웹 페이지에서 다운 버튼을 누르면, 생성한 이미지를 다운받을 수 있는 기능을 구현중이였습니다.
이미지 다운 같은 경우, 브라우저의 기본 동작에 영향을 많이 받기 때문에
브라우저 마다 다른 이미지 다운 로직을 해주어야했습니다.
브라우저 체크를 하며 문제가 발생한 부분
그런데 이 브라우저를 알아내는 부분에서
ios Chrome 브라우저가 Safari로 인식되는 문제가 있었습니다.
초기 로직은 이와 같았습니다.
const browser = getBroswer();
if (!detectMobileDevice() || browser === 'Safari') {
// 1번 로직
return;
}
// 2번 로직getBrowser.tsx 일부
export const getBrowser = () => {
if (!window) return null;
const userAgent = window.navigator.userAgent.toLowerCase();
if (userAgent.includes('edg')) {
return 'Edge';
}
if (userAgent.includes('trident') || userAgent.includes('msie')) {
return 'Internet Explorer';
}
return browsers.find((browser) => userAgent.includes(browser.toLowerCase()))
};PC 이거나, 모바일 사파리 브라우저라면 1번 로직을 실행하고,
나머지 모바일 기기는 2번 로직을 실행하려고 하였습니다.
그런데 자꾸 아이폰 크롬 환경에서 1번 로직을 실행하는 문제가 있었습니다.
Chrome인데 왜 자꾸...?! 라는 생각을 하게되었죠.
문제 해결
해당 문제는 해당 링크에서 찾을 수 있었는데요.

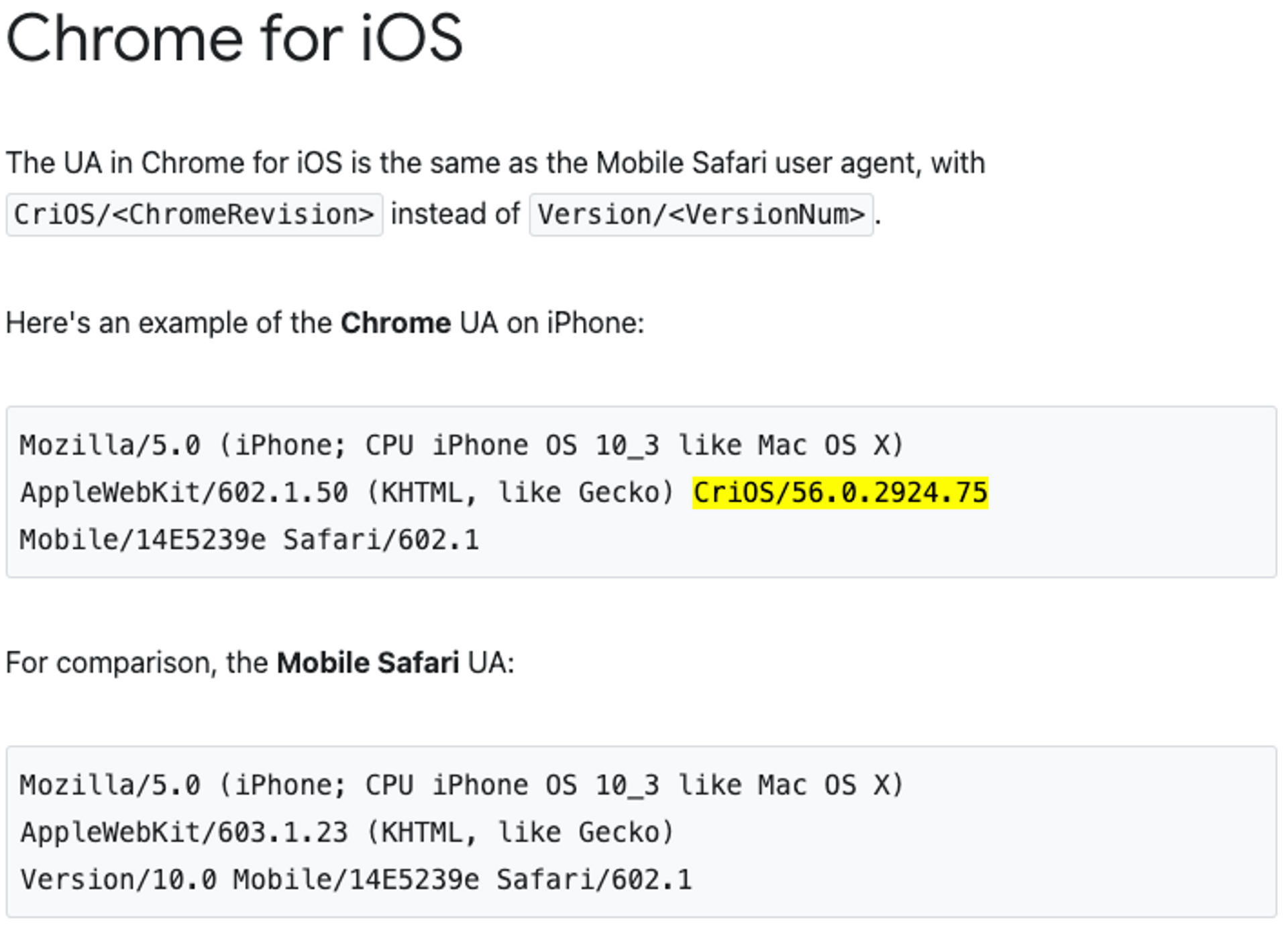
위의 사진과 같이 ios의 chrome의 UserAgent를 찍어보면,
위와 같이 Safari가 같이 나오는 것이였습니다!
심지어 ios chrome인데 Chrome이라는 단어는 나오지 않았어요.
그래서 getBrowser() 로직에 새로운 분리를 추가하였습니다.
추가적으로 Instagram을 Morzilla 브라우저를 인식하는 문제가 있어 이것도 같이 추가하였어요.
수정된 getBrowser()
getBrowser() 유틸 함수를 다음과 같이 수정했습니다.
getBrowser 전체코드
const browsers = [
'Instagram', // 추가
'Chrome',
'Opera',
'WebTV',
'Whale',
'Beonex',
'Chimera',
'NetPositive',
'Phoenix',
'Firefox',
'Safari',
'SkipStone',
'Netscape',
'Mozilla',
];
/**
* @description 브라우저 종류를 알아내는 함수입니다.
* @returns string - 브라우저 이름 or 'Other'
*/
export const getBrowser = () => {
if (!window) return null;
const userAgent = window.navigator.userAgent.toLowerCase();
if (userAgent.includes('edg')) {
return 'Edge';
}
if (userAgent.includes('trident') || userAgent.includes('msie')) {
return 'Internet Explorer';
}
if (userAgent.includes('CriOS')) { // 추가
return 'Chrome';
}
return browsers.find((browser) => userAgent.includes(browser.toLowerCase())) || 'Other';
};마지막으로..
이 현상을 겪고 나면서, UserAgent가 문제가 많고 (개인정보보호 등),
그래서 최근엔 UA 프리징이 일어나고, 이를 대체하기 위한 Client Hints가 나왔다는 것을 알게되었습니다.
Client Hints 기능은 모든 환경에서 지원되는 것은 아니지만 문제가 많은 UA 보단, 이로 마이그레이션을 하는 것이 더 좋은 방향일 것 같아. 추후에 적용해보려 합니다.

글 잘 봤습니다.