
prettier, stylelint 없이 간단하게 CSS 속성 자동정렬 하려면 PostCSS Sorting 익스텐션을 사용하면 된다.
- VScode extenstions에서 이 친구를 다운받는다.
PostCSS Sorting

- vscode의 settings.json 에서 정렬할 속성 순서를 정의해준다.
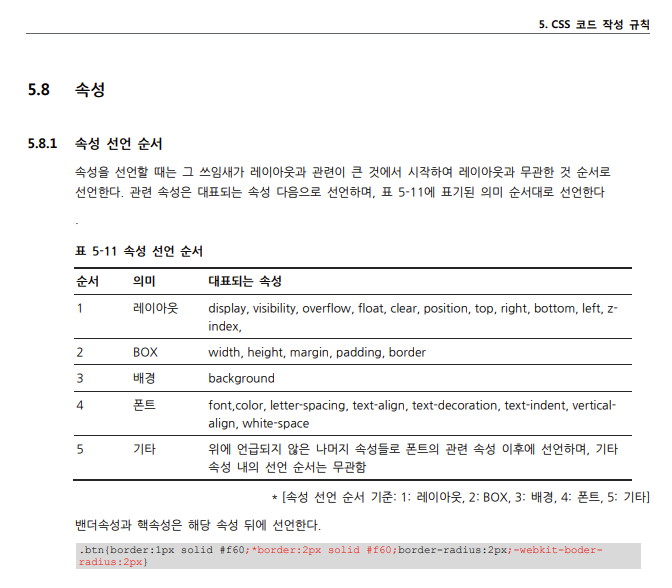
NHN 널리 마크업 컨벤션에 따라 순서를 직접 지정해주었고,
컨벤션의 63페이지의 속성 선언순서를 보면 된다.

이 코드 복붙!
"postcssSorting.config": {
"order": [
"custom-properties",
"dollar-variables",
"declarations",
"at-rules",
"rules"
],
"properties-order": [
/* Layout */
"display",
"grid",
"grid-column-gap",
"grid-row-gap",
"grid-auto-flow",
"grid-auto-rows",
"grid-auto-columns",
"justify-items",
"align-content",
"place-items",
"gap",
"align-items",
"justify-content",
"flex-wrap",
"flex-basis",
"flex-grow",
"flex-shrink",
"flex",
"align-self",
"flex-direction",
"visibility",
"overflow",
"overflow-block",
"overflow-inline",
"overflow-x",
"overflow-y",
"-webkit-overflow-scrolling",
"-ms-overflow-x",
"-ms-overflow-y",
"-ms-overflow-style",
"float",
"clear",
"position",
"top",
"right",
"bottom",
"left",
"z-index",
// Box
"width",
"min-width",
"max-width",
"height",
"min-height",
"max-height",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
"border",
"border-top",
"border-bottom",
"border-right",
"border-left",
"border-style",
"border-color",
"border-top-width",
"border-right-width",
"border-bottom-width",
"border-left-width",
"border-top-style",
"border-right-style",
"border-bottom-style",
"border-left-style",
"border-top-color",
"border-right-color",
"border-bottom-color",
"border-left-color",
"border-top-left-radius",
"border-top-right-radius",
"border-bottom-right-radius",
"border-bottom-left-radius",
"outline",
"outline-width",
"outline-style",
"outline-color",
"outline-offset",
"box-shadow",
"clip",
"vertical-align",
/* Background */
"background",
"background-color",
"background-image",
"background-repeat",
"background-attachment",
"background-position",
"background-clip",
"background-origin",
"background-size",
/* Font */
"font-family",
"font-size",
"font-style",
"font-weight",
"line-height",
"color",
"text-align",
"text-decoration",
"text-transform",
"letter-spacing",
"text-shadow",
"white-space",
"word-spacing",
"word-break",
"word-wrap",
"text-indent",
"direction",
"unicode-bidi",
"hyphens",
/* Animation and Transition */
"animation",
"animation-name",
"animation-duration",
"animation-timing-function",
"animation-delay",
"animation-iteration-count",
"animation-direction",
"animation-fill-mode",
"animation-play-state",
"transition",
"transition-property",
"transition-duration",
"transition-timing-function",
"transition-delay",
/* Other */
"content",
"counter-reset",
"counter-increment",
"quotes",
"list-style",
"list-style-position",
"list-style-type",
"caption-side",
"empty-cells",
"table-layout",
"pointer-events",
"cursor",
"resize",
"overflow-wrap",
"scroll-snap-type",
"scroll-padding",
"scroll-padding-top",
"scroll-padding-right",
"scroll-padding-bottom",
"scroll-padding-left",
"scroll-behavior",
"scroll-snap-align",
"scroll-snap-margin",
"scroll-snap-stop",
"scrollbar-width",
"scrollbar-color"
]
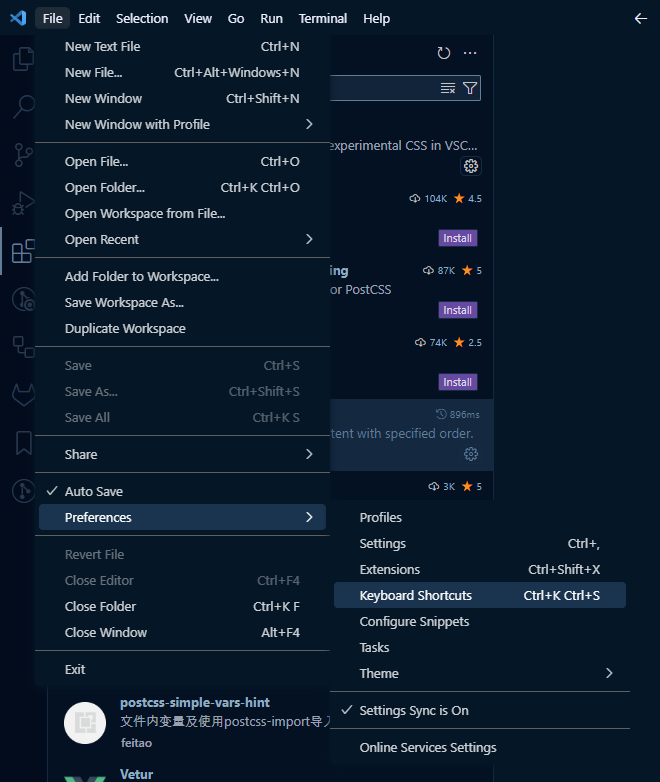
},- keyboard shortcuts에서 단축키 설정
정렬을 실행시켜주기 위해선 단축키를 추가해야 한다.
저장 시 자동으로 정렬해주면 좋으련만 그렇게는 안되는 것 같다.

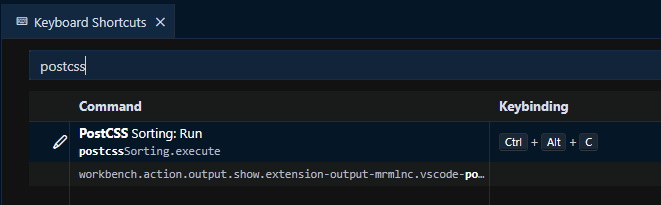
원하는 단축키 설정!
나는 ctrl + alt + c로 설정했다.

이제 scss/css 파일에서 ctrl + alt + c를 누르면 자동 정렬된다!
