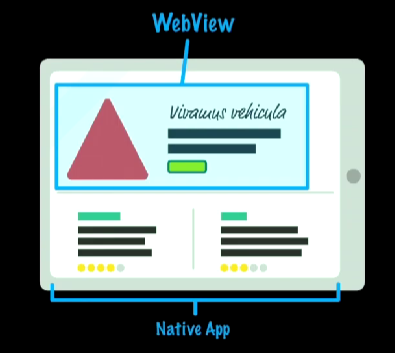
웹뷰란?
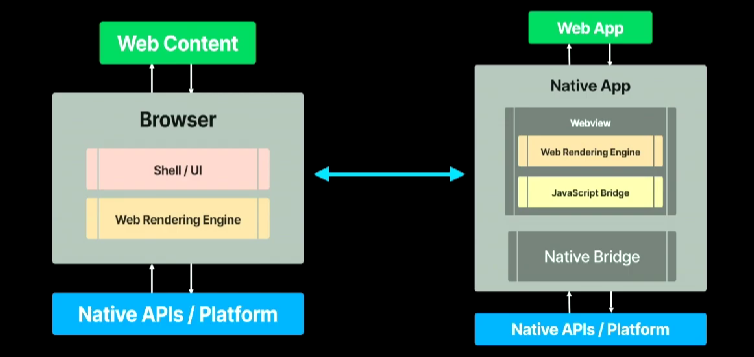
앱이 웹 컨텐츠를 표시하는 데 사용할 수 있는 내장형 브라우저


웹뷰 내에서 실행되는 자바스크립트는 기본 시스템 API를 호출할 수 있다. (이러한 기능을 '브릿지'라고 한다.)
웹뷰의 장점
-
웹과 앱을 한번에 개발할 수 있다 -> 개발 속도 향상, 일관된 경험 제공
-
앱을 배포하지 않아도 웹뷰를 수정하면 반영 가능하다 -> 앱 스토어 심사가 불필요
브릿지란?
Webview bridge
- WebView와 Android의 통신을 위해 만들어진 JavaScript용 Interface
- 웹뷰에서 네이티브 동작(메서드, 즉 네이티브 API)를 직접 호출하는 것이 불가능하다. 그래서 Bridge라는 통로를 통해 Web에서 네이티브 동작을 호출해야 한다.
Bridge는 웹이 네이티브의 코드를 제어하기 위해 WebView에 붙는 웹뷰 Interface 구현체이며,
WebView는 객체의 메서드들을 인스턴스를 통해 호출할 수 있음
특징
- window 오브젝트 사이에서 안전하게 Cross-Origin 통신 가능
window.webkit
Apple에서 오픈소스로 개발하고 있는 웹 컨텐트 엔진 또는 웹 렌더링 엔진
- safari 브라우저에서 제공되는 Webkit 엔진과 관련된 기능과 속성에 접근하기 위한 전역 객체이다.
Webkit은 많은 웹 브라우저에서 사용되는 렌더링 엔진 중 하나로,
HTML, CSS, JavaScript 등의 웹 기술을 처리하고 화면에 표시하는 역할을 담당한다.
messageHandler 란?
JavaScript에서 native로 메세지 보내고 싶은 경우, JavaScript 단에서 정의한 메서드이다.
- 작성 방법
window.webkit.messageHandlers.{메시지 핸들러 이름}.postMEssage("전달할 메시지")<button onClick="sendScriptMessage">native로 보내기!</button>
<script>
const sendScriptMessage = () => {
window.webkit.messageHandlers.HandlerName.postMessage('전달 메시지 입력');
}
</script>스킴
스킴은 딥링크의 유형 중 하나다.
💡 딥링크
- 웹 링크가 사용자를 특정 웹사이트로 이동시키듯이, 사용자를 특정 앱으로 이동시켜서 원하는 화면을 보여주거나, 사용자 액션을 유도하는 방법
딥링크 구현할 때 개발자가 신경 쓸 것들이 많다.
웹에서 앱을 이동시킬 때 어떤 설정이 필요한지, 사용자 폰에 앱이 설치되어 있는지, 안 되어 있으면 사용자를 어디로 이동시킬지 모두 구현해야 한다.
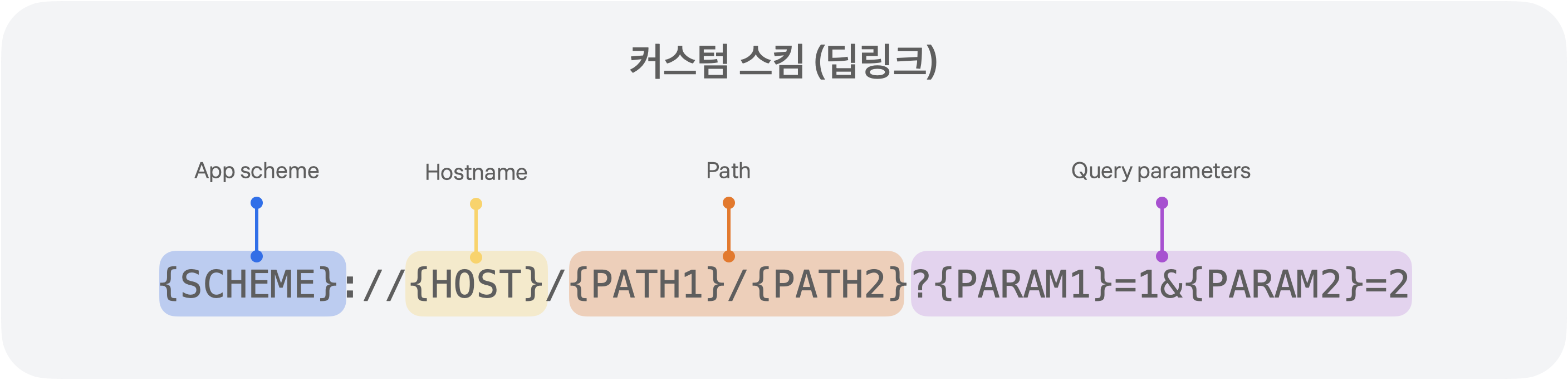
커스텀 스킴
커스텀 스킴은 Android, iOS에서 모두 사용 가능한 딥링크 유형으로,
'앱 링크', 'URI 스킴'으로 불리기도 한다.

위 그림처럼 커스텀 스킴은 App Scheme, Host, Path, 파라미터로 구성된다.
여기서 App Scheme는 앱에서 설정할 수 있는 고유한 값을 의미하고,
Path는 실행한 앱에서 이동하고 싶은 페이지를 특정한다.
