
📝 내 풀이(jQuery)
📌 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Practice1</title>
<script src="js/jquery-3.7.0.min.js"></script>
<style>
#container{
display: inline-block;
width: 650px;
margin-bottom: 20px;
}
#category{
width: 676px;
height: 150px;
border: 2px solid tomato;
}
</style>
</head>
<body>
<h1>Practice1</h1>
<fieldset id="container">
<legend>취미</legend>
<table>
<tr class="hobby">
<td>
<input type="checkbox" id="selectAll" name="select" value="전체선택">
<label for="selectAll">전체선택</label>
</td>
<td>
<input type="checkbox" id="all" name="hobby" value="종합">
<label for="all">종합</label>
</td>
<td>
<input type="checkbox" id="novel" name="hobby" value="소설">
<label for="novel">소설</label>
</td>
<td>
<input type="checkbox" id="poem" name="hobby" value="시/에세이">
<label for="poem">시/에세이</label>
</td>
<td>
<input type="checkbox" id="economics" name="hobby" value="경제/경영">
<label for="economics">경제/경영</label>
</td>
<td>
<input type="checkbox" id="selfDevelopment" name="hobby" value="자기계발">
<label for="selfDevelopment">자기계발</label>
</td>
<td>
<input type="checkbox" id="kids" name="hobby" value="아동">
<label for="kids">아동</label>
</td>
</tr>
<tr class="hobby">
<td>
</td>
<td class="hobby">
<input type="checkbox" id="travel" name="hobby" value="여행">
<label for="travel">여행</label>
</td>
<td>
<input type="checkbox" id="science" name="hobby" value="과학">
<label for="science">과학</label>
</td>
<td>
<input type="checkbox" id="history" name="hobby" value="역사/문화">
<label for="history">역사/문화</label>
</td>
<td>
<input type="checkbox" id="foreignLan" name="hobby" value="외국어">
<label for="foreignLan">외국어</label>
</td>
<td>
<input type="checkbox" id="computer" name="hobby" value="컴퓨터">
<label for="computer">컴퓨터</label>
</td>
<td>
<input type="checkbox" id="comics" name="hobby" value="만화">
<label for="comics">만화</label>
</td>
</tr>
</table>
</fieldset>
<div>
<button type="button" id="btn">카테고리 선택</button>
<div id="category"></div>
</div>
<script>
const hobby = $("input[name='hobby']");
const selectAll = $("#selectAll");
const category = $("#category");
const btn = $("#btn");
// 전체 선택
$(document).ready(function(){
selectAll.on("click", function(){
if(selectAll.prop("checked")){
hobby.prop("checked", true);
}else{
hobby.prop("checked", false);
}
});
hobby.on("click", function(){
if($("input[name='select']:checked").length == hobby.length){
selectAll.prop("checked", true);
} else{
selectAll.prop("checked", false);
}
});
});
// 카테고리 선택
btn.on("click", function(){
let str = "";
for(let i=0; i<hobby.length; i++){
if($(hobby[i]).prop("checked")){
str += $(hobby[i]).val() + " ";
}
}
category.text(str);
})
</script>
</body>
</html>📝 다른 풀이(JavaScript)
📌 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습문제4 체크박스</title>
<style>
#result{
height: 200px;
border: 2px solid red;
}
</style>
</head>
<body>
<fieldset>
<legend>취미</legend>
<table>
<tr>
<td><label><input type="checkbox" id="all"> 전체선택</label></td>
<td><label><input type="checkbox" name="hobby" value="종합"> 종합</label></td>
<td><label><input type="checkbox" name="hobby" value="소설"> 소설</label></td>
<td><label><input type="checkbox" name="hobby" value="시/에세이"> 시/에세이</label></td>
<td><label><input type="checkbox" name="hobby" value="경제/경영"> 경제/경영</label></td>
<td><label><input type="checkbox" name="hobby" value="자기계발"> 자기계발</label></td>
<td><label><input type="checkbox" name="hobby" value="아동"> 아동</label></td>
</tr>
<tr>
<td></td>
<td><label><input type="checkbox" name="hobby" value="여행"> 여행</label></td>
<td><label><input type="checkbox" name="hobby" value="과학"> 과학</label></td>
<td><label><input type="checkbox" name="hobby" value="역사/문화"> 역사/문화</label></td>
<td><label><input type="checkbox" name="hobby" value="외국어"> 외국어</label></td>
<td><label><input type="checkbox" name="hobby" value="컴퓨터"> 컴퓨터</label></td>
<td><label><input type="checkbox" name="hobby" value="만화"> 만화</label></td>
</tr>
</table>
</fieldset>
<br>
<button onclick="selectCategory()">카테고리 선택</button>
<div id="result"></div>
<script>
const all = document.getElementById("all"); // 전체 선택 체크박스
const hobbyList = document.getElementsByName("hobby"); // 취미 체크박스
const result = document.getElementById("result"); // 결과 div
// 전체 선택 클릭 시 전체 선택 체크박스로 값 변경
all.addEventListener("click", function(){
for(let i=0; i<hobbyList.length; i++){
hobbyList[i].checked = all.checked;
}
})
// 카테고리 선택 버튼 클릭 시
function selectCategory(){
let str = "";
for(let i=0; i<hobbyList.length; i++){
if(hobbyList[i].checked){
str += hobbyList[i].value + " ";
}
}
result.innerHTML = str;
}
// 취미 체크박스 클릭 시 전체 선택 여부 확인
this.addEventListener("click", function(e){
for(let i=0; i<hobbyList.length; i++){
if(e.target == hobbyList[i]){
// 취미가 전부 선택 안 되어 있을 시 전체 선택 체크박스 해제하기
if(!this.checked && all.checked){
// 전체 선택이 체크되어 있으면서 현재 클릭한 체크박스가 해제되는 경우
all.checked = false;
}
// 취미가 전부 선택이 되어 있을 시 전체 선택 체크박스 체크하기
let flag = true;
for(let j=0; j<hobbyList.length; j++){ // 전부 체크됐는지 확인하기 위한 for문
if(!hobbyList[j].checked){ // 하나라도 체크가 안 되어 있을 때
flag = false;
}
}
// 전체선택 체크박스가 체크되어 있지 않으면서
// 취미가 전부 선택이 되어 있는 경우
if(!all.checked && flag){
all.checked = true;
}
}
}
})
</script>
</body>
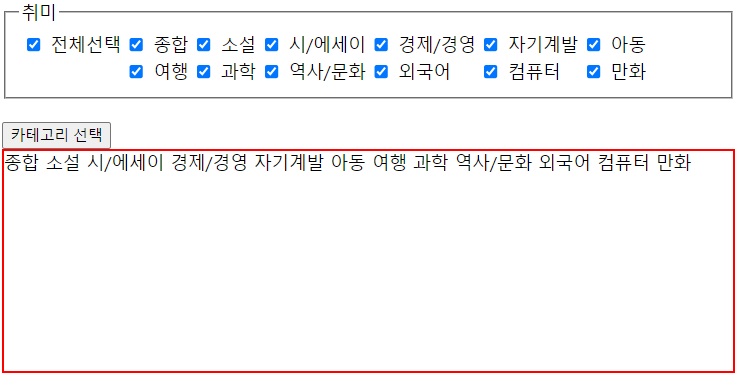
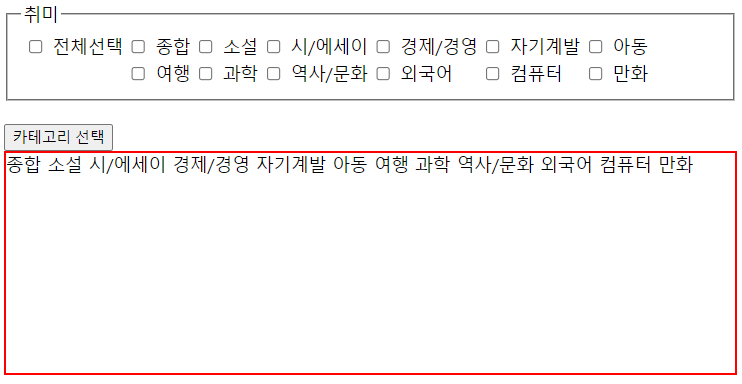
</html>🔎 출력 화면

-> '전체 선택' 버튼을 누르면 체크박스가 모두 자동으로 체크된다. '카테고리 선택' 버튼을 누르면 체크박스가 선택된 값이 아래 화면에 출력된다.

-> '전체 선택' 버튼을 한 번 더 누르면 전체 해제가 되며 체크박스의 체크가 모두 자동으로 해제된다.

-> '전체 선택' 상태가 되어 있을 때 체크박스를 하나 해제하면 '전체 선택' 체크박스 또한 해제되고, 반대로 다시 모든 체크박스를 체크하면 '전체 선택' 체크박스 또한 체크된다.
