본 TIL( Today I Learned )은 그날그날의 공부한 내용들을
나중에 보더라도 쉽게 찾을 수 있도록 정리하고 있습니다.
잘못된 부분과 새로 배우는 내용이 있을 경우나
더욱 가독성이 좋아지도록 지속적으로 수정될 예정입니다.
1차 작성일자 : 2021.06.25
2차 수정일자 :
1. *
$("*")*은 모든 요소를 선택하는 전체선택자로,
위처럼 사용할 경우 html 페이지에 존재하는 모든 요소를 선택할 수 있다.
2. #id
$("#id")#은 특정 id를 가진 요소를 선택하는 아이디 선택자로,
id는 중복이 될 수 없기에(중복되더라도 작동은 하지만 규약을 어긴 것)
해당 id를 가진 하나의 요소만을 가져온다.
3. .class
$(".container").은 특정 class를 가진 요소들을 선택하는 클래스 선택자로,
해당 클래스를 가진 모든 요소를 가져온다.
4. element
$("p")요소명, 태그명으로 해당 요소들을 전부 가져올 수 있다.
$("p, div, h1")위와 같이 쉼표로 여러 종류의 요소들을 한꺼번에 가져오는 것도 가능하다.
5. element element
$("div p")요소명 공백 요소명을 통해서 좌측 요소의 내부에 있는 우측 요소들을
모두 가져올 수 있다.
위의 선택자는 div 요소 내 모든 p 요소들을 선택한다는 의미이다.
6. element > element
$("div > span")요소명 > 요소명을 통해서 좌측 요소의 내부에 있는 우측 요소들 중
직계 자식(자신의 바로 아래 수준의 요소들)만 선택할 수 있다.
위의 선택자는 div 요소 내의 직계 자식 span 요소들을 선택한다는 의미이다.<div> <span>1</span> <span>2</span> <div> <span>3</span> </div> </div>직계 자식이란 의미가 이해되지 않을 수 있는데,
Text로 1, 2가 들어간 span요소들은 밖의 div의 직계 자식에 속하며
Text로 3이 들어간 span 요소는 직계 자식이 아닌 자손(마치 할아버지와 손자의 관계)이기 때문에 위의 선택자에 선택되지 않는다.
7. element + element
$("div + span")요소명 + 요소명을 통해서 특정 요소의 바로 다음에 오는
특정 형제 요소를 선택할 수 있다. (형제 요소는 같은 수준의 요소)
위의 의미는 div 태그 바로 다음에 오는
형제 span 요소들만을 선택한다는 의미이다.
8. element ~ element
$("div ~ span")요소명 ~ 요소명을 통해서 특정 요소의 다음에 오는
특정 형제 요소를 선택할 수 있다. (형제 요소는 같은 수준의 요소)
+와의 차이는 +의 경우 바로 다음에 해당 요소일 경우 선택하지만
~의 경우 바로 다음이 아니더라도 선택이 가능하다.<div></div> <p></p> <span><span>예를 들어 위와 같이 형제 요소들이 세개 있을 때
$("div + span") 처럼 +로 선택을 하게 되면 div의 바로 다음 요소가
p라서 span이 선택되지 않지만
$("div ~ span")처럼 ~로 선택을 하게 되면 div의 다음에만 오면 되기 때문에 span이 선택된다.
9. :first, :first-child, :first-of-type
$("p:first") $("p:first-child") $("p:first-of-type") // <div> <p>1</p> </div> <div> <span>2</span> <p>3</p> </div>헷갈리기 쉬운 :first와 :first-child, :first-of-type 이다.
:first의 경우 : 좌측 요소들 중 맨 처음의 요소를 선택하고,
:first-child의 경우 : 좌측 요소의 부모 요소를 기준으로 첫번째 자식이 해당 요소일 경우 선택하고,
:first-of-type의 경우 : 좌측 요소의 부모 요소 기준 처음으로 오는 해당 요소를 선택한다.
말만 들으면 아리송한데
("p:first")의 경우
모든 p 요소들 중 맨 처음의 요소인
text 1 을 가진 p 요소만을 선택하고
("p:first-child")의 경우
부모 요소의 첫번째 자식이 p 요소일 경우만 선택하니
text 1 을 가진 p 요소만을 선택하고
$("p:first-of-type")의 경우
부모 요소 기준 처음으로 오는 p 요소를 선택하니
text 1을 가진 p 요소, text 3을 가진 p 요소를 가져온다.
10. :last, :last-child, :last-of-type
$("p:last") $("p:last-child") $("p:last-of-type"):first와 :first-child, :first-of-type를 이해했다면 무척 이해하기 쉬운
:last, :last-child, :last-of-type 이다.
:last의 경우 : 좌측 요소들 중 맨 마지막 요소를 선택하고,
:last-child의 경우 : 좌측 요소의 부모 요소를 기준으로 마지막 자식이 해당 요소일 경우 선택하고,
:last-of-type의 경우 : 좌측 요소의 부모 요소 기준 마지막으로 오는 해당 요소를 선택한다.
:first와 :first-child, :first-of-type 에서
기준만 바뀐 것이니
first 계열들을 이해하지 못했다면 먼저 이해하고 오자.
11. :nth-child(n), :nth-of-type(n)
$("p:nth-child(3)") $("p:nth-of-type(3)")n번째로 오는 요소들을 선택하는
:nth-child(n)과 :nth-of-type(n)이다.
:nth-child(n)의 경우 부모의 n번째 자식이 해당 요소인 것들만 선택하고
:nth-of-type(n)의 경우 부모에서 n번째로 오는 해당 요소들을 선택한다.
("p:nth-child(3)")의 경우
p가 부모 요소의 자식 중 3번째 자식인 경우의 p 요소들만 선택하고
("p:nth-of-type(3)")의 경우
p가 부모 요소의 몇번째 자식이건 간에 부모의 자식 p 요소들 중 3번째로 나오는 p 요소들을 선택한다.
-child와 -type-of가 붙은 선택자들이 많은데
설명이 비슷해보여도 큰 차이가 있으니, 차이를 이해하고 사용해야 한다.
12. :nth-last-child(n), :nth-last-of-type(n)
$("p:nth-last-child(3)") $("p:nth-last-of-type(3)")해당 요소의 부모 요소 기준으로
뒤에서 n번째의 요소들을 선택하는 선택자인
:nth-last-child(n)와 :nth-last-of-type(n) 이다.
:nth-last-child(n)의 경우 부모의 뒤에서 n번째 자식이 해당 요소인 것들만 선택하고
:nth-last-of-type(n)의 경우 부모의 뒤에서 n번째로 오는 해당 요소들을 선택한다.
("p:nth-last-child(3)")의 경우
p가 부모 요소 자식 중 뒤에서 3번째 자식인 경우의 p 요소들만 선택하고
("p:nth-last-of-type(3)")의 경우
p가 부모 요소의 몇번째 자식이건 간에 부모의 자식 p 요소들 중 뒤에서 3번째로 나오는 p 요소들을 선택한다.
13. :only-child, :only-of-type
$("p:only-child") $("p:only-of-type"):only-child의 경우 해당 요소가 부모의 단 하나뿐인 자식일 경우 선택하고
:only-of-type의 경우 해당 요소가 부모의 자식 중 유일한 해당 요소일 때 선택한다.
<div> <p>1</p> </div> <div> <span>2</span> <p>3</p> </div>("p:only-child")의 경우 위에서 text 1인 p 요소 하나만을 선택하고
("p:only-of-type")의 경우 위에서 text 1인 p 요소와 text 3인 p 요소를 선택한다.
14. :eq(n), :lt(n), :gt(n)
$("div p:eq(1)") $("div p:lt(3)") $("div p:gt(3)"):eq(n)는 해당 요소들 중 n번 인덱스인 요소를 선택하고
:lt(n)는 해당 요소들 중 n번 인덱스보다 작은(미만) 인덱스의 요소들을 선택하고
:gt(n)는 해당 요소들 중 n번 인덱스보다 큰(초과) 인덱스의 요소들을 선택한다.
여기서 눈여겨볼 점은 n번째 가 아니라 n번 "인덱스" 라는 부분이다.
인덱스의 경우 첫번째 요소가 0, 두번째 요소가 1, 세번째 요소가 2...
이런 식으로 0부터 시작하기 때문에
("div p:eq(1)")의 경우 div 요소 내 p 요소들 중 2번째로 오는 요소를 선택하고
("div p:lt(3)")의 경우 div 요소 내 p 요소들 중 1번째, 2번째, 3번째로 오는 요소들을 선택하고
$("div p:gt(3)")의 경우 div 요소 내 p 요소들 중 5번째 이상으로 오는 요소들을 선택하게 된다.
eq는 equals
lt는 less than
gt는 greater than
이기 때문에 의미를 기억해두면 좀 더 기억하기 쉬울 것이다.
15. :even, :odd
$("tr:even") $("tr:odd")even은 짝수, odd는 홀수를 의미한다.
:even은 부모 기준 짝수번째인(0, 2, 4, 6...) 요소들을 선택하고
:odd는 부모 기준 홀수번째인(1, 3, 5, 7...) 요소들을 선택한다.
보통 테이블에서 짝수번째나 홀수번째의 tr들에만 색을 주어
행의 색을 번갈아가며 나타내고 싶을 때 사용하거나
짝수번째, 홀수번째 요소들을 선택해야 할 일이 있을 때 사용하면 된다.
16. :not(selector)
$("p:not(.container)"):not은 요소들 중 특정 요소들을 제외하고 선택할 수 있는 선택자이다.
("p:not(.container)")의 경우 p 요소들 중
container 클래스를 가지지 않은 p 요소들을 선택한다는 의미이다.
:not(selector)의 selector 부분에 원하는 선택자를 주어
해당 선택자에 해당하는 요소들을 선택에서 제외할 수 있어
유용하게 사용되기에 꼭 익혀둬야 한다.
17. :empty, :parent, :has
$("td:empty") $("td:parent") $("td:has(span)"):empty는 내용이 빈 요소들을 선택하는 선택자
:parent는 내용이 비지 않은(text 포함) 요소들을 선택하는 선택자
:has는 특정 요소를 자식으로 가지는 요소들을 선택하는 선택자이다.
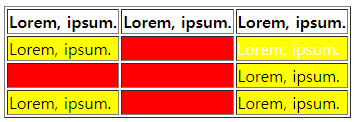
<table border="1"> <tr> <th>Lorem, ipsum.</th> <th>Lorem, ipsum.</th> <th>Lorem, ipsum.</th> </tr> <tr> <td>Lorem, ipsum.</td> <td></td> <td>Lorem, ipsum.<span></span></td> </tr> <tr> <td></td> <td></td> <td>Lorem, ipsum.</td> </tr> <tr> <td>Lorem, ipsum.</td> <td></td> <td>Lorem, ipsum.</td> </tr> </table> <script> $("td:empty").css("background-color", "red"); $("td:parent").css("background-color", "yellow"); $("td:has(span)").css("color", "white"); </script>
위와 같이 테이블과 css 스타일을 통해서
직접 사용해 본다면 더욱 이해하기 쉬울 것이다.
18. :hidden, :visible
$("p:hidden") $("p:visible"):hidden 선택자는 숨겨진(hide중인) 요소들을 선택하는 선택자
:visible 선택자는 숨겨지지 않은(show중인) 요소들을 선택하는 선택자이다.
css 스타일을 통해서 display: none을 주거나
제이쿼리의 hide() 메서드를 이용하거나 해서 요소가 보이지 않을 경우, 즉 숨겨졌을 경우에 :hidden으로 선택할 수 있고
일반적으로 보이고 있는 요소들은 :visible로 선택할 수 있다.
19. input 요소 선택자 :type
$(":text") //input 요소 중 type이 text인 요소 $(":password") //input 요소 중 type이 password인 요소 $(":radio") //input 요소 중 type이 radio인 요소 $(":checkbox") //input 요소 중 type이 checkbox인 요소 $(":reset") //input 요소 중 type이 reset인 요소 $(":submit") //input 요소 중 type이 submit인 요소 $(":button") //input 요소 중 type이 button인 요소 $(":image") //input 요소 중 type이 image인 요소 $(":file") //input 요소 중 type이 file인 요소css 선택자의 경우 특정 type의 input을 선택할 때
input[type='radio']와 같이 긴 선택자를 사용해야 했지만
jQuery에서는 위의 선택자를
:radio
이렇게 짧게 쓸 수 있다.
단, 저대로 사용할 경우 html 내의 모든 해당 input 요소를 선택하게 되니
$("div.container :text")처럼
다른 연산자와 함께 사용해 범위를 한정하는 것이 좋다.
20. :checked, :selected
$(":checkbox:checked") $("option:selected"):checked 선택자는 input 요소의 체크박스와 같이 체크가 가능한 요소들 중 체크된 요소들을 가져오는 선택자이고
:selected 선택자는 select 요소 내의 option 요소와 같이 선택이 가능한 요소들 중 선택된 요소들을 가져오는 선택자이다.
체크된 체크박스들을 모두 가져오거나
select 요소에 선택된 option 요소를 가져올 일이 많기 때문에
잘 숙지해두는 것이 좋다.
21. 속성 선택자 [attribute=value]
$( [attribute] ) //attribute 속성을 가진 요소들 $( [attribute=value] ) //attribute 속성 값이 value인 요소들 $( [attribute!=value] ) //attribute 속성 값이 value가 아닌 요소들 $( [attribute*=value] ) //attribute 속성 값에 value가 포함된 요소들 $( [attribute^=value] ) //attribute 속성 값이 value로 시작하는 요소들 $( [attribute$=value] ) //attribute 속성 값이 value로 끝나는 요소들[attribute] 선택자들을 통해 특정 속성을 통해 요소를 선택할 수 있다.
예를 들어 name 속성값이 male인 text input 요소들을 선택할려면$(":text[name='male']")로 선택할 수 있고,
a요소의 href 속성값에 naver가 포함된 요소들을 선택할려면$("a[href*='naver']")로 선택할 수 있고,
method라는 속성을 가진 form 요소들을 선택할려면$("form[method]")로 선택하는 등
여러 연산자와 조합해 속성을 기준으로
원하는 요소들만을 선택할 수 있도록 해준다.
22. :disabled, :enabled
$(":text:disabled") $(":text:enabled"):disabled는 disabled 속성 값이 true라 사용이 불가능한 요소를 선택하고
:enabled는 disabled 속성 값이 false라 사용이 가능한 요소를 선택한다.
간혹 input 요소의 disabled 속성값을 true로 주어
input 요소에 입력을 하지 못하도록 하는데,
이러한 상태의 요소들을 선택할 때 유용하게 사용할 수 있다.