
간만에 비가 그치고 좋은 날씨로 인해서 밖에서 운동도 하고 쇼핑도 하며 그간의 피로를 환기할 수 있어서 좋았다. 오늘도 어제에 이어서 함수를 이어서 공부해보았다. 그래도 아직 개념과 초급적인 문제풀이를 하고 있어서 할만한 것 같다. 지식이 넓어질수록 왠지 더 복잡해질 것 같은 느낌이 있지만 그만큼 배워나가는 재미가 어려움을 상쇄해주고 있어서 잘 적응해나갈 수 있을꺼 같다.

21/05/22 JavaScript 공부정리
1. 타이머 함수
타이머 함수는 특정한 시간 후에 뭔가를 할 때 사용을 하는 함수이다.
콜백함수의 종류이며 두가지 종류가 있다. 아래 표를 참고하면 된다.
| 함수명 | 설명 |
|---|---|
| setTimeout(함수,시간) | 특정 시간 후에 함수를 한번 호출한다. |
| setInterval(함수,시간) | 특정 시간마다 함수를 호출한다. |
개념은 위와 같고 사용할 때 기본 형태는 아래와 같다.
setTimeout(function () {
문장
}, 원하는 초 * 1000);
//예를들면 2초는 2 * 1000 = 2000 이런 식이다.
setInterval(function() {
문장
}, 원하는 초 * 1000);
//기본적으로 위와 같은 형태이다.이런 형태이다. 아마 최신의 Visual Studio Code 에서 적어보면
setTimeout(() => {
문장
}, 원하는 초 * 1000);
//저번에 배운 화살표 함수의 형태로 불러온다.
setInterval(() => {
문장
}, 원하는 초 * 1000);
//위와 동일하게 화살표 함수 형태이다.저번에 배운 화살표 함수를 기억해보면 위나 아래나 같은 코드이다. 단지 지금 강의에서 첫번째의 코드로 알려주고 있으므로 현재 강의 기준에 따라서 적도록 하겠다.
간단한 사용예시로는
<script>
setTimeout(function () {
console.log('setTimeout 예시 입니다.')
}, 1000);
setInterval(function() {
console.log('setInterval 예시 입니다.')
}, 1000);
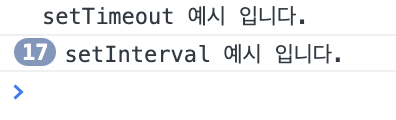
</script>위의 코드를 실행해보면 아래 스크린샷과 같은 결과를 얻을 수 있다.

첫번째 'setTimeout 예시 입니다.' 이 부분은 1초 뒤에 한번 실행 되고 끝났지만 'setInterval 예시 입니다.' 이 부분은 앞에 숫자가 붙어있는 것을 볼 수 있는데 17이란 숫자가 캡쳐에 보일 것이다. 이는 콘솔창이 여러번 같은게 실행되었을 때 보기 힘들 수 있기에 직관적으로 저 동일한 문장이 몇번 표시 되었다는 것을 시각적으로 숫자로 보여주는 것이다. 제가 캡쳐한 시점이 17초 뒤이므로 앞의 숫자 17은 17번 실행됬다는 이야기다. 설정한 1초마다 계속 실행이되며 문장을 출력하는 것이다.
2. 타이머 제거 함수
타이머를 설정하는게 있듯 타이머를 제거하는 함수도 존재한다. 아래 표와 같다.
| 함수명 | 설명 |
|---|---|
| clearTimeout(타이머_ID) | setTimeout() 함수로 설정 된 타이머를 제거한다. |
| clearInterval(타이머_ID) | setInterval() 람수로 설정 된 타이머를 제거한다. |
위에서 매개변수에 '타이머_ID' 이 부분에 대한 의문이 있었는 데 이는 setTimeout(), setInterval() 함수를 호출할 때 리턴값으로 나오는 숫자를 의미한다. 위의 예시의 '타이머_ID' 를 알아보고 위의 타이머 제거 함수를 이용하여 타이머를 제거해보겠다.
<script>
const a = setTimeout(function () {
console.log('setTimeout 예시 입니다.')
}, 1000);
//setTimeout 부분의 ID를 알아보기 위해 const a 로 선언하겠다.
const b = setInterval(function() {
console.log('setInterval 예시 입니다.')
}, 1000);
//setInterval 부분의 ID를 알아보기 위해 const b 로 선언하겠다.
console.log(a,b)
//console 창에서 a, b의 ID를 출력해줄 것이다.
clearTimeout(a)
clearInterval(b)
//위의 타이머 함수들을 정지시키는 코드이다. 이 코드로 인해 타이머가 멈춰 타이머 부분은 실행되지 않는다.
</script>위 코드를 실행하고 콘솔창을 보면 그저 '1, 2' 라는 값만 표시되는 것을 볼 수 있는데 이는 타이머 제거 함수가 실행되며 타이머가 일시정지 상태라 위의 타이머 함수는 표시를 하지 않고 'console.log(a,b)' 의 값인 '1, 2' 만을 볼 수 있는 것이다.
오늘은 타이머 함수를 알아보았다. 앞에 비하는 굉장히 간단했다. 물론 이것도 활용하고 고급과정으로 가면 어려울 수 있을꺼 같지만 상당히 간단하게 느껴졌다.
