
(헉 나 1판이었네...)
02-1 서버는 뭐고 AWS는 뭔가요?
- 서버와 클라이언트
- 서버: 정보나 서비스를 저장하고 있다가 필요한 경우 네트워크를 이용해 사용자의 컴퓨터 혹은 스마트폰으로 전달해주는 컴퓨터
- 컴퓨터에게 서버 역할을 시키는 소프트웨어로도 쓰인다.
- 웹서버: html파일로 웹사이트를 띄울 수 있게 하는 프로그램(아파치 HTTP 서버)
- 클라이언트: 데이터를 받는 거.
- 서버: 정보나 서비스를 저장하고 있다가 필요한 경우 네트워크를 이용해 사용자의 컴퓨터 혹은 스마트폰으로 전달해주는 컴퓨터
- 데이터센터
- 데이터센터: 수많은 서버용 컴퓨터가 통신 설비, 냉각 장치와 함께 건물을 가득 메운 곳
- 데이터 센터를 소유하지 않은 기업이나 개인에게 센터 안의 서버를 임대해주는 데이터 센터도 있다.
- 서버호스팅: 서버용 컴퓨터를 임대해 주는 서비스
- 단순 서버 호스팅: 데이터 센터의 컴퓨터를 한 대 빌려 자유롭게 사용하는 것
- 온프레미스: 회사에서 자체적으로 서버를 갖추고 관리하는 것 (서버호스팅을 외부 데이터 센터에 두기에 민감한 정보를 다루는 회사들은 사내 전산실에 서버를 구축)
- 데이터센터: 수많은 서버용 컴퓨터가 통신 설비, 냉각 장치와 함께 건물을 가득 메운 곳
- 클라우드 컴퓨팅
- 단순 서버호스팅은 월세라면 클라우드 컴퓨팅은 호텔
- 클라우드 컴퓨팅 서비스: 서버, 저장소, 데이터베이스, 네트워킹, 소프트웨어 등과 같은 컴퓨팅 서비스를 인터넷(클라우드)으로 제공하는 방식
- 아마존의 AWS, MS의 애저, 구글의 GCP, 네이버의 NCP
- 장점
- 사용량을 탄력적으로 조절
- 서버 사용에 필요한 어려운 기술적 요소들 제공받을 수 있음
- 자체적으로 서버 전문가를 두지 않아도 안정적으로 자사 또는 개인 서비스 손쉽게 운영 가능
- 단점
- 제한된 자유도
- 서버가 외부에 위치
- 높은 비용
- 인프라 vs 플랫폼 vs 소프트웨어
- IaaS
- 클라우드를 이용해 서버용 인프라, 즉 가상화된 서버 컴퓨터를 대여해주는 서비스
- 단순 호스팅과 크게 다를바 없음. 이용자가 다 해야함.
- AWS의 EC2
- PaaS
- 애플리케이션을 개발하고 서비스하기 위해 필요한 서버, 운영체제, 개발 환경 등을 자동으로 설치하고 제공함으로써 사용자가 애플리케이션 개발에만 집중할 수 있도록 플랫폼을 제공하는 서비스
- AWS의 일래스틱 빈스토크, 헤로쿠
- SaaS
- 소프트웨어가 이미 완성된 형태로 제공되는 클라우드 서비스
- 이미 만들어진 소프트웨어 사용
- 구글 드라이브, 네이버 N클라우드, 드롭박스, MS오피스 365
- IaaS
02-2 웹사이트는 어떻게 만들어지나요?
- 웹 브라우저
- 웹사이트를 열어 인터넷 서핑을 하는데 사용되는 소프트웨어
- 크롬, 사파리 등
- 네이버를 열 때: 크롬이 네이버 서버에 요청을 보낸다.
- HTML, CSS, 자바스크립트 코드를 하나의 웹 페이지로 만들어 띄우고 기능들을 실행시킨다.
- HTML
- 단순히 웹 페이지에 어떤 요소를 어떻게 놓을지 배치하는 설계도
- 프로그래밍 언어가 아닌 마크업 언어로 분류
- CSS
- HTML 코드를 예쁘게 꾸며주는 것
- 프로그래밍 언어가 아닌 스타일 언어
- 자바스크립트
- 동적인 기능 구현
- 프로그래밍 언어
- 웹 표준
- 브라우저마다 HTML, CSS, 자바스크립트 코드를 실행하는 방식에 유의미한 차이가 없도록 국제적으로 권고된 사항
- 반응형 vs 적응형
- PC와 모바일 화면에 각각 적합한 모습으로 웹 페이지가 나타나도록 하는 방법 2가지
- 반응형 웹사이트 (반응형 웹)
- 페이지 내 요소들을 신축성 있게 만들어 기기나 화면 크기에 맞게 너비나 높이, 위치 등을 자동으로 조절하는 웹 사이트
- 각 웹 페이지를 하나씩만 만들되, 콘텐츠들의 모습을 화면 크기에 따라 어떻게 바꿀지 CSS와 자바스크립트로 프로그래밍한 것
- PC, 태블릿, 모바일 전용 웹 페이지를 따로 만들 필요 없음
- 적응형 웹사이트 (적응형 웹)
- 화면 크기에 따라 PC용과 모바일용 웹사이트를 따로 만드는 것.
- PC용 스마트폰용을 따로 만들어야 하지만, 복잡한 사이트일 경우에는 오히려 경제적
02-3 쿠키, 토큰, 캐시는 일상에서 쓰는 그 단어인가요?
- 쿠키
- 브라우저에 저장되는 작은 텍스트 조각
- 브라우저는 사용자의 컴퓨터에 설치된 소프트웨어이므로 쿠키는 사용자가 갖고있는 정보라고 할 수 있다.
- 사용자는 브라우저의 설정 화면이나 개발자 도구에서 쿠키를 확인하고 수정, 삭제할 수 있다.
- 제 3자가 조회하는 것도 가능. 남에게 탈취되거나 사용자에 의해 조작되어도 크게 문제되지 않을 정보를 브라우저에 저장하여 웹사이트 이용을 편리하게 해주는 것
- 웹툰 목록이나 다크모드 설정 여부 등
- 세션
- 사용자가 한 번 로그인하면 유효기간이 끝날 때까지 더 이상 아이디와 비밀번호를 입력하지 않아도 되도록 사용자가 이미 서버로부터 인증받았음을 증명해주는 세션 증서가 필요하다.
- 사용자가 로그인에 성공하면 세션 아이디라는 데이터를 만든다. 사용자는 서버로부터 받은 세션 아이디를 쿠키로 저장한 다음 앞으로의 모든 요청에 함께 전달한다.
- 토큰
- 세션방식의 단점: 서버는 세션 아이디를 메모리에 저장해둔다. 서버에 동시 접속하는 사용자가 많아지면 메모리 공간이 부족해져서 서버에 부하가 걸리고 화면이 움직이지 않는 등의 문제가 발생할 수 있다.
- 세션 방식의 대안: 토큰 발급
- 토큰을 받아간 사용자가 쿠키로 저장해두고 필요할 때마다 제시
- 토큰방식은 해당 서버만이 만들 수 있는 토큰을 발급함으로써 상태를 저장하지 않고도 사용자의 로그인 여부를 파악할 수 있음. (자기가 발급한 토큰인지 확인하는 것)
- 여러 기기 강제 로그아웃 기능 불가능 / 유효기간을 짧게 설정하면 됨.
- 캐시
- 한번 전송받은 데이터를 저장해놨다가 다시 사용할 때 꺼내 쓰는 것.
- 반복적으로 사용하는 콘텐츠를 빠르게 이용할 수 있고, 데이터 사용량도 줄일 수 있다.
- 쿠키와의 차이점(목적)
- 쿠키: 사용자의 수고를 덜어준다.
- 캐시: 데이터의 전송량을 줄이고, 서비스 이용 속도를 높인다.
- CDN(콘텐츠 전송 네트워크, Content Delivery Network)
- 지리적으로 분산된 여러개의 서버를 이용해 웹 콘텐츠를 가까운 서버에서 전송함으로써 전송 속도를 높인다.
- 여러 지역에 설치된 캐시 서버들을 사용하여 본 서버로 들어오는 요청들을 분산 처리하는 서비스
- 중앙에서 캐시서버로 1번씩만 전달하고, 캐시서버에서 여러번 전달/ 중앙의 부하를 낮춘다
- AWS의 CloudFront, CloudFlare, Akamai / GS 네오텍, SK브로드밴드, KT
02-4 스마트폰 앱인데 웹사이트라고요?
- 네이티브 앱
- 각 운영체제에 맞는 앱을 개발하는 방법
- 안드로이드: 안드로이드 스튜디오에서 자바, 이클립스, 코틀린 등으로 만든다
- iOS: 엑스코드에서 스위프트로 만든다.
- 각 스마트폰의 모든 기능을 사용할 수 있고, 성능 또한 최대치로 활용할 수 있다. (작동 기기에 최적화)
- 기기 내 장치를 세밀히 다루거나 성능을 최대한 사용하는 경우 네이티브 앱으로 만든다.
- 크로스 플랫폼
- 같은 소스 코드로 안드로이드 버전과 iOS 버전에서 모두 작동할 수 있는 앱을 만드는 개발도구
- 구글의 플러터, 페이스북의 리액트 네이티브 등
- 네이티브 앱에 비해 성능을 100% 끌어올릴 수 없고 기기의 활용도 떨어짐
- 한정된 자원을 가진 기기에서 비교적 단순한 기능으로 이뤄진 앱 제작
- 에어비앤비, 페이스북, 인스타그램
- 웹 앱
- 스마트폰의 기종이나 기기에 상관없이 모든 단말기에서 같은 콘텐츠를 볼 수 있는 웹사이트
- 반응형이나 적응형 방식을 사용해 모바일 기기에서 사용하기 적합한 형태로 만든 웹사이트
- 앱 마켓에서 다운로드해 설치하는 응용 프로그램이 아니라 크롬이나 사파리 등의 브라우저에 접속해서 이용하는 애플리케이션
- 앱이 아니라 웹. 브라우저로 할 수 있는 기능에 한정됨. 높은 사양이 요구되는 작업이나 스마트폰 내부의 파일을 다루는 기능
- 각종 하드웨어 장치를 다루는 기능은 구현이 불가능하거나 어렵다.
- 하이브리드 앱
- 앱의 대다수 콘텐츠를 웹사이트로 제공하면서 추가로 네이티브 앱에서 사용 가능한 기능까지 제공하는 앱
- 네이티브 또는 크로스 플랫폼 방식으로 앱을 만들되 화면 안에 요소를 직접 만들지 않고, 브라우저 역할을 하는 웹 뷰라는 요소를 만들어 대신 웹 화면을 띄운다. 웹 뷰는 지정된 주소로 접속해서 웹 앱 형태로 만들어진 웹사이트를 화면에 보여준다. 사용자는 웹 뷰를 통해 웹사이트로 만들어진 기능을 앱 기능처럼 사용한다. 웹사이트에서 제공할 수 없는 하드웨어 기능인 카메라나 푸시 알림은 네이티브 단에서 자체적으로 수행
- 개발 부담이 적다.
- PWA (프로그레시브 웹 앱, Progressive Web Apps)
- 앱이 아닌 모바일 웹사이트
- 스마트폰과 PC의 바탕화면에 아이콘 설치가 가능하고 푸시알림을 보낼 수 있는 등 기존의 웹 앱이 갖추지 못했던 접근성과 편의성을 제공
- '홈화면에 추가' 같은 기능
- 브라우저마다 사용할 수 있는 기능에 차이가 있다. 아이폰의 경우 사파리를 제외한 다른 브라우저의 PWA 기능이 차단됨.
02-5 웹의 보이는 곳과 보이지 않는 곳
- 프론트엔드
- 웹사이트를 구성하는 부분 중 브라우저에서 작동하는 쪽
- 초창기 웹사이트 작동 방식: 서버는 브라우저로부터 요청받으면 관련된 리소스 전체를 전달. (좋아요 하나를 눌러도 전체 사이트의 리소스를 전달했다.)
- 요청 수신, 데이터 처리, 화면 구성 모두 서버가 담당. 이 당시의 웹 프로그래밍은 곧 서버 프로그래밍을 의미
- 자바스크립트 기능이 강력해지고 브라우저 기능이 발달하면서 웹 개발자들은 브라우저에 많은 역할을 맡길 수 있게 됨. 웹 개발자는 브라우저의 보다 다양한 기능을 활용해 사용자의 경험을 개선하는데 집중.
- 눈에 보이는 요소에 밀접한 부분을 개발 - HTML, CSS, JS 등
- 웹사이트에 필요한 데이터를 서버에 요청하고 반환된 정보를 활용해서 화면을 구성
- 백엔드
- 브라우저가 요청하는 부분, 즉 서버에서 작동하는 부분
- 백엔드 개발자 = 서버 개발자
- 자바, 파이썬, 자바스크립트, C#, PHP, 루비 등
- 프레임워크
- 백엔드 개발자들이 보다 수월하게 개발할 수 있도록 도와주는 프로그램 제작 키트
- 라이브러리: 특정 기능을 수행하는 소프트웨어 조각이자 여러 프로그램에 들어갈 수 있는 부품 (가져다 쓰는 것, 식자재)
- 프레임워크: 라이브러리와 자체 코드를 엮어 필요한 소스를 추가하는 것만으로 원하는 프로그램을 개발할 수 있도록 만들어진 키트 (그 위에 만드는 것, 밀키트)
- 자바 - 스프링, PHP - 라라벨, 파이썬 - 장고/플라스크, 자바스크립트 - 익스프레스, C# - 닷넷
- 프론트엔드 프레임워크: 앵귤러, 뷰, 리액트 (자바스크립트, 타입스크립트로 개발)
- API (Application Programming Interface)
- 어떤 주제에 대한 프로그램 간의 소통을 위해 만들어진 신호 체계. 인터넷으로 연결된 주체 뿐 아니라 컴퓨터 내부의 시스템과 소프트웨어끼리 기능을 호출하는데도 사용됨.
- REST API (REpresentational State Transfer API) : 보편적으로 공유된 API 설계 방식
- 한 주체가 다수의 타 주체에게 특정 기능을 개방할 때도 사용됨. (공공데이터 포털)
- XML, JSON, YAML, AJAX
- 컴퓨터끼리 주고받는 정보는 한 줄로 이어진 텍스트로 작성됨
- 표를 전달해야 한다면? 컴퓨터가 사람처럼 시각화된 표 구조를 인지할 수 없기 때문에 계층과 구조를 가진 정보를 텍스트로 표현할 수 있는 형식이 필요함 → XML, JSON
- XML
- HTML과 같은 마크업 언어. HTML과 같은 원리이며 XML에도 동일한 태그가 사용된다.
- HTML: 웹 페이지 구조 개발. XML: 플랫폼 간 데이터 주고받기
- XML의 단점: 반복되는 텍스트가 많아 전체 길이가 길어짐. 가독성 떨어지고, 컴퓨터가 읽고 쓰는 속도 느리다.
- JSON
- 구문이 간단하고 높은 가독성을 가지고 있음
- JSON의 단점: 문법 오류에 취약해서 따옴표나 괄호가 하나만 빠져도 문서 전체를 읽을 수 없음. 주석을 달 수 없다.(XML: 오탈자가 있어도 해당 항목을 제외하고 읽을 수 있다.)
- YAML
- 줄바꿈과 들여쓰기가 필수 문법 요소
- 목적: 프로그램 설정 파일과 같이 개발자가 편리하게 읽고 작성하기 위한 용도
- 하이픈을 이용해 배열을 표시하기 때문에 XML이나 JSON보다 가독성이 좋다.
- AJAX (Axynchronous Javascript And Xml)
- 자바스크립트를 이용해 서버와 브라우저가 데이터를 교환할 수 있는 통신 기능을 한다.
- 자바스크립트를 통해 서버에 데이터를 비동기 방식으로 요청하는 것.
- 비동기방식: 웹페이지를 리로드하지 않고 데이터를 불러오는 방식. 서버에 데이터를 요청한 다음 멈춰있는 것이 아니라 요청한 상태와 별개로 프로그램이 계속 돌아간다.
(좋아요 개수 업데이트 요청한 다음 좋아요 불러올 때까지 멈춰있는 게 아니라 좋아요 제외한 나머지는 계속 돌아가고 있는 것)
- DOM
- HTML 문서가 실체화된 API
- 흠 너무 어렵군...
02-5 확인문제
(앞에 확인 문제는 블로그에 안 적고 풀었음~)
1. 보기에서 찾아 쓰기
보기) 프론트엔드, 백엔드, 클라이언트, 서버
- 프론트엔드 개발자는 다른말로
3클라이언트 개발자, 백엔드는4서버개발자라고 한다.- 웹사이트 화면에 애니메이션처럼 작동하는 작업은
1프론트엔드에서, 로그인한 사용자를 위해 세션을 설정하는 작업은2백엔드에서 진행합니다.
-
틀린 것을 고르시오.
1번 -
성격이 다른 하나는?
스프링, 라라벨,REST API, 닷넷, 장고
나머지는 다 프레임워크~ -
괄호 안에 알맞은 내용 쓰기
JSON은 XML과 비교할 때 간결하고 가독성이 좋은 대신
주석을 달 수 없다는 단점이 있습니다. -
틀린 것을 고르시오.
3번
02-6 IP는 뭐고 HTTPS는 뭐죠?
- IP 주소
- 각 기기(PC나 스마트폰 등)를 식별할 수 있는 특수한 번호
- 기기 자체의 주소는 아니며 기기와 연결된 네트워크 끝 단의 주소
- 집에서 인터넷에 연결했을 때, 카페에서 인터넷에 연결했을 때 IP 주소가 다르다.
- IP(Internet Protocol): 인터넷 상에서 데이터를 주고받기 위한 통신 규약
- IPv4방식
- 0.0.0.0 ~ 255.255.255.255까지를 주소로 사용
- 대략 42억개. 소진되고 있음
- IPv6방식
- 0~F로 표현하는 16진수를 4자리 숫자 8개로 표현
- 거의 무한개. 소진 염려가 없어서 IPv4를 대신해서 사용하는 추세
- 공인 IP주소
- 지구상 어느것과도 중복되지 않는 고유 IP주소
- 외부에 공개된 주소
- 사설 IP주소
- IPv4 방식의 공인 IP 주소가 부족해지면서 기기에 서로 다른 주소를 할당할 수 없기 때문에 생긴 개념
- 공유기로 하나의 공인 IP 주소를 여러 기기가 함께 사용
- 로컬 IP, 가상 IP
- 고정 IP 주소
- IP 주소가 영구적으로 할당되어 변경되지 않는 주소
- IPv4 체계에서는 사용할 수 있는 IP주소가 한정되어 있기 때문에 일정 주기마다 IP를 회수해서 필요한 곳에 다시 나눠줌. 고정 IP주소는 인터넷 사이트와 같이 변경되면 안되는 사용처나 기기에 주로 사용.- 기업, 기관 등
- 유동 IP 주소
- 기기에 고정적으로 IP를 부여하지 않고 남아 있는 IP 주소를 골라 그때 그때 기기에 할당하는 방법
- 고정 IP주소보다 저렴. 정기적으로 변동되기 때문에 보안 측면에서 유리
- 도메인과 DNS
- 도메인: IP 주소를 이름처럼 사용할 수 있는 것
- URL: 네트워크상에서 특정 자료가 어디있는가를 나타내는 주소.
- DNS (Domain Name System)
- 전 세계의 도메인과 각각의 도메인에 연결된 IP주소들이 저장되어 있음
- 사용자가 브라우저에 도메인(웹사이트 주소)을 입력하면 브라우저는 DNS에 요청을 보내서 도메인에 해당하는 IP주소를 찾아 접속
- www, HTTP
- https : 통신규약. 어떤 종류의 통신이 이뤄질 것인가를 결정
- 명함에 써있는 TEL, FAX와 같이 어떤 종류의 소통을 할지 지정하는 것
- HTTP: 클라이언트의 요청과 서버의 응답으로 구성된 방식
- 각각의 요청과 응답이 모두 개별적. (내가 2번 요청을 보내도 같은 사람이 보낸건지 모름)
- 단점1: 접속한 웹사이트가 신뢰할만한지 확인이 어려움
- 단점2: 요청과 응답 사이에 아무런 보안 장치없이 데이터가 그대로 보내짐
- www : 호스트명
- world wide web, 인터넷 공간
- 하이퍼텍스트 지원
- 어쩌구저쩌구.com, 어쩌구저쩌구.co.kr, 어쩌구저쩌구.edu : 도메인
- https : 통신규약. 어떤 종류의 통신이 이뤄질 것인가를 결정
- HTTPS
- HTTP의 취약점을 보완하기 위해 만들어진 것
- HTTP에 보안(Secure) 기능을 더한 프로토콜
- 도메인의 소유주는 인증서를 발급받는다. → 서버는 클라이언트가 접속할 때 먼저 인증서를 제시. → 브라우저는 인증서를 판별할 수 있는 장치가 있음. 브라우저는 이 장치를 사용해서 인증서가 유효한지 확인. → 인증서가 확인된 웹사이트는 주소창에 자물쇠 표시로 HTTPS를 사용하는 곳임을 나타낸다
- 클라이언트와 서버는 서로 비밀리에 약속된 방식을 통해 내용을 암호화하고 해독. 탈취당해도 해독법을 아는 서버 또는 클라이언트만 열어볼 수 있다.
- HTTPS의 또 다른 이점: 검색 엔진 최적화(SEO)측면에서 웹사이트 노출이 HTTP보다 유리.
- 요청 메소드와 응답 코드
- HTTP 통신에서 클라이언트와 서버는 각각 보내는 편지와 답장의 봉투에 메소드와 응답 코드라는 도장을 찍어보낸다.
- 주로 사용되는 메소드
- GET: 서버에 HTML 등의 문서나 이미지, 기타 각종 데이터를 요청. 브라우저에서 웹사이트에 접속할 때 보내는 요청. API에서도 서버로부터 데이터를 가져오기 위해 사용
- POST: 서버에 새로 저장될 자료를 전송. 게시판이나 SNS에 새 게시물을 작성할 때 사용
- PUT: 특정 데이터 전체를 새로 저장. 게시판의 게시물을 수정할 때 사용
- PATCH: 특정 데이터를 일부만 수정. 게시물의 조회수나 '좋아요'수를 올릴 때 등에 사용
- DELETE: SNS 게시물 등 특정 데이터를 삭제
- OPTIONS: 해당 URL이 어떤 메소드를 허용하는지 물어보기 위해 사용
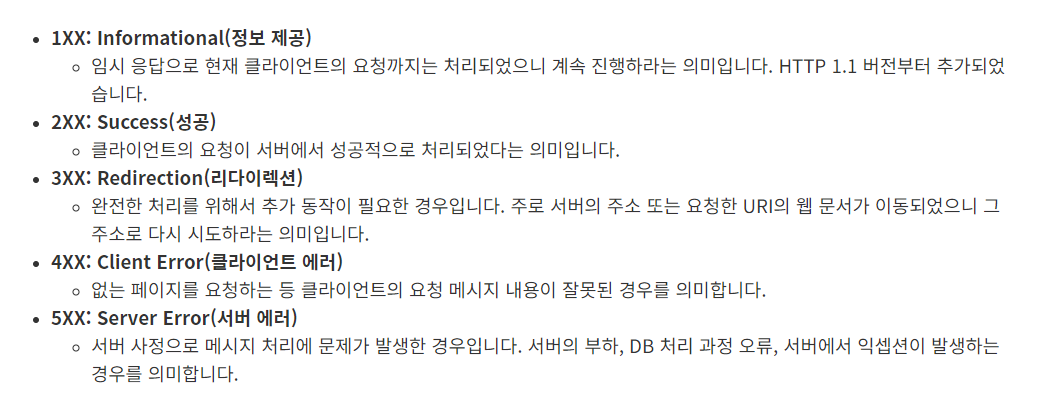
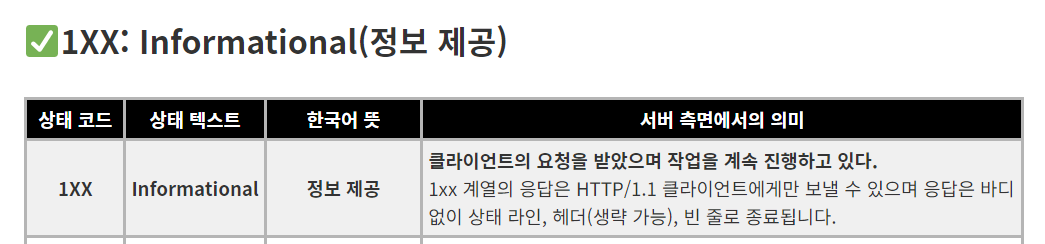
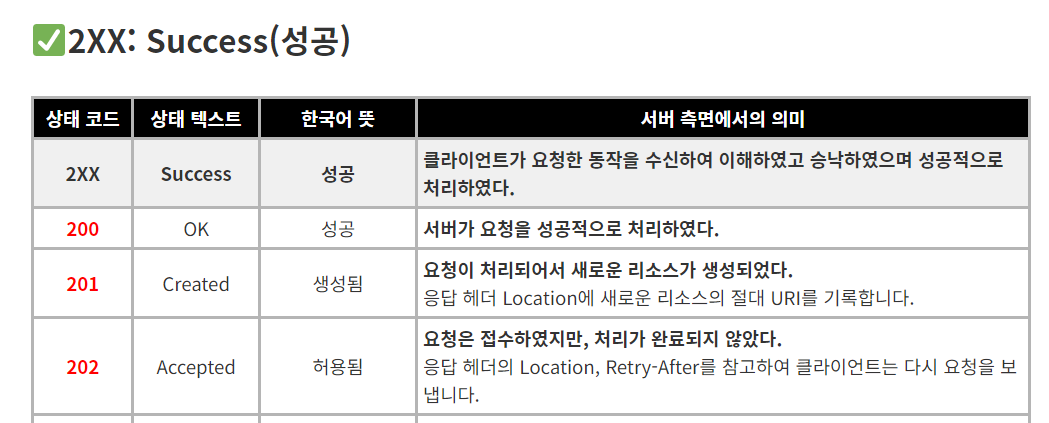
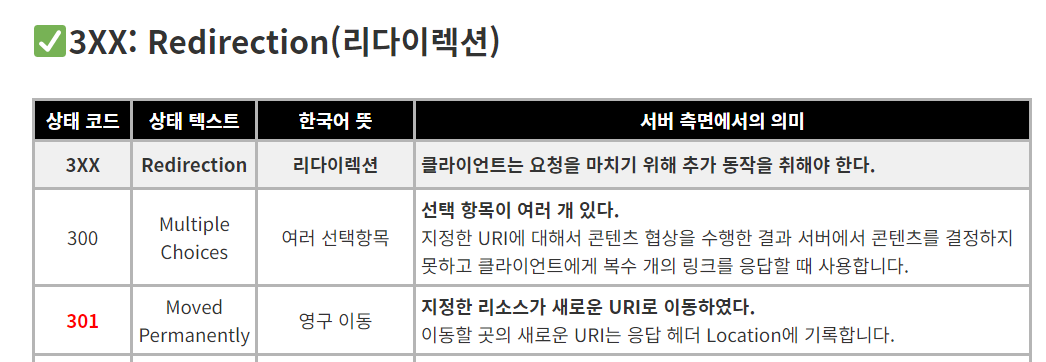
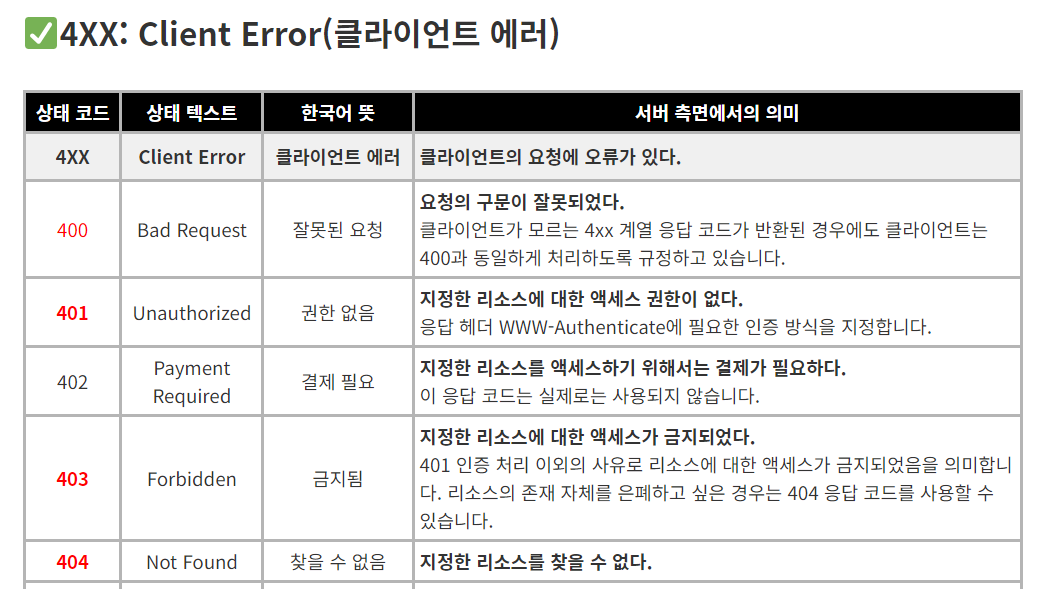
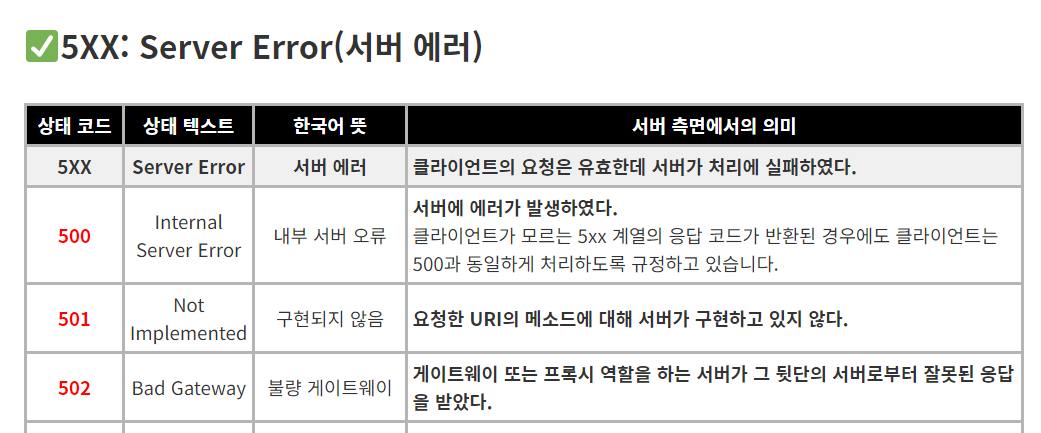
- 응답 코드
- 100의 자리 숫자로 각 요청이 대략 어떤 결과물을 반환했는지 파악 가능
- 400번대의 오류는 사용자 측, 500번대의 오류는 서버 측의 문제
(다 적기 귀찮아용.. 한번 읽어보는걸로.. 혼공학습단 홈페이지에서 캡처함. 이미지 클릭하면 혼공학습단으로 이동합니당)






이번 주차에는 일하면서 본 용어들이 엄청 많아서 평소처럼 기본미션만 하고 넘어가기에는 좀 아까웠다. 한번 싹 정리하고 가니까 너무 좋았다!
클라우드는 지금 너무 익숙해서 IaaS, PaaS, SaaS 너무 쉬웠고~ 단순호스팅과 클라우드서비스를 월세와 호텔 개념으로 설명한거 너무 잘 와닿았다.
글고 오늘은 회사에서 무슨 생각을 했냐면~
👀: 일정이 촉박하니 앱에서 꼭 구현해야하지 않는 기능은 웹 브라우저로 넘어가서 웹에서 수행하게 하자~
나: 아 지금은 브라우저로 넘어가지만 나중에는 하이브리드 앱 형태로 만들어서 녹음 기능은 리액트 네이티브로 구현하고, 비밀번호 변경 기능은 웹 뷰 형태로 구현해야겠다~
라는 생각을 했다!
이건 진짜 혼공얄코 안했으면 못했을 생각이라 넘 뿌듯했다
또 공부하면서는 예전에 외부 사람이랑 전화하다가 시무룩해진 순간도 떠올랐다
😐 : SSL인증서를 어쩌구저쩌구~
나 : 네? 무슨 인증서요?😧
😐 : 실무자랑 통화할 수 있을까요?
나 : 시무룩..
그 이후에 개발자 친구한테 SSL 설명들었었는데 다시 보니 반갑네
XML, JSON 공공데이터 가져올 때 맨날 보는거라 이것도 용어는 많이 들어본거. 그냥 XML은 컬럼명 다 써줘야해서 귀찮고, JSON은 pandas로 데이터프레임 만들어져서 좋다. 이 정도로 알고 있었는데 막 더 새롭게 알게된 건 없는 거 같다. 좀 더 공부해보면 좋을 듯
