inline (인라인) VS block level (블럭레벨)
inline : 자신의 크기만큼만 사용
block level: 한 줄 전체를 사용
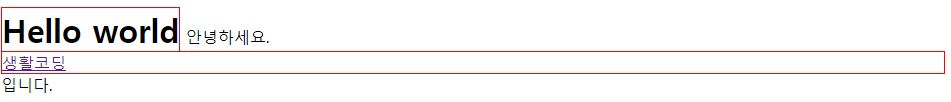
원래는 h1은 block level 방식이고, a는 inline 방식이지만
display: inline 또는 block을 사용하면 아래와 같이 바꿀 수도 있다.
<style>
h1,a{border:1px solid red;}
h1{display: inline;}
a{display:block;}
</style>Box Model (박스모델)
거의 대부분이 박스모델이므로 중요함.
각각의 태그들이 웹페이지에 표현될때 부피감,여백,부피를 결정함.
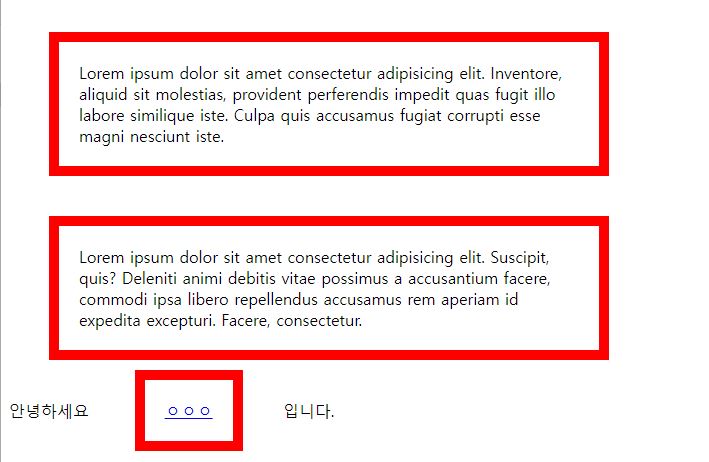
inline 방식에서는 width와 height값이 무시된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p,a{
border: 10px solid red;
padding: 20px;
margin: 40px;
width: 500;
}
</style>
</head>
<body>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore, aliquid sit molestias, provident perferendis impedit quas fugit illo labore similique iste. Culpa quis accusamus fugiat corrupti esse magni nesciunt iste.</p>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Suscipit, quis? Deleniti animi debitis vitae possimus a accusantium facere, commodi ipsa libero repellendus accusamus rem aperiam id expedita excepturi. Facere, consectetur.</p>
안녕하세요 <a href="https://a.com">ㅇㅇㅇ</a>입니다.
</body>
</html>