
프로젝트 이슈 상 js(x), ts(x) 는 포매팅, 린팅하지 않고,
css/scss 파일만 포매팅, 린팅 하고 싶어서 eslint를 제외한 stylelint와 prettier 만 설치해보려고 합니다.
(선택) vscode Extentions에서 stylelint, prettier 설치
vscode 익스텐션에서 stylelint와 prettier익스텐션을 설치하면 로컬에서 작업 시 포매팅, 린팅을 할 수 있습니다.
하지만 이 프로젝트를 공동으로 작업하는 경우 포매팅, 린팅 설정파일을 추가하여 모두가 공통된 작업환경을 유지 하도록 합니다.
로컬에 셋팅된 설정 내용(vscode의 Settings.json) 보다 prettierrc, stylelintrc 등 설정파일이 더 우선 적용됩니다.


1. stylelint 설정
스타일파일 포매팅, 린팅 관련 패키지는 개발용(npm i —save-dev of npm i -D)으로 설치합니다.
stylelint는 .css파일만 linting 할 수 있습니다. .scss파일을 linting하기 위해서 stylelint-scss 를 추가합니다.
ℹ️ Stylelint v15부터 Stylelint는 prettier 와 충돌하는 모든 스타일 규칙을 더 이상 사용하지 않으며 Stylelint v16에서는 이러한 규칙을 제거했습니다 . Stylelint v15 이상을 사용 중이고 더 이상 사용되지 않는 규칙을 사용하지 않는 경우 추가 작업을 수행할 필요가 없습니다. 즉, stylelint-config-prettier 패키지가 더 이상 필요하지 않습니다!
2) 설치
$ npm i stylelint
stylelint-scss
stylelint-config-standard
stylelint-config-standard-scss
stylelint-order
stylelint-config-property-sort-order-smacss/generate -D패키지 설명
stylelint: css파일 린팅
stylelint-scss: .scss파일 린팅
[stylelint-config-standard](https://www.npmjs.com/package/stylelint-config-standard): stylelint 제공 표준 css규칙 패키지
stylelint-config-standard-scss: stylelint 제공 표준 scss규칙 패키지
[stylelint-order](https://www.npmjs.com/package/stylelint-order): stylelint에서 코드 스타일의 순서를 검사, 관리 (stylelint 설정 파일에 정렬 순서에 대한 "order/order", "order/properties-order" 속성 추가 또는 패키지 필요)
[stylelint-config-property-sort-order-smacss](https://github.com/cahamilton/stylelint-config-property-sort-order-smacss?tab=readme-ov-file): smacss 방법론에 따른 속성 정렬stylelint-config-standard-scss 대신 stylelint-config-recommended-scss 설치해도 됩니다. recommended가 느슨한 규칙, standard가 엄격한 규칙입니다.
stylelint-config-standard-scss 를 설치해야 scss 파일에 주석을 쓸 수 있습니다.
2) 설정파일 추가
stylelint-config-property-sort-order-smacss 패키지의 사용법에 따라 설정 파일을 .js로 만들었으나 .json으로 만들어도 됩니다.
// stylelint.config.js
const sortOrderSmacss = require("stylelint-config-property-sort-order-smacss/generate");
module.exports = {
plugins: ["stylelint-order"],
extends: [
"stylelint-config-standard",
"stylelint-config-standard-scss",
"stylelint-scss"
],
rules: {
"prettier/prettier": true,
"at-rule-no-unknown": [
true,
{
ignoreAtRules: [
"include",
"mixin",
"at-root",
"extend",
"if",
"else",
"for",
"each",
"use",
"forward",
"function",
"return",
],
},
],
"no-descending-specificity": null,
"comment-empty-line-before": null,
"selector-list-comma-newline-after": "always-multi-line",
indentation: 2,
"declaration-block-no-duplicate-properties": [
true,
{
ignore: ["consecutive-duplicates"],
},
],
"max-nesting-depth": [
5,
{
ignore: ["pseudo-classes"],
ignoreAtRules: ["media"],
},
],
"value-keyword-case": [
"lower",
{
ignoreKeywords: ["BlinkMacSystemFont"],
},
{
ignoreProperties: ["animation", "font-family"],
},
],
"selector-class-pattern": null,
"rule-empty-line-before": null,
"at-rule-empty-line-before": null,
"declaration-empty-line-before": null,
"order/properties-order": [sortOrderSmacss({ order: "flexible" })],
},
};2. prettier 설정
1) 설치
npm i prettier -D2) 설정 파일
// .prettierrc
{
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"bracketSpacing": true,
"trailingComma": "none",
"jsxBracketSameLine": false,
"arrowParens": "always"
}각 속성에 대한 자세한 설명은 여기로: [velog] Next.js + TypeScript에 ESLint (+airbnb) + Prettier + Husky 셋팅하기
3. package.json에 실행 스크립트 추가
위에서 작성한 stylelint를 실행시켜주기 위핸 명령 스크립트를 추가해야 합니다.
"scripts": {
...
"lint:style": "stylelint src/**/**.scss --fix"
},prettier를 추가 하지 않은 이유는 stylelint에서 prettier 규칙을 먼저 수행해주기 때문에, stylelint 명령어만 실행시키면 되기 때문입니다.
src/**/**.scss 패턴은 src 안에 있는 모든 scss 파일에 대해서 린팅을 수행하게 합니다.
--fix 옵션을 추가해 scss 파일을 자동으로 수정할 수 있게 합니다.
그리고 vscode, 터미널 재부팅 해줍니다.
4. vscode의 Format On Save 설정. (수정 자동화)
vscode에서 Settings 화면을 엽니다. (윈도우: ctrl + , 맥: cmd + ,)
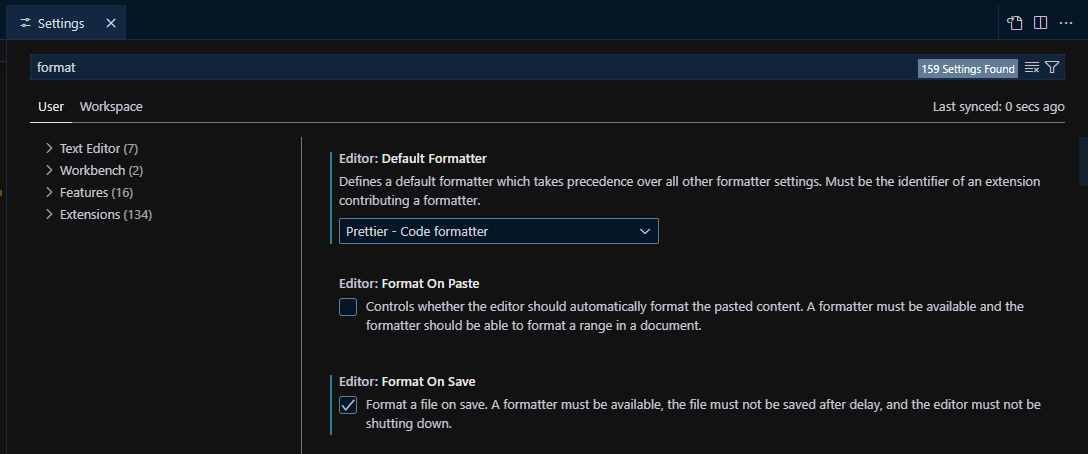
format을 검색하여 Format On Save 체크표시 on 해주고, 아래 설정 내용을 추가합니다.
이렇게 하면 저장할 때마다 포매터가 동작합니다. (자동 포맷팅)


// .vscode/settings.json
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true
},
"css.validate": false,
"scss.validate": false,
"stylelint.validate": ["css", "scss", "postcss"],7. 실행
이제 코드를 수정하고 저장할 때 마다 포매팅은 자동 수정 될 것 이고
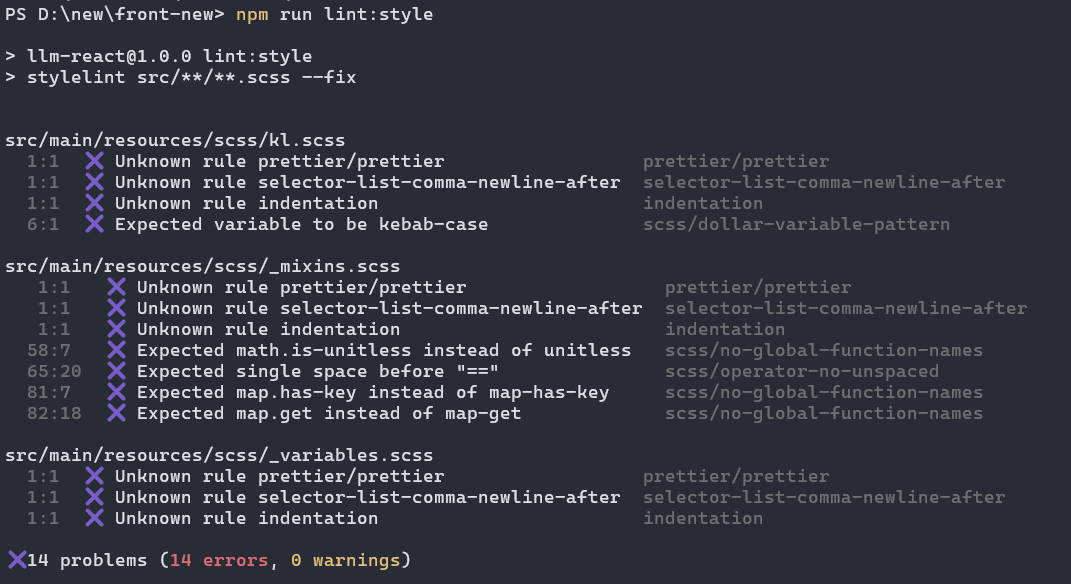
npm run lint:style 하여 린팅을 해줄 수 있다.
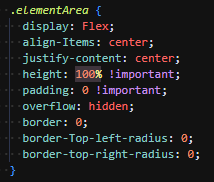
➡️as-is: 엉망잔칭 스타일

순서 정렬 엉망, 심지어 대문자 등장…

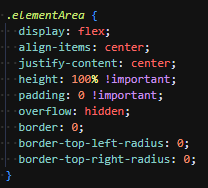
➡️to-be: 아주 예쁘게 정렬된 모습


린팅 결과 뭐가 많이 나왔네요...ㅎ 다 고쳐야지..
