✅ Semantic Web

'시맨틱 웹(Semantic Web)' 은 일반 웹과 다르게 컴퓨터가 정보를 알 수 있다고 한다. 근데 이렇게 말하면 무슨 말인지 전혀 이해를 못하겠다. 컴퓨터가 정보를 안다는 것이 무슨 의미인지 이해를 못하기 때문이다.
인터넷을 보면 또 다른 설명으로는 아래와 같은 글이 있다.
'웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상'
저 말을 이해해보면 우리가 흔히 쓰는 구글, 네이버 같은 검색엔진들이 웹페이지를 연관성으로 정렬하여 보여주듯이 컴퓨터가 정보들을 수집하여 읽어들인 뒤 그 정보를 토대로 데이터베이스를 구축하여 사용자가 원하는 자료를 추출하여 보여줄 수 있는 웹을 뜻하는 것 같다.
컴퓨터가 시맨틱 웹을 실현하기 위해서는 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 '시맨틱 태그(Semantic Tag)' 가 중요하다.
이유는 태그의 의미를 수집하여 웹사이트에 대한 정보를 정확히 제공할 수 있으므로 시맨틱 웹을 실현할 수 있다.
✅ Semantic Tag
'시맨틱 태그(Semantic Tag)' 는 위에서 설명하였듯이 시맨틱 태그에 의해 컴퓨터가 웹사이트에 대한 정보를 정확히 해석하고 이를 활용하여 시맨틱 웹을 실현할 수 있다.
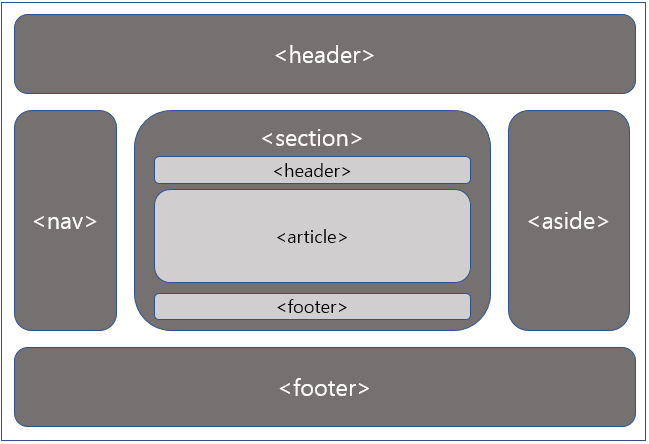
이러한 시맨틱 태그에는 종류와 구조들이 있는데 아래 그림을 통해 이해할 수 있다.

| 태그 | 설명 |
|---|---|
| header | 단어 그대로의 의미인 헤더 이다. |
| nav | 네비게이션 |
| aside | 단어 그대로 사이드에 위치한 공간 |
| section | 본문의 여러 내용들을 포함하는 공간 |
| article | 본문의 메인 내용이 들어가는 공간 |
| footer | 푸터 |
HTML 에서 위와 같은 태그들을 이용하여 웹페이지를 작성한다면 검색 엔진으로 웹페이지가 검색될 때 웹페이지가 담고있는 컨텐츠들이 더 명확히 설명될 수 있다.