
keyword JavaScript, React.js, React DOM, createElement(), Component, JSX, Babel
Vanilla JavaScript Vs. React.js 비교
Vanilla Javascript
예시클릭 시 숫자가 카운트되는 버튼 생성
1. HTML 기본 버튼 생성
- HTML :
<button>태그 - JS : querySelector("button")
2. JavaScript로 HTML 특정 버튼 선택
- HTML :
<button>태그 id - JS : getElementById("id")
3. 이벤트 설정 addEventListener();
- JS : button.addEventListener('clikc');
4. 이벤트 대응 : 이벤트에 대응할 함수(function) 만들기
- JS : function handleClick( counter = counter+1;) {};
- JS : button.addEventListener('click','handleClick');
5. 이벤트 대응 : 데이터 업데이트
- HTML :
<h3>Total Clicks: 0</h3> - JS : function handleClick( counter = counter+1;
h3.innterText=Total Click: {$counter};) {};
< 전체 코드 >
<!DOCTYPE html>
<html lang="en">
<head></head>
<body>
<h3>Total Clicks: 0</h3>
<button id="btn">Click me</button>
</body>
<script>
let counter = 0;
const button = document.getElementById("btn");
const h3 = document.querySelector("h3");
function handleClick() {
counter = counter + 1;
h3.innerText = `Total Clicks: ${counter}`;
}
button.addEventListener("click", handleClick);
</script>
</html>React.js
예시클릭 시 숫자가 카운트되는 버튼 생성
React.js / React DOM
-
리액트는 어떻게 HTML
<body>안에 React Elements를 둘까? React DOM!-
React.js : interactive UI를 만들어주는 Library
-
React DOM : React Elements를 HTML
<body>에 둘수 있도록 함.
-
리액트 컴포넌트 특징
- 리액트가 element를 생성
- Property를 HTML 태그 요소(element)의 속성(attribute)으로 만듬.
- 심지어 eventListener까지도 속성 등록이 가능!
(Interactive한 어플리케이션에서 하는 작업들은 대게 event를 감지하는 일인데, 리액트에서는 기존 vanilla javascript처럼 계속 addEventListener하지 않아도 됨)
- Props는 id, class, style, EventListener 등등 태그 속성임
- 이벤트 속성 앞에 on붙임 : onClick, onMouseEnter, onEventListener
( React에서 이벤트를 나타내는 prop에는 on[Event], 이벤트를 처리하는 함수에는 handle[Event]를 사용하는 것이 일반적이다.)
- 직접만든 컴포넌트의 첫글자는 무조건 대문자여야함!
JavaScript와 React.js의 차이
- Vanilla JavaScrip
:HTMLcreate -> grab withJavaScript-> manipulate/updateHTML - React.js
:JavaScript->HTML
JSX 없이 React 사용하기:
keywords createElement(), ReactDOM.render()
: 빌드 환경에서 컴파일 설정을 하고 싶지 않을 때 JSX 없이 React를 사용 가능
React.createElement(
type,
[props],
[...children]
)
ReactDOM.render(함수, root); 예시
React.createElement(
"HTML Tag/Element",
{props HTML 속성명: 속성값,
EventListener: () =>},
contents/text);
일단, 아래 예제는 변동되는 카운트값을 브라우저에 띄우는 것은 불가하고 콘솔창에서 확인만 가능하게 만듬.
(useState() 사용하여 나중에 업데이트할 예정)
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<div id="root"></div>
</body>
<!-- react.js-->
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script>
const root = document.getElementById("root");
const H3 = React.createElement(
"h3",
{
id: "wow-span",
style: { color: "lightblue" },
onMouseEnter: () => console.log("mouse enter"),
},
"Hello, I am a span"
);
const Button = React.createElement(
"button",
{ onClick: () => console.log("I'm clicked") },
"Click me"
);
const container = React.createElement("div", null, [H3, Button]);
ReactDOM.render(container, root);
</script>
</html>
예제 나중에 배울 useState()로 미리 한번 카운트 버튼 맛보기
import React, { useState } from 'react';
function Counter() {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber(prevNumber => prevNumber + 1);
}
const onDecrease = () => {
setNumber(prevNumber => prevNumber - 1);
}
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter; createElement 없이 React 사용하기?
keywordJSX, Babel
- JSX로 컴포넌트 만들어 createElement()를 대체한다.
- HTML element를 함수로 만들어주자.
- 직접만든 컴포넌트를 다른 컴포넌트 안에 넣어보는 작업
JSX?
자바스크립트를 확장한 문법으로 거의 HTML처럼 생김
Babel?
JSX 문법을 이해하지 못하는 브라우저를 위한 변환기
JSX -> createElement()
스크립트 태그에 type="text/babel" 추가
'Babel' (in-browser transformer) 다운로드:
babel/standalone
<script src="https://unpkg.com/@babel/standalone/babel.min.js">
</script>
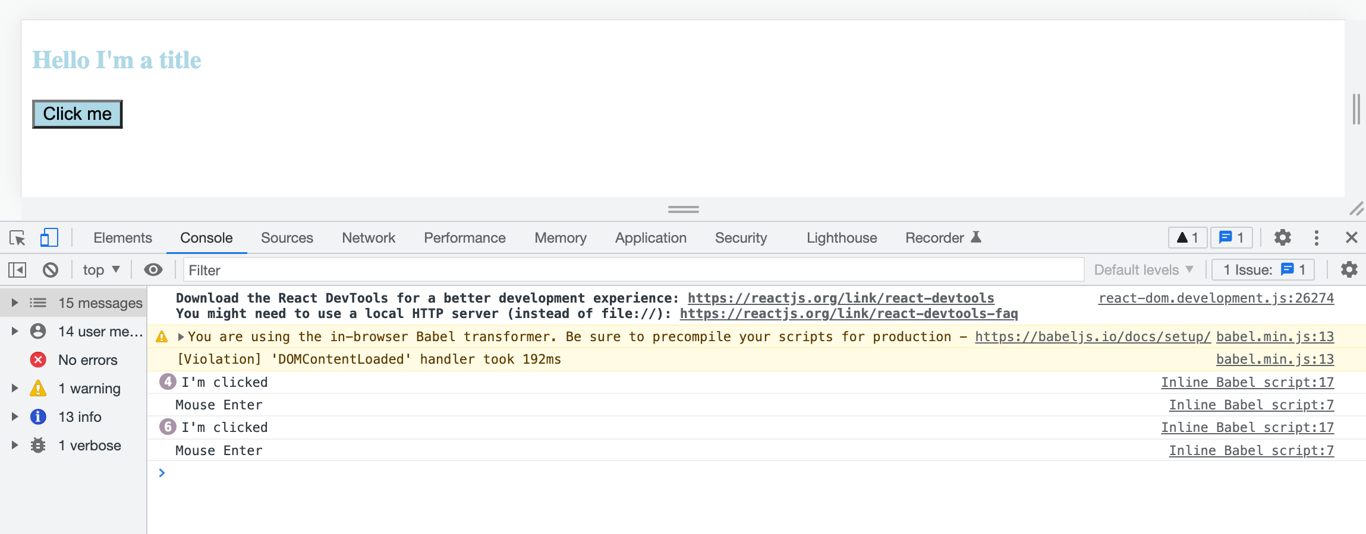
<script type="text/babel"><최종 코드>
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<div id="root"></div>
</body>
<!-- react.js-->
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function Title() {
return (
<h3
id="title"
onMouseEnter={() => console.log("Mouse Enter")}
style={{ color: "lightblue" }}
>
Hello I'm a title
</h3>
);
}
const Button = () => (
<button
onClick={() => console.log("I'm clicked")}
style={{ backgroundColor: "lightblue" }}
>
Click me
</button>
);
/* const container = React.createElement("div", null, [Title, Button]); */
const Container = () => (
<div>
<Title />
<Button />
</div>
);
ReactDOM.render(<Container />, root);
</script>
</html>
(추가) React.js 개발 배경 및 특성
-
리액트 개발 배경
: 웹 애플리케이션의 규모가 커지고,
사용자와의 interaction이 많은 경우,
DOM 을 직접 건드리면서 작업을 하면
코드가 난잡해지기 쉬움.- 처리해야 할 이벤트도 다양해지고,
- 관리해야 할 상태값도 다양해지고,
- DOM 도 다양해지게 된다면,
- 이에 따라 업데이트를 하는 규칙도 많아져 복잡해짐
-
자바스크립트는
- HTML을 구성 후,
- 브라우저의 DOM Selector API 를 사용해서 특정 DOM 을 선택한 뒤,
- 특정 이벤트가 발생하면,
- DOM의 특정 속성이 바뀌도록 변화를 설정해 업데이트
-
리액트의 상태변화 처리방식
: 어떠한 상태가 바뀌었을때, 그냥 처음부터 모든걸 새로 만들어서 보여주자는 아이디어에서 시작.
(따라서, "업데이트를 어떻게 해야 할 지" 에 대한 고민을 전혀 안해도 되기 때문에 개발이 정말 쉬워질 것임.)
-
문제:
속도
(모든걸 새로 만들게 된다면 속도가 굉장히 느릴 것이다.) -
해결 :
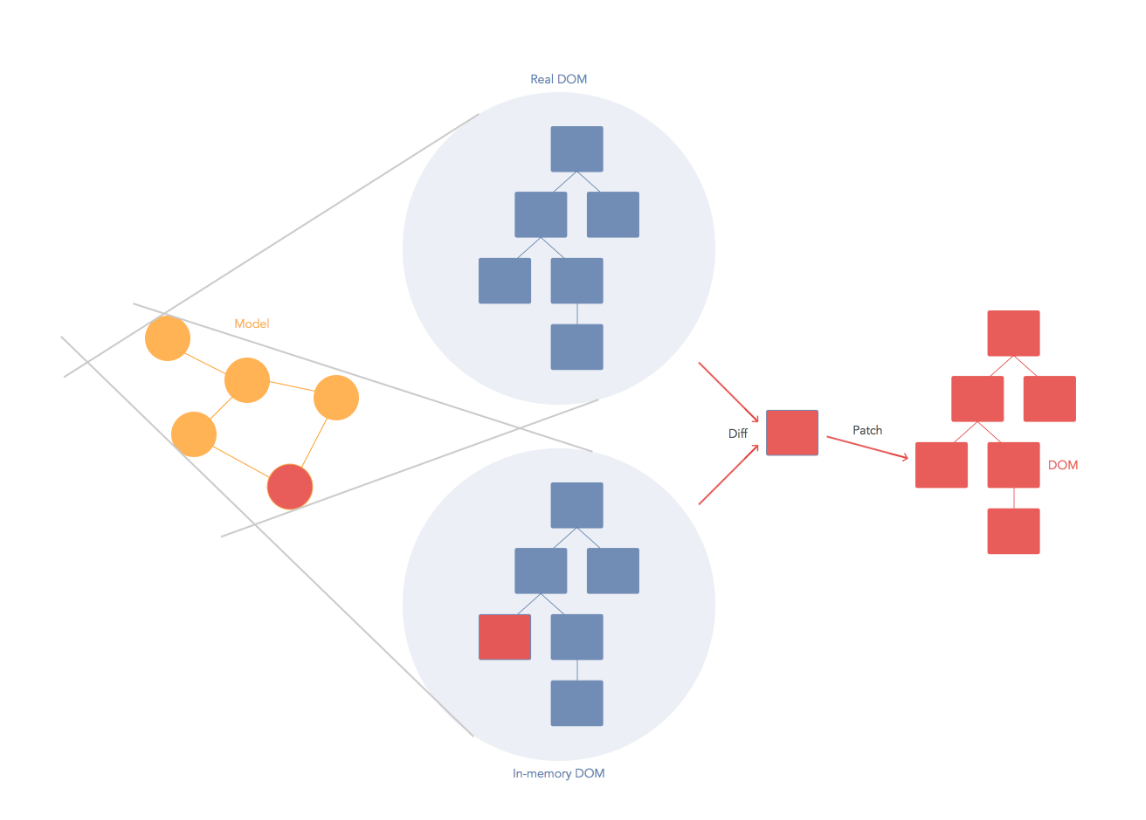
Virtual DOM
속도와 성능 문제는 Virtual DOM으로 해결
Virtual DOM은 메모리에 가상으로 존재하는 가상DOM. -
Virtual DOM 장점 :
빠름
: 자바스크립트 객체라, 작동 성능 및 속도가 실제로 브라우저에서 DOM에 보여주는 것보다 훨씬 빠름 -
Virtual DOM 동작 방식 : Virtual DOM과 브라우저 DOM을
비교후, 업데이트가 필요한 곳(차이가 있는 곳)을 감지하여, 브라우저DOM에패치시켜줌- 리액트는 상태가 업데이트 되면,
- 업데이트가 필요한 곳의 UI 를 Virtual DOM 을 통해서 렌더링
- 리액트 개발팀이 만든 매우 효율적인 비교 알고리즘을 통하여 실제 브라우저에 보여지고 있는 DOM 과 비교
- 차이가 있는 곳을 감지하여 이를 실제 DOM에 패치시켜줌

리액트 Component 핵심
- 직접 컴포넌트(함수)를 만들기
- 이벤트(Event)와 이벤트처리(Event Handler)까지도 HTML태그의 속성화 가능
- 직접 만든 컴포넌트를 다른 컴포넌트 안에 넣어서 렌더링
<참고>
- https://ko.reactjs.org/tutorial/tutorial.html
- https://react.vlpt.us/basic/01-concept.html
- https://velog.io/@kdo0129/react%EB%A1%9C-%EC%B9%B4%EC%9A%B4%ED%84%B0-%EB%A7%8C%EB%93%A4%EA%B8%B0
<더 읽어보기>
