
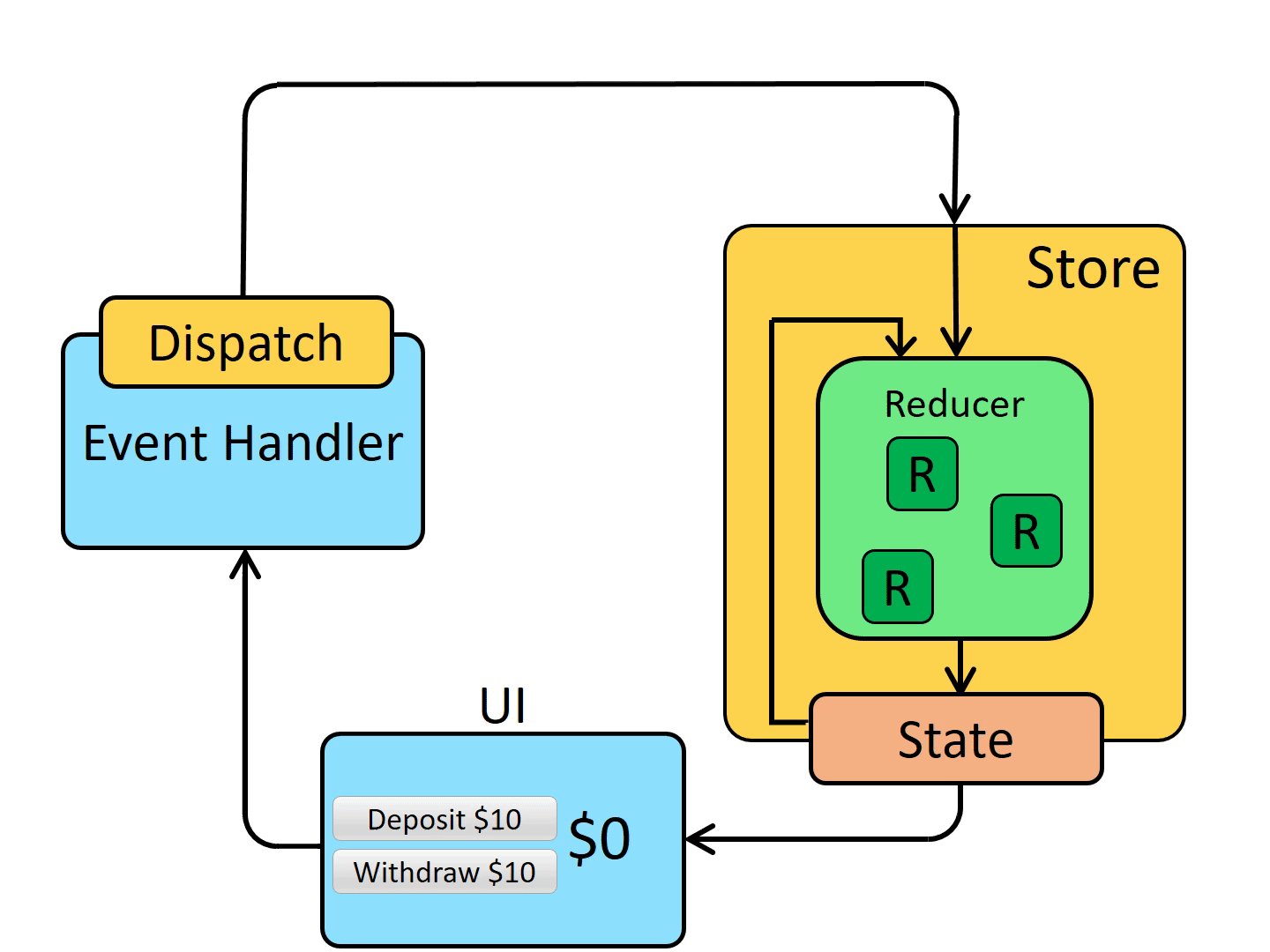
🌿 Redux의 단방향 데이터 흐름 순서
Action → Dispatch → Reducer → Store
[Redux 데이터 흐름 예시]

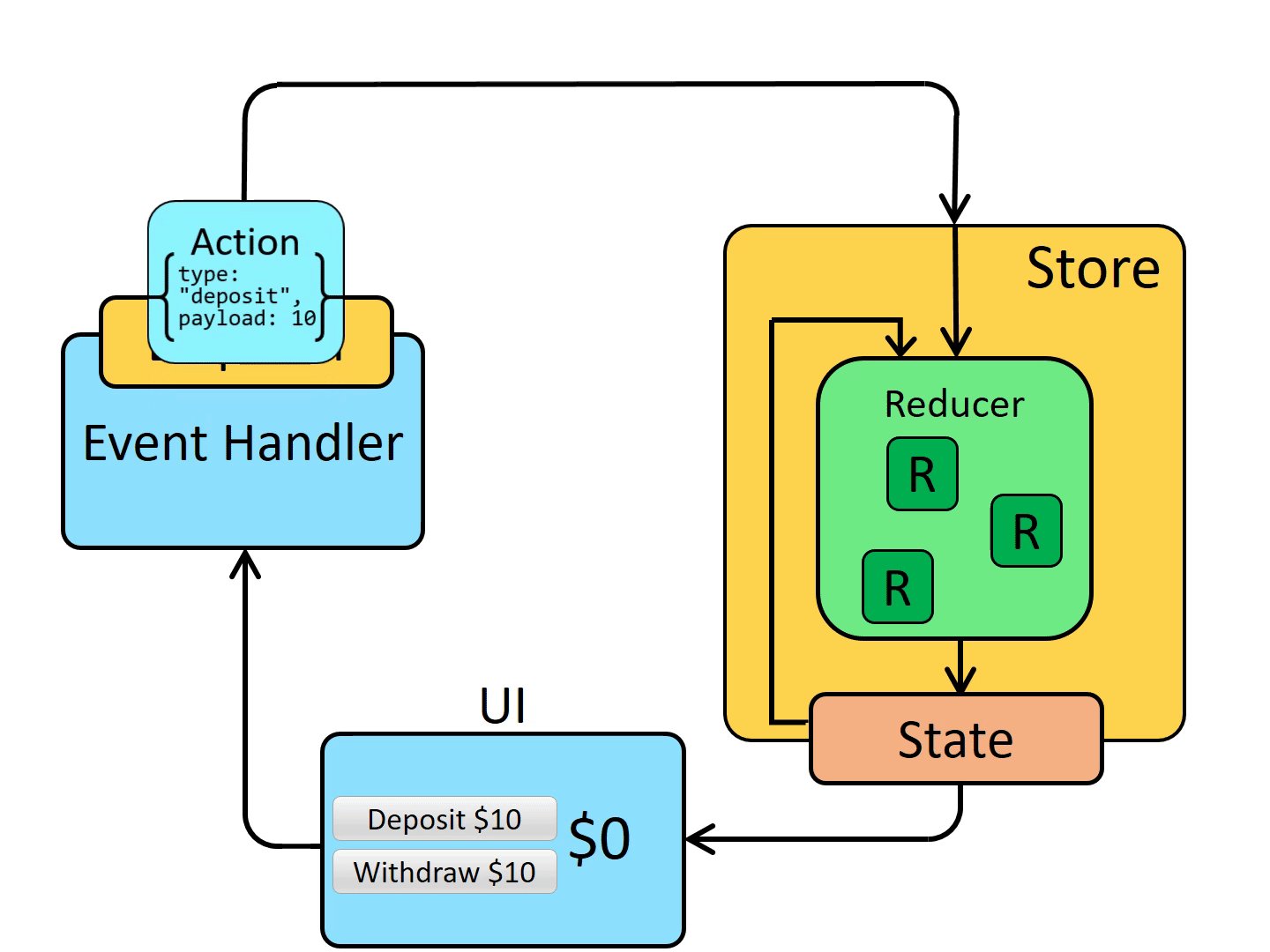
(1) Action
Action 객체 / Action 생성자 함수
- 어떤 액션을 취할 것인가 정의
type지정은 필수
// 1. payload가 필요 없는 경우
// (1.1) Action 객체
{ type: 'INCREASE' }
// (1.2) Action 생성자 함수
const increase = () => {
return {
type: 'INCREASE'
}
}// 2. payload가 필요한 경우
// (2.1) Action 객체
{ type: 'SET_NUMBER', payload: 5 }
// (2.2) Action 생성자 함수
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}(2) Dispatch (Action ——> Reduce )
Action 배달원 (Action 객체 픽업 → Reduce 함수에 전달)
useDispatch()사용
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
// (1) Action 객체 직접 전달
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// (2) 액션 생성자(Action Creator) 전달
dispatch( increase() );
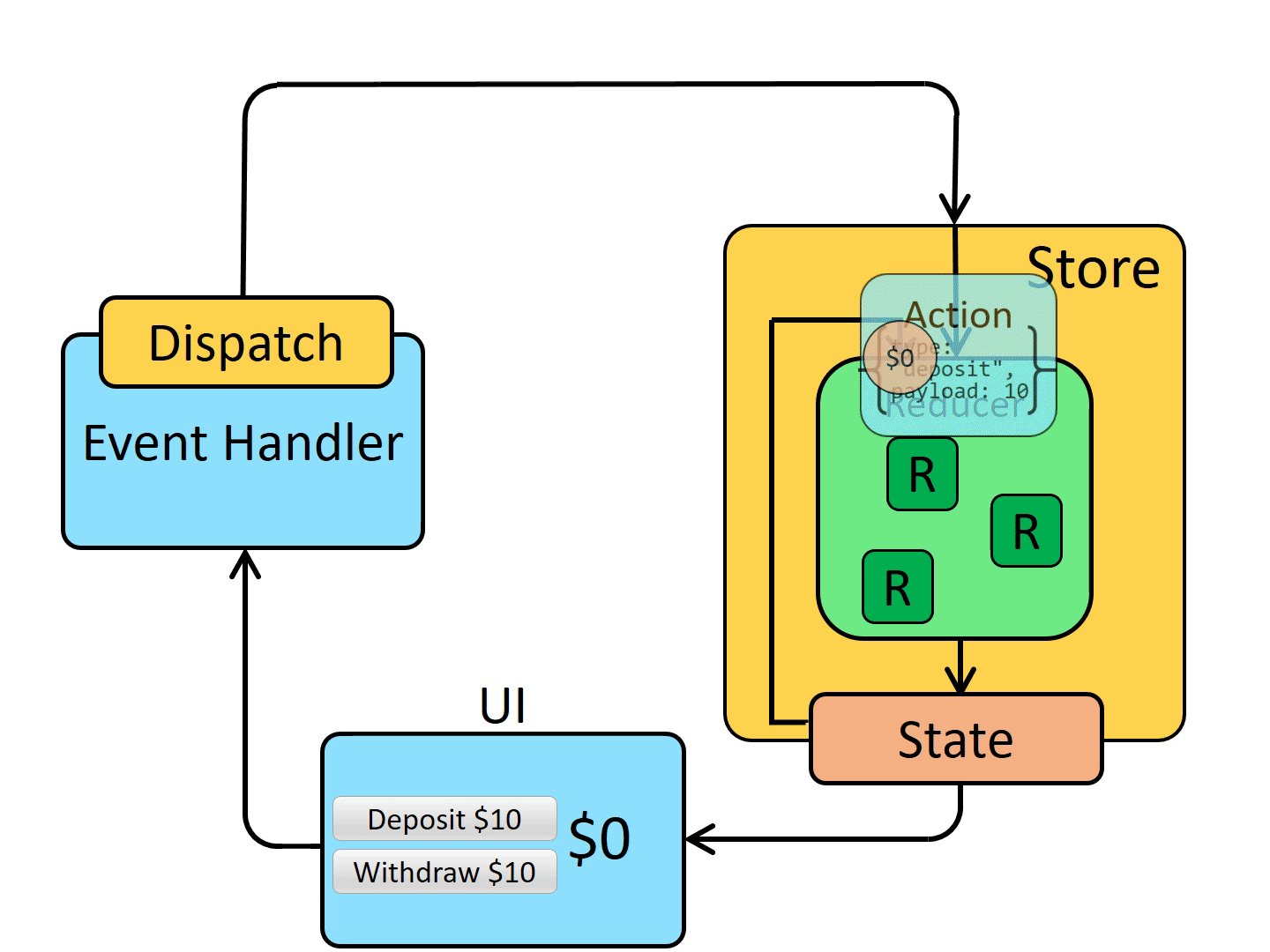
dispatch( setNumber(5) )(3) Reducer
메인 보스 : 상태 변경 교환원 (액션 → 상태값)
Action객체의type값에 따라 상태를 변경해주는 함수- Reducer가 리턴하는 값이 새로운 상태(State)값이 됨
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) {
switch (action.type) // Action객체의 type값 종류에 따른 switch 조건문
case 'INCREASE': // 전달받은 Action객체의 타입 벨류값이 'INCREASE'일때,
return state + 1 // 상태 + 1
case 'DECREASE': // 전달받은 Action객체의 타입 벨류값이 'DECREASE'일때,
return state - 1 // 상태 - 1
case 'SET_NUMBER': // 전달받은 Action객체의 타입 벨류값이 'SET_NUMBER'일때,
return action.payload
default: // 해당 되는 경우가 없을 땐,
return state; // 기존 상태 그대로를 리턴
}(3+) combineReducers
보스가 여럿이면, (=Reduce 함수가 여러 개라면) 통합
combineReducers({})메서드로 Reducer 함수들 통합 가능
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
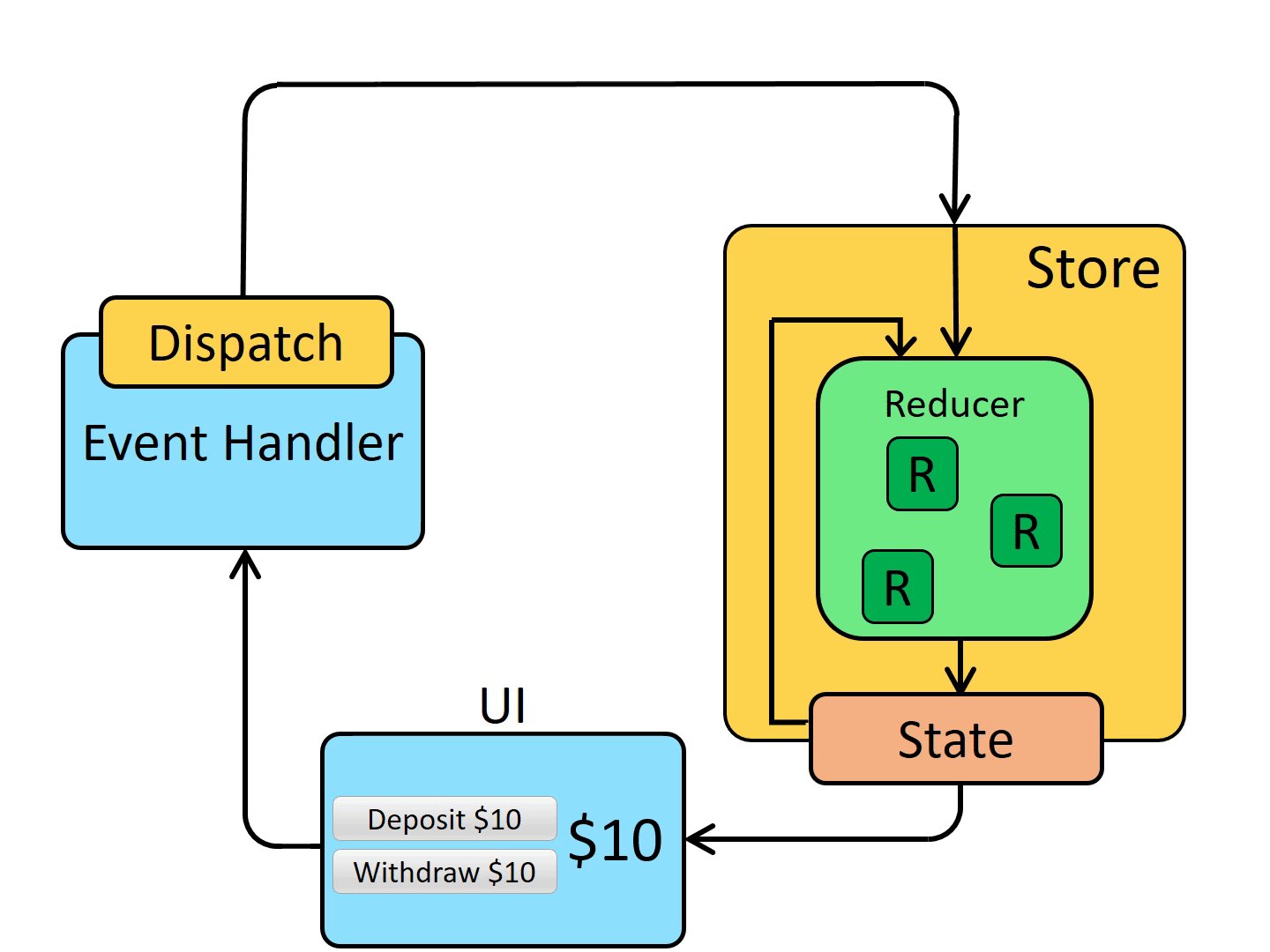
});(4) Store
상태(State) 보관함
- (Reduce 함수 리턴값 ————> Store에 저장)
- Store 생성
import { createStore } from 'redux';
const store = createStore(rootReducer);(5) Store 조회
State in Store 조회
- 상태(state)값 in Store ———> 리액트 컴포넌트
useSelector()사용
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state.counterReducer)
console.log(counter) // 1< Redux의 3가지 원칙 >
-
단일 스토어
- 1개의 애플리케이션에 1개의 스토어를 만들어 사용하도록 합니다.
-
상태(State)는 읽기전용
- 내부적으로 데이터가 변경되는 것을 감지하기 위해, 불변성을 유지해야 하기 때문입니다.
- 상태의 직접 변경은
Action객체가 있어야 가능합니다.
-
Reducer는 순수함수
- 순수함수?
- 동일한 인풋(인자)를 주면 ⇒ 동일한 아웃풋(결과)을 리턴하는 함수
- 외부의 상태에 영향을 미치는 부수효과가 없는 함수
- Side Effects 요소들(네트워크 요청 등)은
Reducer함수 밖에서 처리합니다.
- 순수함수?
