
우리는 구글맵, 네이버맵, 다음맵과 같은 지도 오픈 API를 통해
사이트에 손쉽게 지도를 넣는 것이 가능합니다.
이번 시간에는 구글에서 제공하는 구글 맵의 사용법을 정리하려 합니다.
1. API Key 발급 받기
우선 구글 맵을 사용하기 전, API Key를 발급받아야 합니다.
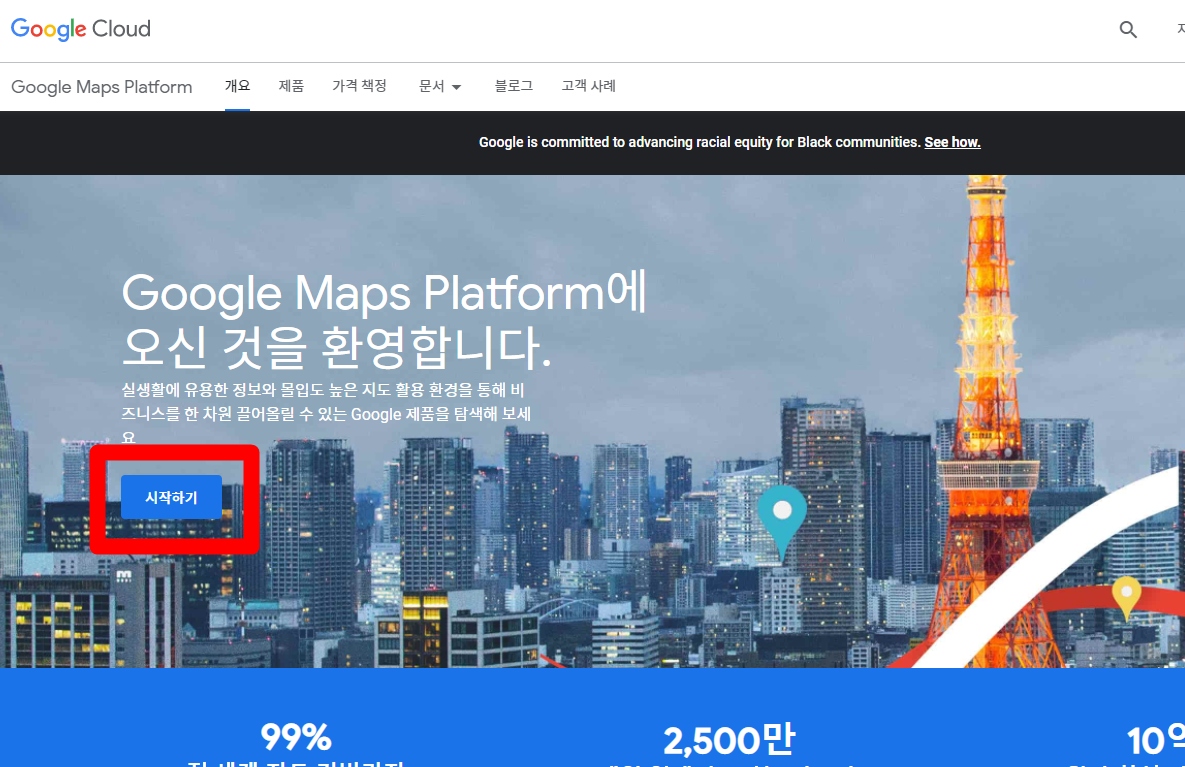
Google Maps Platform 링크
위 링크를 클릭한 뒤

구글 계정에 로그인 한 상태로
사이트에 접속하자마자 보이는 시작하기 버튼을 클릭해줍시다.

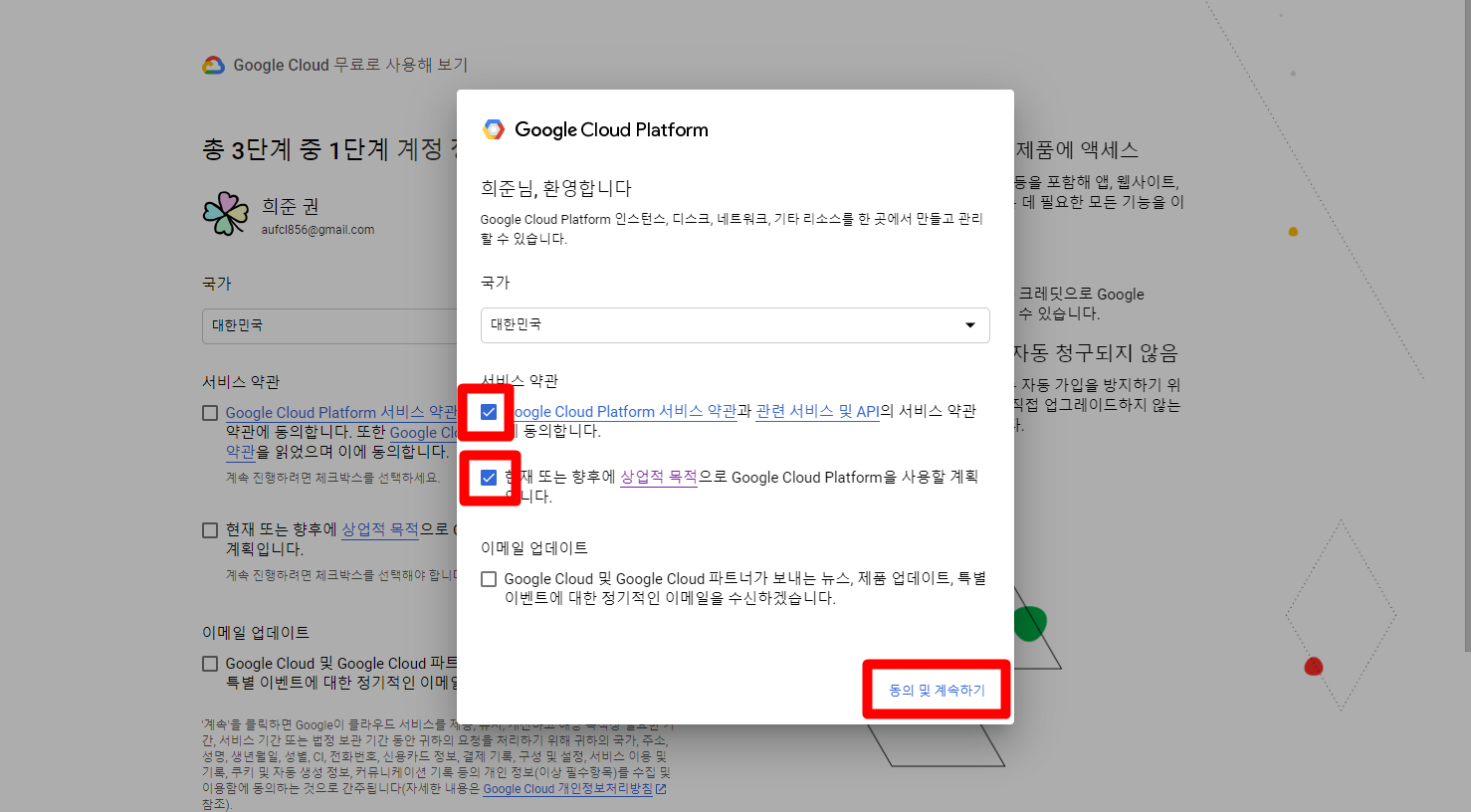
그리고 상단의 서비스 약관 두개를 체크하고
동의 및 계속하기 누릅니다.

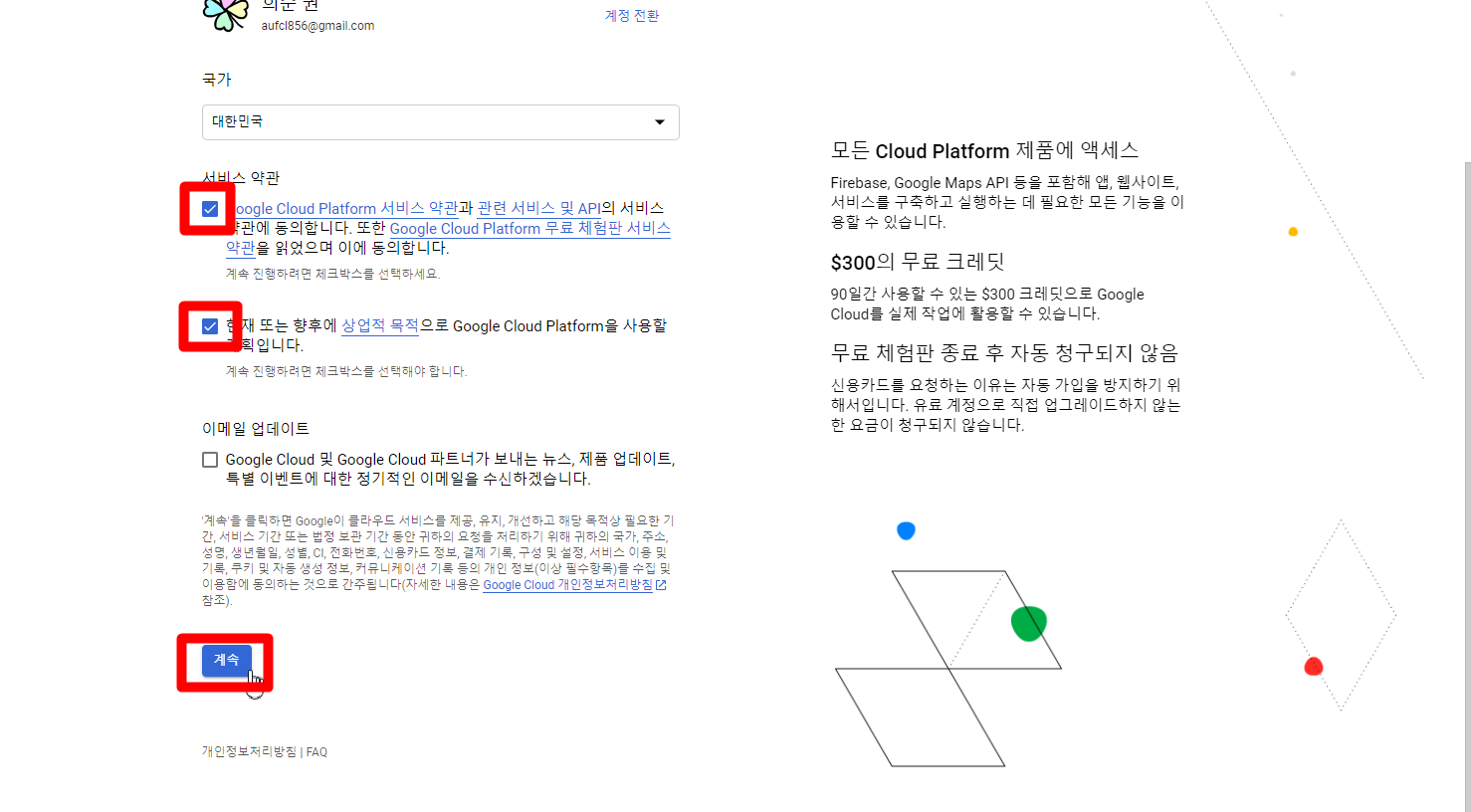
다시 한번 같은 동의에 체크하고 계속 버튼을 누릅니다

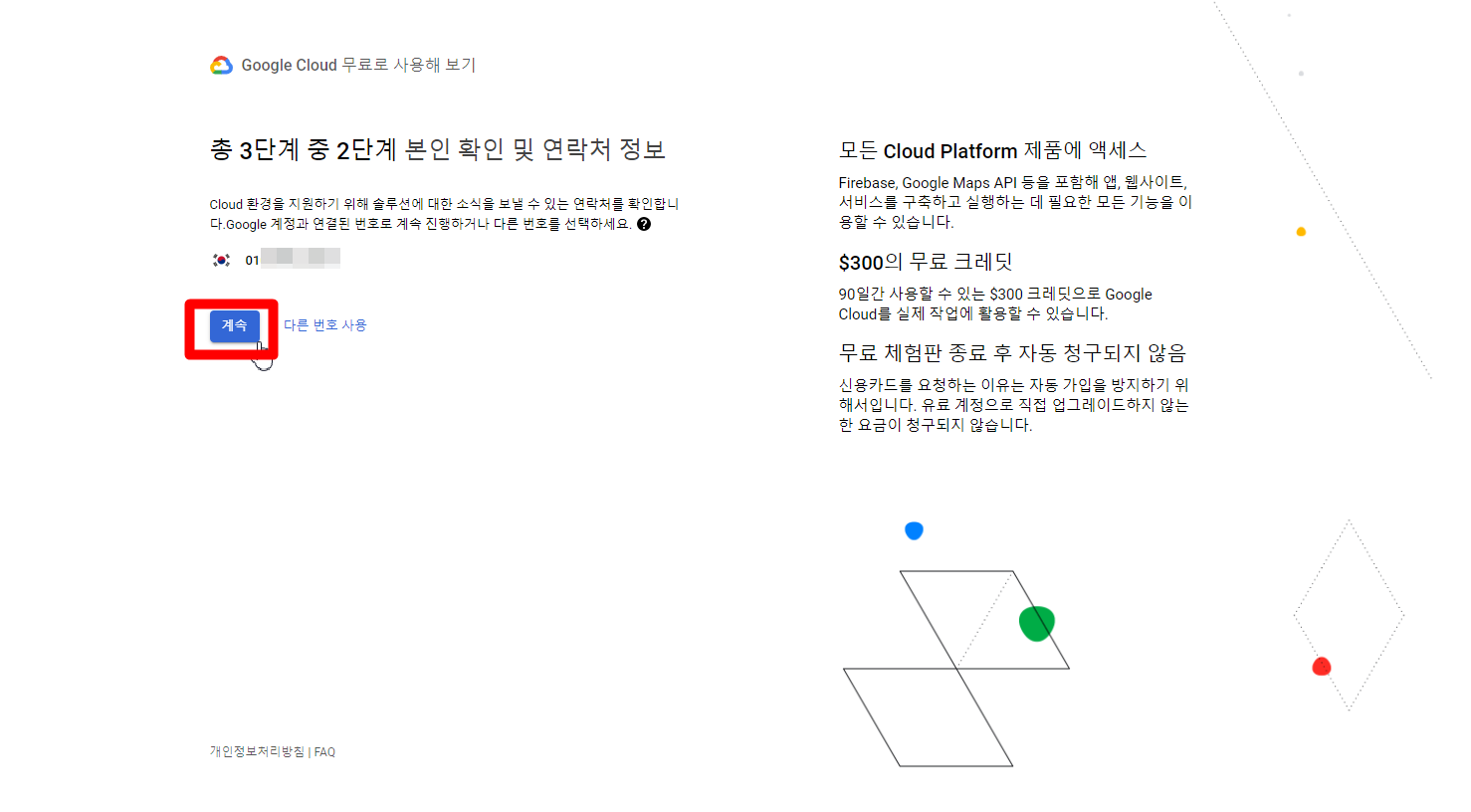
구글 가입 시 기본적으로 연락처 등록이 되어있다면
그대로 계속을 누르시면 되고,
연락처 등록을 하지 않았다면 등록한 뒤 계속 버튼을 누릅니다
등록된 연락처가 존재하지 않을 경우
아래와 다른 순서로 진행될 수 있으나
입력하는 항목들은 같고, 순서만 다르니 참고하시면 됩니다

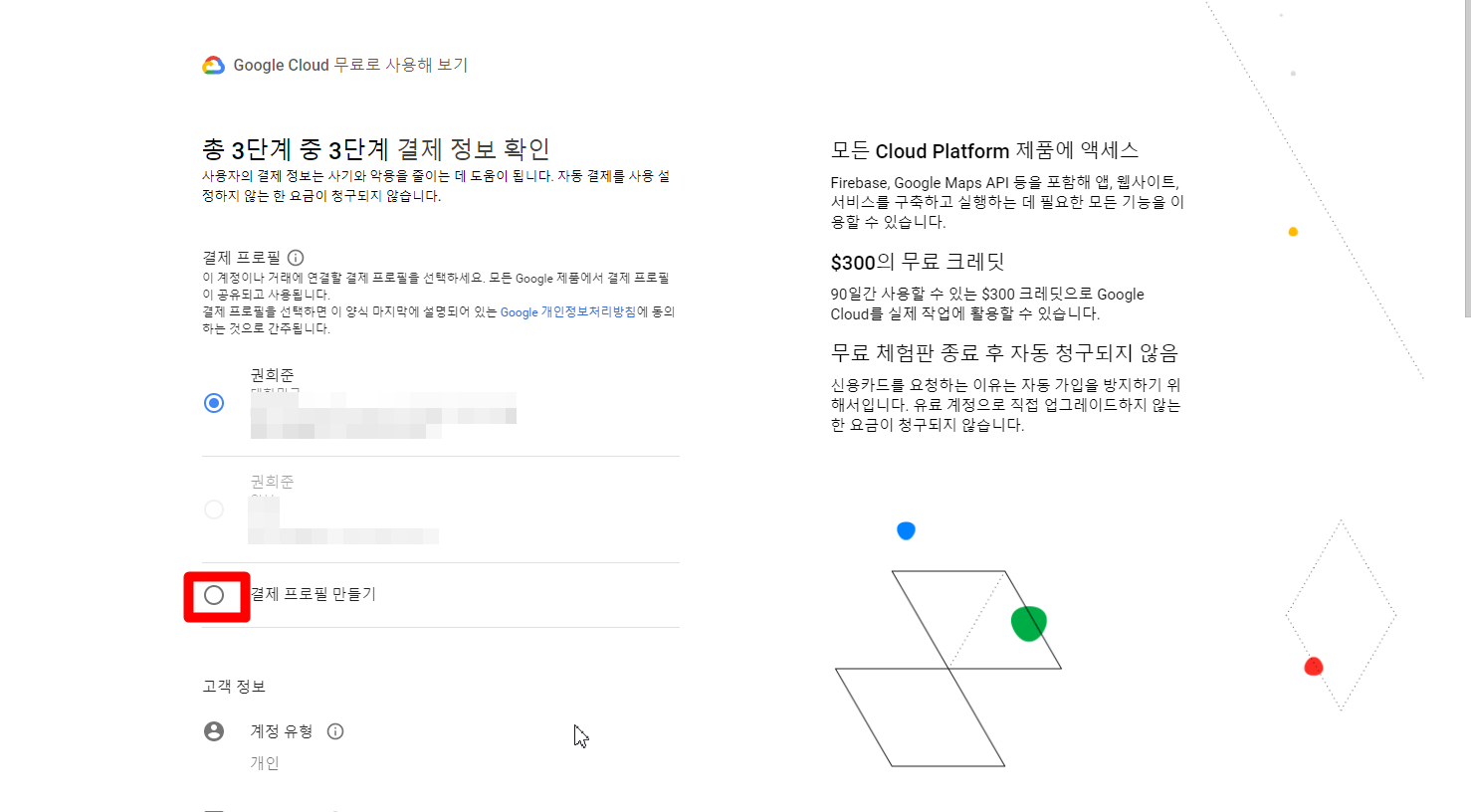
기존 플레이스토어를 이용하며 결제프로필을 등록하신 분들은
기존 결제프로필을 선택할 수 있는데
결제프로필이 존재하지 않는 분들은 결제 프로필 만들기에 체크해주세요
저는 결제 프로필 만들기로 진행해보겠습니다

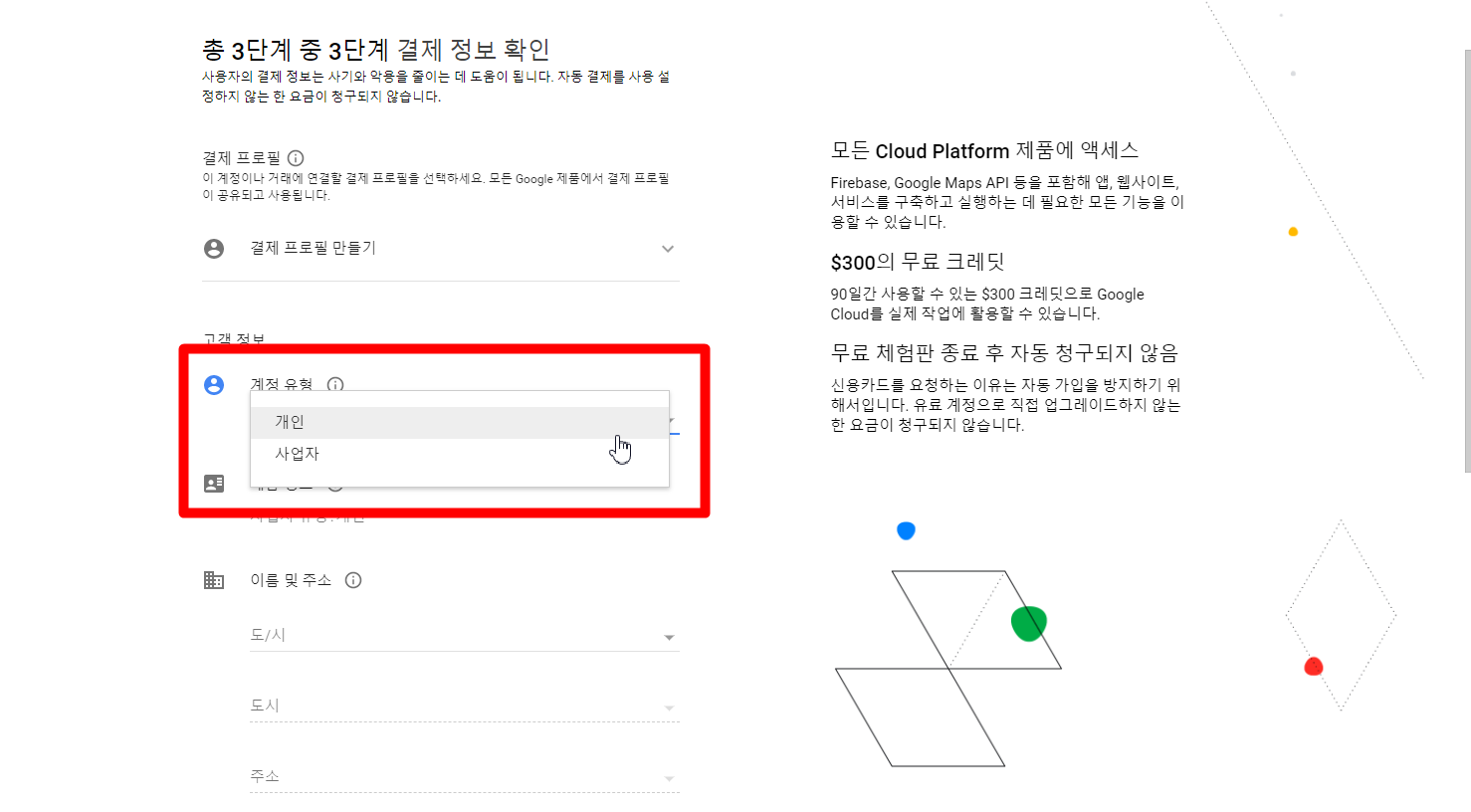
결제 프로필을 만들 경우
계정 유형은 개인을 선택하고

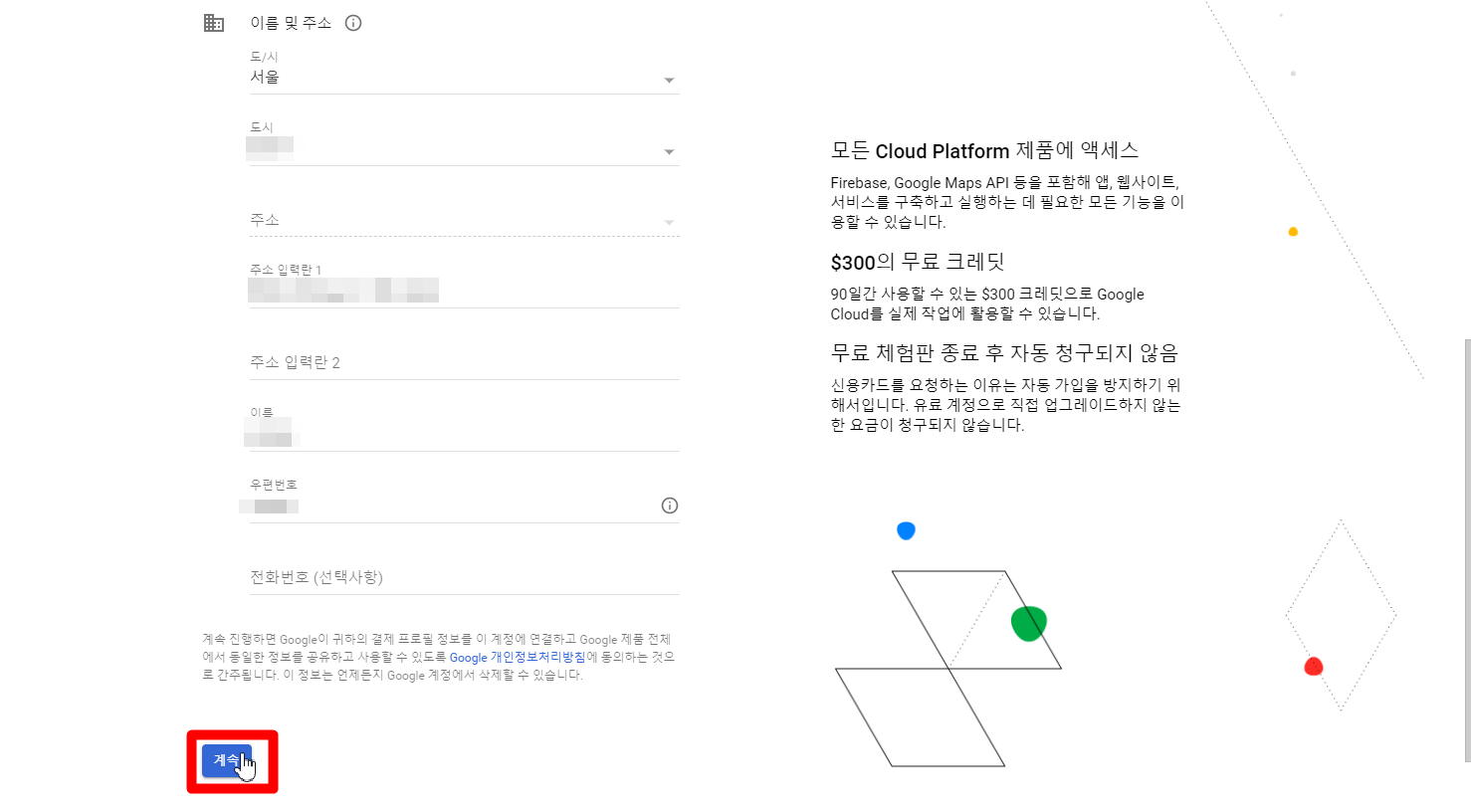
도/시 선택, 도시 선택, 주소 입력란 1에 상세 주소 입력,
이름 입력, 우편번호 입력을 한 뒤 계속 버튼을 눌러주세요

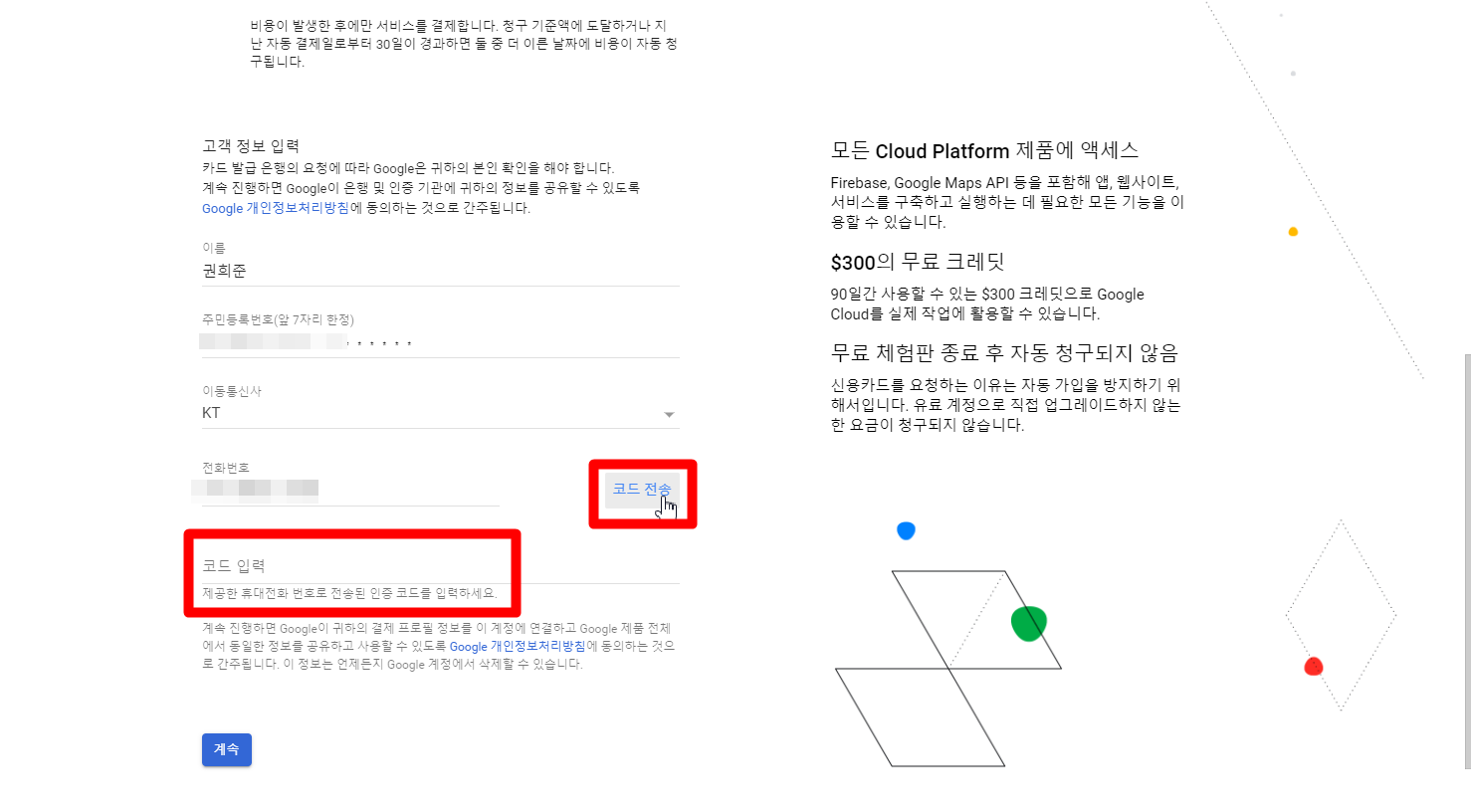
그리고 이름, 주민등록번호 앞 6자리와 뒤의 첫 자리를 입력하고
통신사 선택, 전화번호 입력 후 코드 전송을 누른 뒤
전화번호로 오는 인증번호를 코드 입력 칸에 입력해주세요
6자리 입력 완료 시 계속 버튼을 누르지 않아도 자동으로 다음으로 넘어갑니다

새로운 결제프로필을 만들어 결제 수단이 등록되어 있지 않기에
카드를 등록해야 합니다
신용카드 말고 해외 결제가 가능한 체크카드도 등록 가능하며
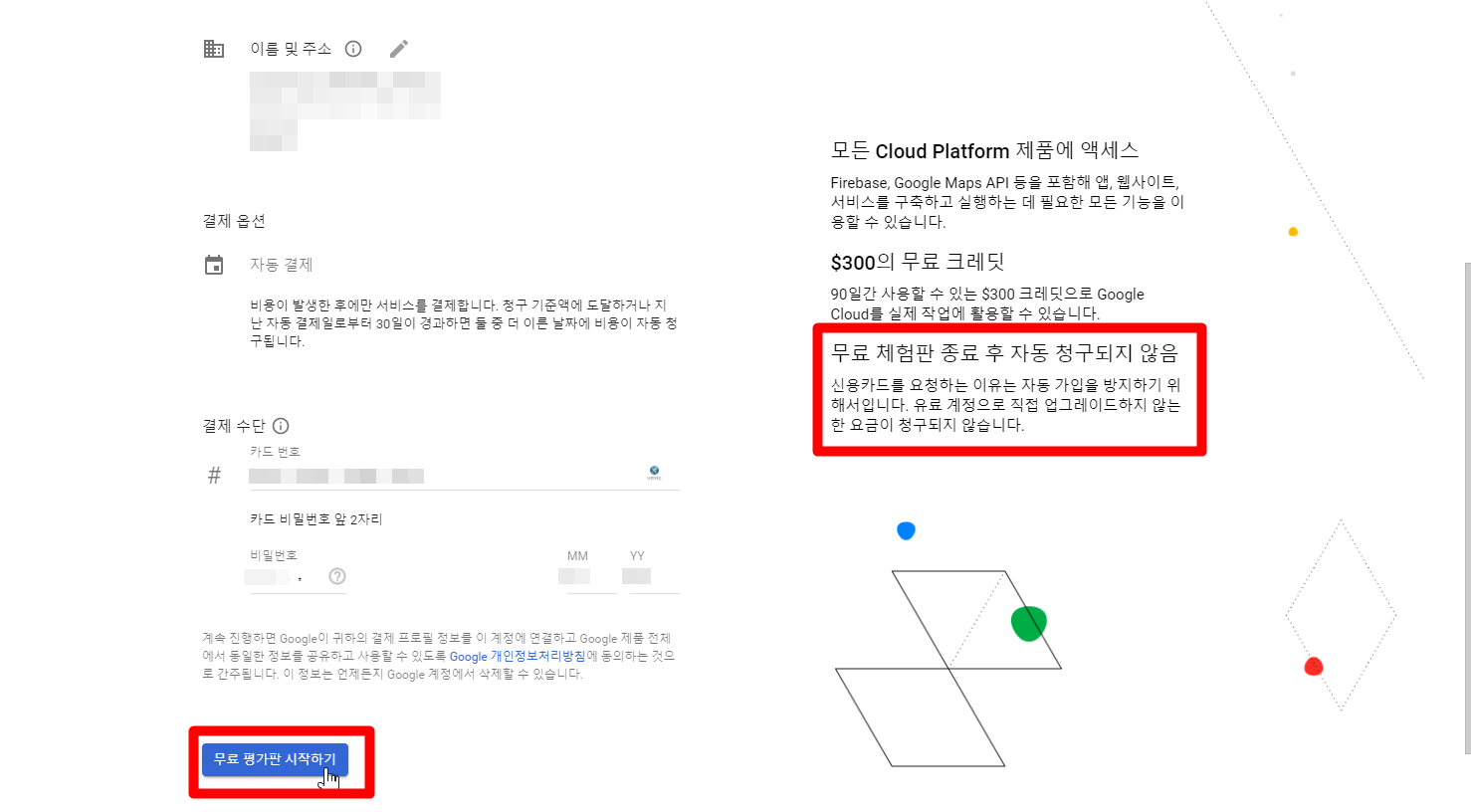
무료 기간 종료 후
유료 계정으로 직접 업그레이드 하지 않는 한 요금이 자동 청구되지는 않는다고 합니다
카드번호, 비밀번호 앞자리 두자리, 카드 만료월, 연을 입력 후
무료 평가판 시작하기 버튼을 눌러주세요

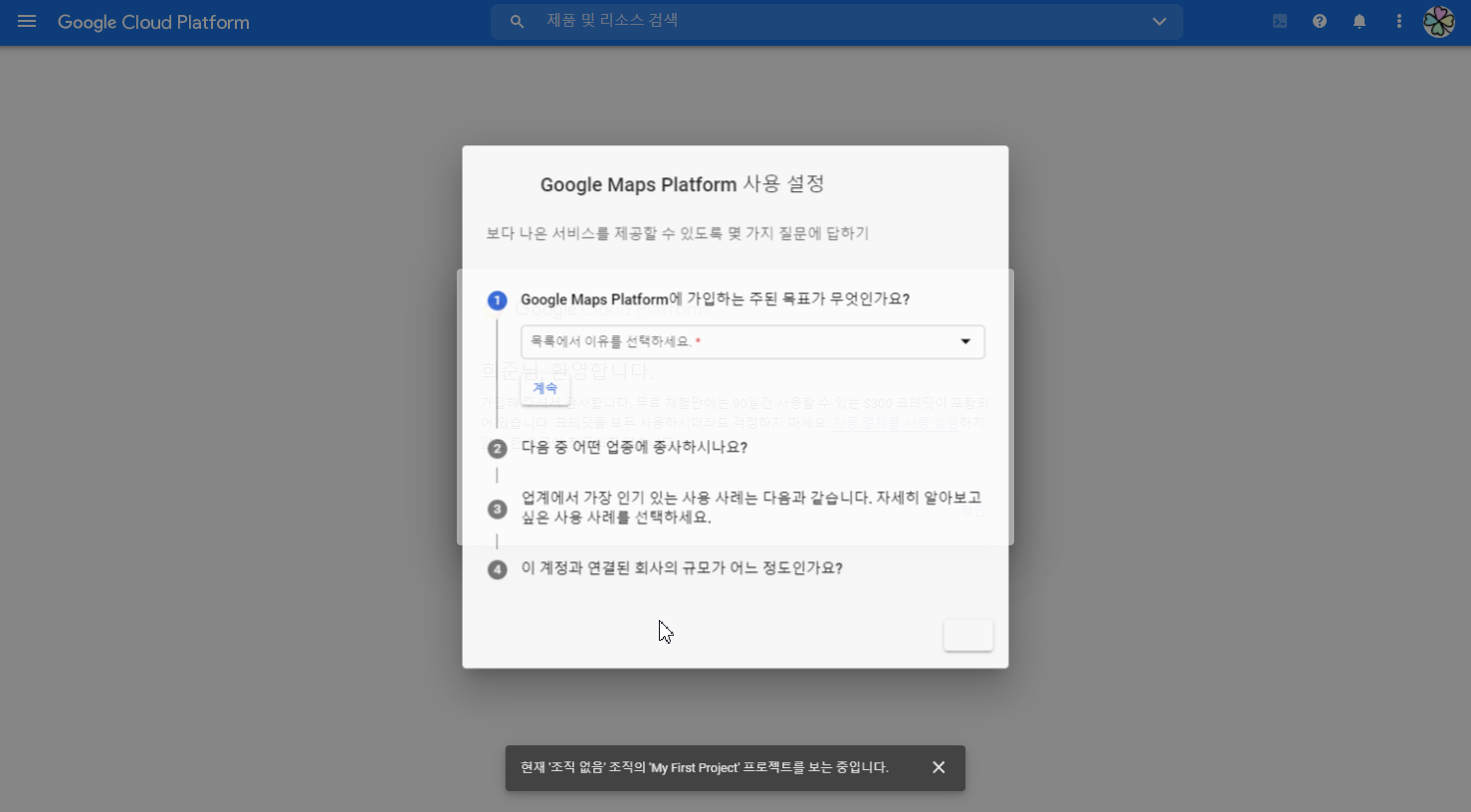
그러면 위처럼 사용 설정으로 넘어오고,
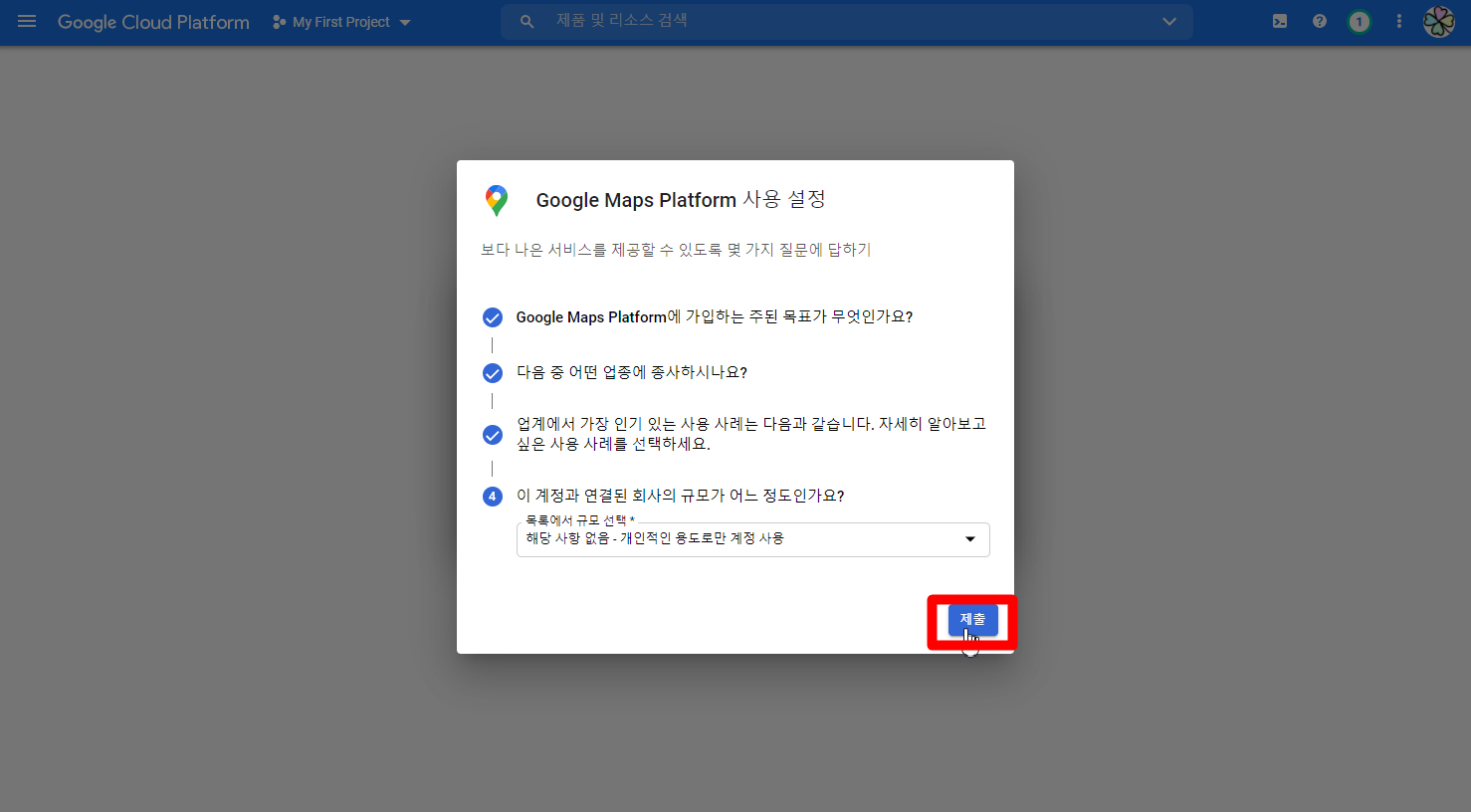
질문에 답해달라고 하는데

답변 목록들에서 질문별로 선택해 준 뒤 제출 버튼을 눌러줍시다

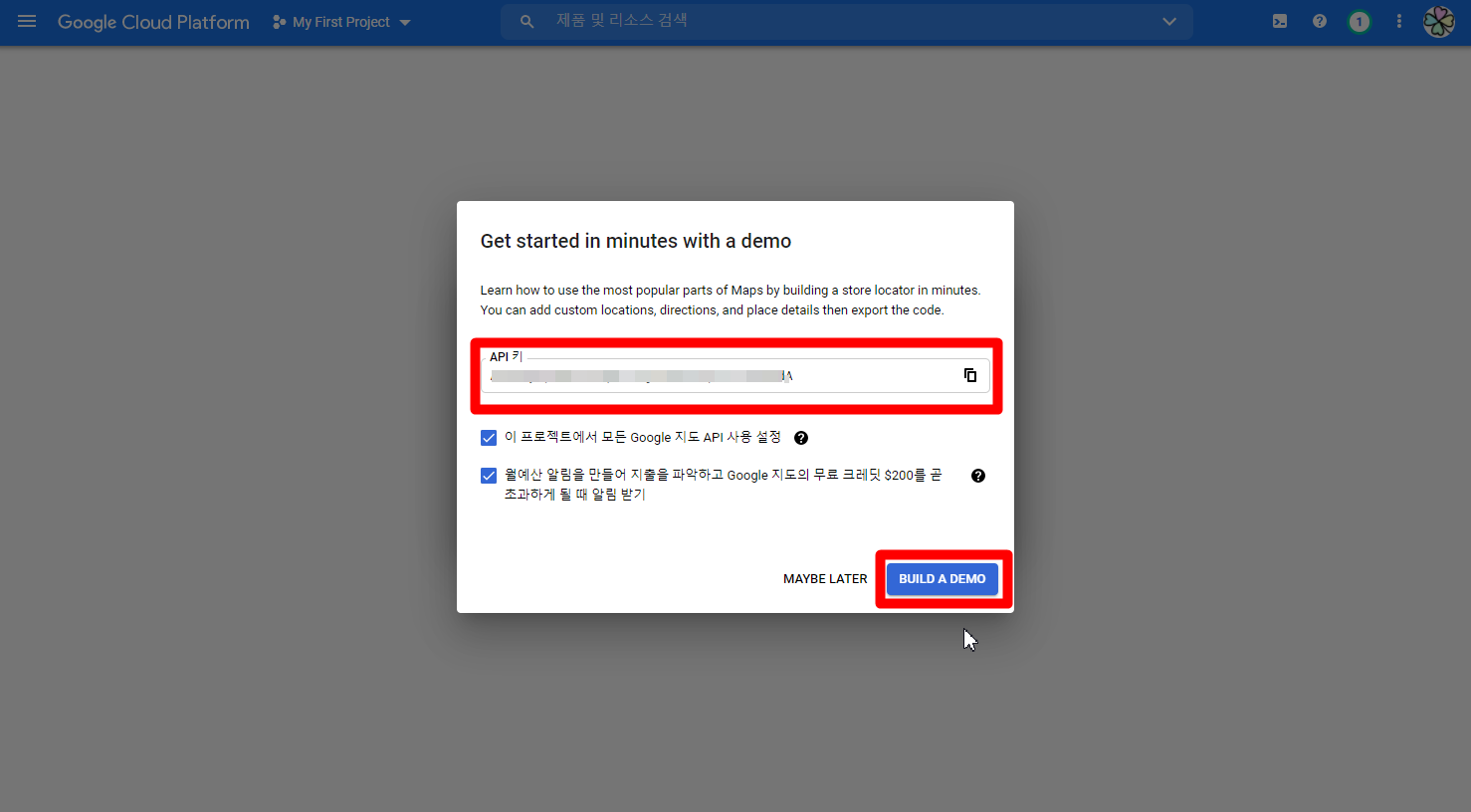
그러면 위처럼 API 키가 발급됩니다
BUILD A DEMO를 눌러 다음으로 넘어가줍시다

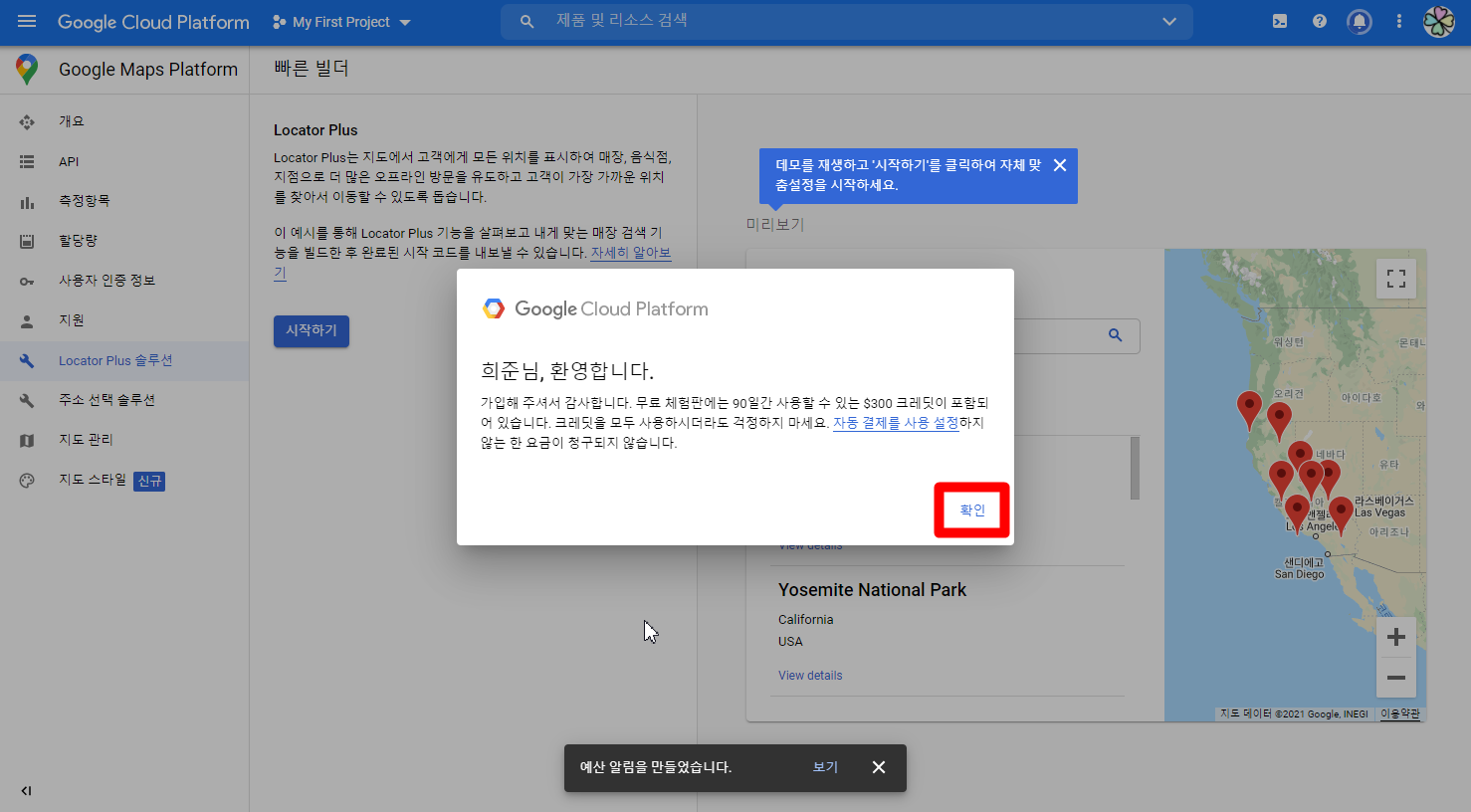
환영 메시지가 나오는데 확인을 눌러주고

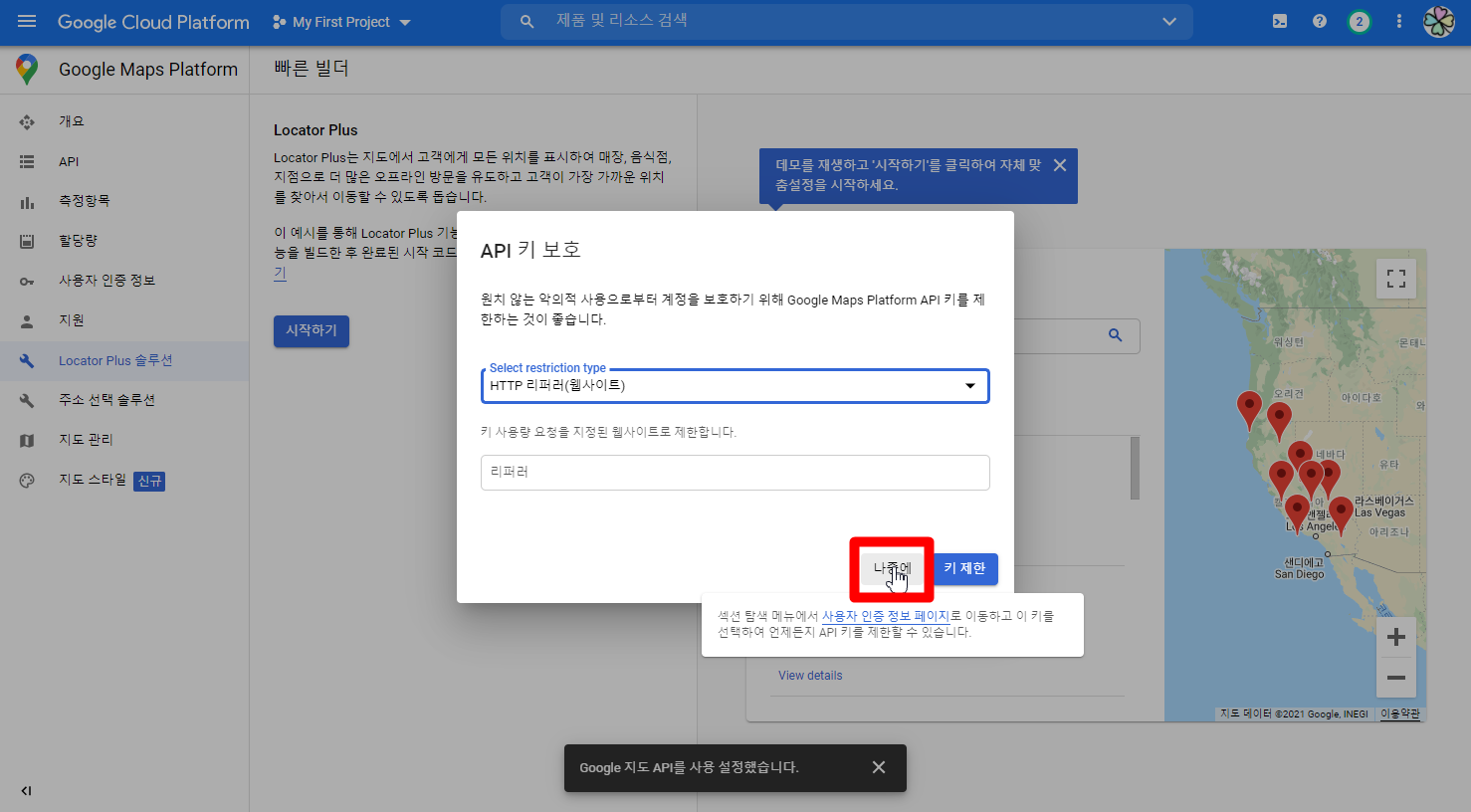
API 키가 원치 않는 곳에서 사용되지 않도록 제한 설정이 가능한데
나중에도 설정할 수 있으니 나중에 버튼을 클릭해줍시다

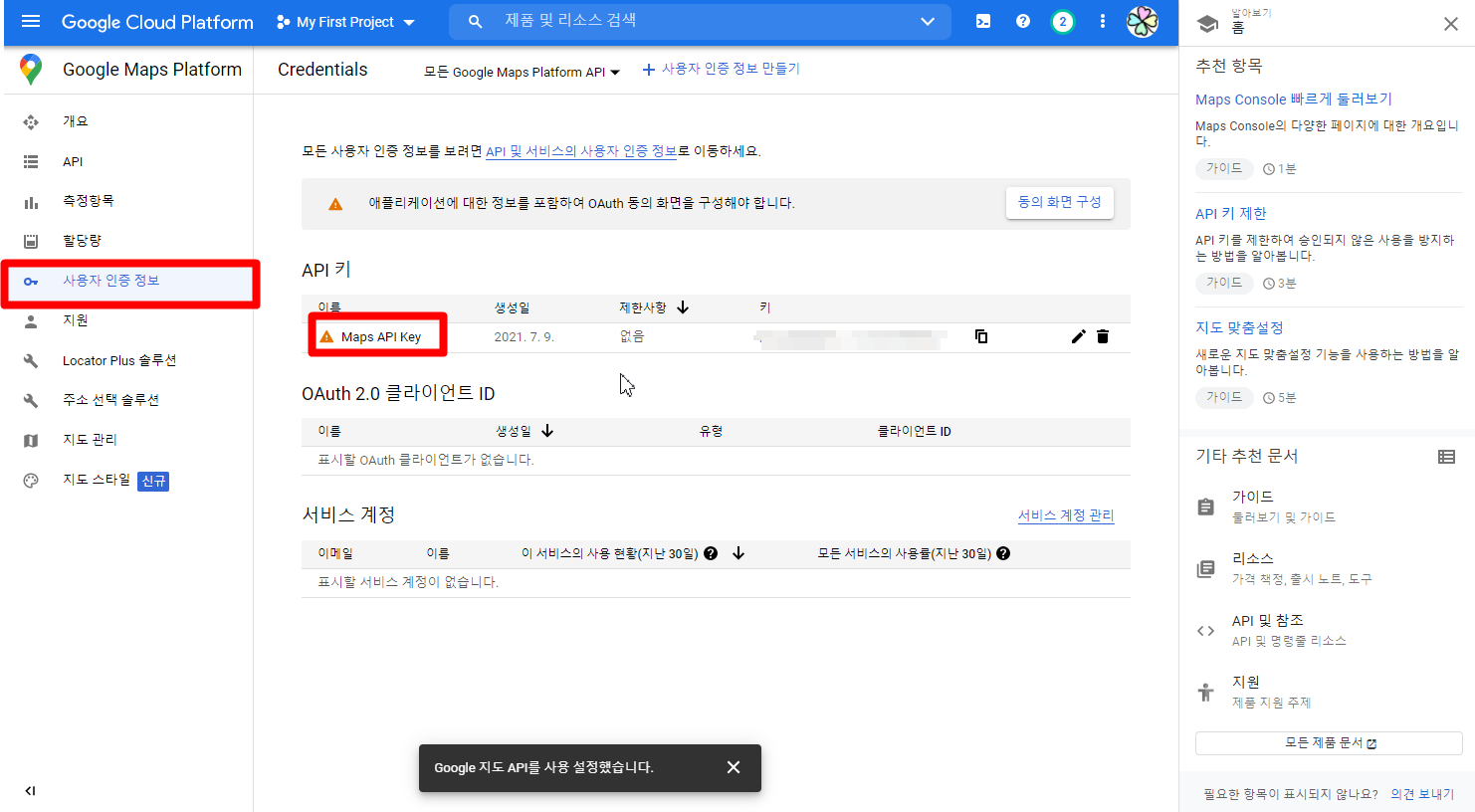
이제 Google Cloud Platform 관리 페이지로 넘어오고
API 키 관리나 각종 설정등이 가능합니다
https://console.cloud.google.com/apis/
평소에는 위 링크로 들어와서 관리할 수 있습니다
2. 자바스크립트(JavaScript)로 구글맵 API 사용하기
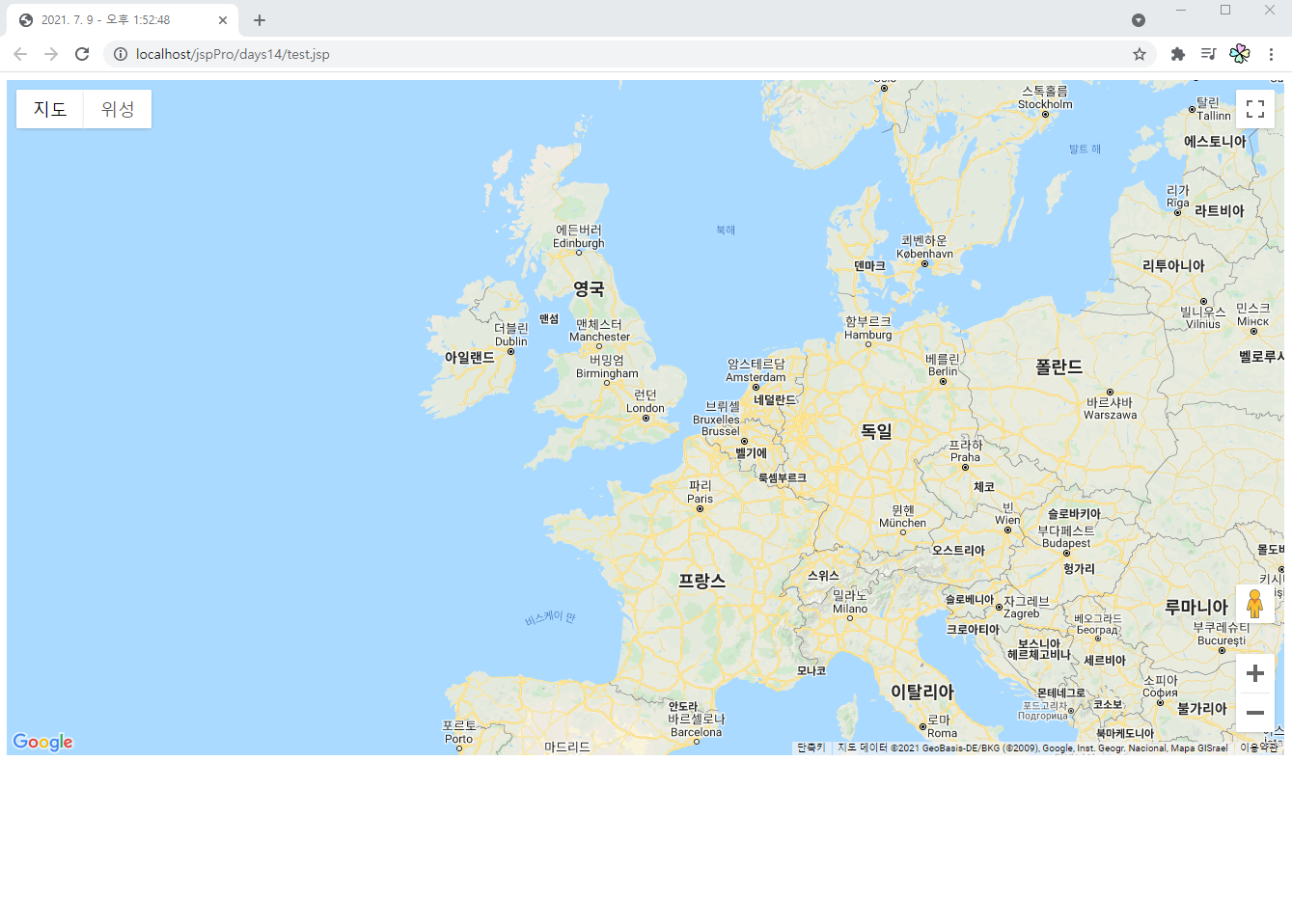
<!-- [ 영국 런던을 중심으로 구글지도 만들기 ] -->
<div id="googleMap" style="width: 100%;height: 700px;"></div>
<script>
function myMap(){
var mapOptions = {
center:new google.maps.LatLng(51.508742, -0.120850),
zoom:5
};
var map = new google.maps.Map(
document.getElementById("googleMap")
, mapOptions );
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=myMap"></script>우선 맵 API가 생성될 div 태그를 하나 생성해서
원하는 지도 크기만큼 width, height를 지정해주고
스크립트에서 mapOptions 객체를 만들어 API에 적용될 옵션값들을 넣어줍니다
LatLng 내에 들어가는 숫자는 각각 지도의 위도, 경도이고
zoom은 지도 확대 정도입니다
그리고 new google.maps.Map 생성자로 지도 객체를 생성해주는데
첫번째 인자로는 지도가 생성될 요소
두번째 인자로는 지도에 적용될 옵션 객체가 들어갑니다
그리고 하단의 script의 키 값에 적힌 API_KEY라는 부분에
본인이 발급받은 구글맵 API Key를 입력해줍시다
<script src="https://maps.googleapis.com/maps/api/js?key=abcdabcdabcd&callback=myMap"></script>본인의 구글맵 API Key가 abcdabcdabcd 일 경우
위와 같은 식으로 변경해주시면 됩니다

정상적으로 API Key를 변경하셨다면
위처럼 구글맵 API를 본인의 사이트에 추가하는 것이 가능합니다
