
🚀 챌린지 시작
프론트엔드를 공부하며,하면 할수록 결국 기반인 Javascript가 중요하다는 생각이 들었다.그래서 프레임 워크를 사용하지 않고도 개발할 수 있는 능력을 올리고 싶어 참여하게 되었다.
배포 링크 : HPNY-2023
주요 코드 설명
SPA 구현
router.js
const ROUTE_CHANGE_EVENT = 'ROUTE_CHANGE';
export const init = (onRouteChange) => {
window.addEventListener(ROUTE_CHANGE_EVENT, () => {
onRouteChange();
});
};
export const routeChange = (url, params) => {
history.pushState(null, null, url);
window.dispatchEvent(new CustomEvent(ROUTE_CHANGE_EVENT, params));
};SPA 라우팅을 구현하기 위해서 커스텀 이벤트를 통해서 History변경을 감지하고,
페이지 이동이 아닌 원하는 동작(onRouteChange)을 할수 있도록 하였다.
App.js
class App {
$target;
constructor({ $target }) {
this.$target = $target;
init(this.route.bind(this)); // history 변경 감지,
window.addEventListener('popstate', this.route.bind(this));
this.route();
}
route() {
const { pathname } = location;
this.$target.innerHTML = `
<header class='header'></header>
<div class='content'></div>
`;
const $content = this.$target.querySelector('.content');
const $header = this.$target.querySelector('.header');
new Header($header);
if (pathname === '/') {
new Home($content, { title: 'Home' });
} else if (pathname.indexOf('post') === 1) {
const [, , postId] = pathname.split('/');
new DetailPage($content, { postId, title: 'Detail' });
} else if (pathname.indexOf('edit') === 1) {
const [, , postId] = pathname.split('/');
new Edit($content, { postId, title: 'Edit' });
} else if (pathname === '/write') {
new WritingPage($content, { title: 'Write' });
}
}
}init()함수의 parameter로 route함수를 전달해,
history 변경 시에 페이지 이동이 아닌 route 함수를 실행할 수 있도록 하였다.
route 함수에서는 path에 따라 해당하는 Component를 페이지에 보여줄 수 있게 한다.
또한, 뒤로가기를 누른경우에는 popstate이벤트를 발생이 되는데, popstate 이벤트가 발생하면 route함수를 실행시켜, SPA 뒤로가기 동작을 구현하였다.
Component 기반 구조
Component.js
import { routeChange } from '@/router';
class Component {
state;
props;
$target;
constructor($target, props) {
this.$target = $target;
this.props = props;
this.init();
this.render();
}
init() {} // 컴포넌트가 생성되었을때, 처음 한번만 실행
setState(nextState) {
this.state = { ...this.state, ...nextState };
this.render();
}
view() { // Component의 dom 구조
return ``;
}
mount() {} // dom이 추가된 이후에 실행되어야 할 동작들
render() {
this.$target.innerHTML = this.view();
this.mount();
}
navigate(url, params) { // SPA 를 사용하기 위한 페이지 이동 함수
routeChange(url, params);
}
querySelectorChild(selector) {
return this.$target.querySelector(selector);
}
}
export default Component;공통적으로 사용하는 코드들을 class 문법으로 추상화 시켜, 필요한 부분에서는 상속을 받아 변경할수 있도록 구현하였다.
- setState : state를 기반으로 render를 실행
- state가 변경되면 render을 실행한다.
- state는 setState로만 변경을 해야한다.
위의 두 규칙을 지켜 코드를 작성할수 있도록 하였다.
밑의 Comment.js 코드는 Component를 사용한 예시이다.
Comment.js
class Comment extends Component {
view() {
const { content } = this.props.comment;
return `
<div class="comment__content">${content}</div>
<button class="comment__delete-btn"></button>
`;
}
mount() {
this.querySelectorChild(`.comment__delete-btn`).addEventListener(
'click',
this.handleCommentDelete.bind(this),
);
}
async handleCommentDelete() {
const { comment, refetch } = this.props;
await deleteComment(comment.commentId);
}
}view 함수에 Comment Component의 DOM 구조를 작성해 리턴하고,
mount 함수에서 버튼에 댓글을 삭제하는 이벤트를 추가하였다.
댓글 내용 (content)는 컴포넌트의 props로 받아, class 내부에서 사용 할 수 있도록하였다.
API
api.js
export const requestPOST = async (url, body) => {
try {
const response = await fetch(`${BASE_PATH}${url}`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(body),
});
const json = await response.json();
if (response.ok) {
return json;
}
if (json.code === 400) {
throw new Error(json.message);
}
throw new Error('API 통신 실패');
} catch (error) {
throw error;
}
};api의 경우에는 GET, POST, DELETE, PATCH마다 api 템플릿을 만들어, 해당 메소드에 url, body를 parameter을 넘겨서 사용하였다.
만약 error가 발생한 경우, throw error을 이용하여 해당 api를 사용하는 코드에서 커스텀 하여 에러 핸들링을 할 수 있도록 하였다.
사용한 라이브러리
vite
express를 이용해서 서버를 구현하기는 번거로웠고,
vite의 build속도가 매우 빨라 좋다고 알고있어서 번들러로 vite를 선택하였다.
프로젝트를 진행하면서 어려웠던 점 / 고민했던 점
"컴포넌트 기반 개발"
vallina js를 이용하여 React처럼 컴포넌트 기반 구조로 작성하려고 하였다.
비슷하게 구현하려고 하다보니 생각했던것 보다 쉽지 않았고, 렌더링 이슈 등이 생겼는데, 결국 이 문제는 가상돔을 쓰지 않기 때문에 어쩔수 없었던것 같다.
그래서 React와는 조금 다르게 기반 dom을 생성하고, 그 위치에 컴포넌트를 생성해주는 방법을 이용하였다. (생성하고 싶은 위치에 dom을 미리 생성해야한다는 단점이 있지만,)
"es6 class 문법"
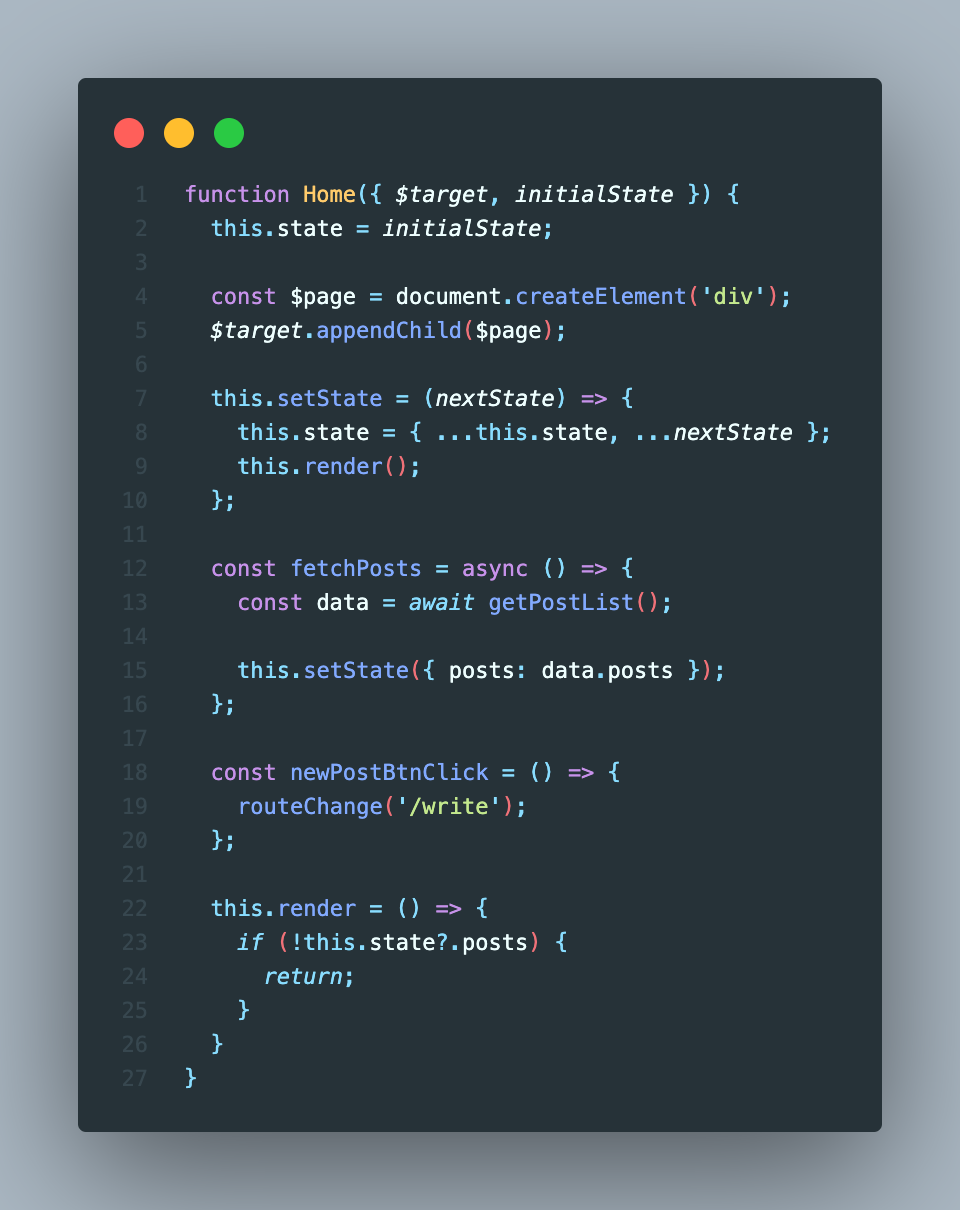
처음에 function 함수를 이용하여서 구현을 하였다. 그런데 setState와 같은 로직들이 계속해서 중복되는 문제가 생겼다.
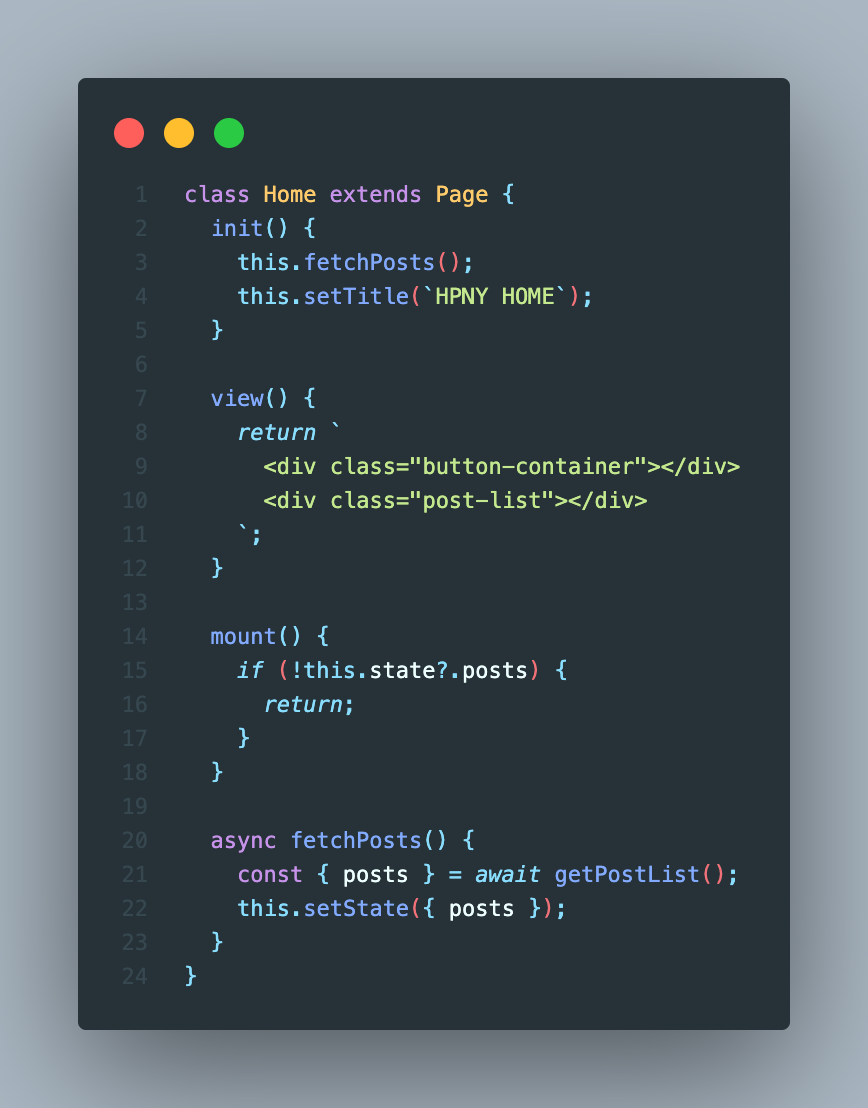
그래서 이를 해결하기 위해 es6 class문법을 사용한 상속을 이용하기로 하였다.
공통적인 함수들을 기반 컴포넌트에 구현해두고, 필요하다면 함수들을 override하거나 새로 만들어서 사용할 수 있도록 하였다.
| function (전) | class (후) |
|---|---|
 |  |
"innerHTML vs appendChild"
js의 innerHTML의 경우, cross site scripting 공격에 취약하다는 보안상의 문제가 있어, 컴포넌트 기반 구조로 구현을 하면서 가능한 appendChild를 이용하여 구현을 하고 싶었다.
하지만 그렇게 되면 리렌더링이 되지 않거나, 렌더링 될 때 마다 동일한 컴포넌트가 추가되는 문제가 발생했다.
그래서 어쩔수 없이 innerHTML을 이용하여 기반 컴포넌트를 구현할수 밖에 없었다.
구현한 render() - Component.js


👍