Form
정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
- form 안에 있는 button을 누르거나, type="submit"인 input을 클릭하면 => form이 "submit" 됨.
Input
웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성.
- input type을 따로 지정하지 않을 경우, 기본값은 text이다.
- input의 유효성 검사를 작동시키기위해서는 input이 form 안에 있어야 한다. ( = 즉, input의 속성인 required를 작동시키기위해서는 input이 form 안에 있어야한다.)
- placeholder를 사용하여 input 입력창 안에 설명을 적을 수 있다.
+ type="range"
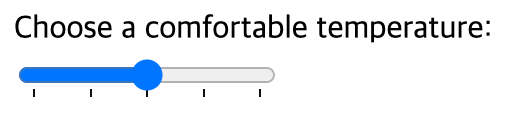
- 눈금 추가 하기
: range에 눈금 표시를 추가하려면 눈금 표시를 정의하는 요소의 list를 추가한다.ex) <label for="tem">Choose a comfortable temperature:</label> </br> <input type="range" id="temp" list="markers" /> <datalist id="markers"> <option value="0"></option> <option value="25"></option> <option value="50"></option> <option value="75"></option> <option value="100"></option> </datalist>
Label
사용자 인터페이스 항목의 설명을 나타낸다.
< label을 input 태그와 연관시키려면, >
1. label 태그 안에 input 태그를 넣는다.ex) <label>What is your name? <input type="text" /> </label>
- input에 id 속성을 넣고, label에 input의 id와 같은 값의 for 속성을 넣는다.
ex) <label for="name">What is your name?</label> <input id="name" type="text" />
- 위의 두 가지 방법으로 label 태그와 input 태그를 연결 시,
label을 클릭하면 Input이 활성화된다.
( + input 태그가 label 태그 안에 없어도 label 태그의 for=""과 input 태그의 id=""가 같으면 활성화된다.)