://kit.fontawesome.com/4dca1921b4.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="header">
<!-- 클릭 시 메인페이지로 이동하는 로고 -->
<div>
<a href="#">
<img src="../images/logo.jpg" id="home-logo">
</a>
</div>
<!-- header의 두번째 자식 div -->
<div>
<div class="search-area">
<!-- form 내부 input 태그 값을 서버 또는 페이지로 전달 -->
<form action="#" name="search form">
<!-- fieldset : form 내부에서 input을 종류별로 묶는 용도로 많이 사용 -->
<fieldset>
<input type="search" id="query" name="query"
placeholder="검색어를 입력해주세요" autocomplete="off">
<!-- 검색 버튼 -->
<button type="submit" id="search-btn" class="fa-solid fa-magnifying-glass"></button>
</fieldset>
</form>
</div>
</div>
<div></div>
</div>
<div class="nav">
<ul>
<li><a href=#>공지사항</a></li>
<li><a href=#>자유 게시판</a></li>
<li><a href=#>질문 게시판</a></li>
<li><a href=#>FAQ</a></li>
<li><a href=#>1:1문의</a></li>
</ul>
</div>
<div class="content">
<div class="content-1"></div>
<div class="content-2">
<form action="#" name="login-form">
<!-- 아이디/비밀번호/로그인 버튼 영역 -->
<fieldset id="id-pw-area">
<div>
<input type="text" name="inputId" placeholder="아이디">
<input type="password" name="inputPw" placeholder="비밀번호">
</div>
<div>
<button>로그인</button>
</div>
</fieldset>
<!-- 회원가입, ID/PW 찾기 영역 -->
<div id="signup-find-area">
<a href="#">회원가입</a>
<span>|</span>
<a href="#">ID/PW 찾기</a>
</div>
</form>
</div>
</div>
</div>
<div class="footer">
<p>Copyright © KH Information Educational Institute M-Class</p>
<div>
<a href="#">프로젝트 소개</a>
<span>|</span>
<a href="#">이용약관</a>
<span>|</span>
<a href="#">개인정보처리방침</a>
<span>|</span>
<a href="#">고객센터</a>
</div>
</div>
</body>
</html>structure.css
*{box-sizing: border-box;}
div{ border : 1px solid black;}
.container{
width: 1140px;
margin: auto;
}
/* header */
.header{
height:200px;
display: flex; /* flex 형식으로 변경 -> 내부 요소를 유연하게 정렬/배치 */
}
.header > div:nth-of-type(1){
flex-basis : 15%;
}
.header > div:nth-of-type(2){
flex-basis : 70%;
}
.header > div:nth-of-type(3){
flex-basis : 15%;
}
.header > div:nth-child(1){
display: flex;
justify-content: center;
align-items: center;
}
/* 로고 */
#home-logo{
width :120px;
height :auto;
/* 이미지는 width/height 둘 중 하나만 지정 시
나머지 방향의 크기가 같은 비율로 지정됨
*/
}
/* 검색 스타일 */
.header > div:nth-last-of-type(2){
display: flex;
justify-content: center;
align-items: center;
}
.search-area{
width:500px;
}
.search-area fieldset{
padding : 2px;
margin : 0;
border:2px solid #455ba8;
border-radius: 5px;
display: flex;
}
#query{
padding : 10px;
font-size:18px;
font-weight: bold;
width :92%;
border : none;
/* outline : input 태그에 포커스가 맞춰 졌을 때
이를 표현하기 위한 바깥선
(테두리 보다 바깥에 존재) */
outline:0; /* none도 가능 */
}
#search-btn{
width :8%;
cursor : pointer;
font-size : 1.2em;
color : #455ba8;
background-color: white;
border :0; /* none도 가능 */
}
/* nav */
.nav{
height: 50px;
position: sticky;
/* sticky : 스크롤이 임계점(최상단)에 도달했을 때 내 화면에 스티커 처럼 붙임
- 평소에는 static(기본 position 상태)
임계점 도달 시 fixed(화면 특정 위치에 고정)
* top, bottom, left, right 속성이 필수로 작성되어야 함
-> 임계점 도달 시 어느 위치에 부착할지를 지정해야되기 때문에
*/
top : 0; /* 최상단에 붙임 */
background-color: white;
border-bottom:2px solid black;
}
/* nav 스타일 */
.nav > ul{
display: flex;
list-style: none;
padding: 0;
margin: 0;
height: 100%;
}
.nav li{
flex : 0 1 150px;
/* 팽창, 수축, 기본값 */
}
.nav a{
display: block;
height: 100%;
text-align: center;
/* 글자를 세로 가운델 지정하는 방법 */
/* line-height: 48px; */
padding : 11px 0;
/* 밑줄 없애기 */
text-decoration: none;
font-size: 18px;
font-weight: bold;
color :black;
border-radius: 5px;
transition-duration: 0.1s;
}
.nav a:hover{
background-color: #455ba8;
color: white;
}
/* content */
.content{
height : 800px;
display: flex;
}
.content-1{ flex-basis: 70%;}
.content-2{ flex-basis: 30%;}
/* login 스타일 */
form[name="login-form"]{
height: 140px;
padding: 10px;
display: flex;
/* 중심 축을 세로로 변경 */
flex-direction: column;
/* 중심 축에 대한 정렬(세로 가운데 정렬) */
justify-content: center;
}
#id-pw-area{
margin: 0;
padding: 0;
border: 1px solid #ddd;
display: flex;
}
/* id/pw input이 담긴 영역 */
#id-pw-area > div:first-child{
flex-basis: 75%;
display: flex;
flex-direction: column;
}
#id-pw-area > div:last-child{
flex-basis: 25%;
display: flex;
justify-content: center;
}
#id-pw-area input{
border: 0;
border-right: 1px solid #ddd;
flex-basis: 50%;
padding: 5px;
outline: 0;
margin: 0;
}
#id-pw-area input:first-child{
border-bottom: 1px solid #ddd;
}
#id-pw-area input:focus{
border: 2px solid #455ba8;
}
/* 로그인 버튼 */
#id-pw-area button{
width: 100%;
border: 0;
background-color: white;
cursor: pointer;
}
#id-pw-area button:hover{
background-color: #455ba8;
color: white;
}
/* 회원가입, ID/PW 찾기 영역 */
#signup-find-area{
margin-top: 10px;
padding-left: 5px;
}
#signup-find-area > a{
color: black;
text-decoration: none;
font-size: 14px;
}
#signup-find-area > span{
padding: 0 10px;
/* 상하, 좌우 */
}
/* footer */
.footer{
height :200px;
background-color: #a3add342;
}
/* footer 스타일 */
.footer{
background-color: #a3add342;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.footer p{
font-weight: bold;
}
.footer > div > *{
font-size: 14px;
}
.footer a{
color: black;
text-decoration: none;
}
.footer span{
padding: 0 10px;
}
완성~! :)

