
Keyword react css, module.css
CSS 작성법 3가지
- inline style
- css파일 생성
- module.css 파일 생성
1. Inline 스타일 작성 @ React
- HTML태그에 바로 style 작성
- 특별한 이유가 없다면, inline으로 작성하진 않음
- 리액트에서 Style은 객체{} 로 작성
- 객체이기 때문에 ,(쉼표)로 구분해줌
- 스타일 속성명은 '-'를 안쓰고 Camel-case로 씀
- 스타일 속성값이 문자열이면 ''로 감싸줘_야 함. (숫자px도 ' '로 감싸줘야 함)
import World from "./World";
export default function Hello() {
return (
<>
<h1
style={{
color: "#f00",
borderRight: "12px solid #999",
maginBottom: "50px",
opaaciy: 0.5,
}}
>
Hello
</h1>
<World />
</>
);
}
2. .css 파일에 스타일 작성
- index.css : 전체 프로젝트에 영향을 미치는 스타일링
- App.css : App 컴포넌트에 한정된 내용의 스타일링
예제 두 개의 컴포넌트에 동일한 클래스명을 갖는 .box를 생성할 경우
App.js 에 box 클래스 생성
import "./App.css";
import Hello from "./Hello";
function App() {
return (
<div className="App">
<Hello />
<div className="box">App</div>
</div>
);
}
export default App;App.css
.box {
width: 50px;
height: 50px;
background-color: red;
}
hello.js 에도 동일하게 박스 만들어 주기
import "./Hello.css";
export default function Hello() {
return (
<>
<h1
style={{
color: "#f00",
borderRight: "12px solid #999",
maginBottom: "50px",
opaaciy: 0.5,
}}
>
Hello
</h1>
<div className="box">Hello</div>
</>
);
}Hello.css
.box {
width: 200px;
height: 50px;
background-color: blue;
}

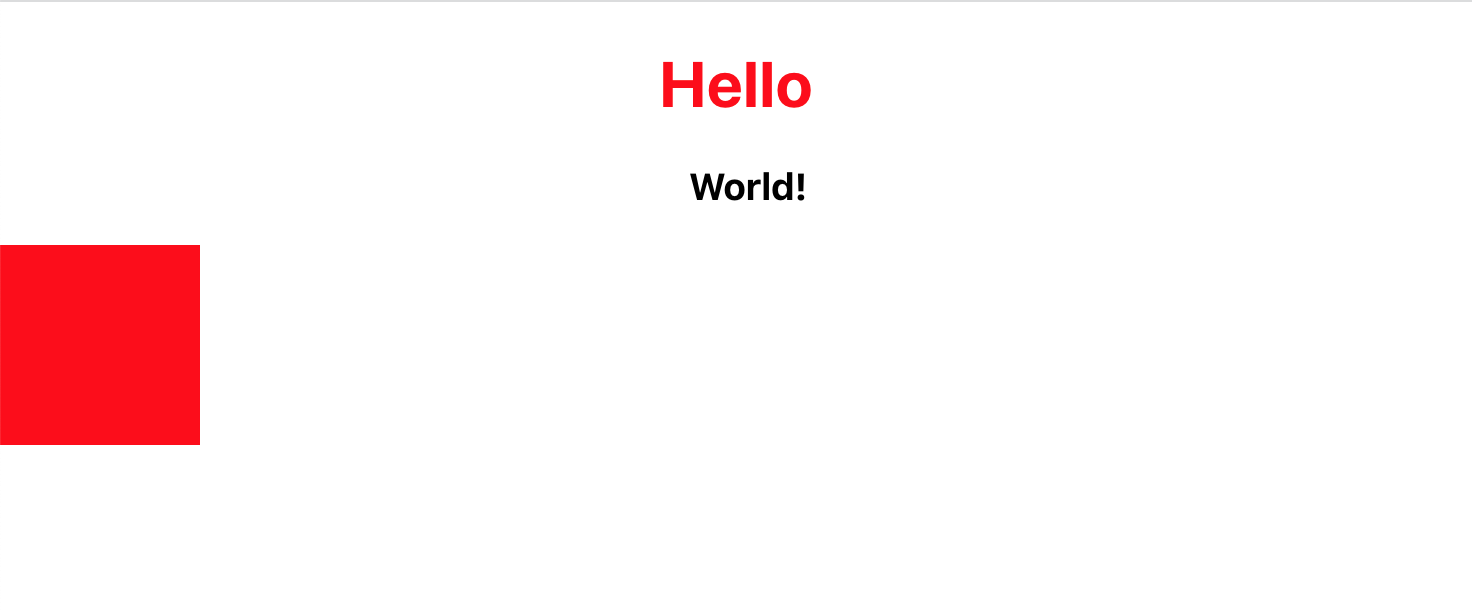
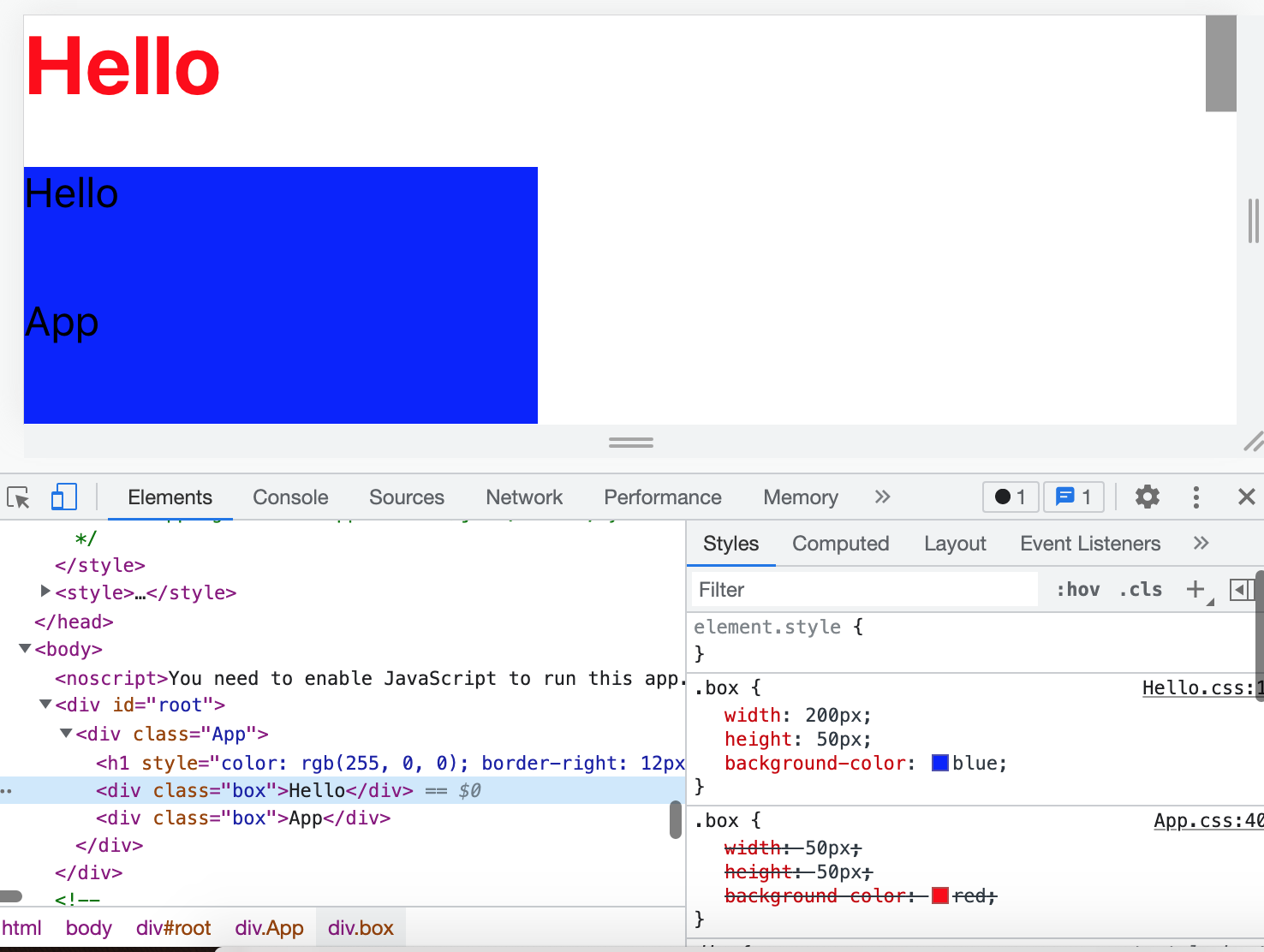
결과
- 문제: Hello 컴포넌트와 App컴포넌트의 box 모양이 똑같아짐.
- 이유: className 클래스명이 같아서 오버랩됨
- 결론: css파일들이 각 컴포넌트에 종속되는 것이 아니라, HTML
<head></head>부분에<style></style>로서 들어가 한번에 다같이 작성되서, 전페이지에 영향을 미치게 됨.
그렇다면, 각 컴포넌트에만 특화된 css는 어떻게 작성할까? css module
3. modue.css로 작성 (CSS Module)
각 컴포넌트에만 독점적으로 적용되는 css파일 작성
- 파일이름: 컴포넌트명.modules.css
- import styles from "./Hello.modules.css"
=> styles라는 객체가 생성됨 - className={styles.클래스명}으로 적어줌
Hello.modules.css
.box {
width: 200px;
height: 50px;
background-color: blue;
}Hello.js
import styles from "./Hello.module.css";
export default function Hello() {
return (
<>
<h1
style={{
color: "#f00",
borderRight: "12px solid #999",
maginBottom: "50px",
opaaciy: 0.5,
}}
>
Hello
</h1>
<div className={styles.box}>Hello</div>
</>
);
}
App.module.css
.box {
width: 50px;
height: 50px;
background-color: red;
}App.js
// import "./App.css";
import Hello from "./Hello";
import styles from "./App.module.css";
function App() {
return (
<div className="App">
<Hello />
<div className={styles.box}>App</div>
</div>
);
}export default App;
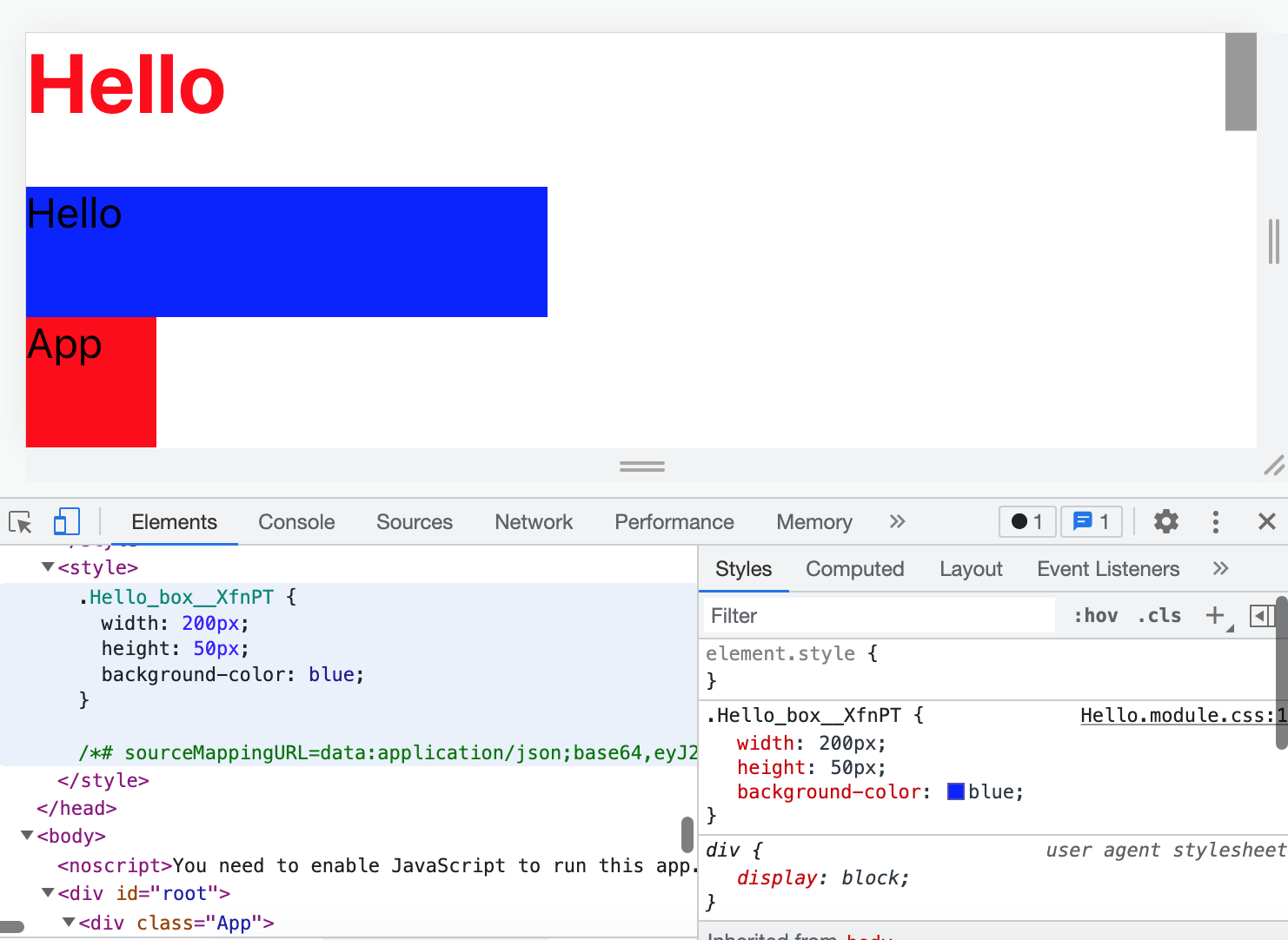
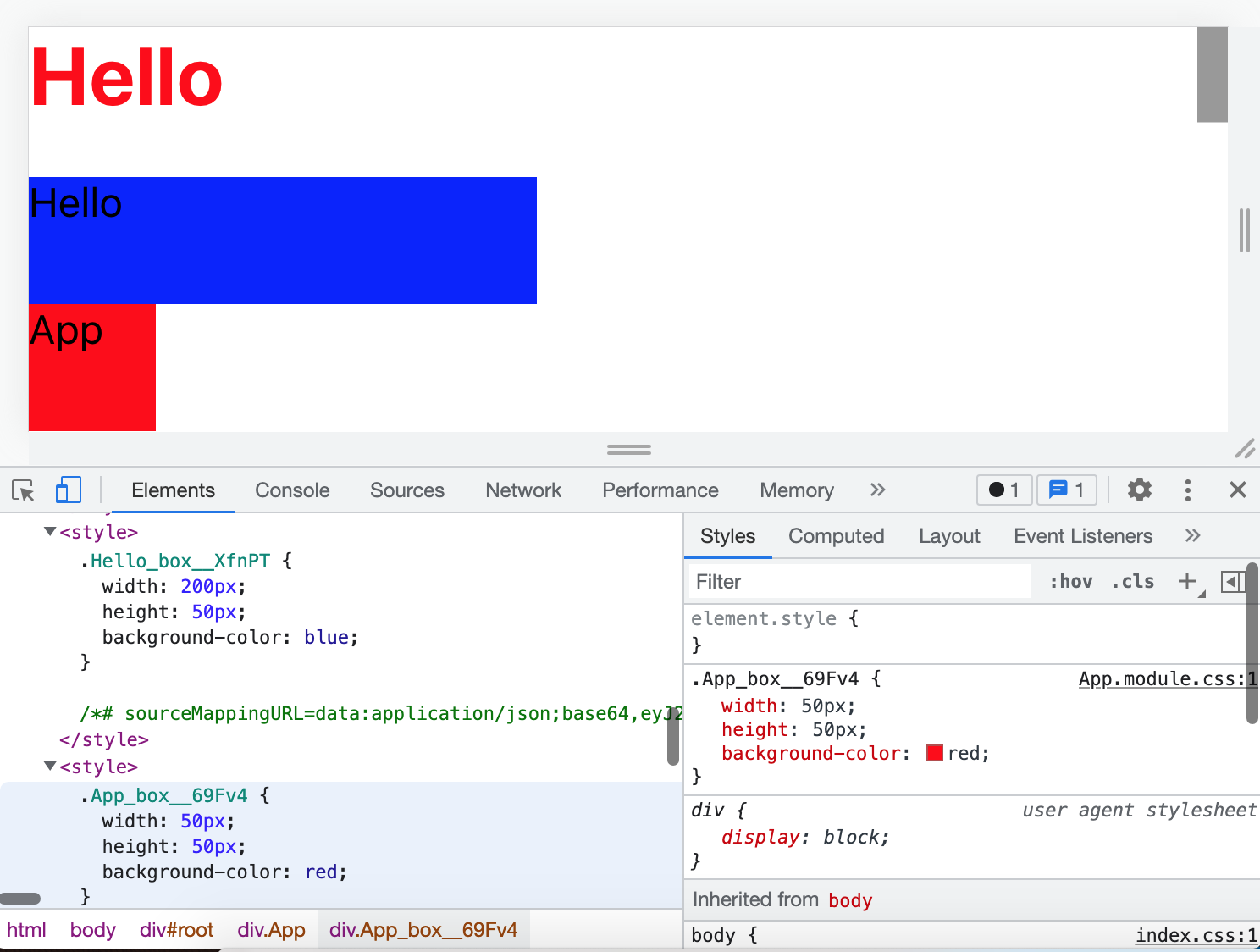
결과
-
똑같은 className 클래스명으로 작성해주었는데, 각 컴포넌트별로 각각 다른 스타일을 보여줌
-
css파일과 module.css파일의 결과는 다름.
-
개발자도구에서 확인해보면 className 클래스명이 해당 컴포넌트에 특화된 이름으로 들어가 있는 것을 볼 수 있음.
- class명:
"컴포넌트명_클래스명__해쉬값"으로 들어가 있음. - 따라서, 동일한 클래스명을 사용하더라도 서로 중복될 걱정이 없음.
- class명:
-
css크기가 커질수록 고민되는게, 클래스이름, 상속, 오버라이딩에 대한 부분인데, module.css방식으로 말끔하게 해결 가능함.
-
CSS부분이 global에서 관리되는 것이 아니라 컴포넌트 단위로 관리되는 것도 장점임.
<참고>
https://www.youtube.com/watch?v=-1auqB4hvus&list=PLZKTXPmaJk8J_fHAzPLH8CJ_HO_M33e7-&index=5
