
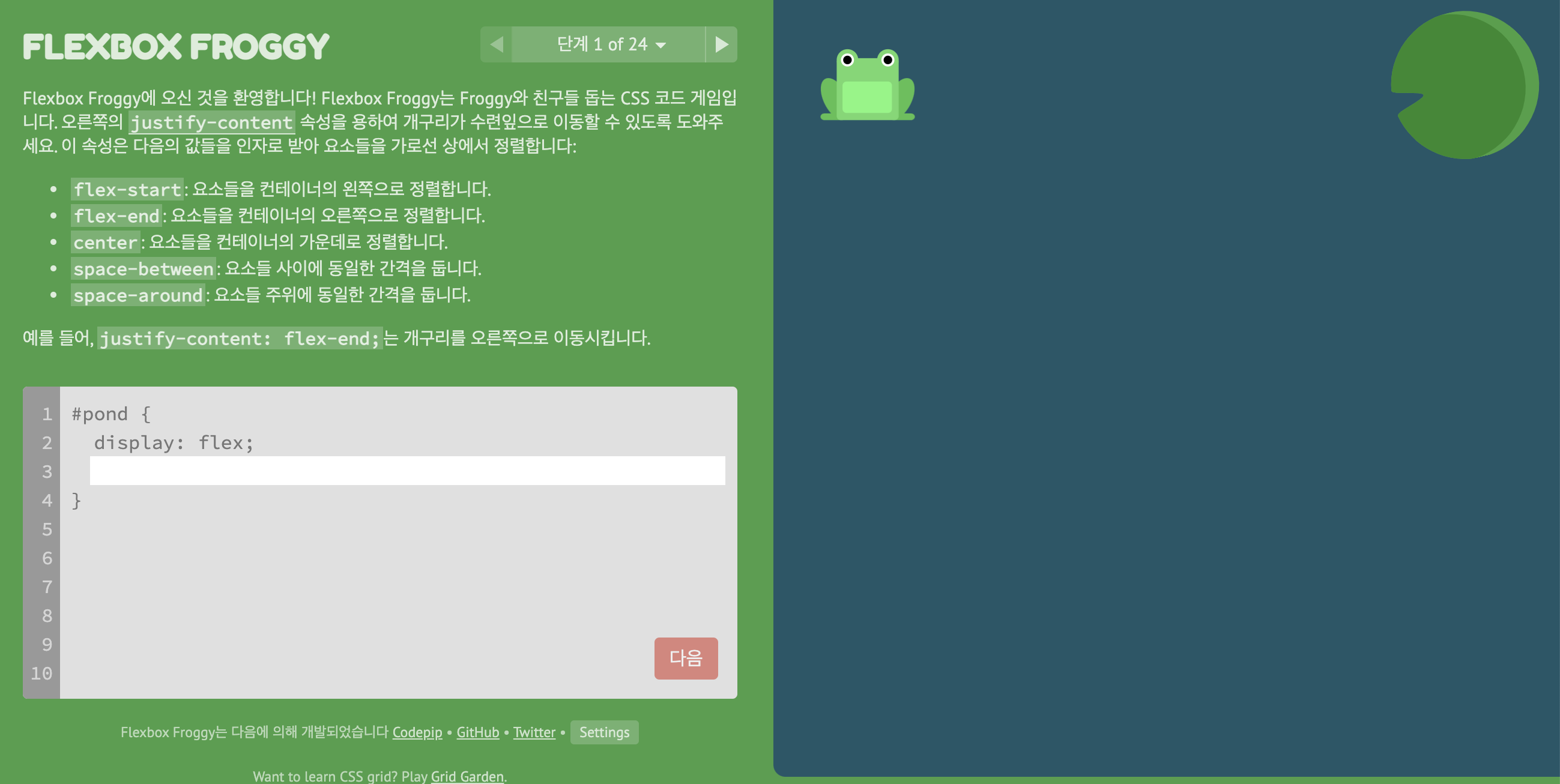
🐸 Flexbox Froggy란 ?
: CSS코드 게임으로 Flexbox의 속성을 요구한대로 입력하면 다음 단계로 넘어갈 수 있는 게임
: Flexbox의 속성을 실습하며 익히기 좋다
✨ 개념
Flex (flex box)란?
아이템들을 가로 방향으로 배치할 수 있는 방식으로 요소의 크기가 불문명하거나 동적인 경우에도 각 요소를 정렬할 수 있는 효율적인 방법을 제공함
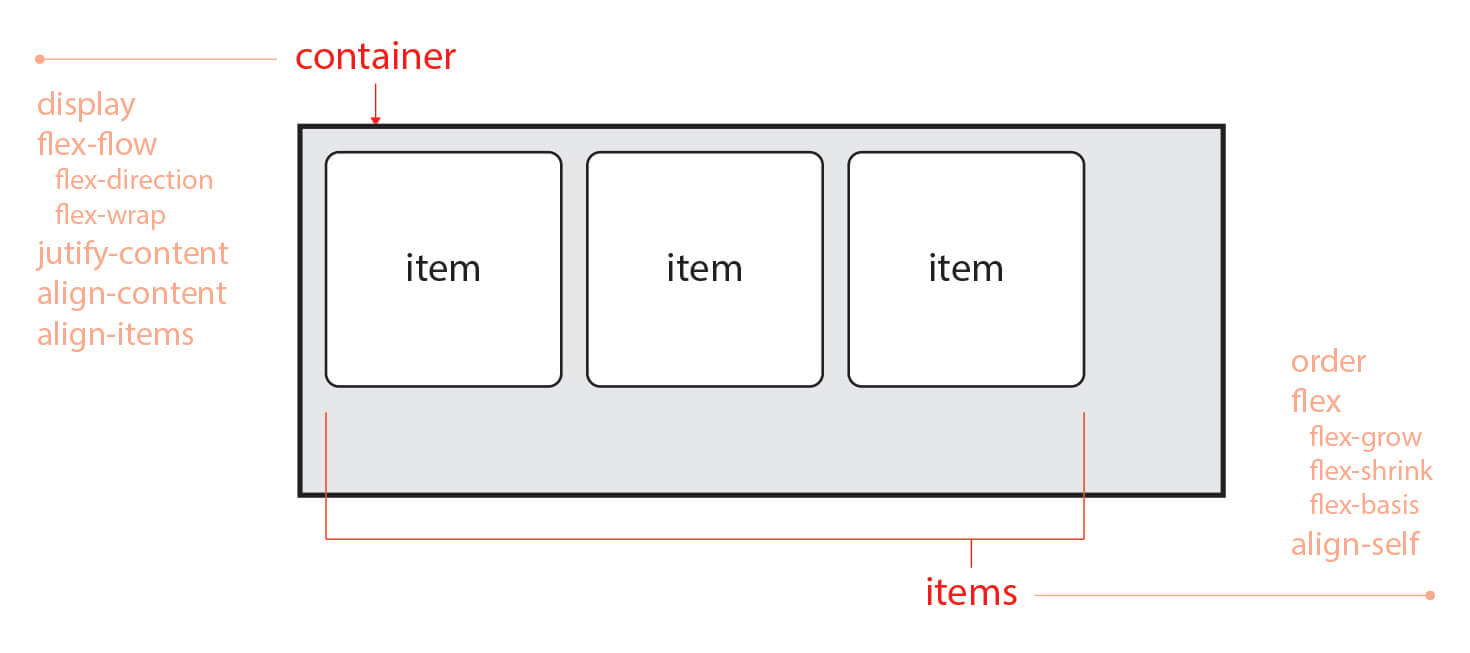
Flex의 속성은 컨테이너에 적용되는 속성, 아이템에 적용되는 속성으로 나뉨

1. Container에 적용할 수 있는 속성
| 속성 | 의미 | 인자 |
|---|---|---|
| display | Flex Container 정의 | flex |
| justify-content | 가로선 상에서의 정렬 방식 (위치) | flex-start : 요소들을 컨테이너의 왼쪽으로 정렬 flex-end : 요소들을 컨테이너의 오른쪽으로 정렬 center : 요소들을 컨테이너의 가운데로 정렬 space-between : 요소들 사이에 동일한 간격을 둠 space-around : 요소들 주위에 동일한 간격을 둠 |
| align-items | 세로선 상에서의 정렬 방식 (위치) | flex-start : 요소들을 컨테이너의 꼭대기로 정렬 flex-end : 요소들을 컨테이너의 바닥으로 정렬 center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬 baseline : 요소들을 컨테이너의 시작 위치에 정렬 stretch : 요소들을 컨테이너에 맞도록 늘림 |
| flex-direction | 컨테이너 내 요소들의 정렬 방향 | row : 요소들을 텍스트의 방향과 동일하게 정렬 row-reverse : 요소들을 텍스트의 반대 방향으로 정렬 column : 요소들을 위에서 아래로 정렬 column-reverse : 요소들을 아래에서 위로 정렬 |
| flex-wrap | items의 줄 바꿈 설정 | nowrap: 모든 요소를 한 줄에 정렬 wrap: 요소들을 여러 줄에 걸쳐 정렬 wrap-reverse: 요소들을 여러 줄에 걸쳐 '반대로' 정렬 |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 | < flex-direction인자 > < flex-wrap인자 > |
| align-content | 여러줄의 간격 지정 (한 줄일 경우 효과X) | flex-start : 여러 줄들을 컨테이너의 꼭대기에 정렬 flex-end : 여러 줄들을 컨테이너의 바닥에 정렬 center : 여러 줄들을 세로선 상의 가운데에 정렬 space-between : 여러 줄들 사이에 동일한 간격을 둠 space-around : 여러 줄들 주위에 동일한 간격을 둠 stretch : 여러 줄들을 컨테이너에 맞도록 늘림 |
2. Items에 적용할 수 있는 속성
order, align-self, flex 등
| 속성 | 의미 | 인자 |
|---|---|---|
| order | flex item의 순서 결정 | 정수 (숫자가 작을수록 앞으로, 클수록 뒤에 위치하게 됨 ) |
| align-self | 해당 아이템의 세로선 상에서의 정렬 방식 (위치) align-self를 개별 요소에 적용할 수 있는 방식 | flex-start, flex-end, center, baseline, stretch |
✨ 단계별 풀이
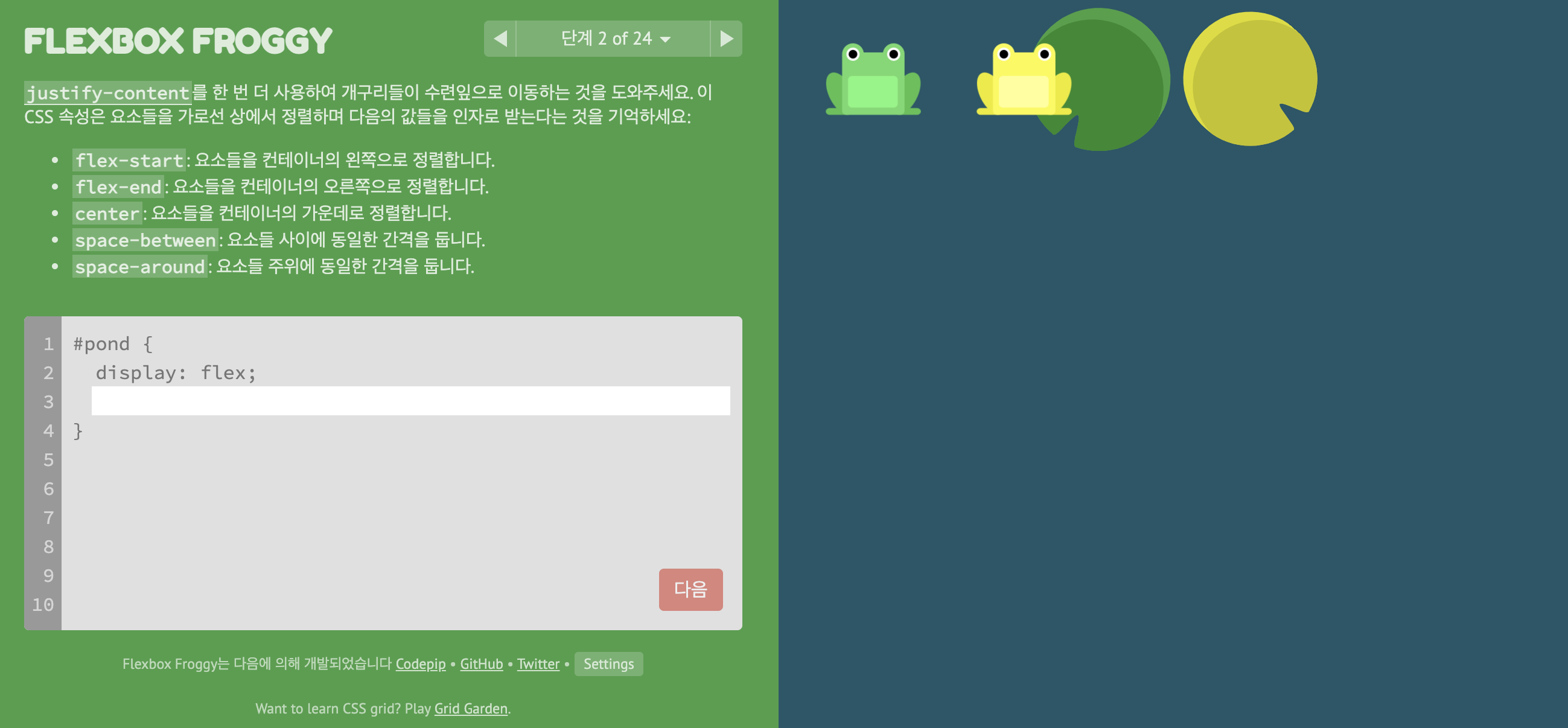
💎 justify-content 활용
justify-content 속성
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.
- center: 요소들을 컨테이너의 가운데로 정렬합니다.
- space-between: 요소들 사이에 동일한 간격을 둡니다.
- space-around: 요소들 주위에 동일한 간격을 둡니다.
문제 1. 오른쪽에 배치

정답 :
justify-content : flex-end
문제 2. 가로선상 중심에 배치

정답 :
justify-content : center
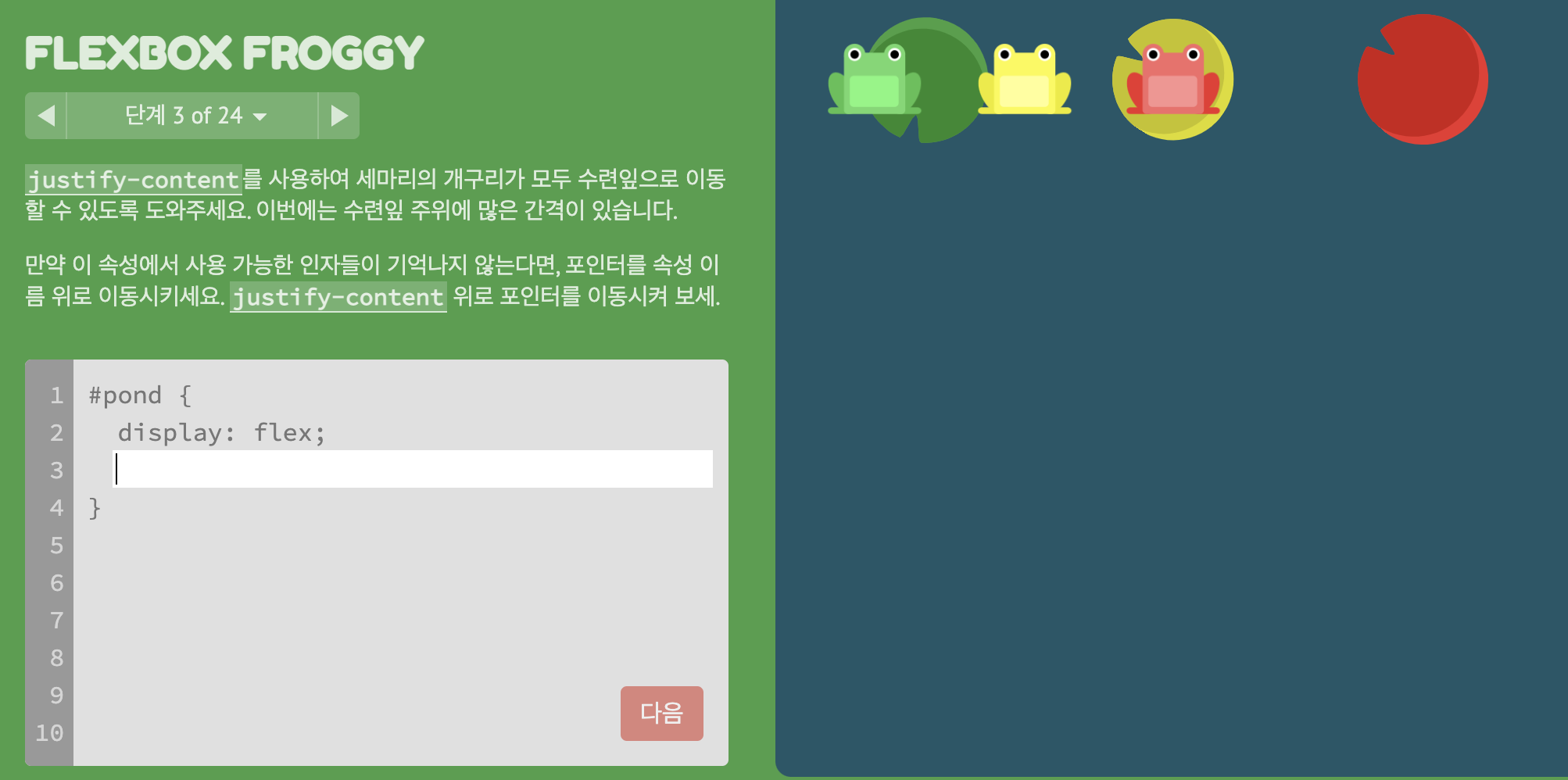
문제 3. 가로선상 요소 주위에 간격 두기

정답 :
justify-content : space-around
문제 4. 가로선상 요소 사이에 간격 두기

정답 :
justify-content : space-between
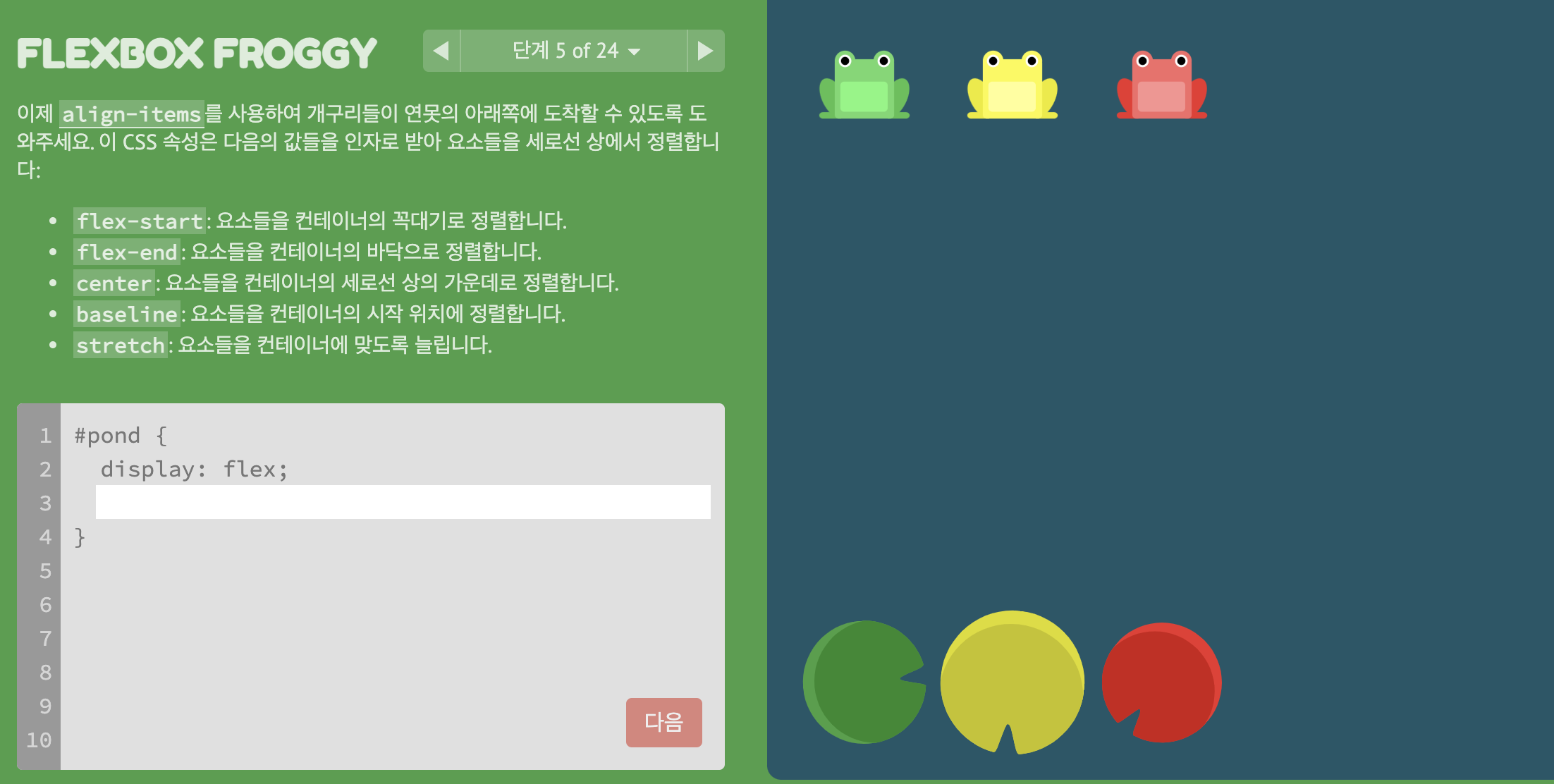
💎 align-items 활용
align-items 속성
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다.
- flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다.
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.
- stretch: 요소들을 컨테이너에 맞도록 늘립니다.
문제 5. 세로선상 바닥에 배치

정답 :
align-items: flex-end
문제 6. 중앙에 배치

정답 :
justify-content : center;
align-items : center;
문제 7. 바닥에 배치 + 요소 주위에 간격

정답 :
justify-content : space-around;
align-items : flex-end;
💎 flex-direction 활용
flex-direction 속성
- row: 요소들을 텍스트의 방향과 동일하게 정렬합니다.
- row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다.
- column: 요소들을 위에서 아래로 정렬합니다.
- column-reverse: 요소들을 아래에서 위로 정렬합니다.
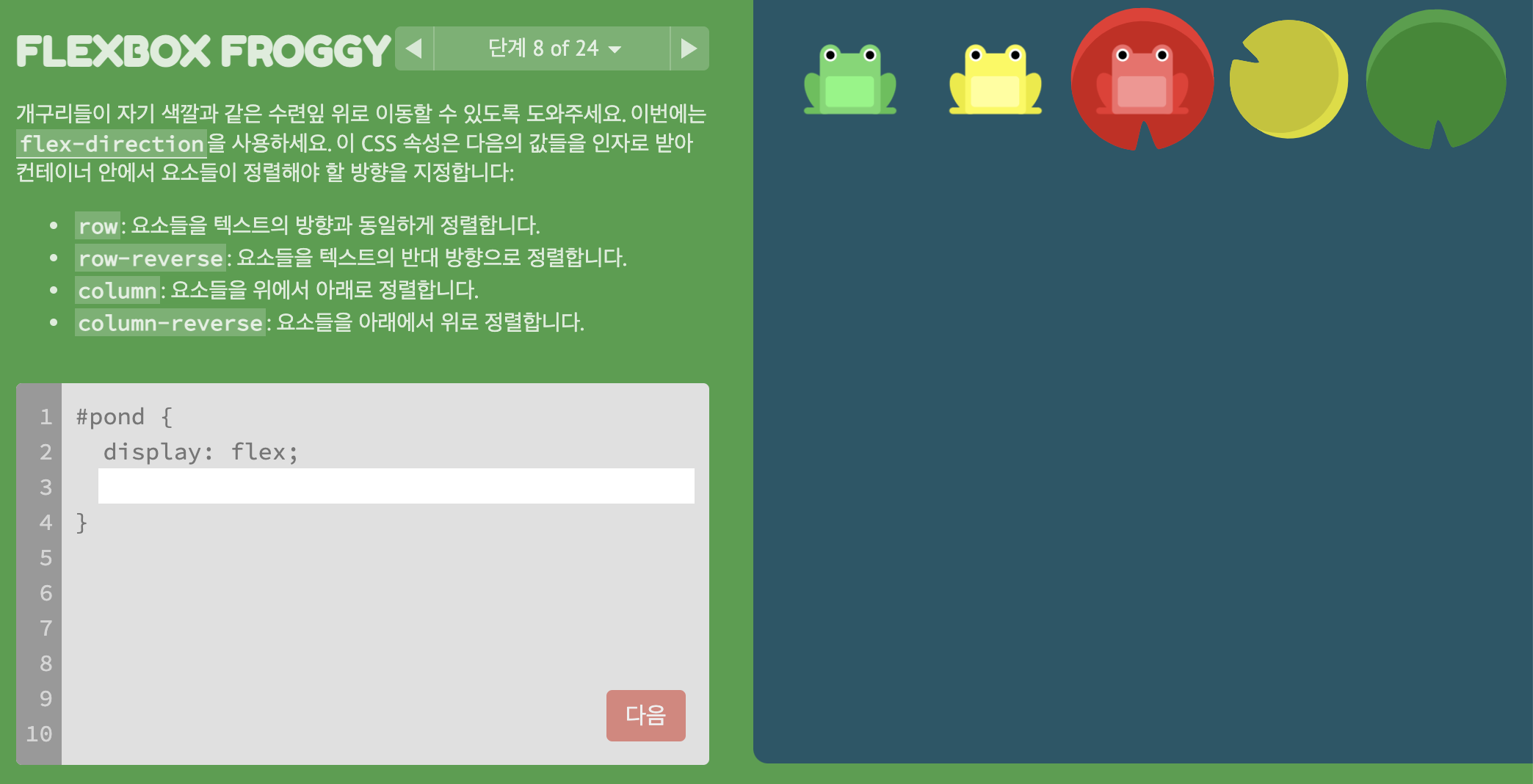
문제 8. 요소들의 순서를 반대 방향으로 정렬 (위치 우측으로 밀림)

정답 :
flex-direction : row-reverse
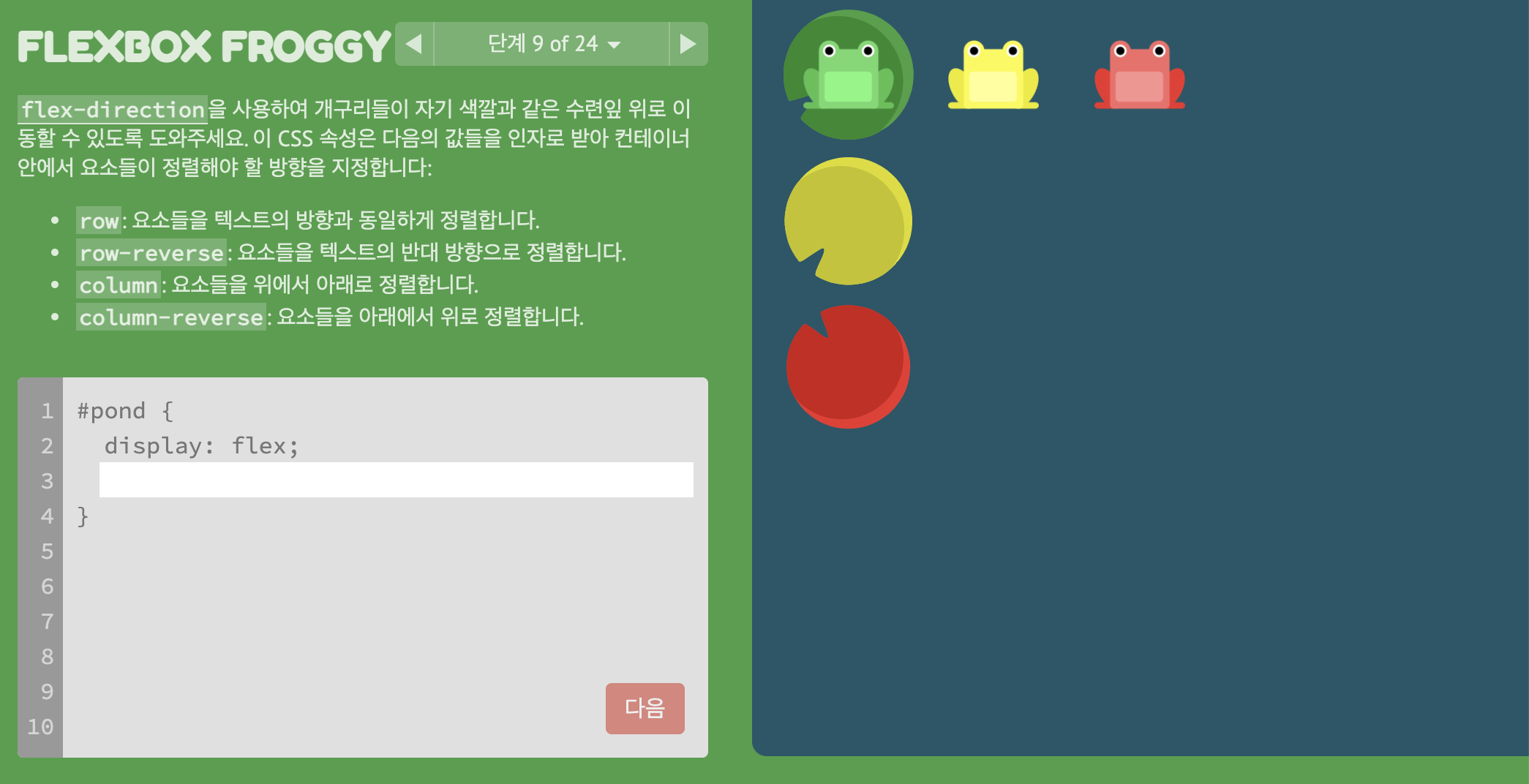
문제 9. 요소를 세로로 정렬

정답 :
flex-direction : column
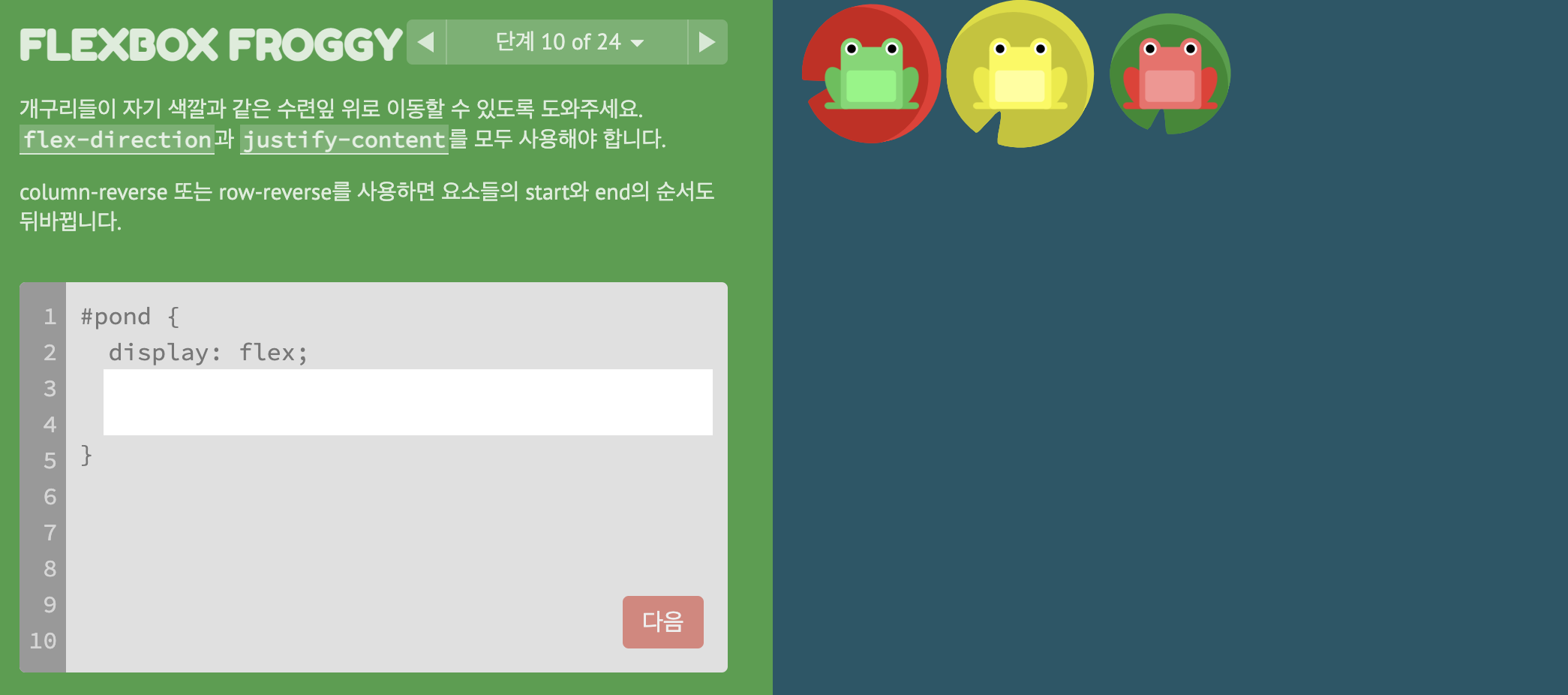
문제 10. 요소 순서반대, 위치 그대로 정렬

정답 :
flex-direction : row-reverse;
justify-content : flex-end;
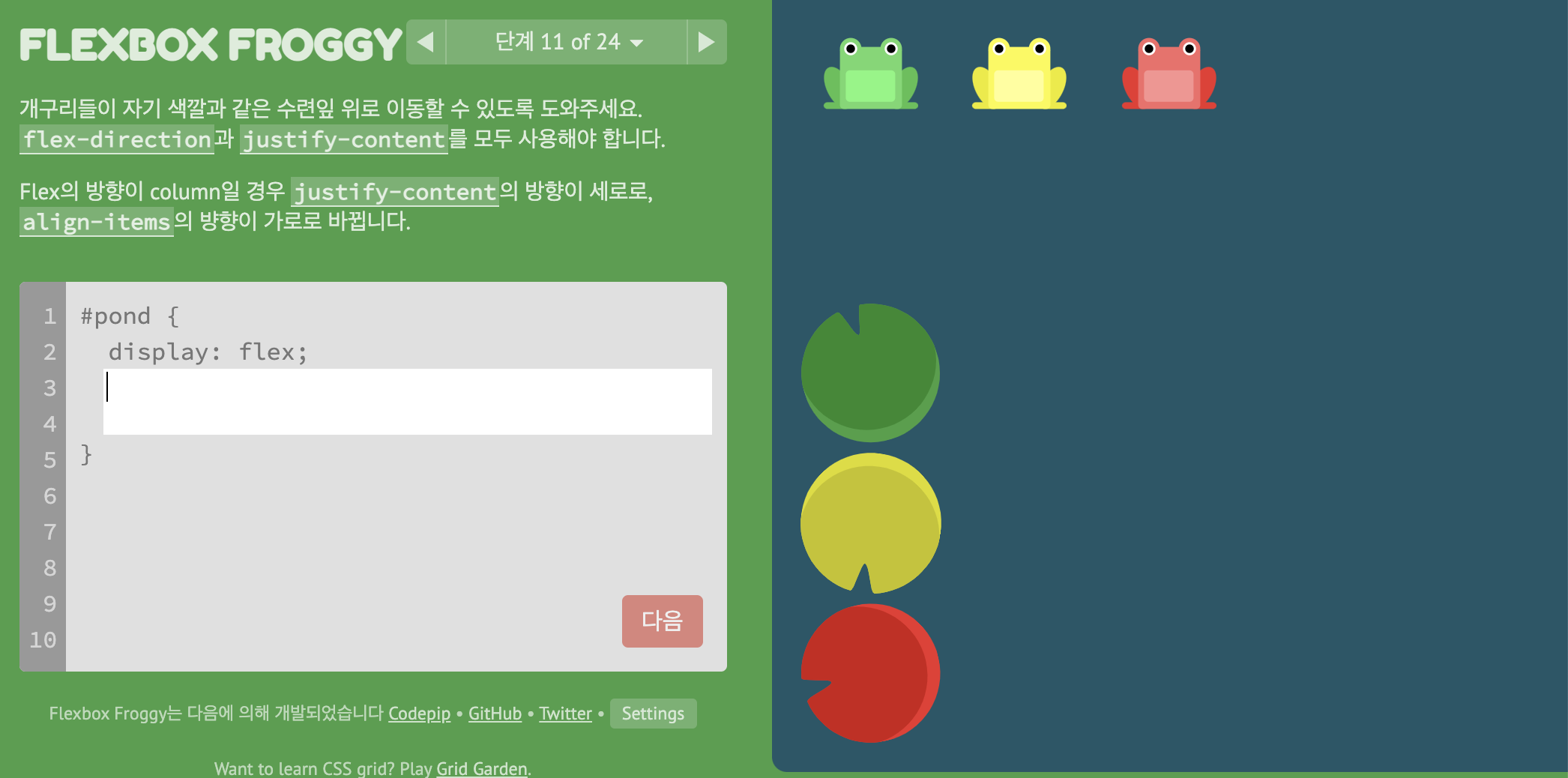
문제 11. 세로로, 바닥에 배치

정답 :
flex-direction : column;
justify-content : flex-end;
바닥에 배치지만 column방향으로 정렬되어 있으므로 justify-content를 사용해서 바닥에 위치하도록 한다.
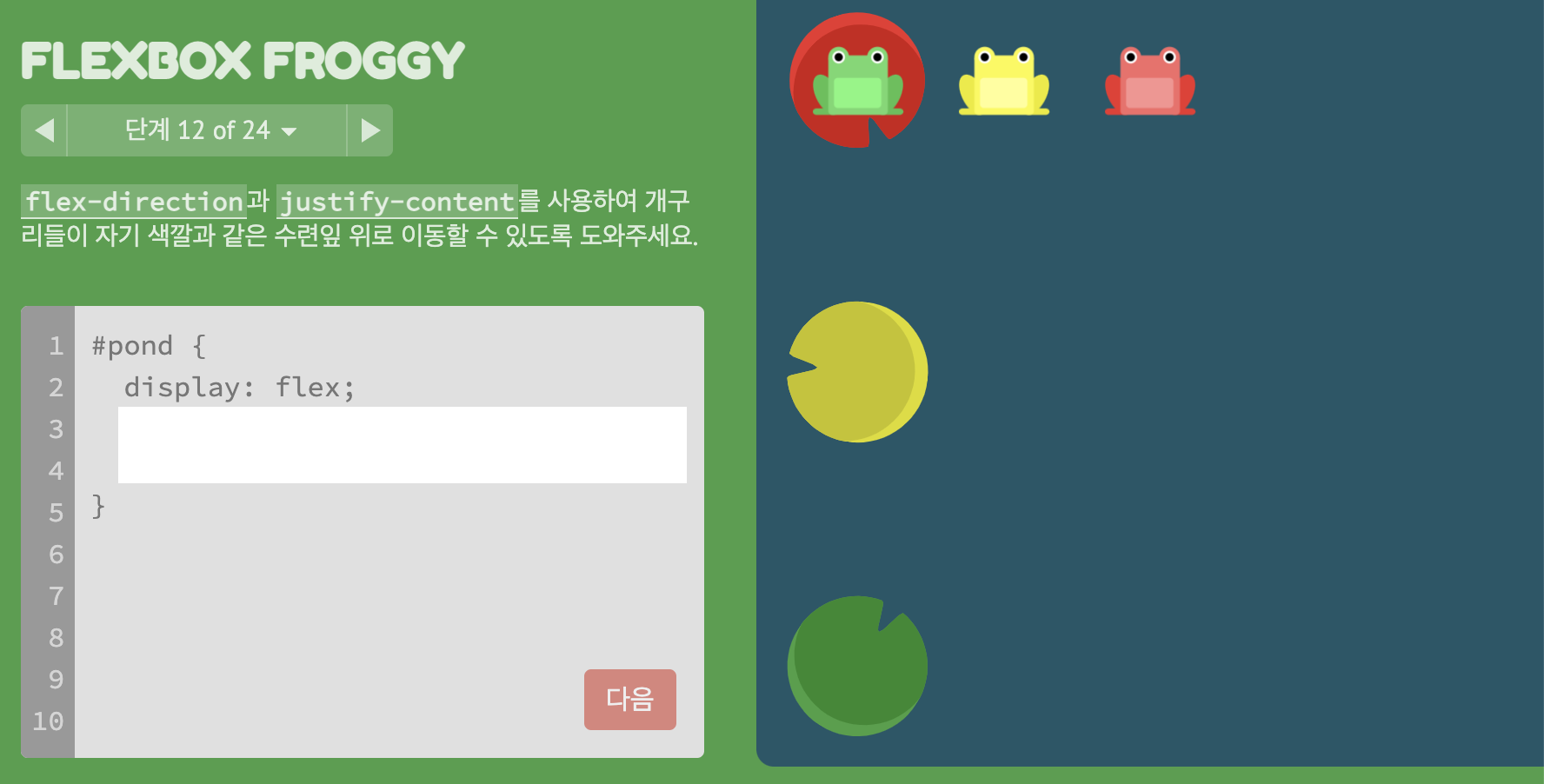
문제 12. 세로로, 요소 사이에 공간 배치

정답 :
flex-direction : column-reverse;
justify-content : space-between;
문제 13. 요소 순서 반대, 가로선상 중앙, 바닥에 배치

정답 :
flex-direction : row-reverse;
justify-content : center;
align-items : flex-end;
💎 order 활용
order 속성
'정수'로 각 요소에 적용할 수 있음
디폴트는 0이다
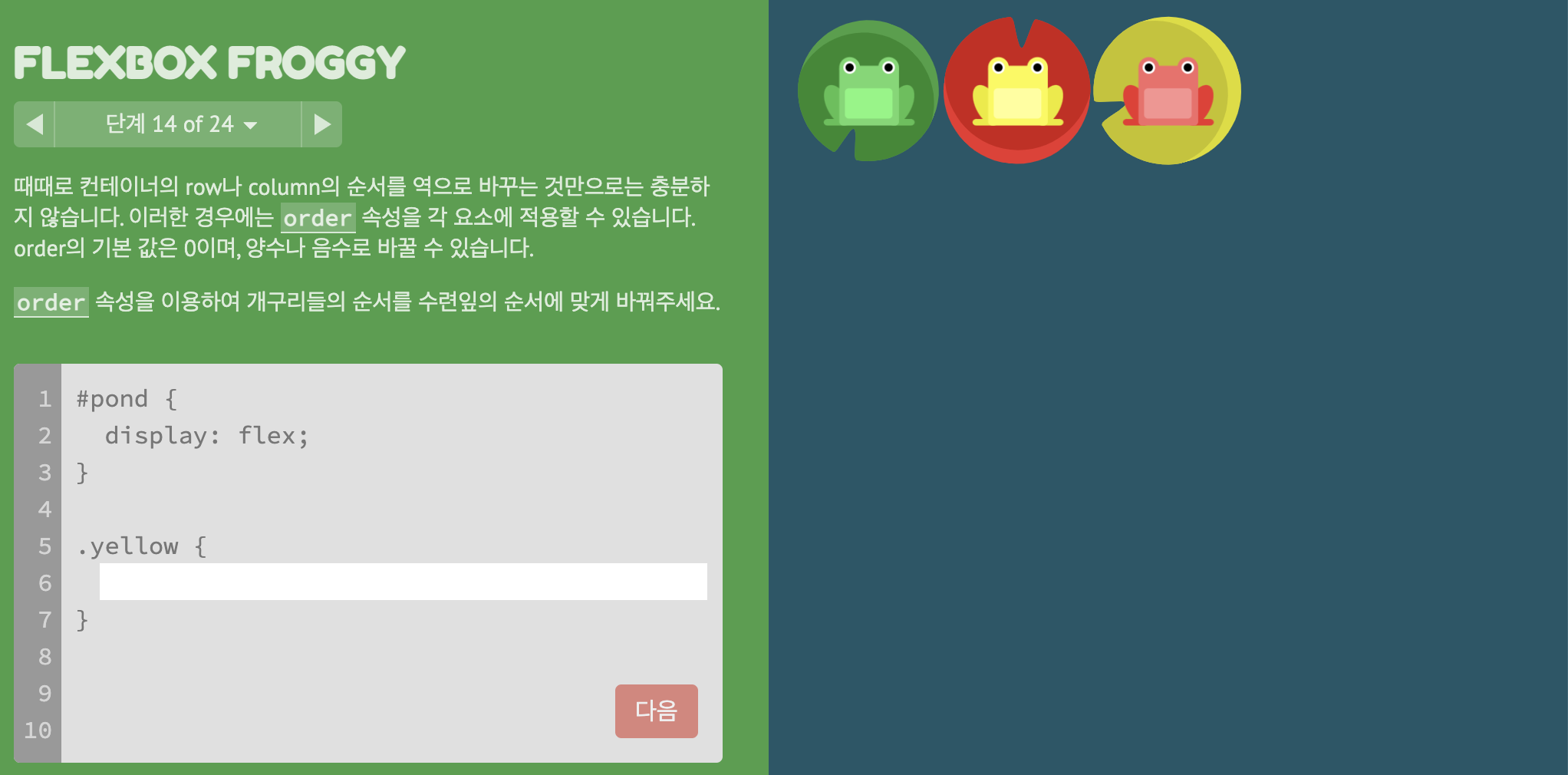
문제 14. 해당 요소를 마지막 순서로 배치

정답 :
order : 1
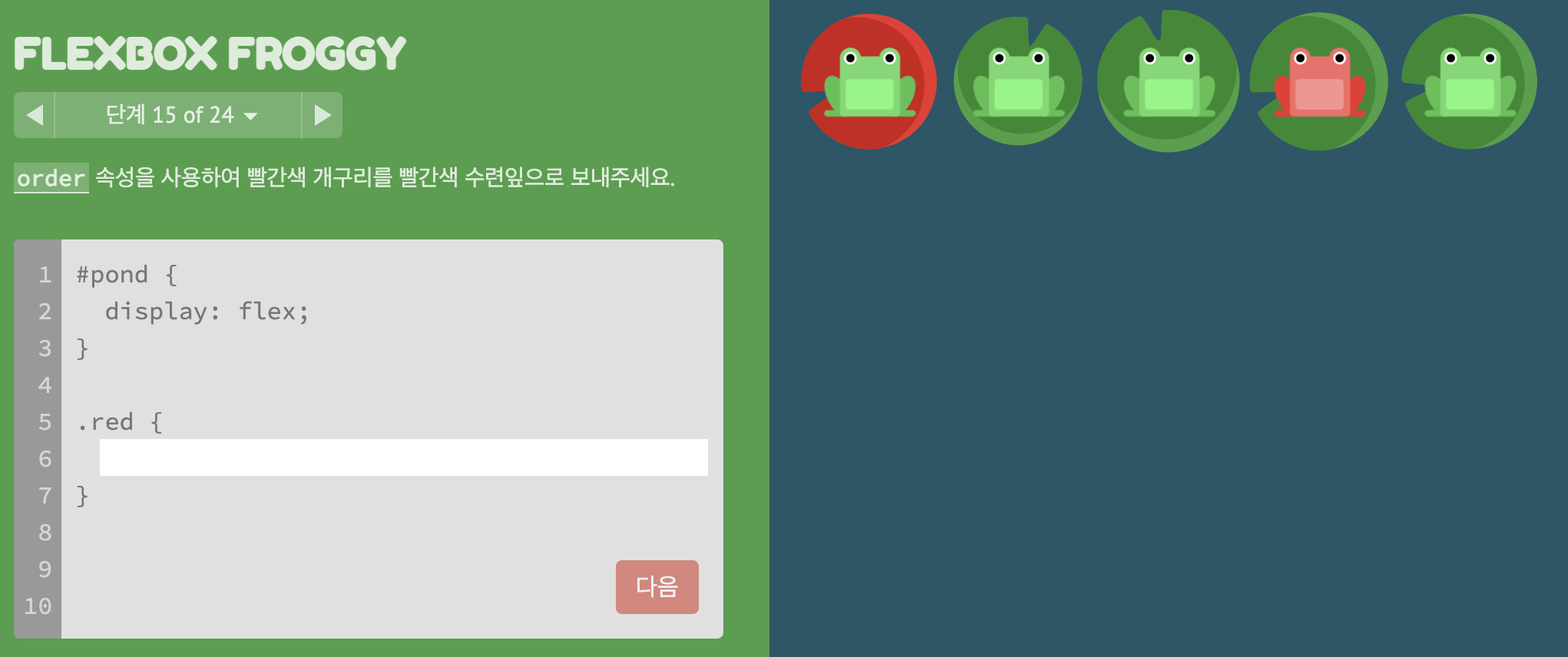
문제 15. 해당 요소를 첫 순서로 배치

정답 :
order : -1
💎 align-self 활용
align-self 속성
align-items와 동일한 속성을 활용
해당 요소에만 적용할 때 활용한다
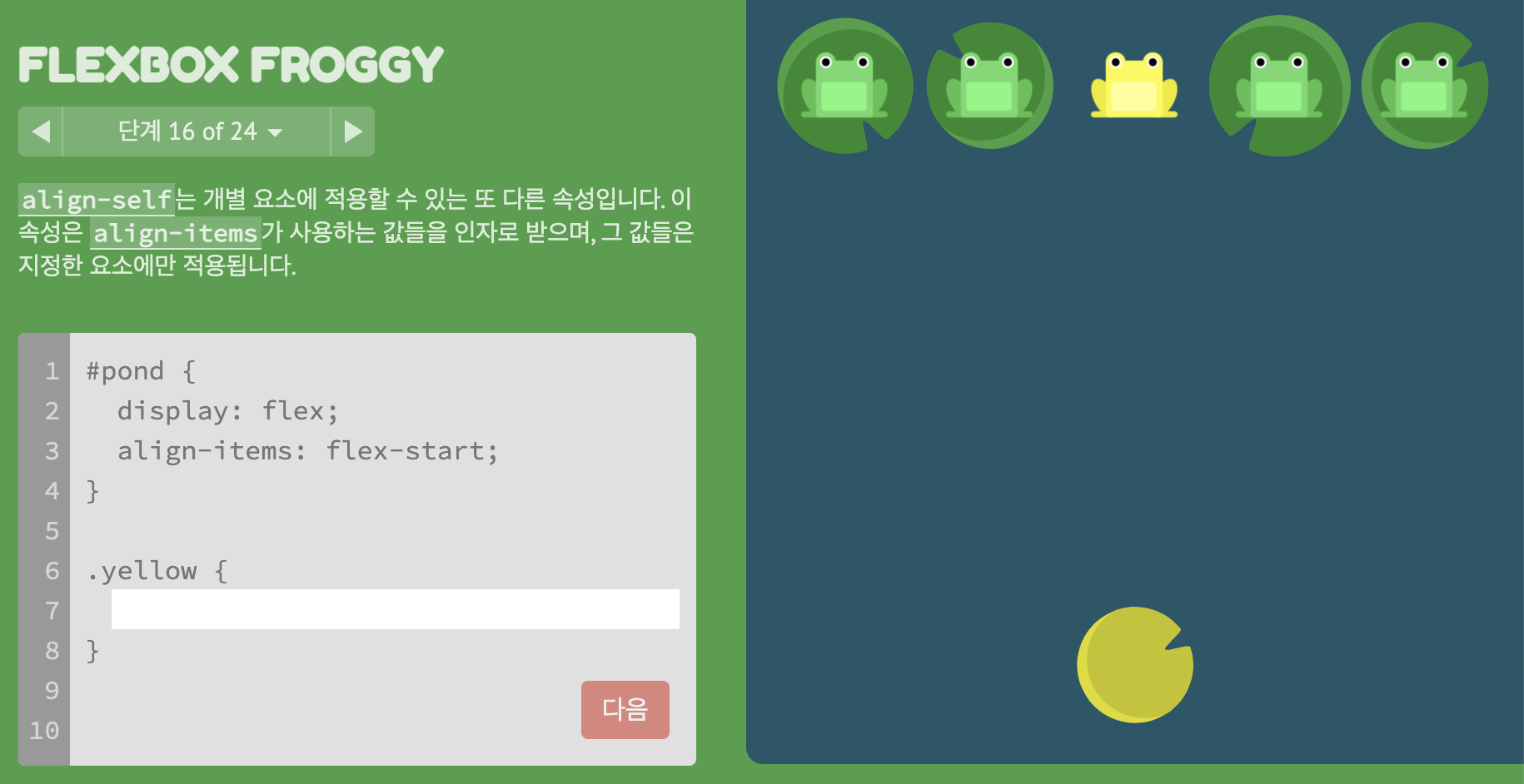
문제 16. 해당 요소 바닥에 배치

정답 :
align-self : flex-end;
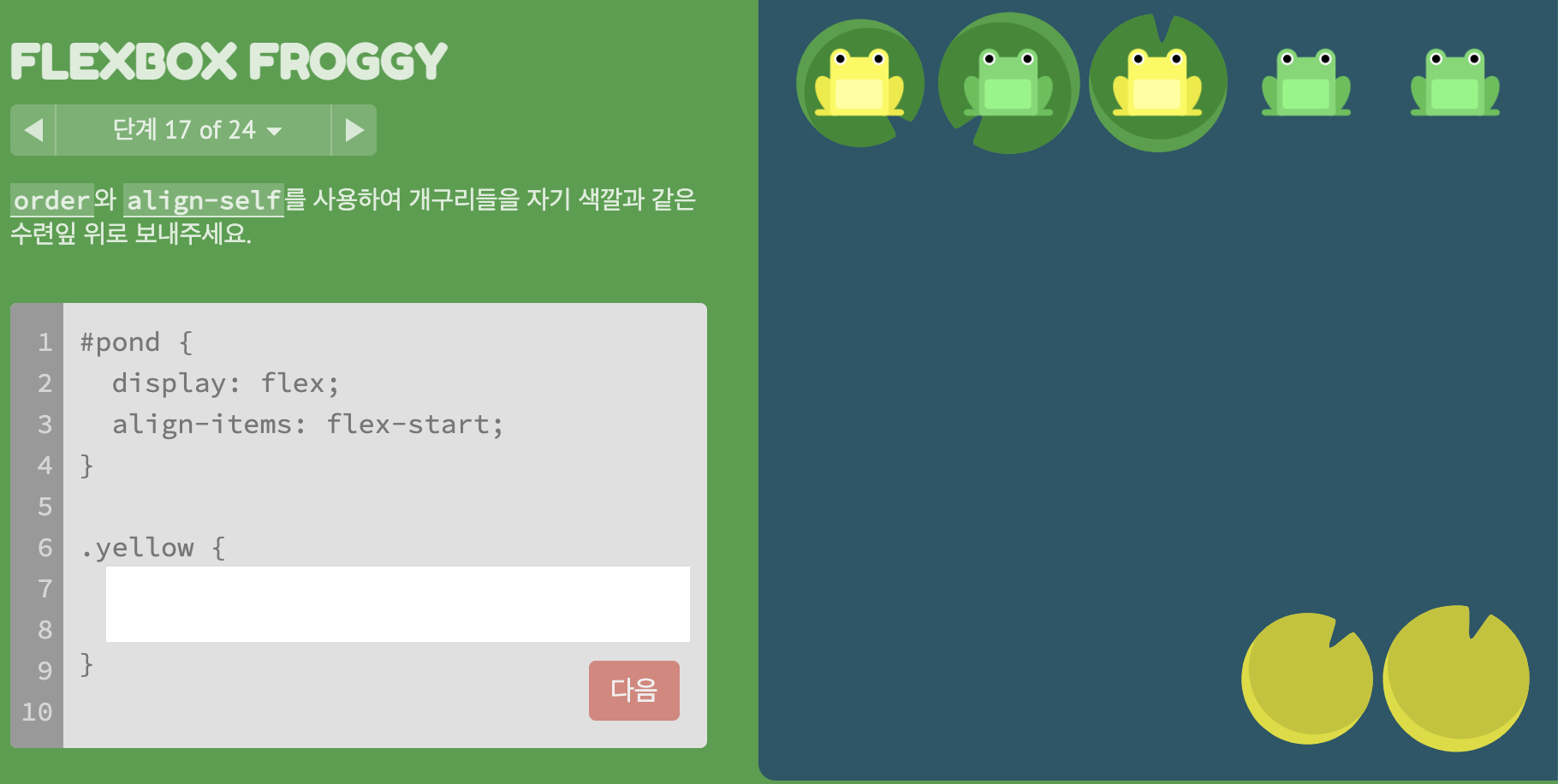
문제 17. 해당 요소 마지막 순서, 바닥에 배치

정답 :
align-self : flex-end;
order : 1
💎 flex-wrap 활용
flex-wrap 속성
- nowrap: 모든 요소들을 한 줄에 정렬합니다.
- wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
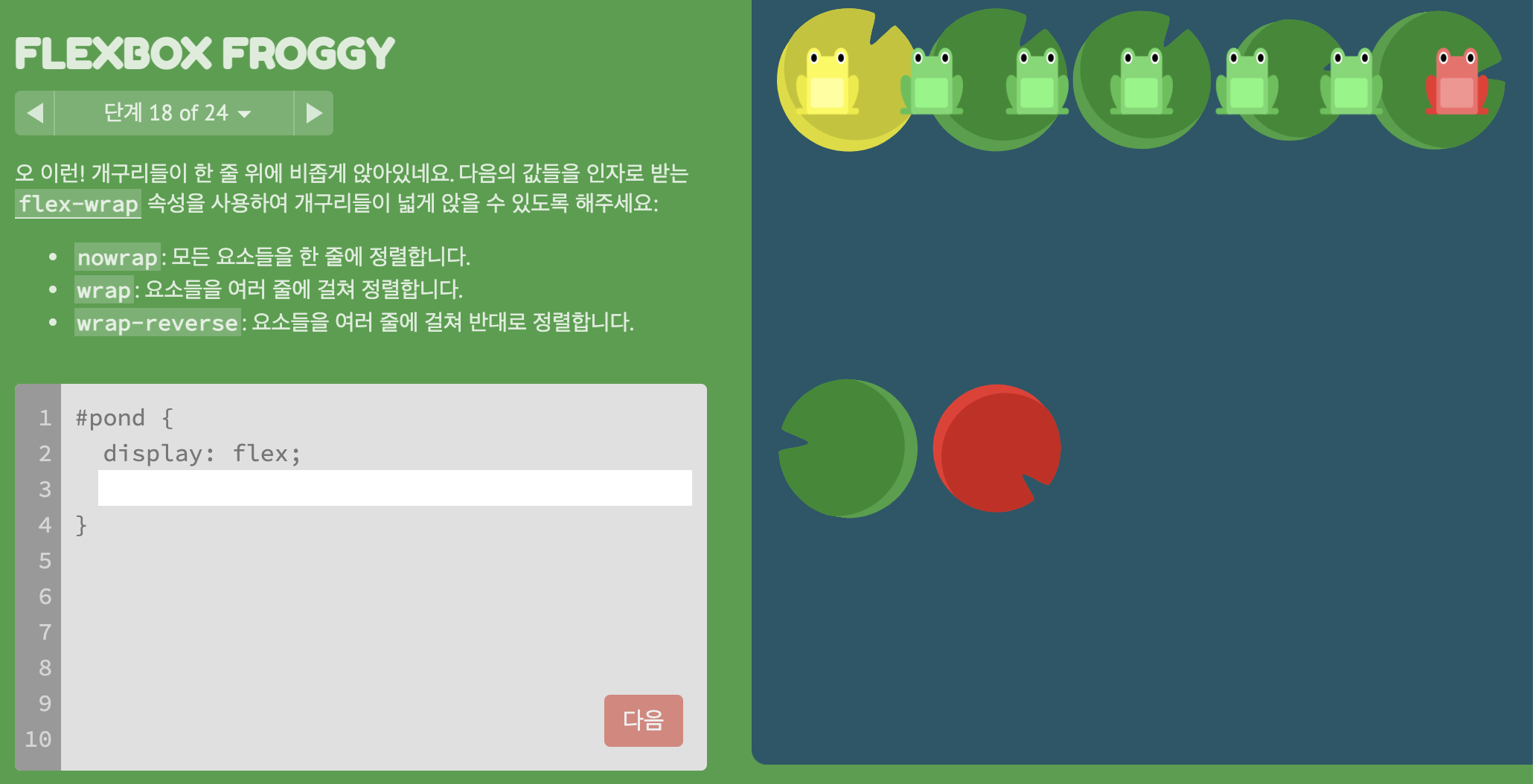
문제 18. 요소를 여러 줄에 걸쳐 정렬

정답 :
flex-wrap : wrap
문제 19. 세로로, 여러줄에 걸쳐 정렬

정답 :
flex-direction : column;
flex-wrap : wrap
💎 flex-flow 활용
flex-flow 속성
< flex-direction인자 > < flex-wrap인자 >
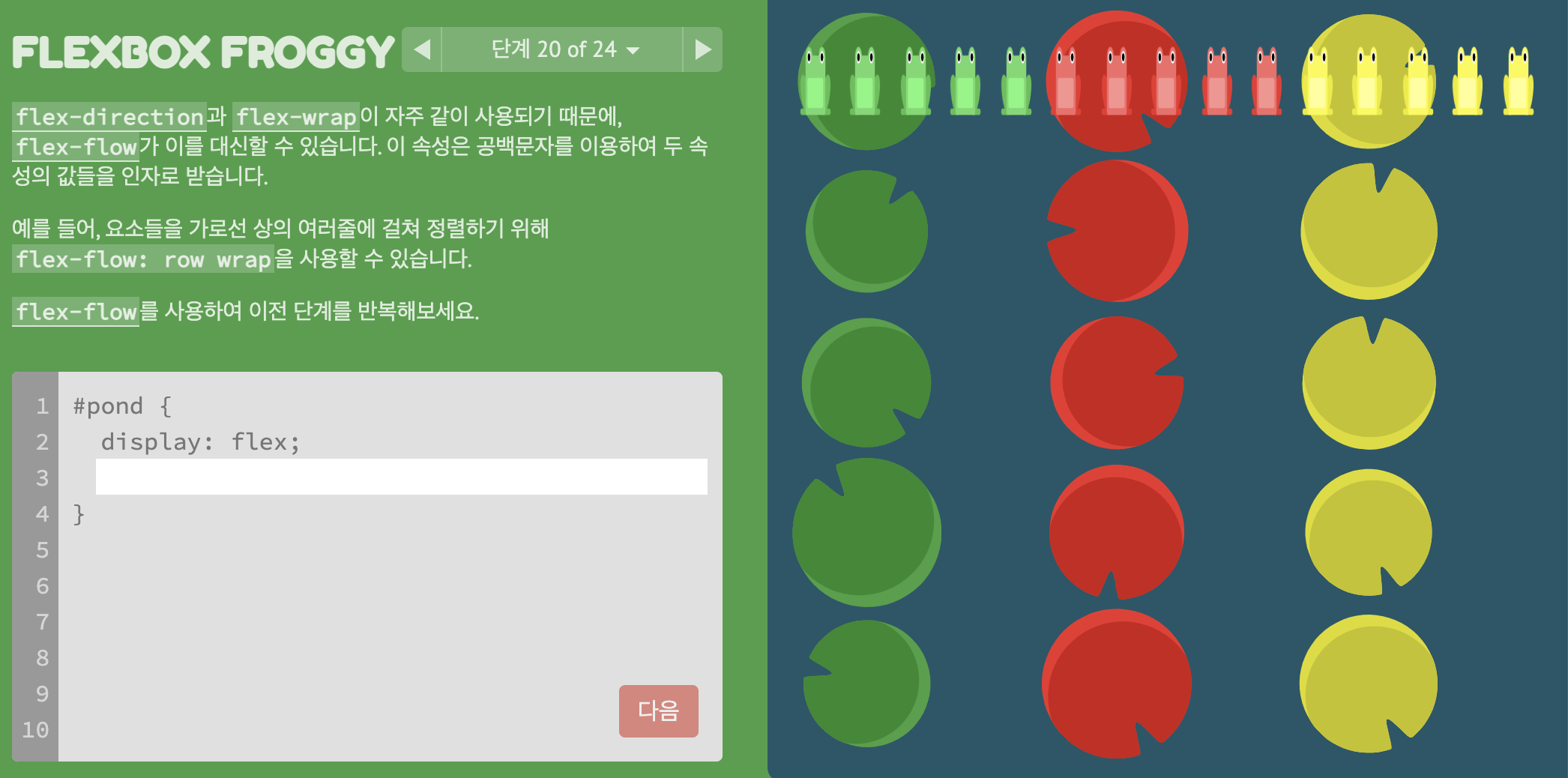
문제 20. 세로로, 여러줄에 걸쳐 정렬

정답 :
flex-flow : column wrap
💎 align-content 활용
align-content 속성
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
- space-between: 여러 줄들 사이에 동일한 간격을 둡니다.
- space-around: 여러 줄들 주위에 동일한 간격을 둡니다.
- stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
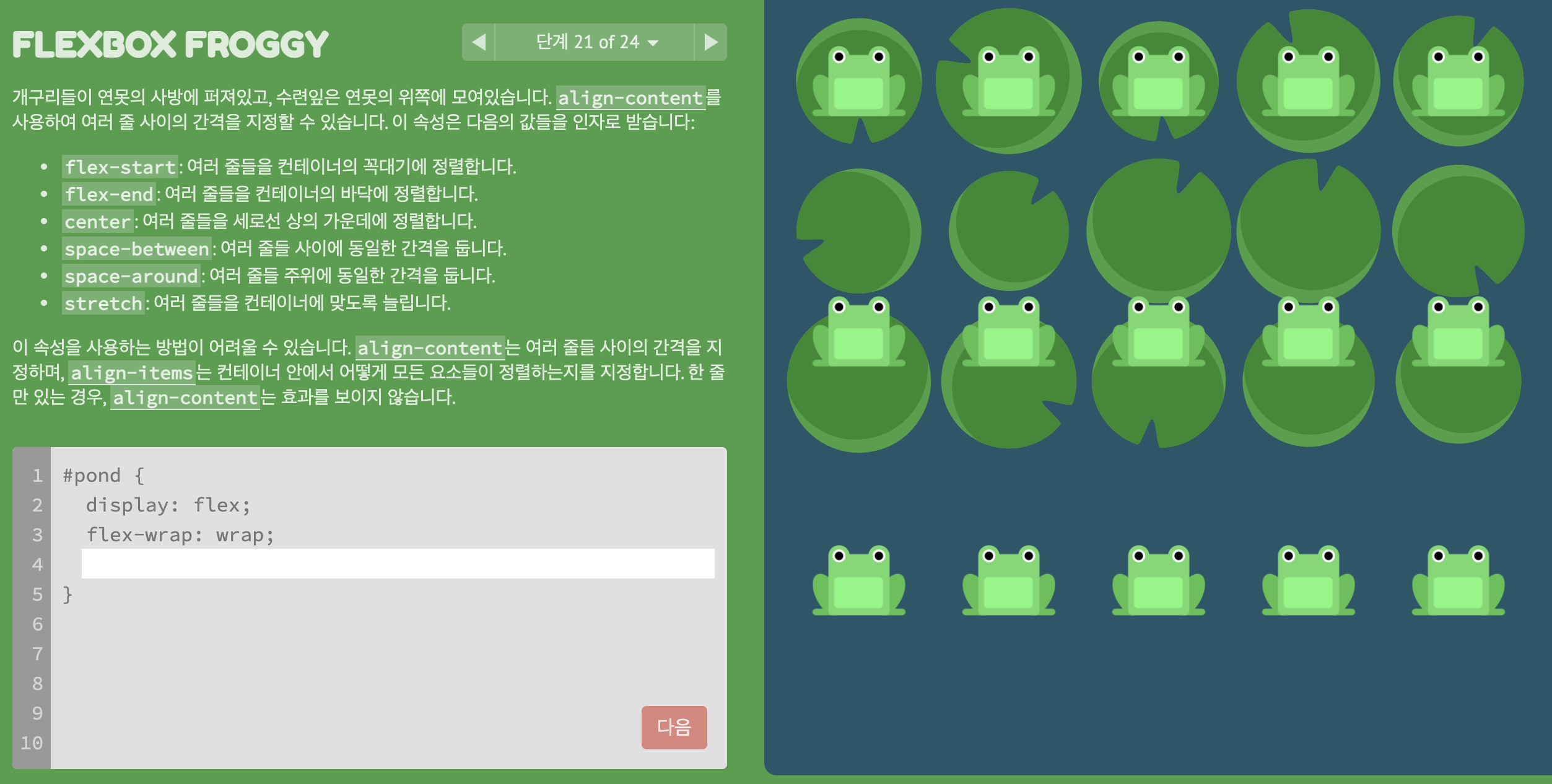
문제 21. 여러 줄들을 상단에 정렬

정답 :
align-content : flex-start;
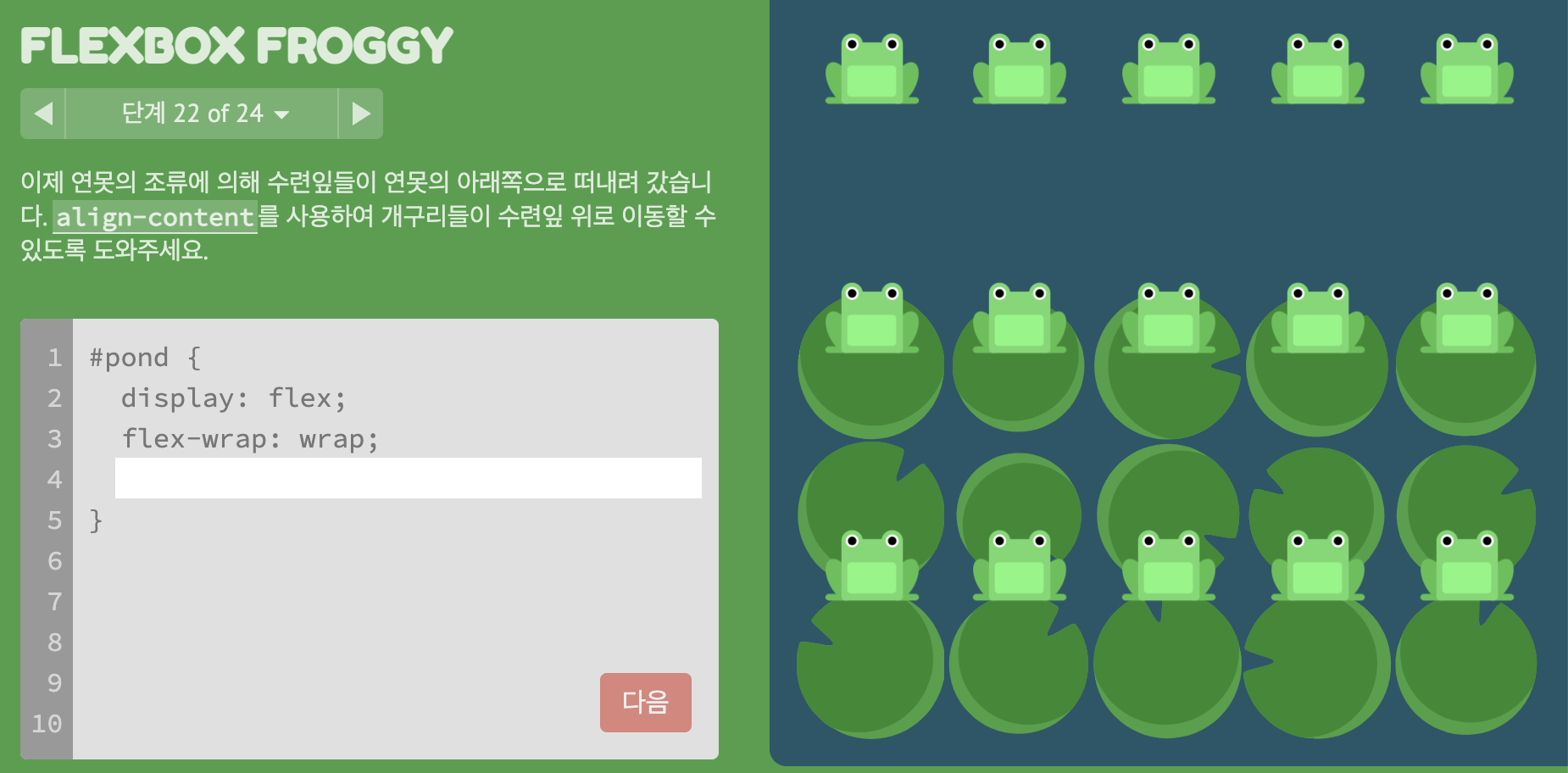
문제 22. 여러 줄들을 바닥에 정렬

정답 :
align-content : flex-end;
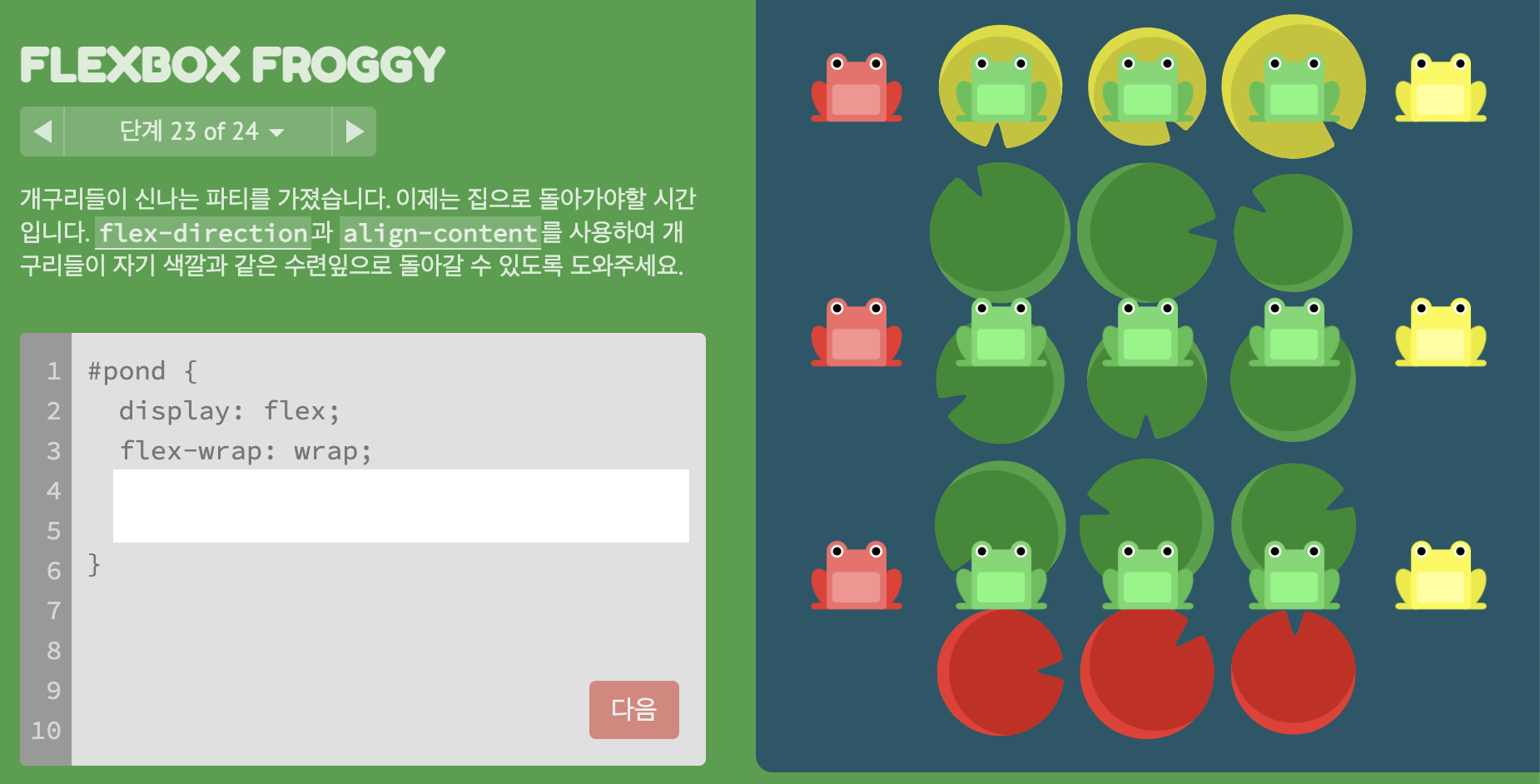
문제 23. 요소들을 세로방향, 반대 순서로, 여러 줄들을 중앙으로 정렬

** 정답 :
flex-direction : column-reverse;
align-content : center;
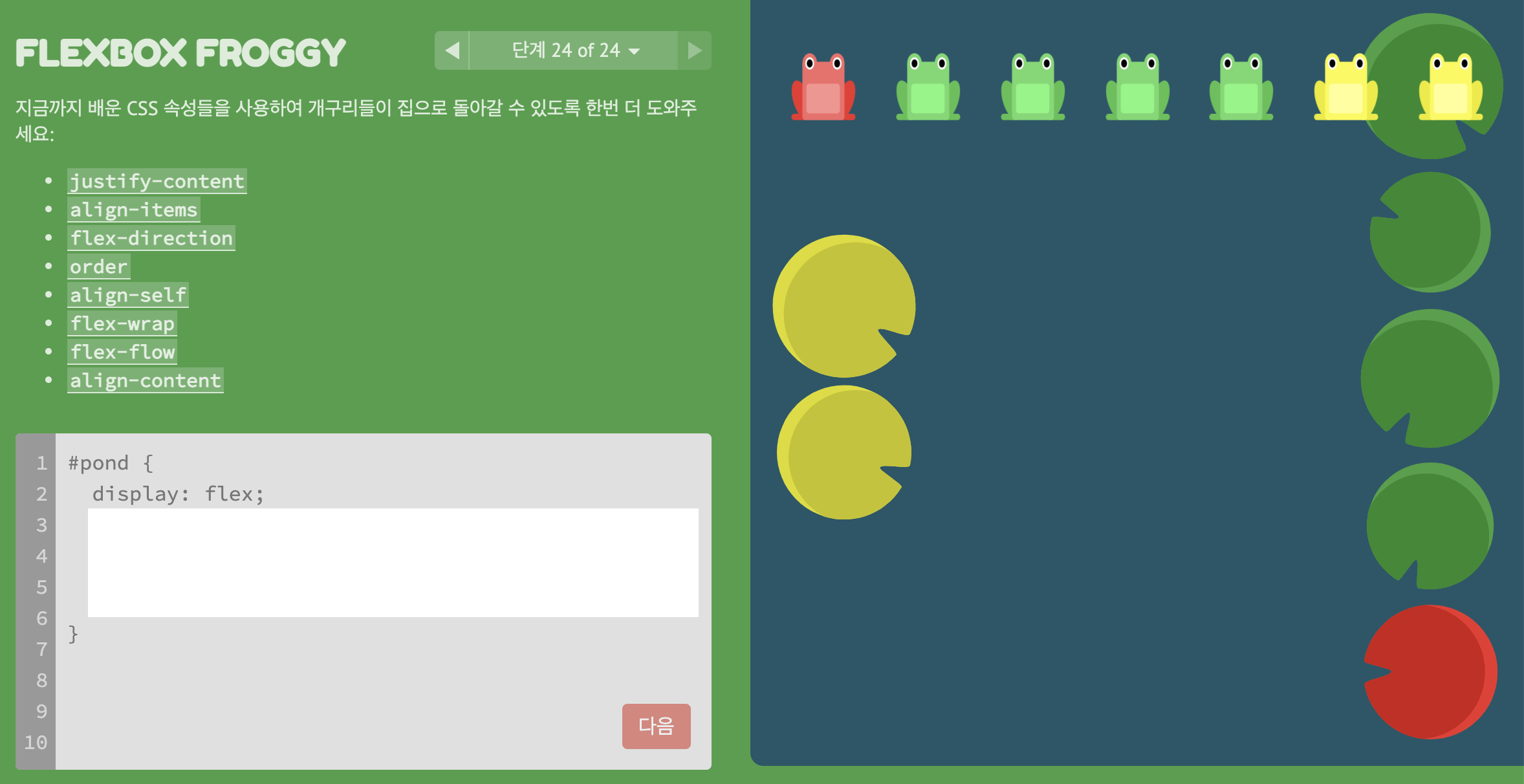
문제 24.

정답 :
flex-flow : column-reverse wrap-reverse;
justify-content : center;
align-content : space-between;
