1. CRA란?
처음 리액트 환경을 설정할 때나 SPA환경을 구축할 때 권장하는 도구
2. CRA를 통한 프로젝트 구축방법
1. 프로젝트 설치
프로젝트를 시작하고자 하는 폴더에 있는지 확인한 후 npx create-react-app 프로젝트명 명령어를 통해 리엑트 프로젝트를 설치한다.
2. 로컬 서버 띄우기
생성된 프로젝트명 폴더로 이동해 npm start 명령어를 통해 로컬서버를 띄운다.
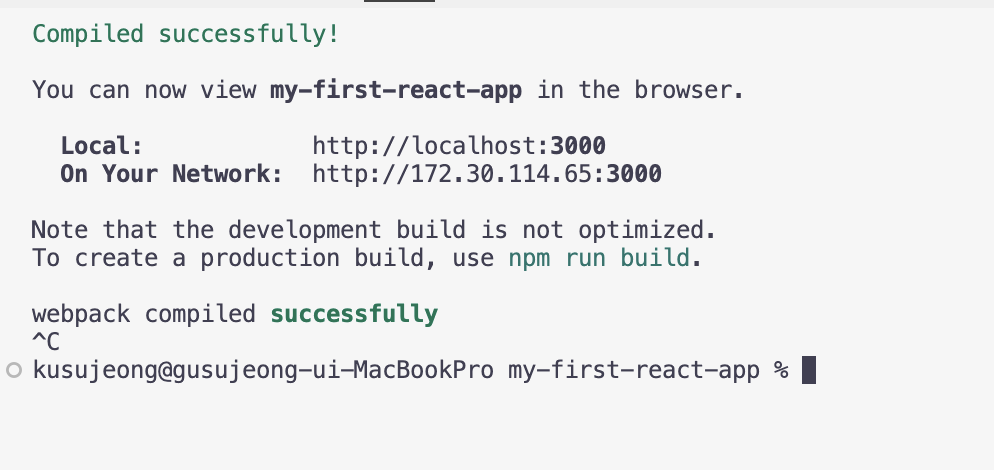
3. 로컬 서버 확인
성공적으로 로컬서버를 띄우면 해당 메시지가 나타난다.

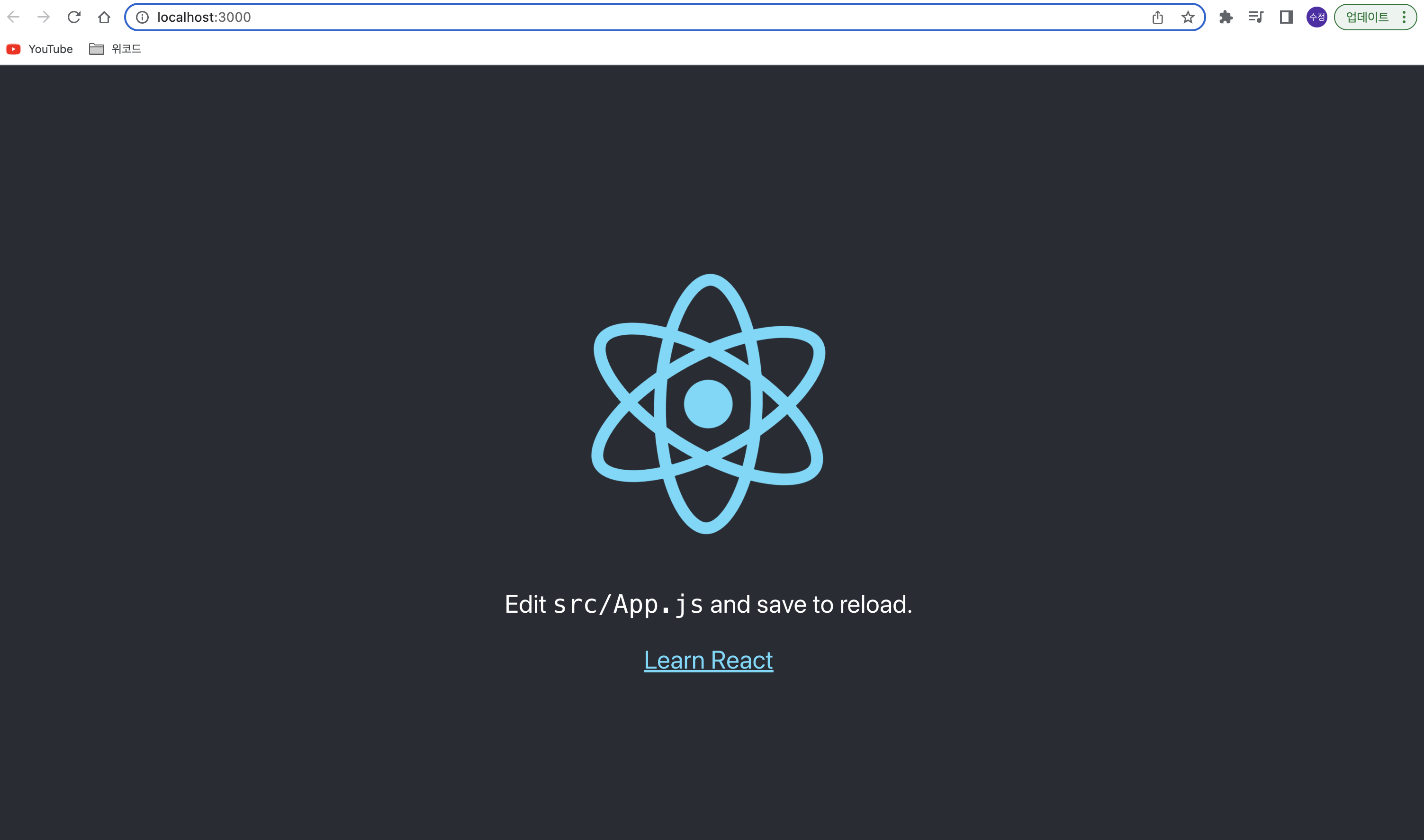
이어 http://localhost:3000 이라는 로컬 서버주소 접속하면 아래와 같은 화면을 확인할 수 있다.

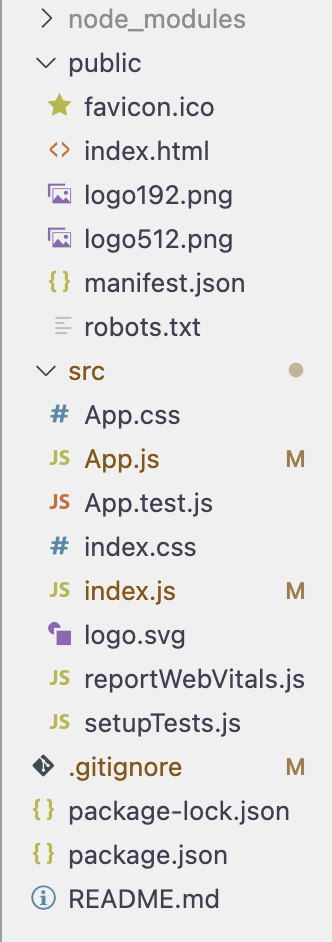
3. CRA 프로젝트 구성

- node_modules : npm으로 다운받은 패키지들의 소스코드가 존재하는 폴더
- .gitignore : github에 올릴 때 추적하지 않아야하는 파일들
- package.json : 기본패키지 외에 추가로 설치된 라이브러리 혹은 패키지의 정보가 기록되는 파일
💡 패키지를 node_modules와 package.json 이중으로 관리하는 이유
-> node_modules에 있는 패키지들은 모든 소스코드가 들어있어 용량을 많이 차지하고 있어 무겁기 때문에 git, github으로 리액트 프로젝트를 관리할 때 .gitignore에 추가하여 관리하지 않는다. 따라서 github를 통해 소스를 다운받을 때 package.json에 등록된 패키지 정보를 통해 npm install로 그때마다 다운받아 사용한다.