
error 1 : Prop data-rbd-draggable-context-id did not match
Drag and Drop(DND)을 구현해야하는 요구사항이 있어
DND 라이브러리인 react-beautiful-dnd를 사용하여 DND를 구현하는 와중
Warning: Prop data-rbd-draggable-context-id did not match. Server: "5" Client: "1"과 같은 에러를 만나게 되었다.
DND 예제를 똑같이 따라했을 뿐인데, 내 환경에서만 돌아가지 않았었다.
해당 프로젝트의 환경은 밑과 같았다.
react : 18v
next.js : 13v (app directory X)
react-beautiful-dnd: 13v
typescript : 5v예제 환경만 다른 부분은 next.js를 사용하고 있는 부분이라고 생각하여
next.js 위주로 집중적으로 문제를 찾아보았다.
문제 해결 방법 찾기
스택 오버플로우를 참조하여 해답을 찾을 수 있었다.
Next.js과 같은 경우에는 서버에서 코드가 돌아갈 수도 있는데,
react-beautiful-dnd 라이브러리가 초기에 서버에서 돌아가 문제가 발생한 것이였다.
Warning: Prop data-rbd-draggable-context-id did not match. Server: "5" Client: "1"에러 메시지를 자세히 살펴보면
서버와 클라이언트상의 id가 맞지 않는다고 한다.
문제 해결 - mounted 이후 dnd 컴포넌트 렌더링하기
먼저 브라우저 상태일 때만 DND 컴포넌트를 화면에 렌더링 하도록 한다.
useEffect + empty deps가 처음 실행될 때는 mounted 되어을 때이다.
mounted가 되면 브라우저 상태라고 인식할 수 있고,
mounted가 되었다면 isBrowser 값을 true로 바꾸고
DND 컴포넌트를 화면에 렌더링 해주어 해결할 수 있다.
import React, { useEffect, useState } from 'react';
import Hello from '~/features/survey/New/Hello';
function TestPage() {
const [isBrowser, setIsBrowser] = useState(false);
useEffect(() => {
setIsBrowser(process.browser);
}, []);
return <>{isBrowser ? <Hello /> : null}</>;
}
export default TestPage;error 2 : Unable to find draggable with i
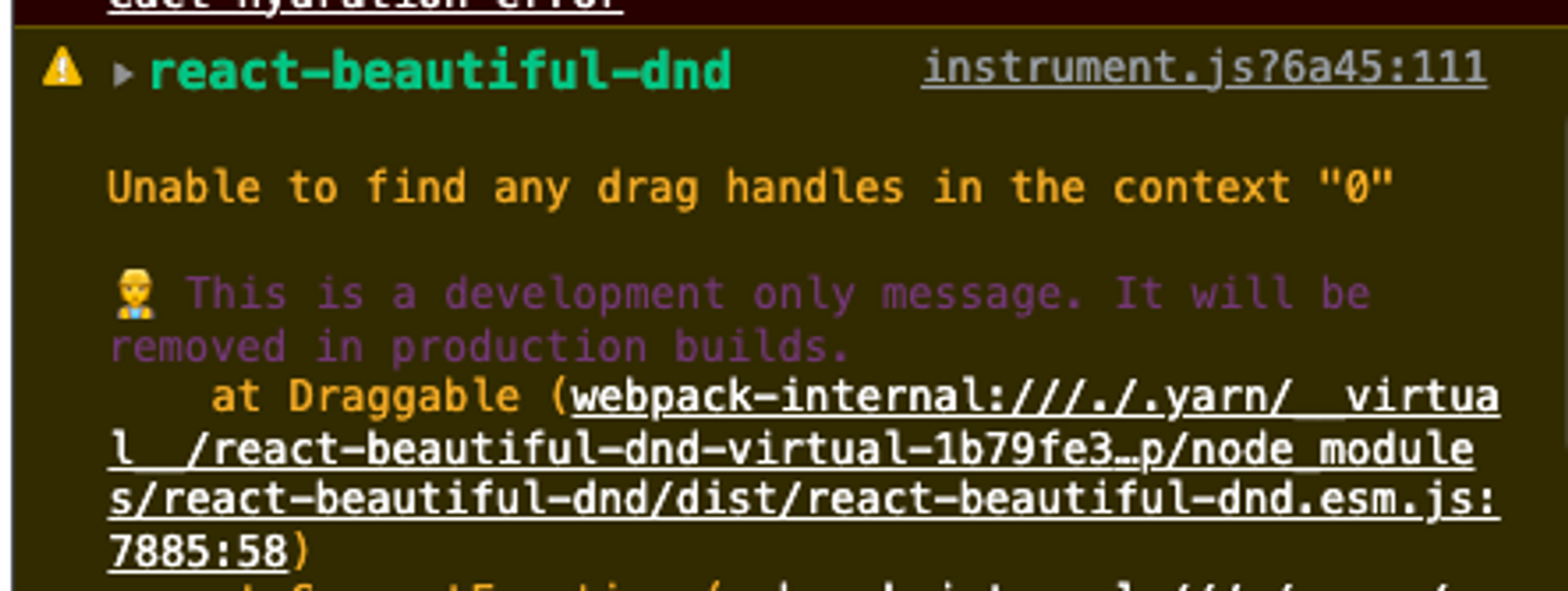
위의 문제를 해결하니 아이템 드래그를 하려고 할 때에 아래와 같은 문제가 발생하였다.
드래그 할 수 있는 것 중 일치하는 id를 찾을 수 없다??
Next.js에서 사용되는 SSR과의 호환이 안되는 것으로 파악하였다.
React beautiful DND - I get "Unable to find draggable with id: 1"
문제 해결 방법
이러한 문제가 발생한다면
react의 엄격모드를 꺼주면 해결할 수 있다.

관련 링크 : 스택오버플로우
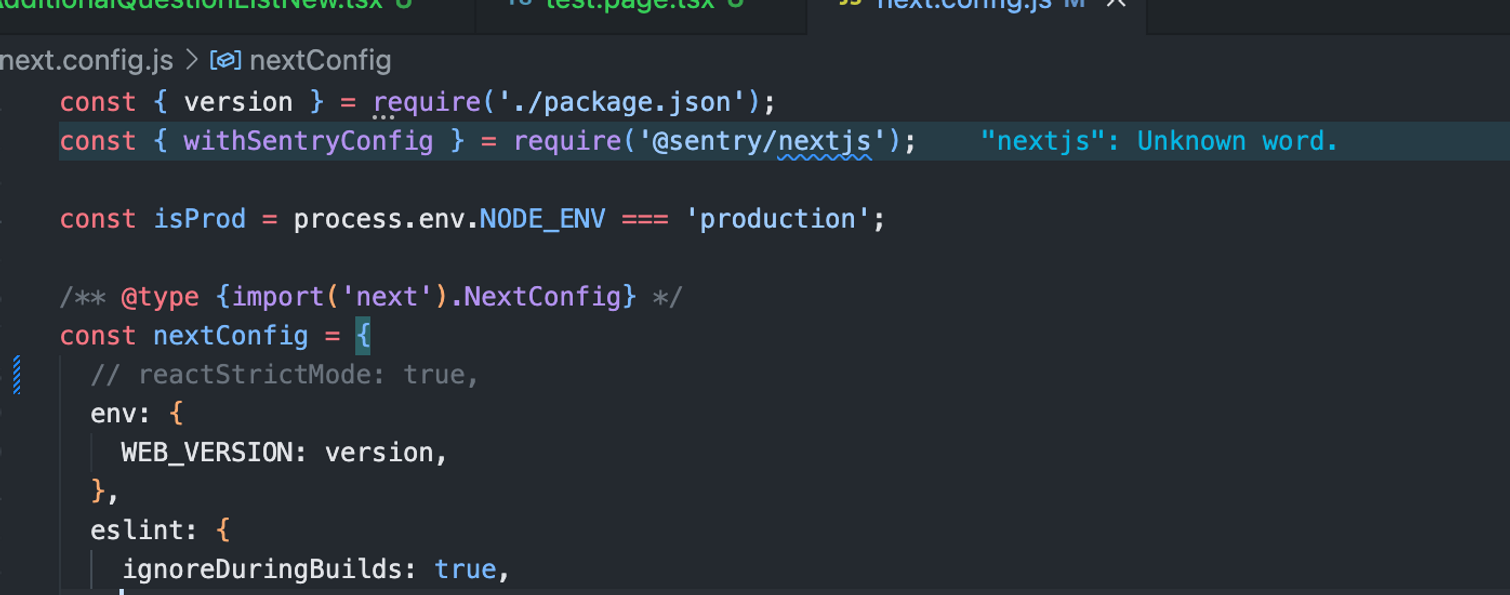
next.config.js

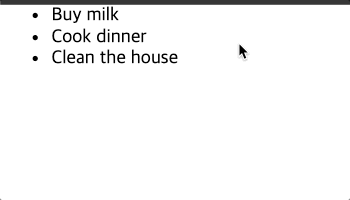
결과

나 같은 경우 이 방법을 사용하여 문제를 해결하고, dnd를 정상적으로 구현하는데 성공하였다.
하지만 엄격 모드를 꺼야한다는 문제가 있었다.
팀원들과 상의 후 react-beautiful-dnd 라이브러리를 사용하지 않고,
framer-motion의 reorder기능을 이용하여 구현하기로 결정하였다.
