margin > border > padding > box
= 바깥쪽 여백 > 경계선(테두리) > 안쪽 여백 > 콘텐츠 영역
Margin
elements의 바깥 여백 영역을 설정한다.
margin : 1px; /*상=하=좌=우 여백*/
margin : 1px 2px; /*상=하, 좌=우 여백*/
margin : 1px 2px 3px; /*상, 좌=우, 하 여백*/
margin : 1px 2px 3px; /*상, 우, 하, 좌 여백 (시계방향)*/inline elements는 margin을 좌,우만 가질 수 있다.(padding은 다 가능)
+ margin-collapsing(마진 상쇄)
두 개 이상의 block element가 겹칠 때, margin-top/button이 margin이 큰 쪽으로 결합(붕괴)되는 경우.
(margin이 동일한 경우 한 쪽으로 결합(붕괴)된다.)
- margin-collapsing은 인접한 두 box가 온전한 block-level element인 경우에만 적용된다.(inline-block (x))
- margin 값이 0이더라도 적용된다.
- 좌우 margin은 겹치더라도 상쇄되지 않는다.
- margin-collapsing 예외
(1) 박스가 position: absolute 된 상태
(2) 박스가 float: left/right 된 상태 (단, clear 되지 않은 상태)
(3) 박스가 display: flex 일 때 내부 flexbox item
(4) 박스가 display: grid 일 때 내부 grid item
인 경우에는 margin-collapsing이 적용되지 않는다.
참고 자료 - margin-collapsing mdn
참고 자료 - raram2님 vellog
mragin-collapsing이 발생하는 경우
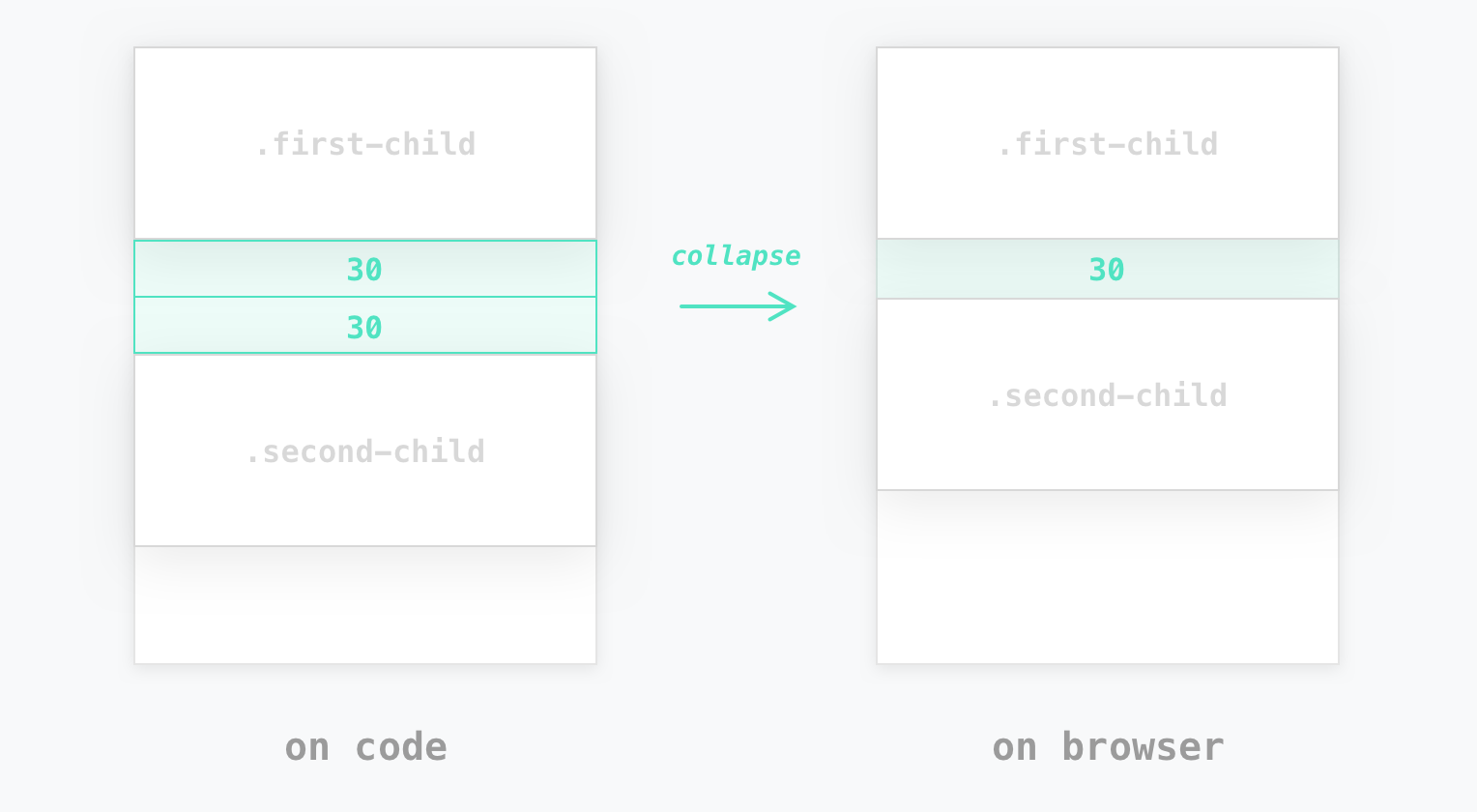
1. Adjacent siblings(인접한 형제간 margin이 겹칠 때)
: 겹쳐진 margin 값을 비교 후, margin이 큰 쪽으로 상쇄된다. 만약 겹쳐진 margin 값이 동일한 경우, 한 쪽으로 상쇄된다.

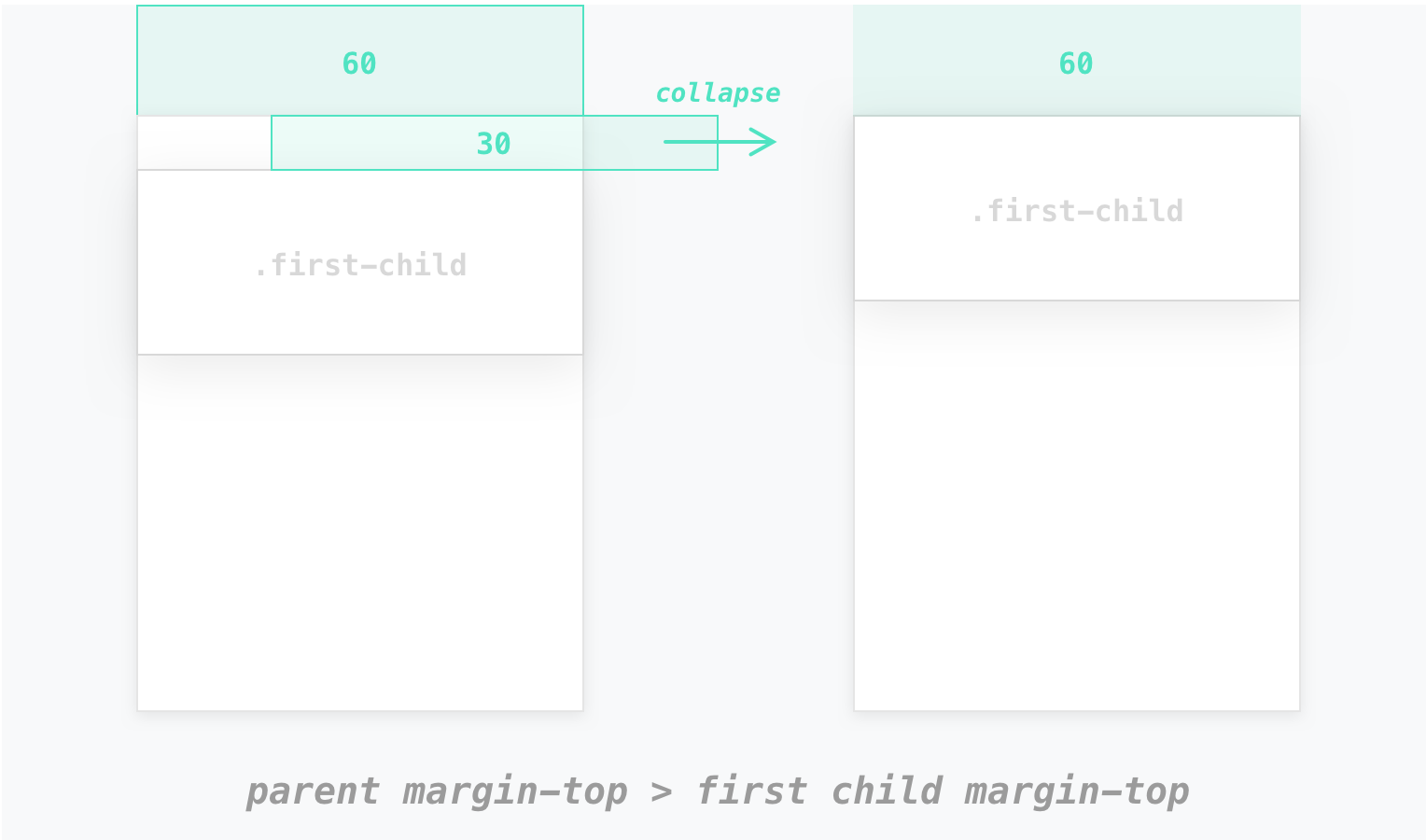
2. No content separating parent and descendants(부모와 자식 블록을 구분하는 내용이 없을 때)
: 부모와 자식 블록 사이에 inline content / padding / border 가 없다면 margin이 상쇄된다. 또한, 1번과 3번의 경우와 다르게 height나 min-height 값을 줬더라도 2번의 경우엔 신경 쓰지 않는다. 이때, 자식 블록의 margin 크기에 상관없이 겹친 margin은 부모 블록의 margin에 상쇄된다.



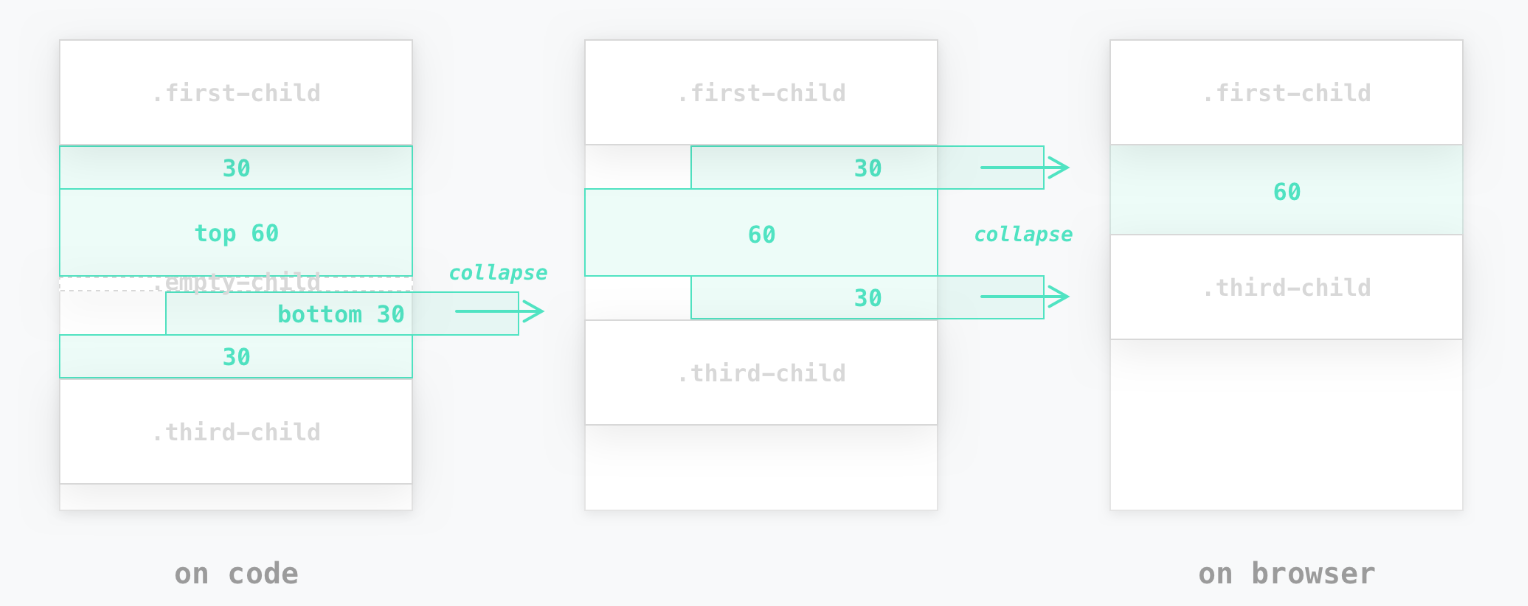
3. Empty blocks(빈 블록 요소의 margin이 겹칠 때)
: block element의 margin-top/button을 구분하기 위한 border / padding / height / min-height / inline element가 없으면, block의 margin-top/button이 결합된다.

Border
elements의 테두리를 설정한다.
Padding
elements의 안쪽 여백 영역을 설정한다.
padding : 1px; /*상=하=좌=우 여백*/
padding : 1px 2px; /*상=하, 좌=우 여백*/
padding : 1px 2px 3px; /*상, 좌=우, 하 여백*/
padding : 1px 2px 3px; /*상, 우, 하, 좌 여백 (시계방향)*/
