생명주기 용어
-
Did: 어떤 작업을 수행한 이후 -
Will: 어떤 작업을 수행하기 전 -
mount: 컴포넌트가 DOM 트리에 삽입되고 웹 브라우저 상에 나타날 때 -
unmount: 컴포넌트가 DOM 트리에서 제거되고 웹 브라우저 상에서 사라질 때 -
update: 컴포넌트에서 변화가 발생했을 때
예:
ComponentDidMount는 ‘컴포넌트가 마운트된 이후’ 시점이고,ComponentWillUnmount는 ‘컴포넌트가 언마운트되기 전’의 시점,
componentDidUpdate는 ‘컴포넌트의 변화가 발생한 이후’를 의미한다
React 컴포넌트의 Life Cycle
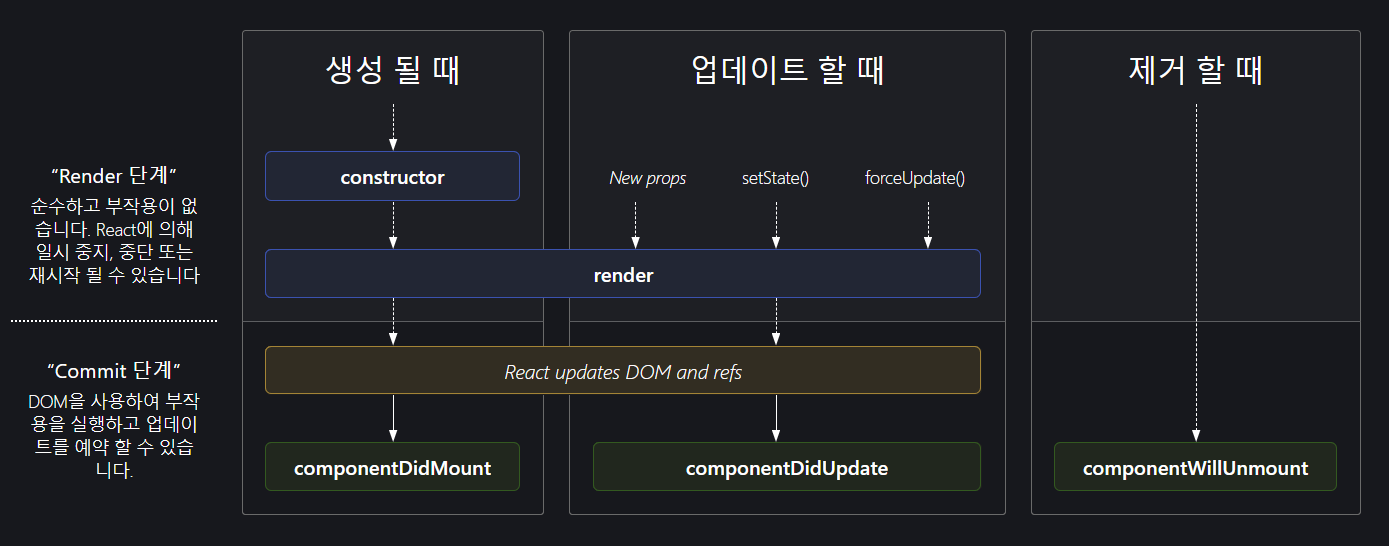
아래 그림과 같이 컴포넌트가 생성될 때, 업데이트될 때, 제거될 때 등 변화가 발생할 때마다 생명주기 메서드들을 호출하게 된다
- 일반적인 라이프 사이클

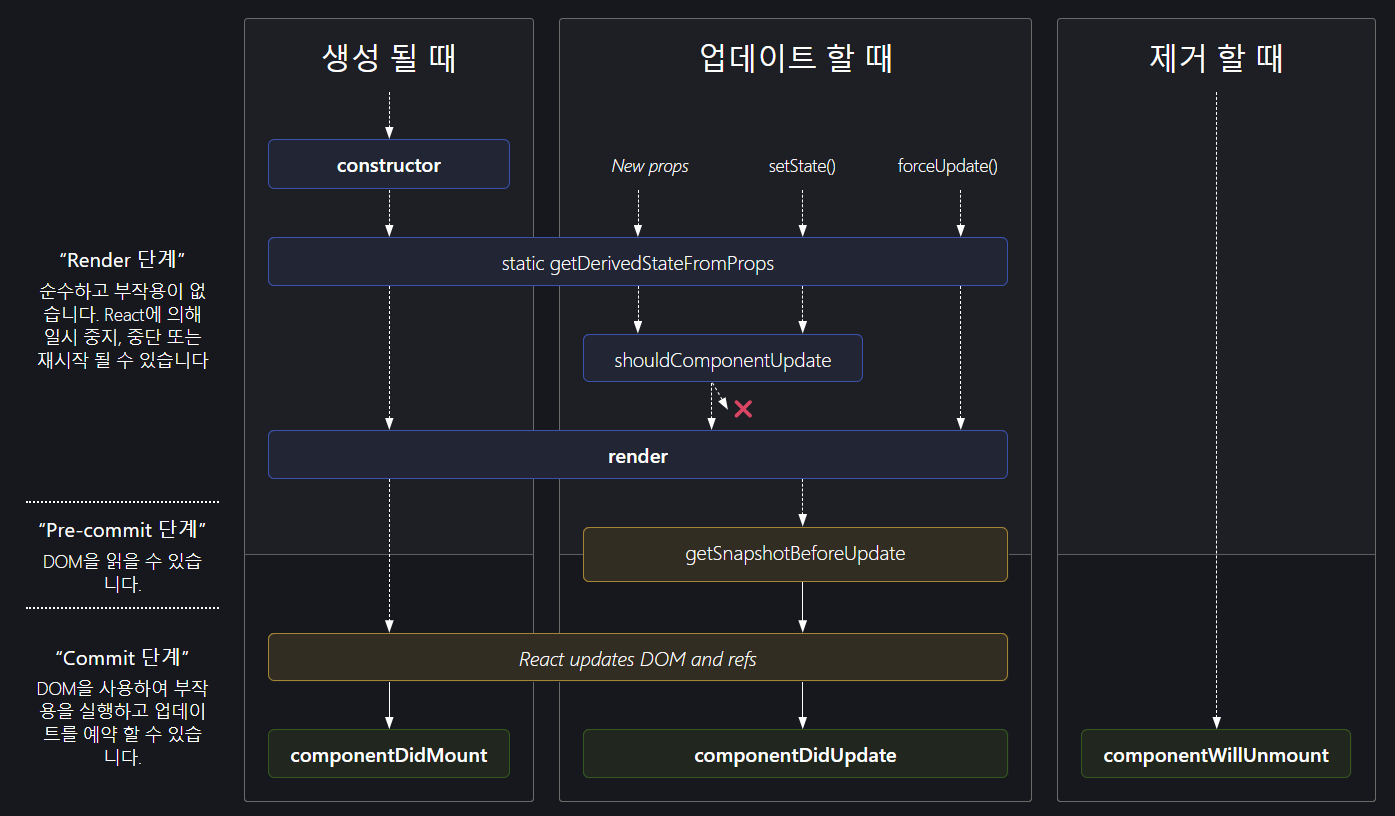
- 덜 일반적인 라이프 사이클

이미지 출처: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
1. 컴포넌트가 마운트될 때 발생하는 생명주기 메서드들
-
constructor: 컴포넌트 생성자 메서드 -
getDerivedStateFromProps: props로 받아온 것을 state에 넣어주고 싶을 때 사용 -
render: 컴포넌트를 렌더링하는 메서드 -
componentDidMount: 컴포넌트의 첫번째 렌더링을 마치면 호출되는 메서드 🔆- 보통 여기서 DOM 을 사용해야 하는 외부 라이브러리 연동, 컴포넌트에서 필요로하는 데이터 요청을 위해 axios, fetch 등으로 ajax 요청, DOM의 속성을 읽고 직접 변경하는 작업 진행
- React의 함수형 컴포넌트에서 사용되는 훅 중 하나인
useEffect에 비어있는 의존성 배열과 함께 전달된 콜백 함수가componentDidMount에 해당한다
2. 컴포넌트가 업데이트 될 때 발생하는 생명주기 메서드들
-
getDerivedStateFromProps: props나 state가 바뀌었을 때 사용 -
shouldComponentUpdate: 컴포넌트가 리렌더링 할지 말지 결정하는 메서드. 주로 최적화할 때 사용되며React.memo와 역할이 비슷함 -
render: 컴포넌트를 렌더링하는 메서드 -
getSnapshotBeforeUpdate: 컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그 다음 발생하게 되는componentDidUpdate함수에서 받아와서 사용할 수 있다 -
componentDidUpdate: 컴포넌트의 리렌더링을 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드
3. 컴포넌트가 언마운트 될 때 발생하는 생명주기 메서드
componentWillUnmount: 컴포넌트가 화면에서 사라지기 진전에 호출
주의)
componentDidMount, componentDidUpdate는 컴포넌트가 렌더링되는 동시에 일어나는 것이 아니고, 렌더링이 끝난 후 실행된다
import { useEffect } from 'react';
const App = () => {
console.log('이게 먼저임');
useEffect(() => {
console.log('useEffect의 콜백함수 안에 있는 게 젤 마지막임');
}, []);
console.log('난 useEffect보다는 먼저임');
return <></>;
}// 콘솔 출력 결과
이게 먼저임
난 useEffect보다는 먼저임
useEffect의 콜백함수 안에 있는 게 젤 마지막임useEffect를 통해 접근 가능한 Life Cycle 시점 종류
useEffect(() => {
// 1. 의존성 배열이 없으면: 마운트, 업데이트, 언마운트 되기 전의 상태로, 컴포넌트가 리렌더링 될 때마다 호출됨
})
useEffect(() => {
// 2. 의존성 배열이 비어있으면: 컴포넌트가 처음 마운트될 때 호출됨
// state가 바뀌어서 컴포넌트가 리렌더링 되었을 때는 호출되지 않음
// ComponentDidmount 처럼 실행
return () => {
// 3. 의존성 배열이 비어있고 useEffect의 콜백 함수 안에 return문 포함돼있다면: 컴포넌트 사라질 때(언마운트) 호출됨
// state값이 바뀌었다고 해서 실행되지 않음
// componentWillUnmount 처럼 실행
}
}, [])
useEffect(() => {
// 4. 의존성 배열에 값이 포함돼있다면: 컴포넌트가 처음 마운트될 때도 호출되고, 지정한 값이 변경되었을 때 호출됨
// componentDidUpdate 처럼 실행
return () => {
// 5. 의존성 배열에 값이 포함돼있고 useEffect의 콜백 함수 안에 return문 포함돼있다면: 컴포넌트 사라질 때(언마운트)도 호출되고, 지정한 값이 바뀌기 직전에도 호출됨
}
}, [stateA, stateB])참고)
useEffect: side effect를 만들기 위한 훅
useEffect는 렌더링 과정 중에 (렌더링 작업이 끝나지 않은 상태에서) 서버에서 데이터를 받아오는 등의 다른 컴포넌트에도 영향을 미칠 수 있는 작업을 하기 때문에 side effect를 만드는 훅이라고 얘기하는 것임!
현업에서 마운트/언마운트 시에 하는 작업들
-
마운트 (useEffect 의 콜백 함수)
props로 받은 값을 컴포넌트의 로컬 상태로 설정- 외부 API 요청 → 밑에 예시 있음
- 라이브러리 사용
- setInterval 을 이용한 반복작업, setTimeout 을 이용한 작업 예약 → 밑에 예시 있음
-
언마운트 (useEffect 의 콜백 함수 내 return 구문)
- clearInterval, clearTimeout 을 이용해 setInterval, setTimeout 으로 등록한 작업들 clear (취소) 하기 → 밑에 예시 있음
- 라이브러리 인스턴스 제거
useEffect 활용 예시
몇초마다 반복적으로 최신 데이터를 가져오기 위해 API 요청을 해야 하는 경우 useEffect 안에 setInterval 을 사용하는 경우가 많다
import React, { useState } from 'react';
const Component = () => {
const [date, setDate] = useState([]);
const getData = async () => {
const response = await AXIOS.GET('https://...');
setData(response.data.result);
}
useEffect(() => {
getData(); // 얘는 컴포넌트가 최초 마운트되었을 때 실행
const intervalNumber = setInterval(getData, 50000); // 50초마다 getData 호출
// useEffect 내부의 return문은 componentWillUnmount(컴포넌트 소멸 직전) 시점과 동일
return () => {
clearInterval(intervalNumber); // 컴포넌트 소멸 후에는 API 요청 반복할 필요 없으므로 interval의 반복 작업 취소
};
}, []);
}참고: setInterval 함수
- MDN 문서
- 두번째 인자인 시간값이 지연될 때마다 첫번째 인자인 콜백함수를 반복적으로 호출하는 메서드
setInterval(() ⇒ console.log(’hello’), 5000): 5초마다hello가 반복적으로 출력- 반환값은 타이머 식별하기 위한 0이 아닌 숫자값