
주어진 조건을 비교/판단하여 조건에 만족할 경우 지정된 명령을 실행하고 만족하지 않을 경우 다음 단계의 명령을 수행하도록 하는 구문
종류 : 단순 if문, if~else문, 다중 if문, switch문
1) 단순if문
간단하게 참을 구분할 때 사용
조건이 하나 일 때
-
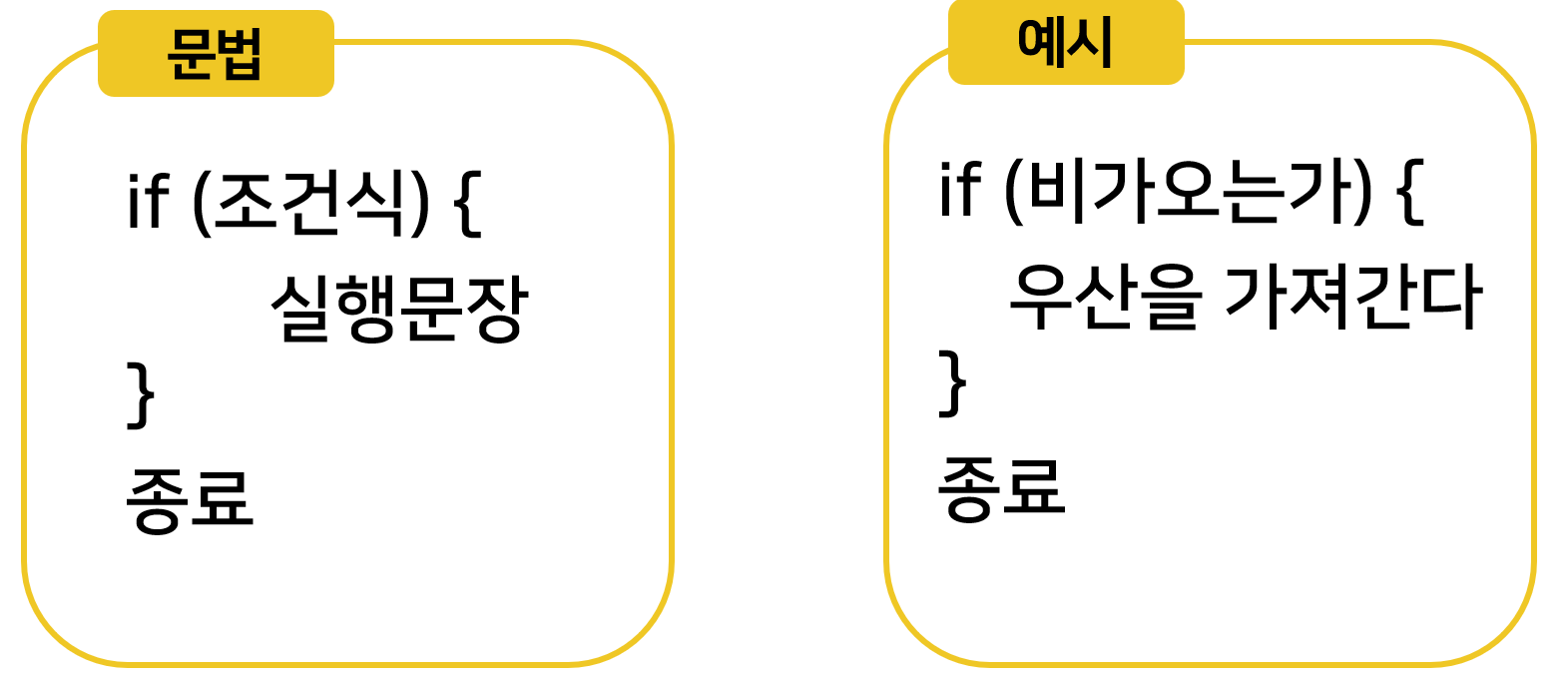
문법, 예시

비가 오는가를 비유를 들어 보겠습니다. "비가 오는가" 조건식 부분이 true 즉 참일 때 이프절에 있는 실행문장이 실행 됩니다. 즉 우산을 가져갑니다. 만약 여기서 비가 안온다면 즉 조건식 부분이 거짓이면 이프절 다음에 있는 중괄호 문장을 실행하지 않고 종료됩니다. -
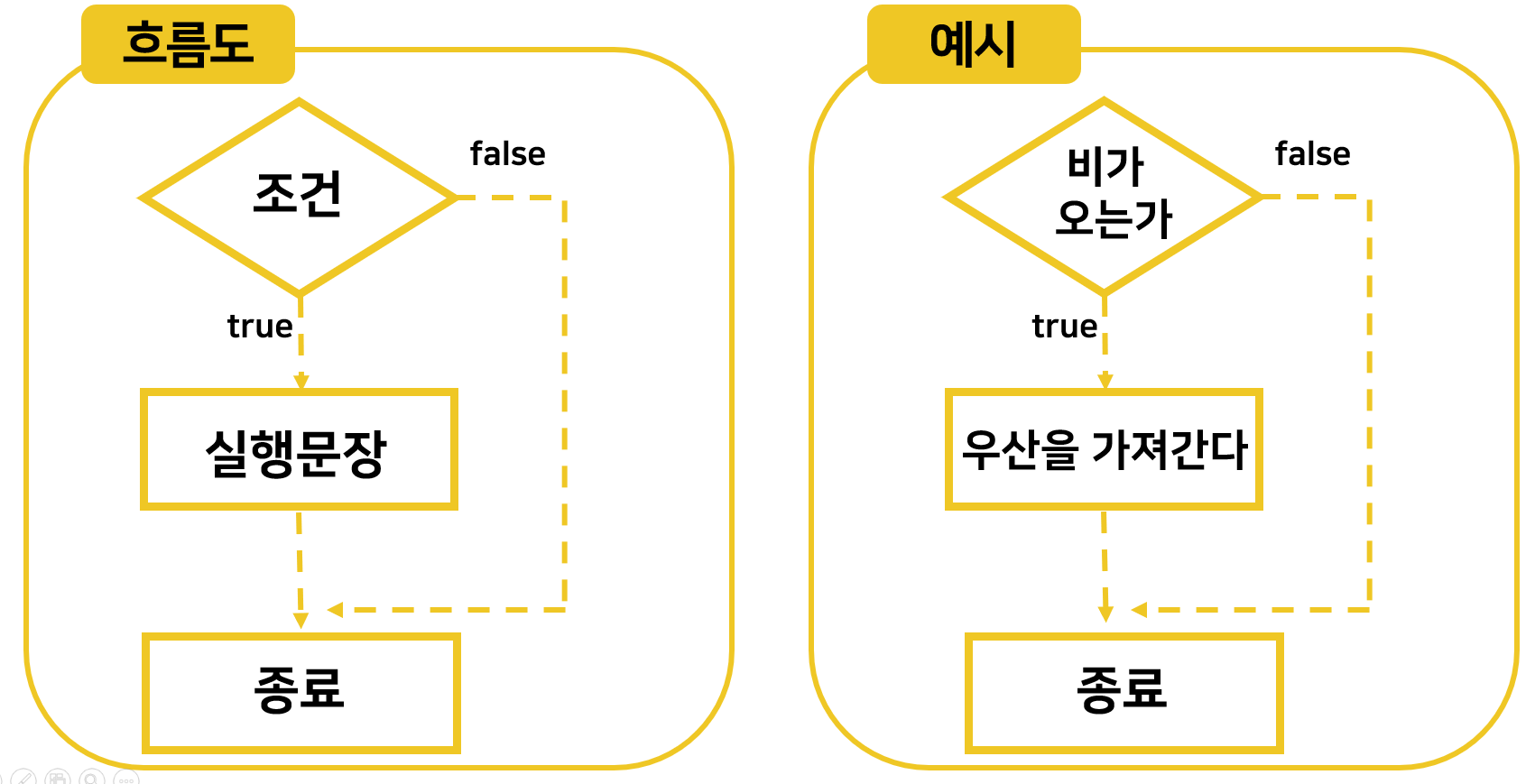
흐름도, 흐름도 예시

실습하기: 정수 num이 짝수인지 판별하는 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var num = 10
if(num >= 10){
alert("10보다 같거나 큰수입니다.")
}
</script>
</body>
</html>결과

2) if~else문
간단하게 참과 거짓을 구분할 때 사용
조건이 하나 일 때
-
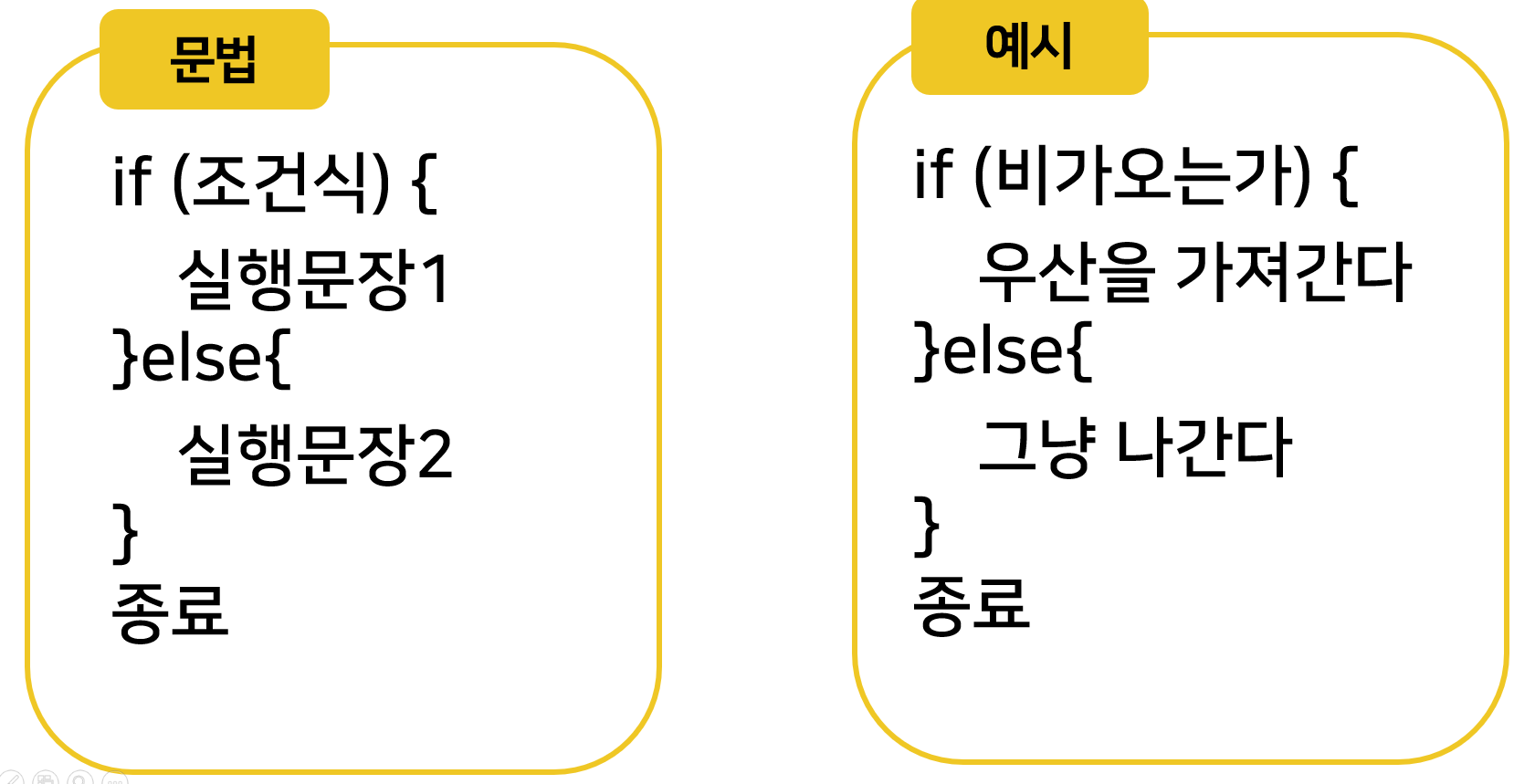
문법, 예시

"비가 오는가"조건이 거짓이면 그냥 나간다를 if else문으로 표현하면 다음과 같습니다. 만약 "비가 오는가"의 조건식의 결과가 참이라면 우산을 가져가고 "비가 오지 않는다"면 즉 조건의 결과가 거짓이라면 else문이 실행 됩니다. 그러므로 그냥 나간다가 실행됩니다. -
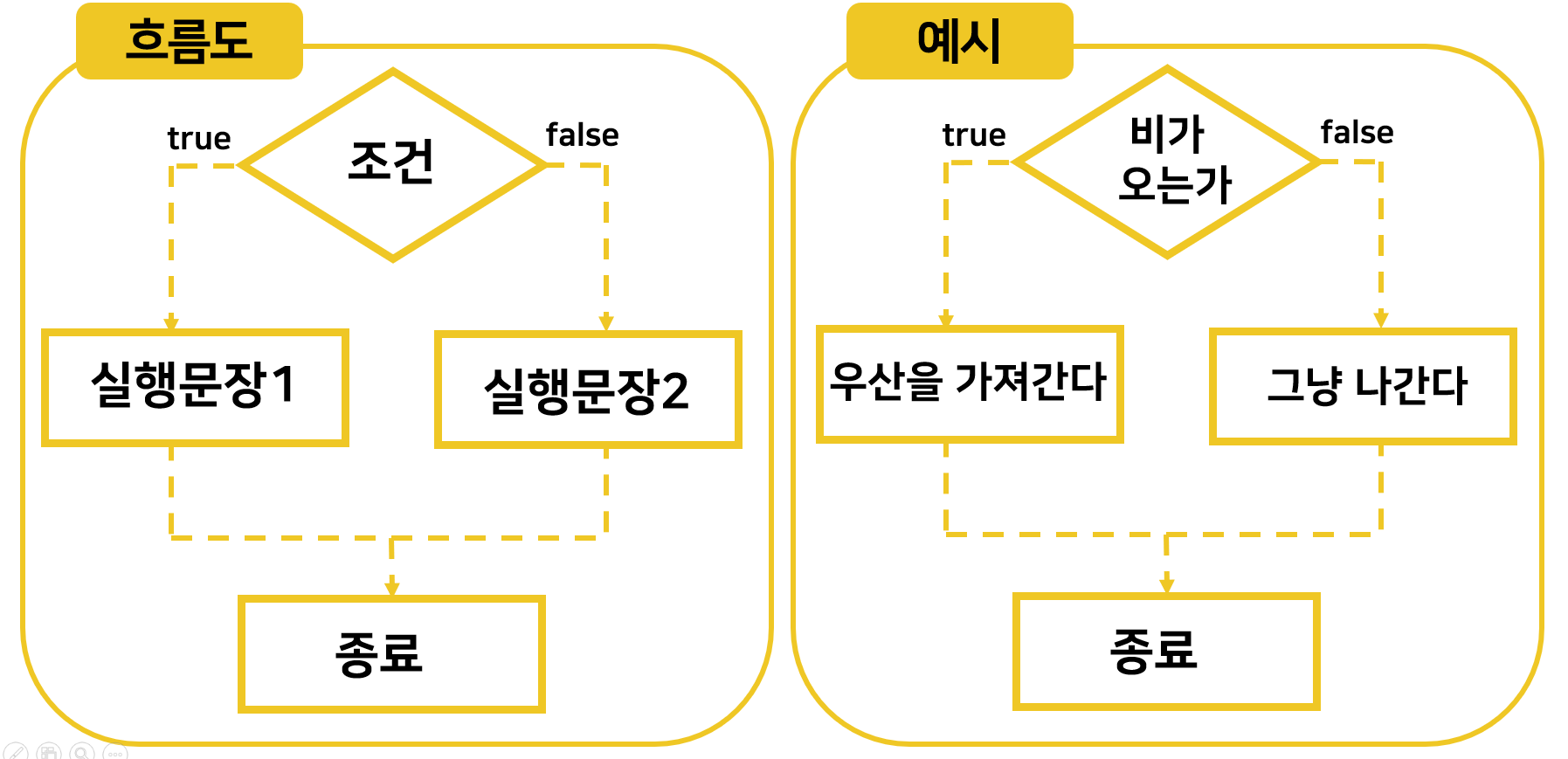
흐름도, 흐름도 예시

실습하기: 홀수,짝수 판별해보는 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 입력 받을 변수 선언
// prompt('출력내용', '입력내용(직접 입력할꺼면 생략가능)')
var num = prompt( '숫자를 입력해 주세요');
if ( num % 2 == 0 ) {
document.write ( num + '은 짝수입니다' );
} else {
document.write ( num + '은 홀수입니다' );
}
</script>
</body>
</html>결과
-
입력창

-
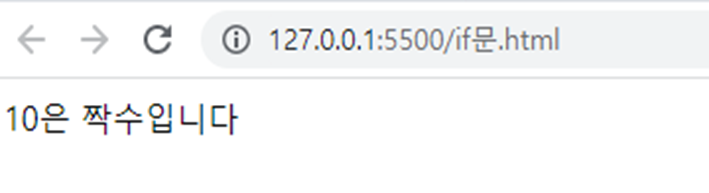
입력창에 짝수 입력 시

-
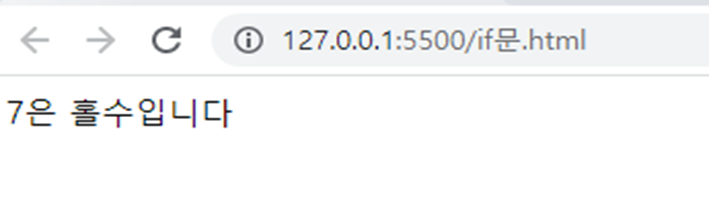
입력창에 홀수 입력 시

3) else~if문(다중 if문)
다수의 조건문(조건이 두개 이상)을 차례대로 비교하여 실행
조건 중 하나라도 일치하는 (true) 조건을 만나면 더 이상 조건을 확인하지 않음
-
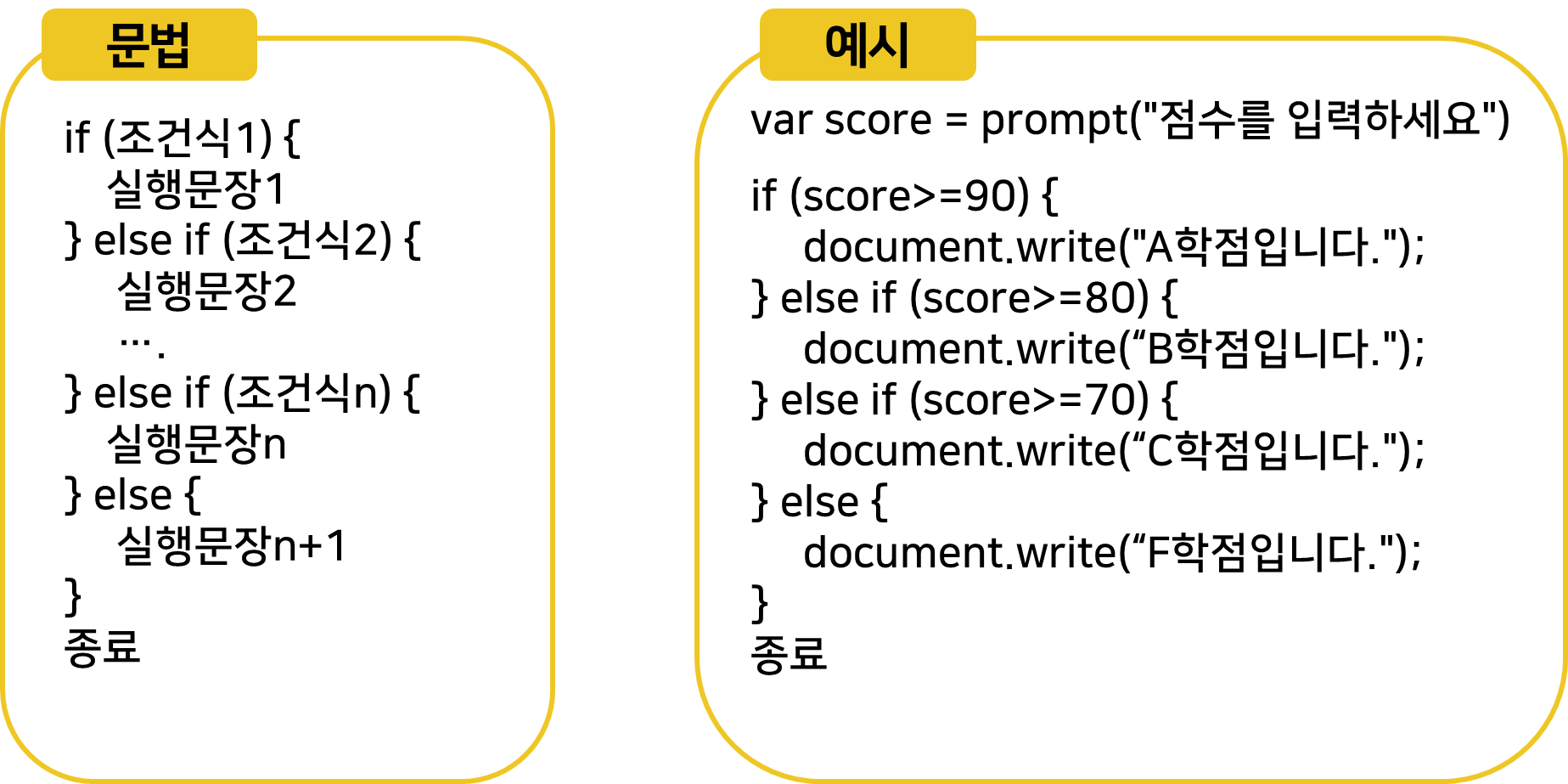
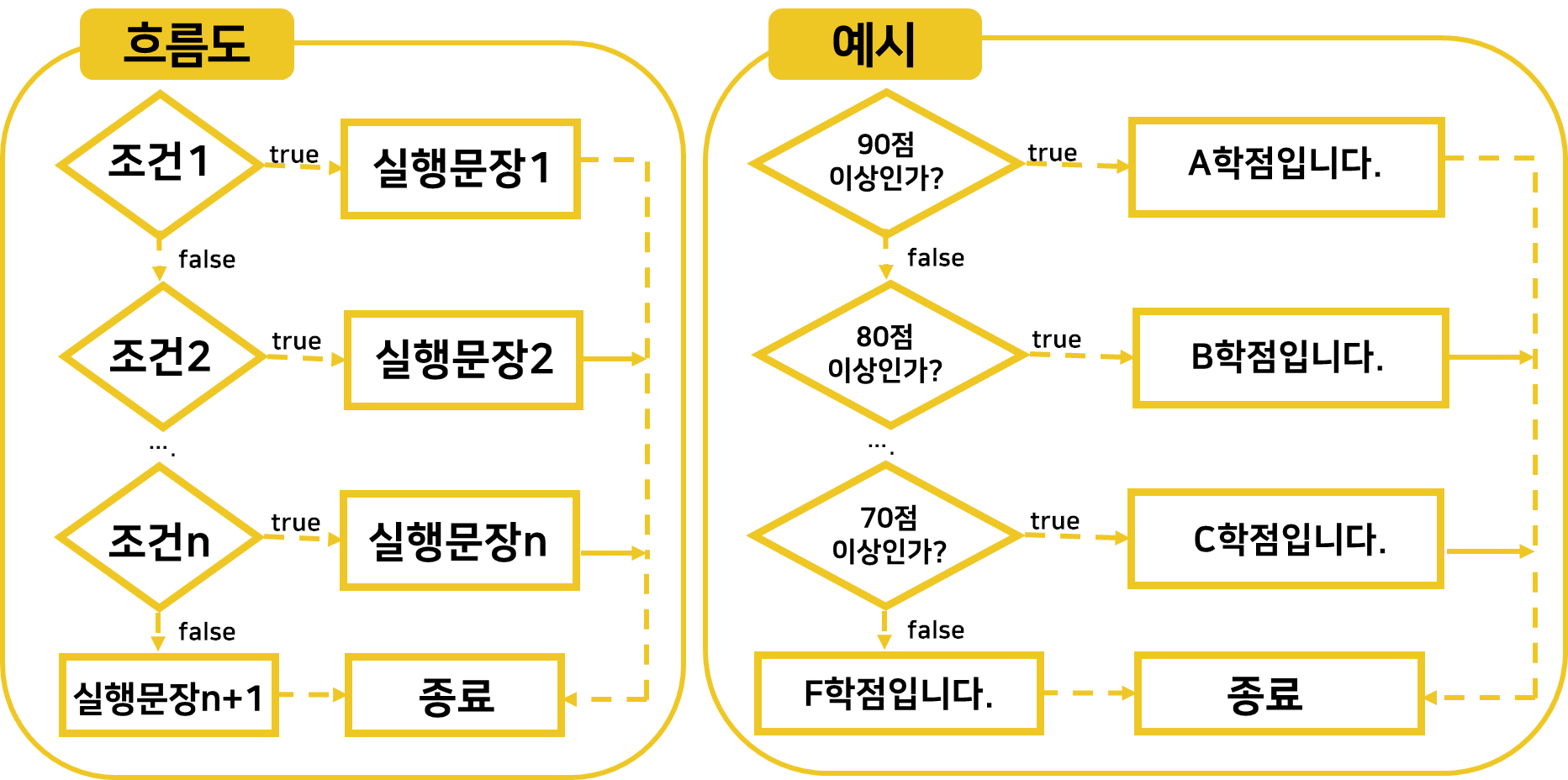
문법, 예시

만약 조건식 1이 참이라면 실행문장1이 시작되고 종료가 됩니다.
먄약 조건식 1기 거짓이라면 else if문안에 있는 조건식 2가 실행 되고 참이면 실행문장2가 실행되고 빠져 나옵니다.
이렇게 참이 될 때까지 조건을 검사하고 마지막 조건식이 있는 else if마져 거짓이면 else문안에 있는 실행문장이 실행 됩니다.
예시 코드를 보면 점수가 85점 이라면 어떤 문장이 실행 될까요?
B학점입니다가 실행 되겠죠? -
흐름도, 흐름도 예시

실습하기1: 색상값을 입력 받은 후 배경색 변경하는 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let color = prompt("색상을 적어주세요(빨강,초록,파랑)")
if(color == "빨강"){
//document.body.style.backgroundColor = "red";
//문서의 body요소의 객체를 참조하는 document.body에
// style.backgroundColor를 "red"로 주면 되겠죠?
document.body.style.backgroundColor = "red"
}else if(color == "초록"){
document.body.style.backgroundColor = "green"
}else {
document.body.style.backgroundColor = "blue"
}
</script>
</body>
</html>결과1
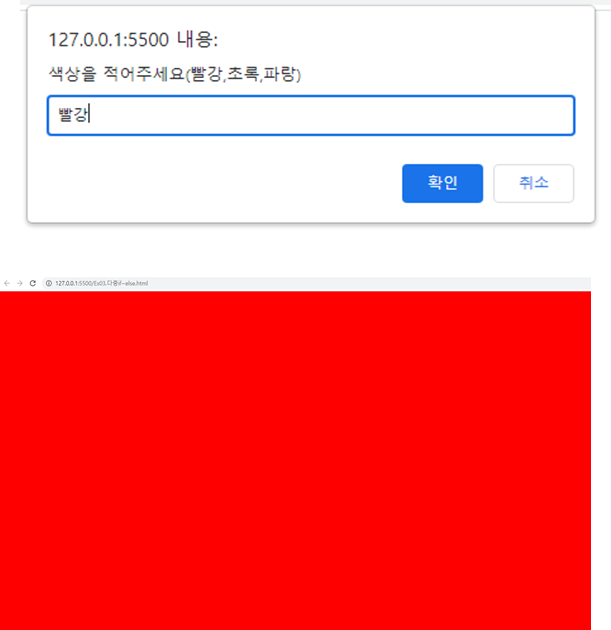
- 빨간 입력 시

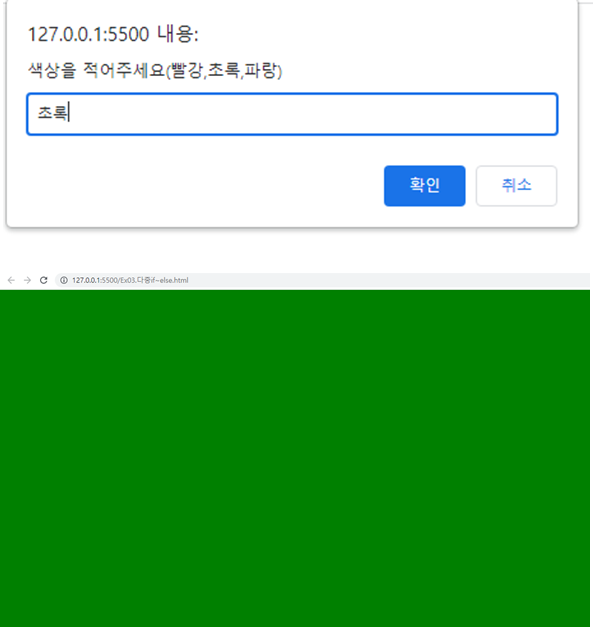
- 초록 입력 시

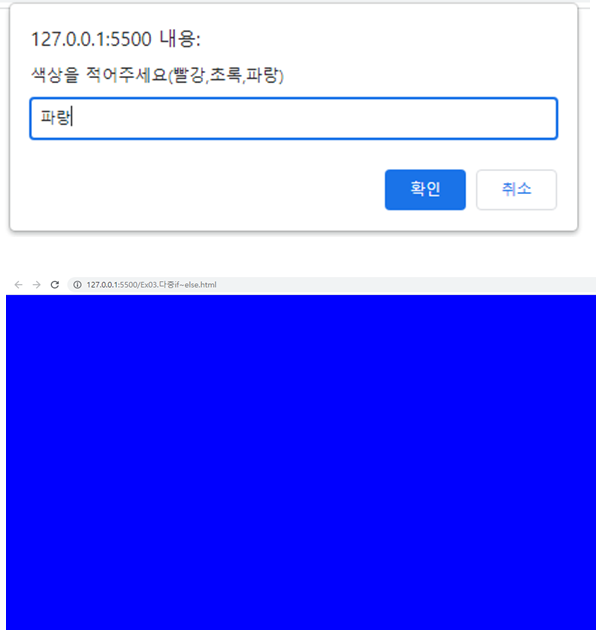
- 파랑 입력 시

실습하기2: 점수를 입력받아 평균과 학점 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var Web = Number(prompt("Web 점수를 입력하세요")) //promt는 기본형 String
var Android = Number(prompt("Android 점수를 입력하세요"))
var Java = Number(prompt("Java 점수를 입력하세요"))
//toFixed : 반올림
var result = ((Web+Android+Java)/3).toFixed(2)
let grade;
if(result >= 90){
grade = 'A'
}else if(result >= 80){
grade = 'B'
}else if(result >= 70){
grade = 'C'
}else{
grade = 'F'
}
console.log("당신의 평균은", result, "이고", grade, "입니다.")
</script>
</body>
</html>결과2
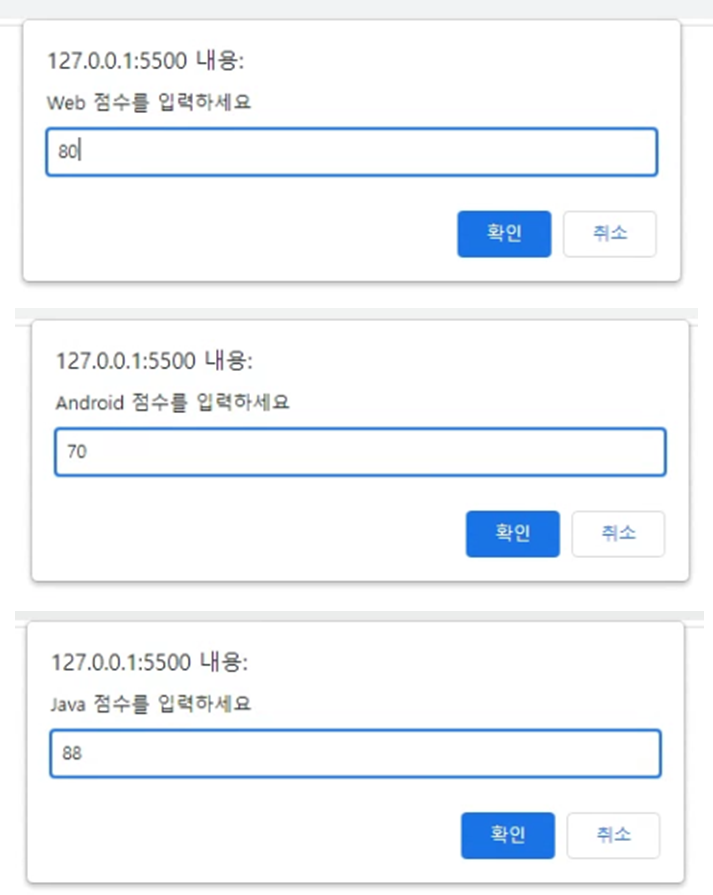
- Web, Android, Java 점수 입력

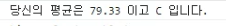
- 콘솔창에서 확인

4) switch문
어떤 변수의 값에 따라서 문장을 실행할 수 있도록 하는 제어문
if문과 비슷하나 switch문은 여러 경우의 값 중 일치하는 데이터를 찾음
-
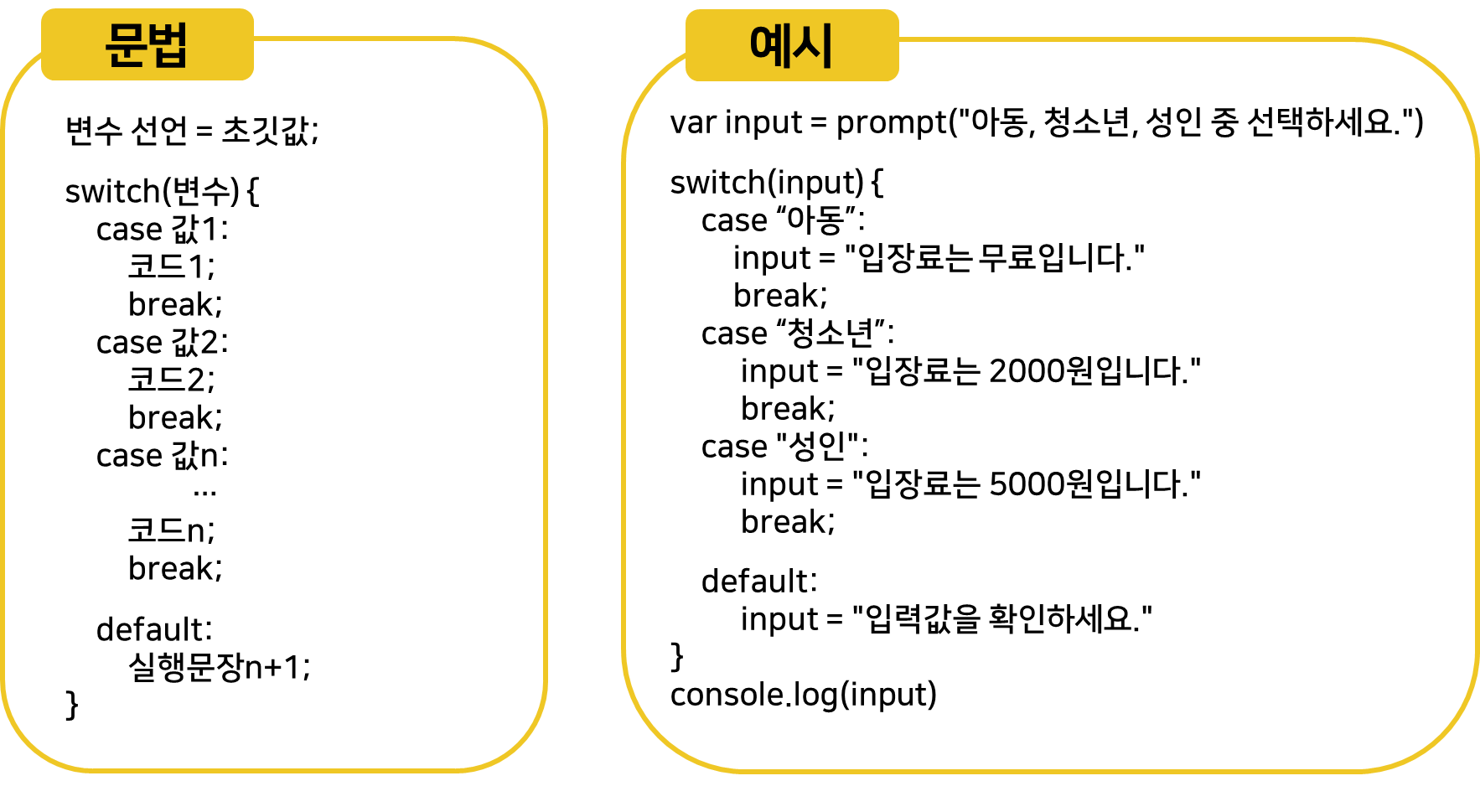
문법, 예시

변수에 저장된 값은 switch문을 만나면 case 값을 검사합니다.
일치하는 데이터가 있으면 그에 해당되는 코드를 실행하고 break문을 만나 switch문을 종료합니다.
예시 코드를 봐볼까요? 아동을 입력하면 콘솔창에 뭐라고 나올까요? case와 일치하는 데이터인 "아동"을 찾아 해당코드는 "입장료는 무료입니다"가 실행 됩나다. -
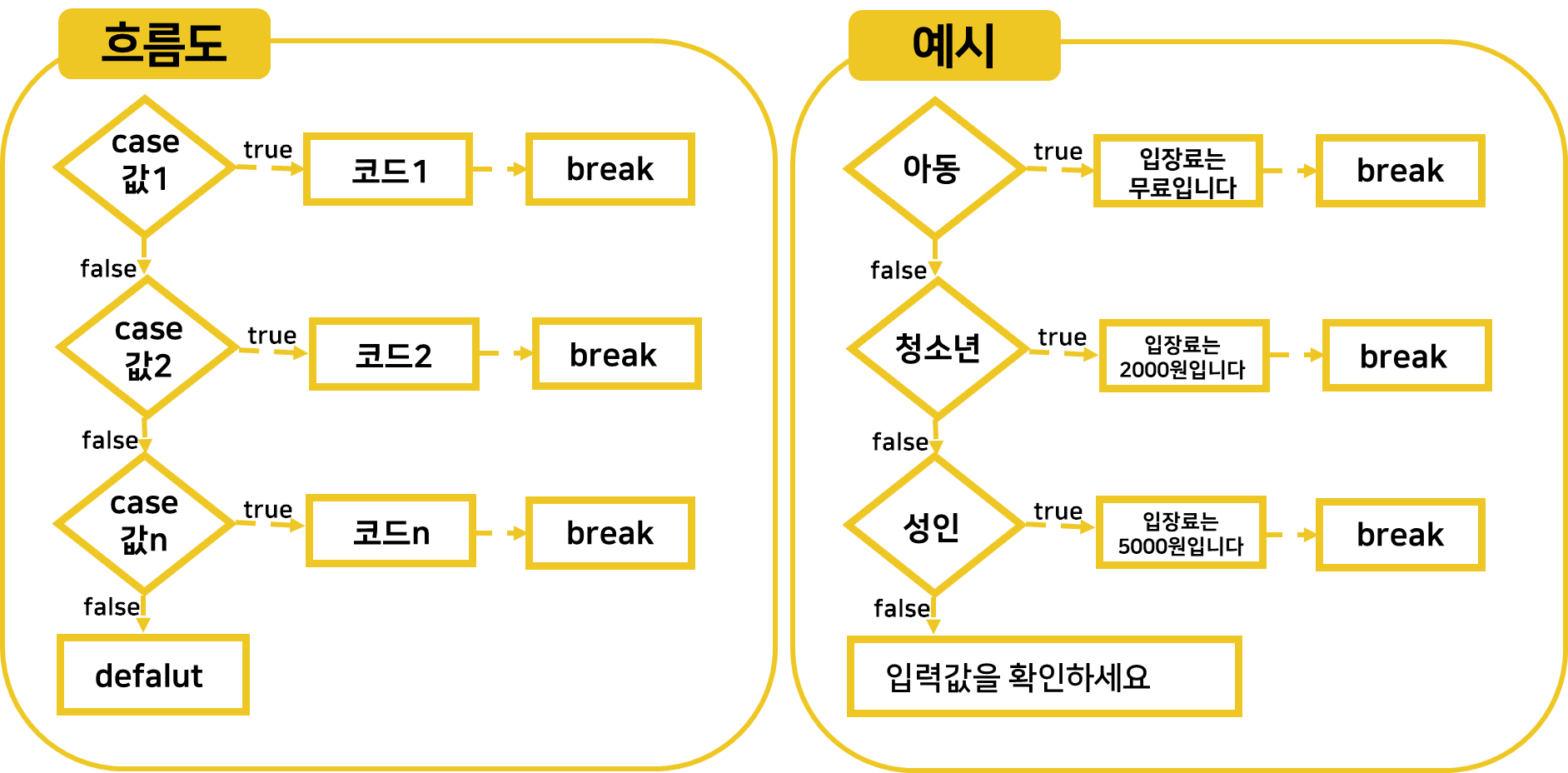
흐름도, 흐름도 예시

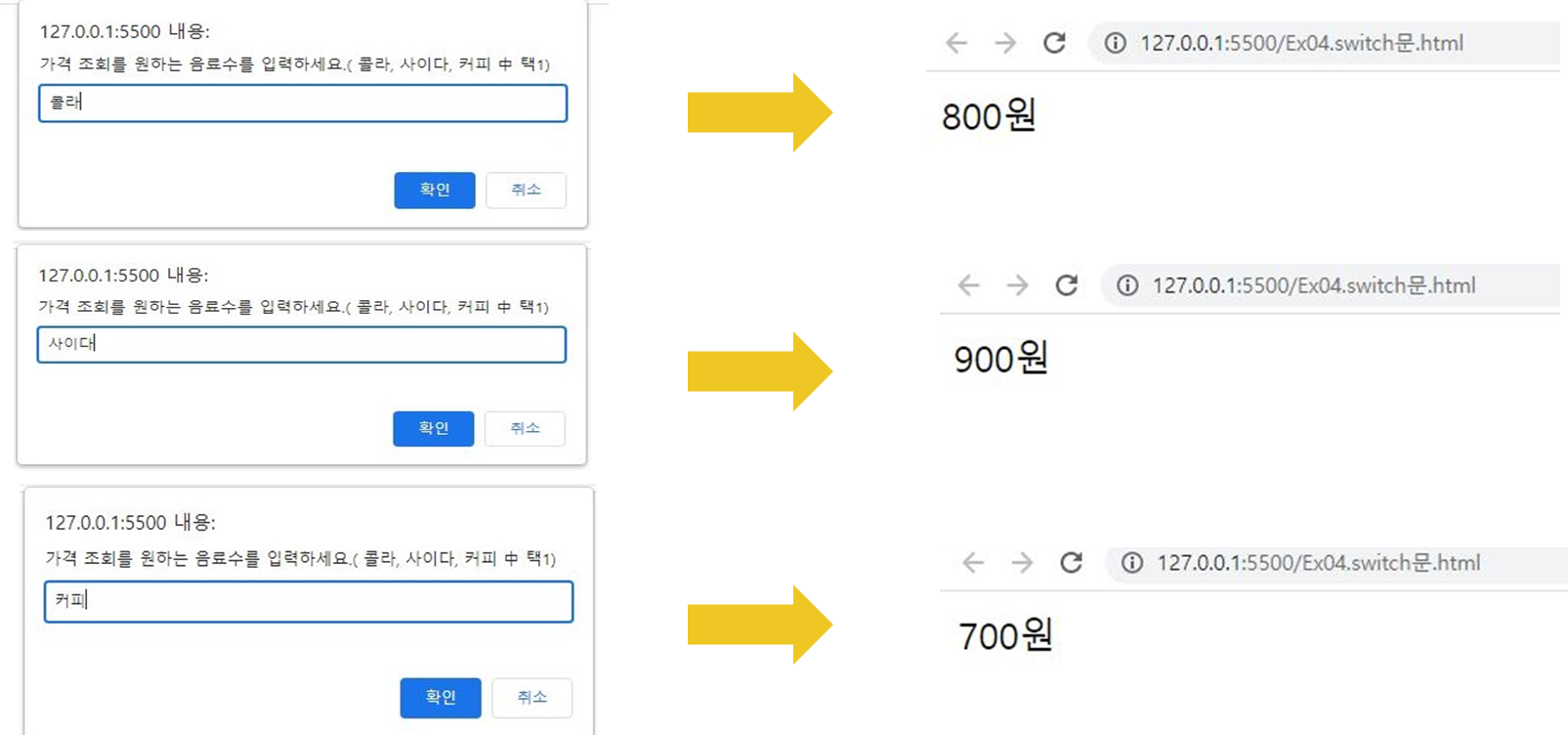
실습하기: 음료수 이름을 입력하면 가격이 출력되는 실습
콜라(800원), 사이다(900원), 커피(700원) 중
음료수 이름 하나를 입력을 하여 가격이 출력 되도록 하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var drink = prompt("가격 조회를 원하는 음료수를 입력하세요.( 콜라, 사이다, 커피 中 택1)");
//switch 조건문
switch (drink) {
case "콜라":
document.write("800원");
break;
case "사이다":
document.write("900원");
break;
case "커피":
document.write("700원");
break;
default:
document.write("잘못된 단어 입력");
}
</script>
</script>
</body>
</html>결과