
keyword UI, UX, 사용자인터페이스, 사용자경험, UI디자인패턴, UI레이아웃, Columm Grid Systemm, 사용자흐름, User nterface, User xperience, User Flow
💡UI
: UI (User Interface, 사용자 인터페이스)
: 사용자와 컴퓨터 간의 상호 작용하는 시스템을 의미합니다.
: UI는 인간과 기계를 연결하는 매개체이기 때문에 MMI(Man-Machine Interface)라고 부르기도 합니다.
🌿 UI의 종류
-
CLI (Command Line Interface)
- 명령어를 텍스트로 입력해 조작한다.
- 사용자가 인터페이스에 단일 명령을 입력하면 컴퓨터가 수신하고 같은 방식으로 프롬프트에 응답하는 구조이다.

-
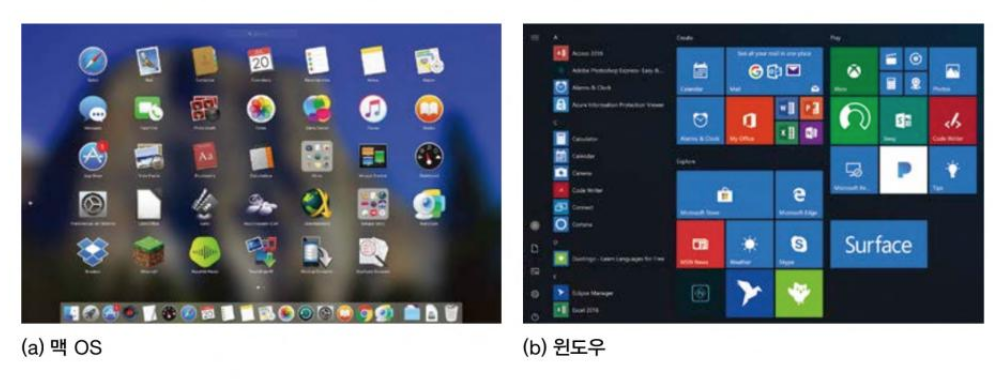
GUI (Graphic User Interface)
- 그래픽 환경을 기반으로 마우스를 이용해 조작한다.
- 아이콘이나 그림과 같은 그래픽 요소를 배치하고, 마우스 등의 포인팅 장치를 이용해 조작한다.

-
NUI (Natural User Interface)
- 사람의 말과 행동으로 기기를 조작한다.
- 사용법을 배우지 않고도 사람이 감각이나 행동, 인지 능력을 통해 마우스나 키보드를 비롯한 어떤 부가적인 장치 없이, 자연스럽게 사용할 수 있는 인터페이스를 말한다.
- 예) 멀티터치, 음석인식, 동작인식 등

🌿 UI 디자인 요소
- UI 디자인 패턴
- 화면에 배치할 수 있는 자주 사용되는 UI 컴포넌트
- 예시 : 모달, 토글, 탭, 태그, 자동완성, 드롭다운, 아코디언, 캐러셀, 페이지네이션, 무한스크롤, GNB (Global Navigation Bar), LNB (Local Navigation Bar)
- UI 레이아웃 :
- 컬럼 그리드 시스템(Column Grid System) 사용
- 웹 디자인에서는 화면을 "세로"로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템을 사용합니다.
- Margin, Column, Gutter라는 3가지 요소로 구성됩니다.
- 컬럼을 나눌 때, 화면 크기에 따라 휴대폰은 4개, 태블릿은 8개, PC는 16개의 컬럼으로 화면을 나눕니다.
- 컬럼 그리드 시스템(Column Grid System) 사용
💡UX
: UX(User Experience, 사용자 경험)
: 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다.
🌿 UX의 종류들 (사용자 경험이란?)
- 제품 / 서비스 경험 +
- 홍보, 접근성, 사후 처리 등 직/간접적으로 관련된 모든 경험
🌿 좋은 UX란? (평가 요소)
피터 모빌(Peter Morville)의 7요소로 UX를 평가할 수 있습니다.
- 유용성
- 사용성
- 매력성
- 신뢰성
- 접근성
- 검색가능성
- 가치성
🌿 UX 디자인 요소
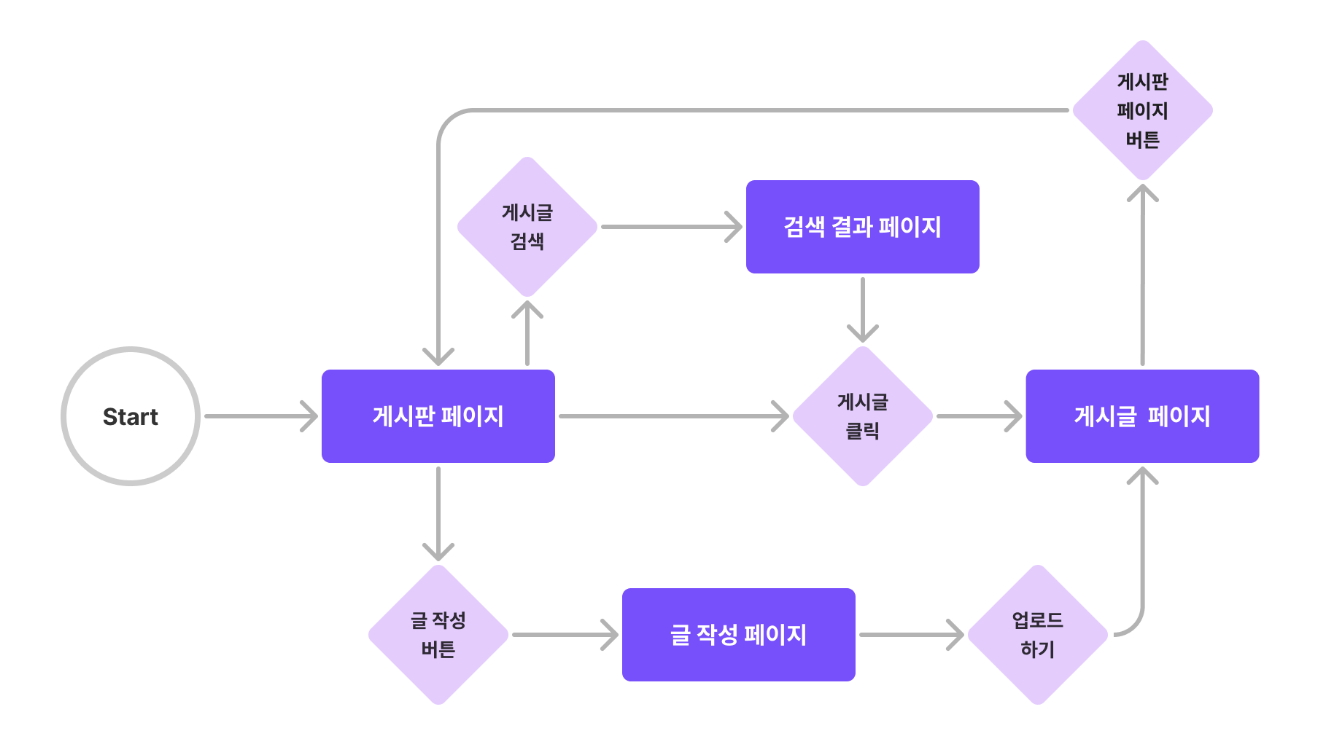
사용자 흐름(user flow)를 분석하여 다이어그램을 작성하여 디자인합니다.
사용자 흐름이란?
- 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻합니다.
- 사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 3가지 요소를 사용합니다.
- 직사각형(화면), 다이아몬드(행동), 화살표(연결)


- 직사각형(화면), 다이아몬드(행동), 화살표(연결)
💡UI와 UX
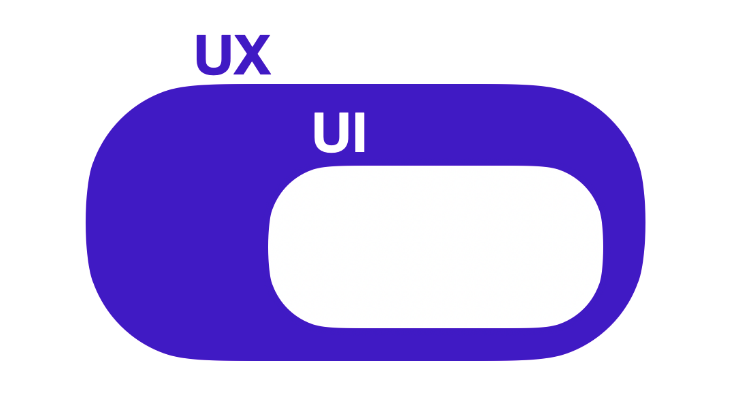
✔️ 관계
: UX는 UI를 포함합니다.
- 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않습니다.

✔️ 역할
UX와 UI는 서로를 보완하는 역할을 합니다.
- UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 합니다.
✔️ 차이
👉 UI
: 디자인을 와이어프레임 ⇒ 세련된 그래픽 사용자 인터페이스로 변환하는 과정입니다.
: 시각적 인터페이스 요소에 초점
- 예: 타이포그래피, 색상, 메뉴 표시줄 등
👉 UX
: 많은 사용자 인터페이스(UI)로 구성되며, 이는 제품을 형성하기 위해 원활한 흐름을 만들어 사용자에게 다양한 경험을 제공합니다.
: 사용자와 제품을 통한 여정과 경험 초점을 맞춥니다.
<참고 자료>
이영주, 『UI/UX 디자인 이론과 실습 with Adobe XD』, 한빛아카데미(2020), p24-40.
<더 공부하기>
https://velog.io/@oneook/프론트엔드-개발자라면-반드시-알아두어야-할-32가지의-UI-요소-번역
