다단만들기
신문과 같이 단이 많은 레이아웃을 만들때 사용한다.
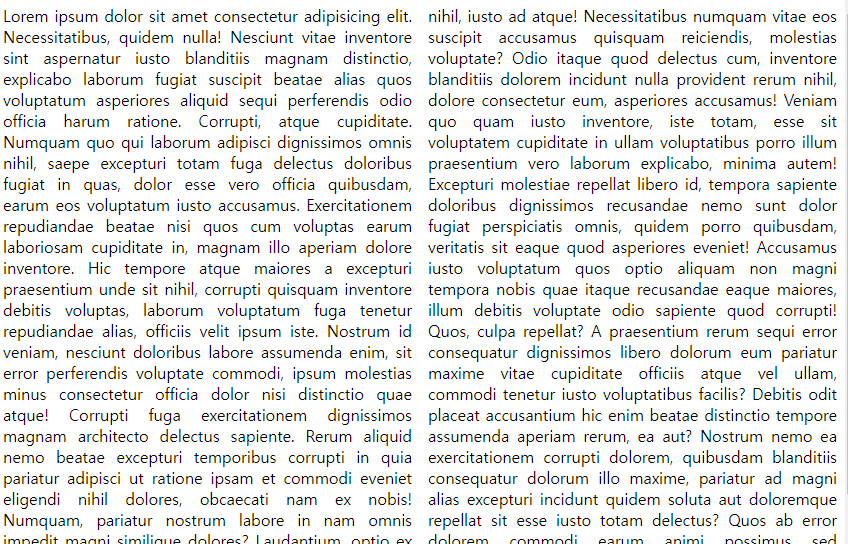
columm-count
text-align: justify
<style>
.column{
text-align: justify
column-count: 2;
}
</style>column-count를 사용해 단의 수를 지정하면
이렇게 단이 두개로 나눠지고, 단과 단 사이가 깔끔하게 정리된다

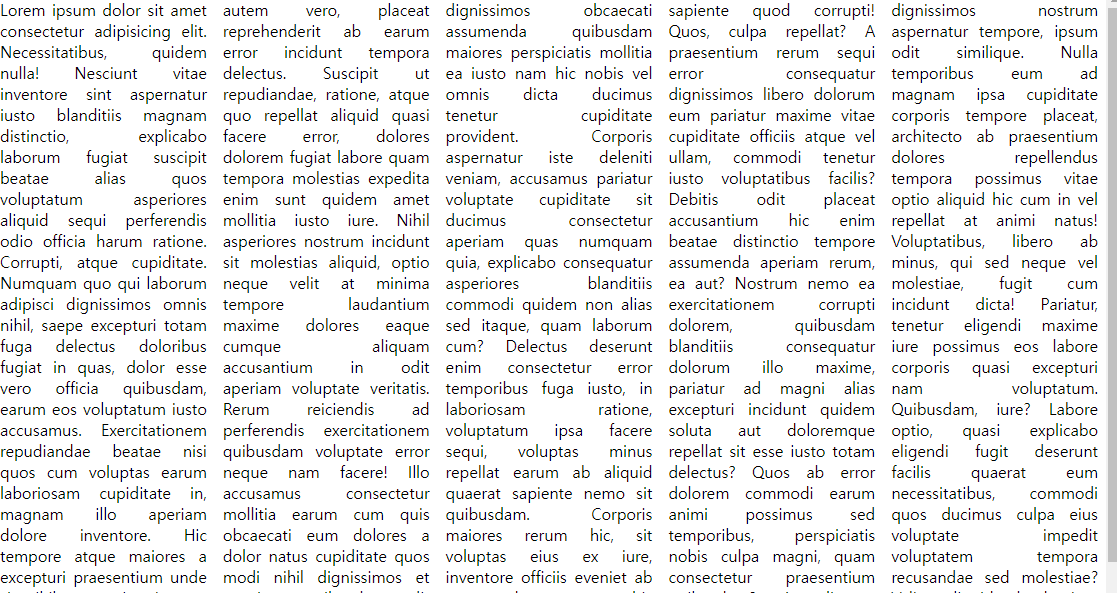
column-width
컬럼의 폭을 지정하여 단을 나눌 수도 있다.
<style>
.column{
text-align: justify
column-width: 200px;
}
</style>
둘 중 컬럼의 수를 우선시할지, 폭을 우선시 할지 결정해서 사용하면 된다.
column-gap
단과 단 사이의 넓이를 조절할 수 있다.
column-rule-style
단과 단 사이에 선을 넣을 수 있다.
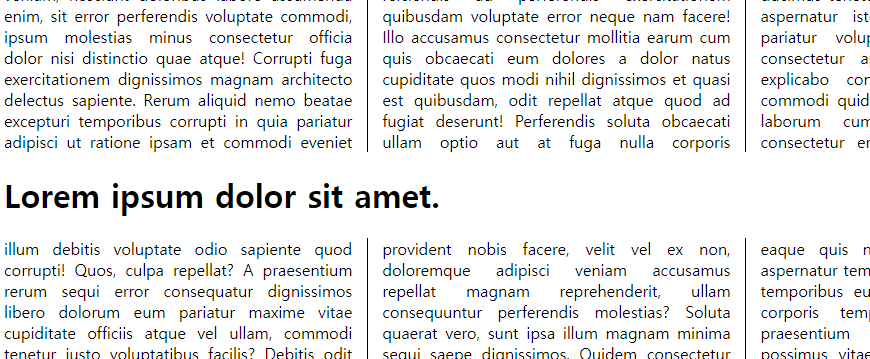
column-span
단 중간에 제목과 같은 것을 넣을때, 컬럼을 벗어나게 할 수 있다.
<style>
h1{
column-span:all ;
}
</style>