2023년 개인목표 중 하나로 크롬 브라우저 개발자 도구를 하루에 하나씩 탐험해보기가 있습니다. 개발자도구를 잘 활용하면 업무 생산성 향상에 도움이 될 것이란 기대 때문입니다. 개발자도구의 각 패널에 대해 여전히 탐험하는 중인데, 그 과정에서 알게 된 소소하지만 유용한 꿀팁 몇 개를 공유합니다.
1. Screenshot
command palette를 실행(cmd + shift + p) 후, screenshot을 입력합니다.
-
Capture area screenshot: 현재 페이지의 특정 영역만 캡쳐할 수 있습니다. 사실 저는 맥os 기본 캡쳐기능(cmd + shift + 4)이 훨씬 편리하기 때문에 이 방법을 굳이 사용하지 않습니다.
-
Capture full size screenshot: 상단부터 하단까지 현재 페이지 전체를 캡쳐할 수 있습니다.
-
Capture node screenshot: 특정 엘리먼트를 선택한 뒤에 해당 기능을 사용하면 선택한 HTML 노드만 캡쳐할 수 있습니다.
-
Capture screenshot: 현재 스크린에 보여지는 영역만 캡쳐할 수 있습니다. 스크롤 적용x. 브라우저 크기가 작으면 그 영역만큼만 캡쳐됩니다.
2. 콘솔 메시지창 꾸미기
Console 패널에서 적용할 수 있습니다. 로그찍어볼 때 유용합니다.
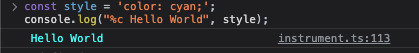
👇🏻 단일 스타일 적용
const style = 'color: cyan;';
console.log("%c Hello World", style);
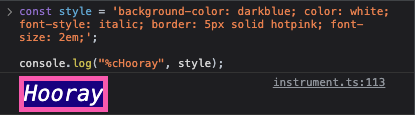
👇🏻 여러가지 스타일 적용
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;';
console.log("%cHooray", style);
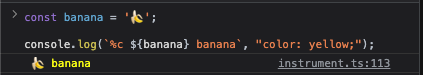
👇🏻 변수로 받아와서 사용
const banana = '🍌';
console.log(`%c ${banana} banana`, "color: yellow;");
3. $_, $0-$4
Console 패널에서 적용할 수 있습니다.
$_ : 이전 값을 기억하는 변수
1+1;
$_; // 2['🍌', '🍎', '🍈', '🍓'];
$_[0]; // '🍌'$0 - $4
- $0 : 처음에 선택한 HTML요소
- $1 : 그 후에 다른 앨리먼트를 선택하게 되면 처음에 선택한 요소는 $1이 됩니다. 이런식으로 $0부터 $4까지 돔 앨리먼트를 변수에 기억해두었다가 편리하게 사용할 수 있습니다.
4. Rendering
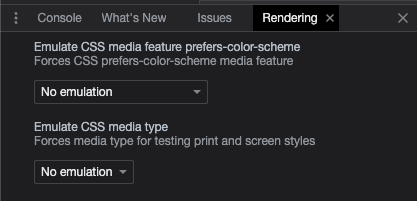
command palette를 실행(cmd + shift + p) 후, show rendering을 입력합니다. Rendering 패널에서 스크롤을 내리면 Emulate 설정을 바꾸는 영역이 나옵니다.
-
Emulate CSS media feature prefers-color-scheme: 다크모드 / 라이트모드 설정가능
-
Emulate CSS media type: 스크린 모드 / 프린트 모드 설정가능

이 외에도 다양한 Emulate 기능이 있습니다 (ex. forced-colors, prefers-contrast 등). 여전히 개발자도구를 탐험중이고 아직 사용해보질 않아서 정확히 어떤 역할인지는 모르는 상태라서 패스합니다. 궁금하면 직접 사용해보시고 저한테 알려주세요~! 🤪
5. Blocking ads
command palette를 실행(cmd + shift + p) 후, block ads on this site을 입력하여 엔터를 누르면 해당 페이지에서 광고가 차단됩니다. 혹시 바로 적용이 되지 않는다면 새로고침을 합니다.
💡주의사항: 도메인의 ads와 같은 키워드를 활용하는거라서 광고 서비스를 개발중이면 자사 서비스가 차단될 수 있습니다.
6. Coverage
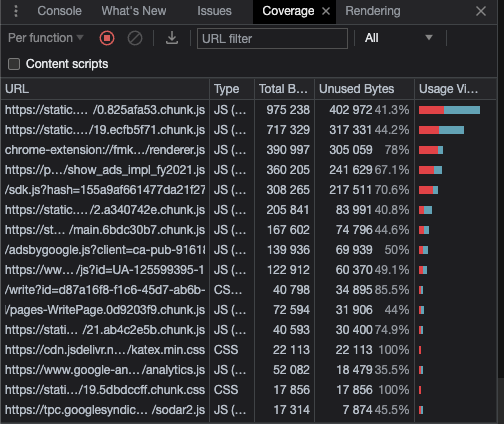
command palette를 실행(cmd + shift + p) 후, coverage를 입력하여 엔터를 누릅니다. 하단에 Coverage 패널이 뜨면, 패널 상단의 새로고침 아이콘을 클릭합니다. 그러면 해당 페이지에서 사용되는 JS, CSS 파일을 불러옵니다. 불러온 파일을 클릭하면 현재 페이지에서 안쓰이는 CSS, JS 코드를 확인할 수 있습니다. (빨간색: 사용되지 않는 코드, 파란색: 사용중인 코드)

7. CSS Overview
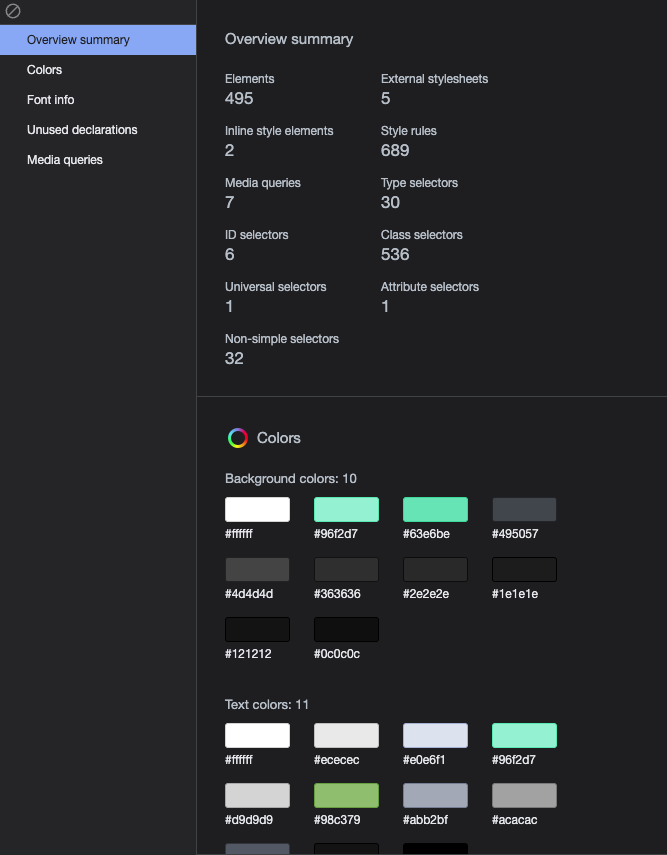
command palette를 실행(cmd + shift + p) 후, CSS overview를 입력 후 엔터를 누릅니다. Capture overview 버튼을 눌러줍니다. (해당 기능은 아직 실험기능입니다. 👩🏻🔬🧪)
해당 페이지에서 사용된 전반적인 CSS를 확인할 수 있습니다. 색상, 폰트 사이즈, 폰트 굵기 등을 확인할 수 있어서 일관성을 해치는 요소를 찾아내거나, CSS 개선을 위해 활용 가능합니다. (ex. 사용되지 않는 정의, contrast issues, color or font mismatches)

8. console.table()
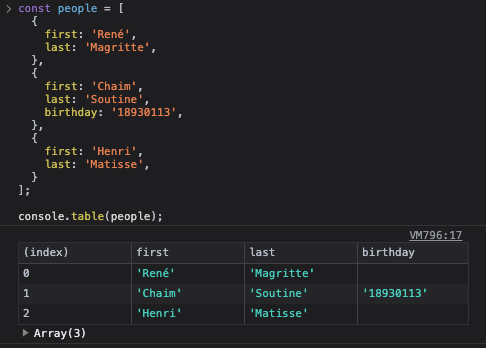
API를 호출하여 받아온 JSON data를 표 형태로 시각화하여 확인할 수 있습니다.
const people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);


잘 읽었습니다!!