스프링 사용하기
VS code
이클립스, 인텔리제이와 같은 기존에 Spring 실행하기 위해서 사용되어왔던 IDE에 추가적으로 vscode도 합류하게 되었습니다. vscode 설치만으로는 바로 Spring을 사용할 순 없고 Extensions를 통해 관련된 확장들을 설치 후 사용가능합니다.
JAVA_HOME 설정
JDK 다운로드
Spring을 사용하기 위해서는 JDK가 필요로 합니다. 아래의 경로 또는 원하는 JDK를 다운 받아 설치를 진행합니다. 이때 설치한 경로를 기억하셔야 합니다.
환경변수 설정
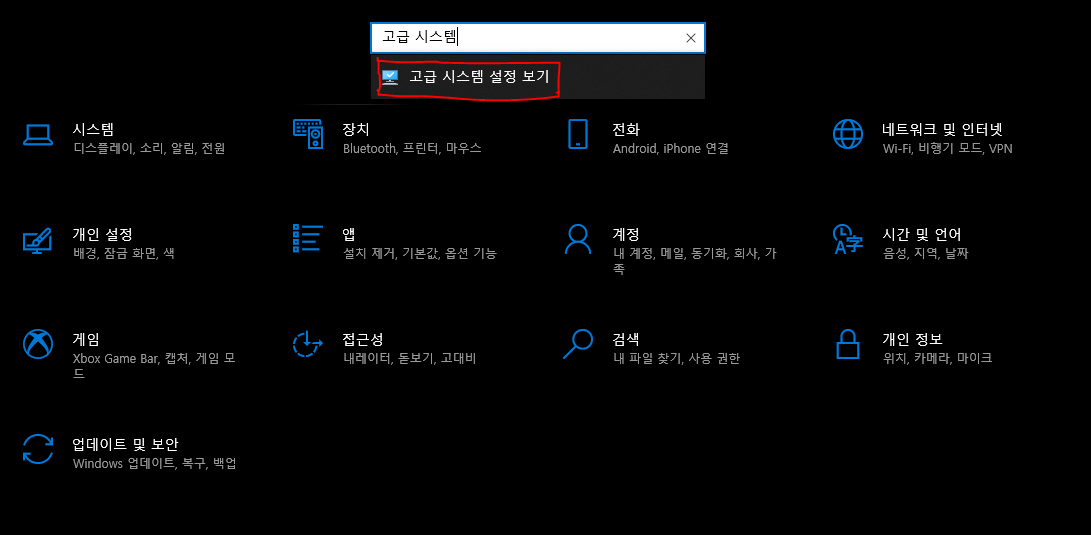
[설정] 창에서 "고급 시스템 설정"을 검색하여 [고급 시스템 설정 보기]로 이동합니다.

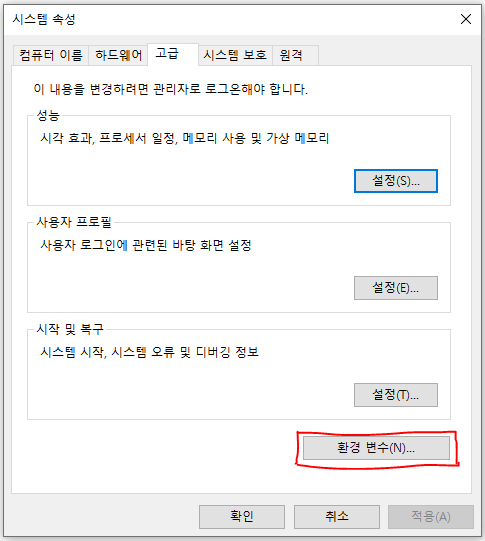
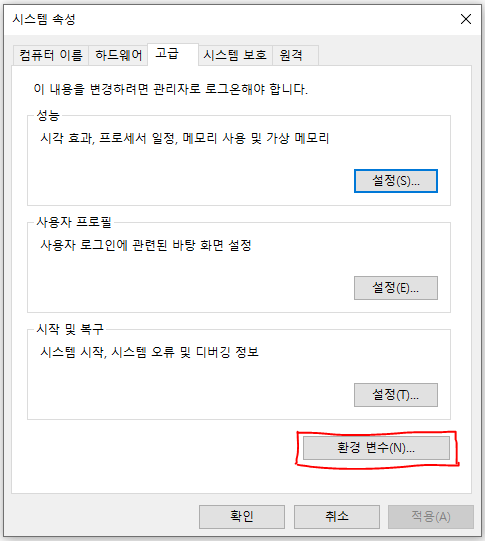
아래와 같이 창이 뜨는데 아래의 [환경 변수(N)...]을 클릭합니다.

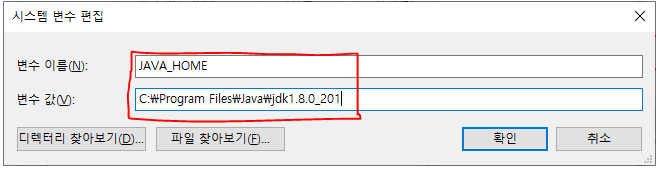
시스템 변수의 [새로 만들기(W)...]를 클릭 후
변수 이름 : JAVA_HOME
변수 값 : JDK 설치 경로
를 입력합니다. 이때 JDK 경로는 bin 디렉토리가 위치한 경로입니다.

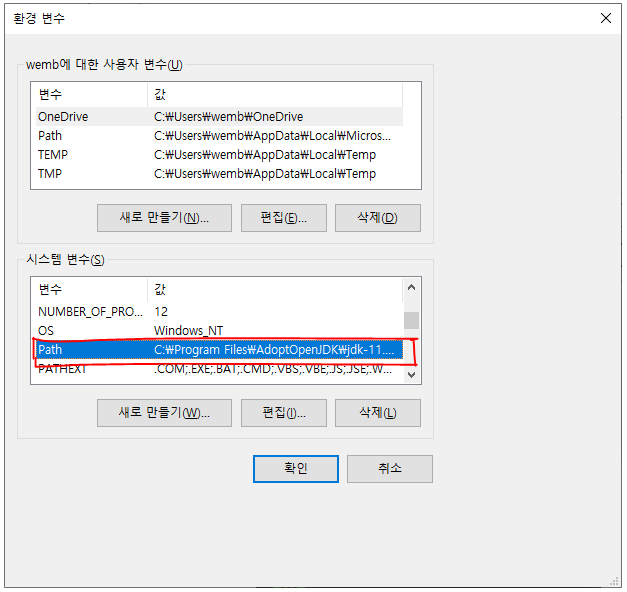
시스템 변수에서 Path를 찾아 [편집(I)...]를 클릭하거나 더블클릭합니다.

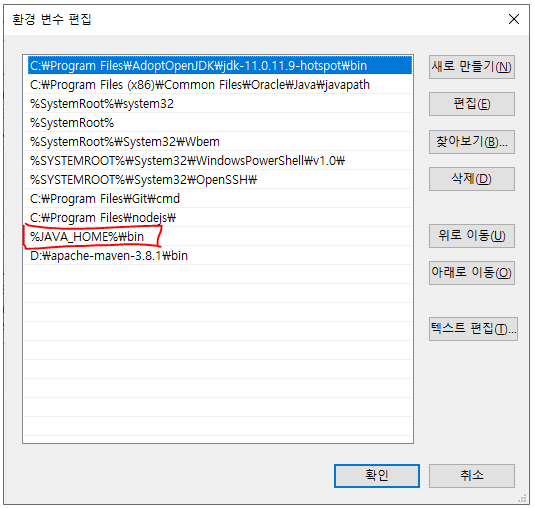
[새로 만들기(N)]를 클릭 하여 아래와 같이 %JAVA_HOME%bin 을 추가합니다.

설정 확인
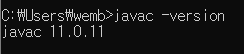
위의 과정을 모두 설정 후에 cmd 창에서 정상적으로 환경변수가 설정되었는지 확인을 해 줍니다.
$ javac -version아래와 같이 버전정보가 정상적으로 출력되면 설정이 완료가 되었습니다.

VS code 확장팩 설치
위에서도 언급했듯이 VS code 설치만으로는 Spring을 사용할 수 없습니다. 확장팩 설치 이후부터 사용할 수 있습니다.
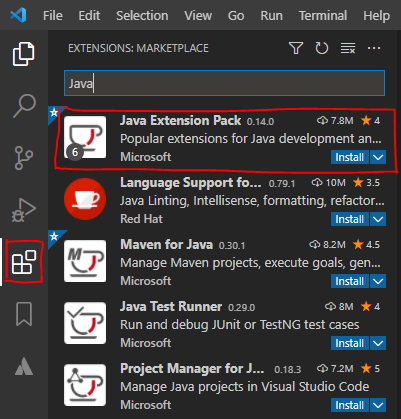
단축키로 [Ctrl] + [Shift] + [X] 또는 아래와 같은 아이콘을 눌러 확장을 열어줍니다. 그리고 검색창에 Java Extension Pack 을 검색 후 아래와 같은 확장을 설치합니다.

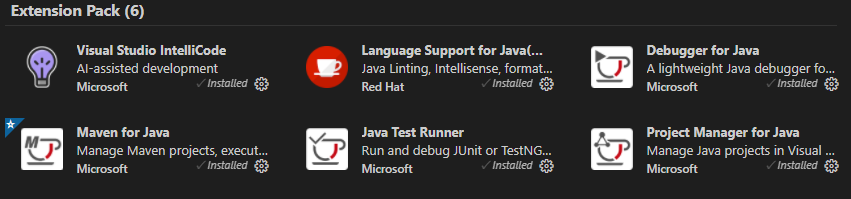
Java Extension Pack 를 설치하면 아래와 같은 확장들이 자동으로 설치 됩니다.

JAVA 실행
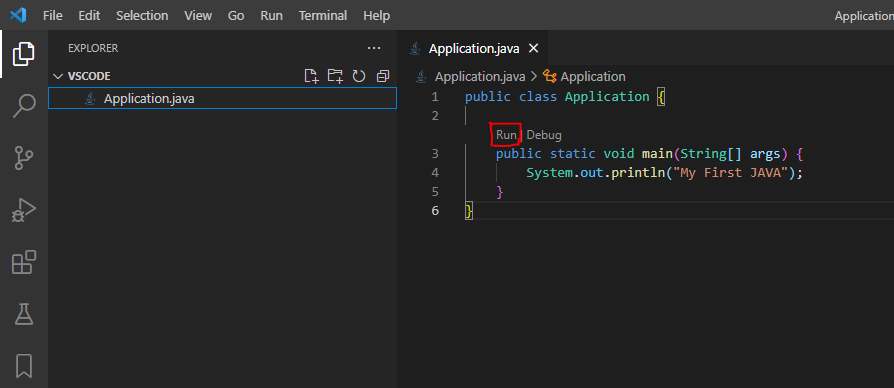
이제 확장이 제대로 설치되었는지 확인 하기 위해 간단한 Class를 생성해 보겠습니다. 새로운 파일 만들기를 통해서 [Application.java](http://application.java) 이름으로 생성해 줍니다. 그리고 아래의 코드를 추가해 줍니다.
public class Application {
public static void main(String[] args) {
System.out.println("My First JAVA");
}
}코드를 작성하면 아래와 같이 Run이라는 버튼이 생기는 것을 확인할 수 있습니다. Run 버튼을 눌러 콘솔에서 정상적으로 출력이 되는지 확인해 봅니다.

Spring Project
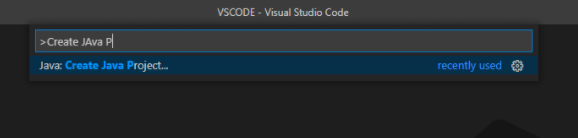
다른 IDE 처럼 확장을 설치가 완료되어 있으면 Project를 간편하게 설치하도록 도와줍니다. [Ctrl] + [Shift] + [P]를 누릅니다.
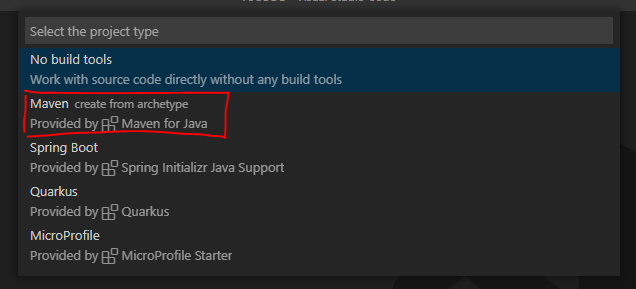
상단에 아래와 같이 입력창이 뜨게 됩니다. 입력창에 Create Java Project 를 입력후 엔터를 칩니다. 그럼 생성할 프로젝트 타입을 선택창이 뜨게 됩니다. 여기에서는 Maven으로 springmvc 프로젝트를 생성해보겠습니다.

먼저 Maven을 선택합니다.

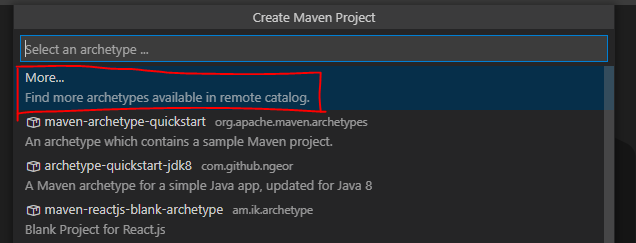
[More...]를 누르면 option들이 더 추가되어집니다. springmvc 프로젝트는 More를 클릭해야 화면에 추가되어집니다.

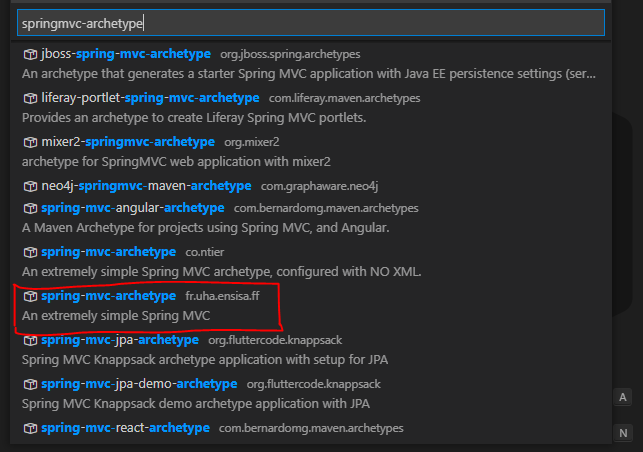
More를 선택 후 입력 창에 springmvc-archetype 를 입력 후, 스크롤을 중간쯤 아래와 같이 선택합니다.

선택 후 추가적으로 몇가지 입력사항을 입력 한 후에 설치하고자 하는 디렉토리를 선택하면 설치가 시작됩니다(콘솔 창에서 추가적으로 입력사항 존재).
톰캣 설치
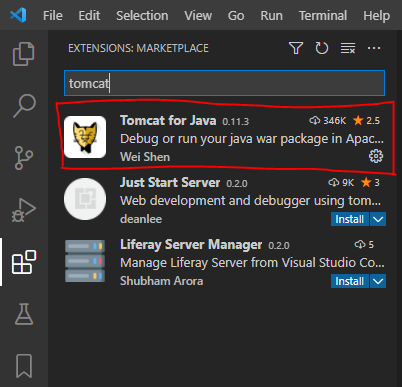
Spring을 실행해보기 위해서 확장에서 Tomcat for Java 를 설치해 줍니다.

아직 Tomcat이 설치되어 있지 않다면 아래의 링크에서 원하는 버전으로 톰캣을 설치합니다.
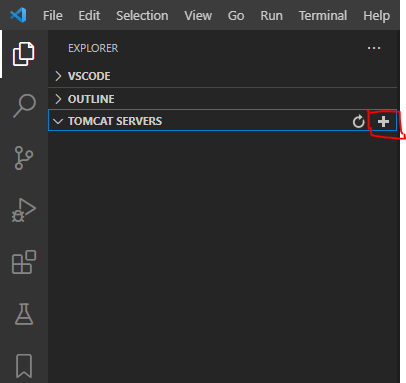
Tomcat for Java 확장을 설치 하면 TOMCAT SERVERS 라는 탭이 추가가 되어집니다. 거기서 + 버튼을 클릭하여 Tomcat이 설치된 디렉토리를 선택합니다.

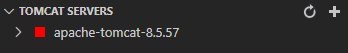
아래처럼 추가가 된 것을 확인할 수 있습니다.

서버 실행
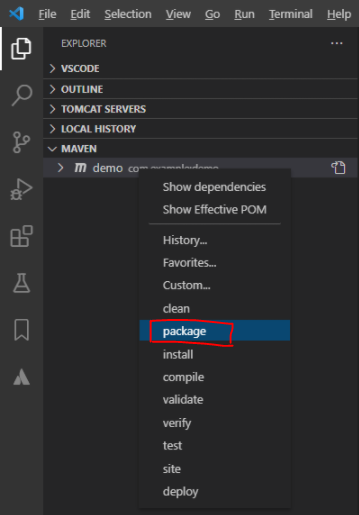
먼저 프로젝트를 빌드 해줍니다. MAVEN 탭에 생성한 프로젝트 목록이 출력 되는데, 해당 프로젝트 마우스 커서를 가져다 놓고 마우스 우측 클릭을 하면 아래와 같이 나오게 됩니다. 여기서 package를 선택합니다.

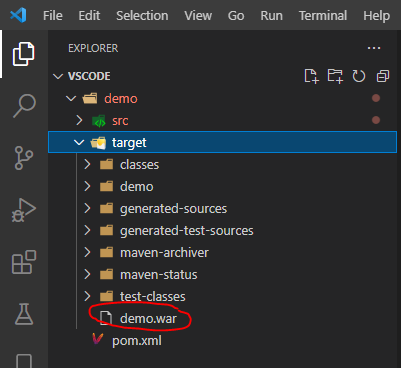
그럼 터미널에서 빌드가 진행중인것을 확인할 수 있습니다. 빌드가 완료되면 target 디렉토리에 war 파일이 생성된것을 확인할 수 있습니다.

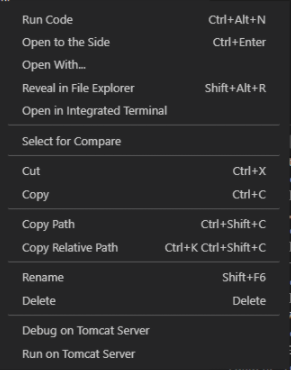
war 파일에 마우스 우측 클릭을 하면 아래와 같이 나오고 Debug on Tomcat Server 또는 Run on Tomcat Server 를 선택하면 톰캣 서버가 구동됩니다.

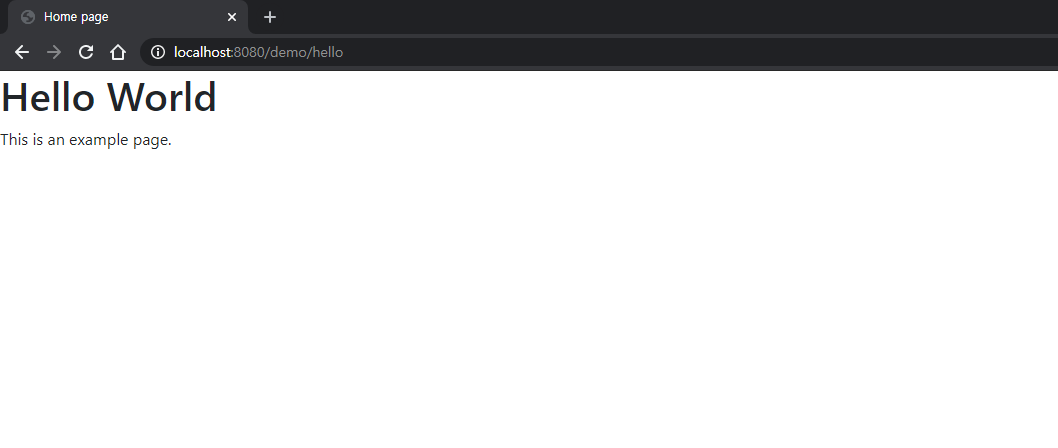
동일한 셋팅으로 진행하였다면 [http://localhost:8080/디렉토리면/hello](http://localhost:8080/디렉토리면/hello) 으로 접속하면 화면이 정상적으로 출력됩니다.

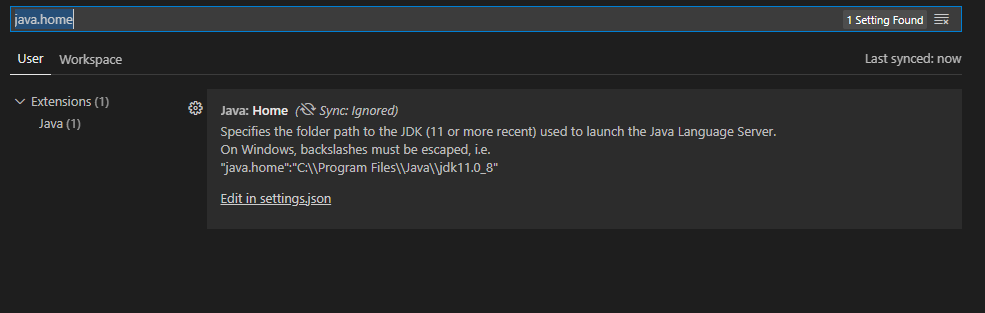
만약 정상적으로 실행이 되지 않고 오류가 발생한다면 setting.json에 java.home이 설정되어 있는지 확인합니다.
[Ctrl] + [,] 입력하면 Settings 화면이 뜹니다. 입력창에서 java.home 을 검색하여 Edit in settings.json을 클릭합니다. 만약 java.home이 추가되어 있다면 주석 후 저장합니다.