Arrow function
- map : 각각의 item마다 function을 호출하여 반환된 element로 새로운 array를 만든다.
- 일반적인 function
ex) const names = ["nico", "lynn", "flynn"]; const hearts = names.map(function(item){ return item + " 💖"; }); console.log(hearts);
- arrow function
ex) const names = ["nico", "lynn", "flynn"]; const hearts = names.map(item => { return item + " 💖"; }); /* function에서 argument가 2개 이상일 때, ( )안에 argument를 적어준다. ex) names.map((item, argument) => { return item + " 💖";}); */ console.log(hearts);
- implicit return
: function의 표현식이 하나일때, arrow function에서 implicit return을 한다.ex) const names = ["nico", "lynn", "flynn"]; const hearts = names.map(item => item + " 💖"); console.log(hearts);위의 예시에서 { }를 추가하면 아무것도 return 하지 않는다.
ex) const hearts = names.map(item => { item + " 💖"}); /* 즉, {}를 추가하는 순간, implicit return은 사라진다. */
this
= HTMLButtonElement
: eventListener를 붙이고, eventListener에 function이 있으면, JS는 우리가 클릭한 button을 this 키워드에 넣는다.
- arrow function 안의 this는 window를 참조한다.
즉, 바깥의 bubble을 참조한다.- 하지만, function 안의 this는 button을 가리킨다.
즉, this를 사용하고 싶다면, arrow function을 쓰면 안된다.
ex) const button = document.querySelector("button"); button.addEventListener("click", function() { this.style.backgroundColor = "red"; });
1. Array.prototype.find( )
: 주어진 array에서 조건을 만족하는 첫번째 element를 반환한다.
만족하는 element가 없다면, undefined를 반환한다.ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com" ]; const foundMail = email.find(item => item.includes("@gmail.com")); /* Array.property.includes() : array가 특정 요소를 포함하고 있는 지 판별함.(string을 찾아준다.) */ console.log(foundMail);
2. Array.prototype.filter( )
: 주어진 function의 조건을 만족한 모든 element로 새로운 array를 만든다.
ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com" ]; const noGmail = email.find(item => !item.includes("@gmail.com")); /* 여기서 ! 는 !== 와 같다. */ /* !== : value가 같지 않음을 확인. 같지 않으면 true, 같으면 false */
3. Array.prototype.forEach( )
: 각각의 array item에 주어진 function을 실행한다.
ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com" ]; email.forEach(item => {console.log(item.split("@")[0])}); /* {}안에 표현식을 작성한 이유, {}안에 넣지 않으면 array 하나만 반환하기 때문에 */ /* [0]을 작성한 이유, "@"를 기준으로 나눠진 string 중 앞의 username만 가져오고 싶기 때문에, index=0 으로 첫번째 것만 가져옴. */
- String.prototype.split( )
: string object를 지정한 구분자를 이용하여 여러개의 문자열로 나눈다.ex) const name = "nicolas serrano"; name.split(" "); /* space(공백)으로 string을 나눔. */ -> ["nicolas", "serrano"] /* 출력된 값. */
4. Array.prototype.map( )
: 각각의 array item마다 function을 호출하여 반환된 element로 새로운 array를 만든다.
arrow function 사용하여 간단한 코드 작성하기.ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com" ]; const cleaned = [] email.forEach(item => {cleaned.push(item.split("@")[0];}); console.log(cleaned);map을 활용하여 위 예시를 더 간단하게 작성하기.
ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com" ]; const cleaned = email.map(item => item.split("@")[0]); console.log(cleaned);
5. object와 order(순서) return 하기.
ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com" ]; const cleaned = email.map((item, index) => {username: item.split("@")[0], index;}); /* 이때, {}안에 표현식을 넣어 implicit return을 못쓰게 되므로, ()안에 {표현식}을 넣어 implicit return을 쓸 수 있도록 한다.*/ = const cleaned = email.map((item, index) => ({username: item.split("@")[0], index;})); /* 이렇게 하면, object를 return 할 수 있다. */ console.log(cleaned);
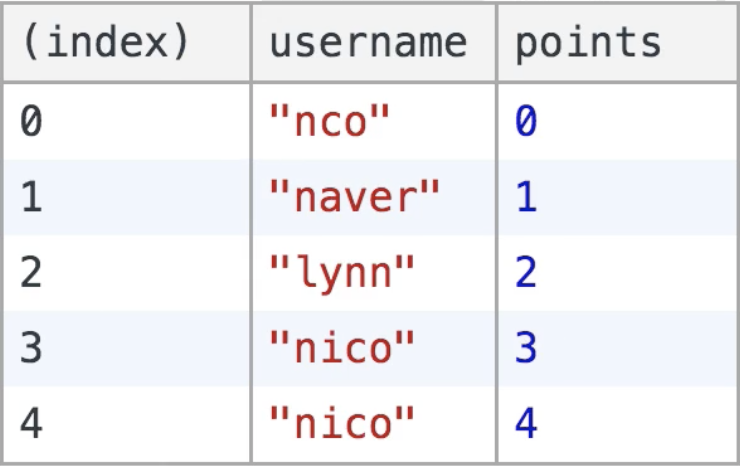
+ console.table( )
: table 형식 data를 표로 표시한다. 이때, data argument를 반드시 전달해야 한다.
ex) const email = [ "nco@no.com", "naver@google.com", "lynn@gmail.com", "nico@nomad.com", "nico@gmail.com" ]; const cleaned = email.map((item, index) => ({username: item.split("@")[0], index;})); console.table(cleaned);
default value(기본값)
- default value는 function, arrow function에 모두 적용할 수 있다.
ex) function sayHi(aName) { return "Hello" + (aName || " anon"); } /* 사용자가 이름을 입력하지 않았을 때, "anon"이 출력되도록 만든 function */ console.log(sayHi());위의 예시를 default value를 이용해 만든 아래의 예시.
ex) function sayHi(aName = "anon") { return "Hello" + aName; } console.log(sayHi()); /* 여기서 새로운 값을 넣지 않으면, 기본값인 "anon"이 출력된다. */arrow function을 이용하여 더 간단한 코드 만들기.
ex) const sayHi = (aName = "anon") => "Hello" + aName; console.log(sayHi));
- defualt value를 string이 아닌 variable이나 array, object로도 만들 수 있다.
ex) const DEFAULT = "lalala"; const sayHi = (aName = DEFAULT) => "Hello" + aName; console.log(sayHi());