css에 position: absolute;가 포함되어 있다는 가정하에 작성
transition
display 속성에는 transition효과를 부여할 수 없다. (사라지고,나타나긴 하지만 특수효과X!)
효과를 부여하고 싶거든 opacity 속성 또는 javascript를 사용할 것!
transition-property 스타일전환 효과 속성 지정
transition-duration 스타일전환 효과 진행 시간
transition-timing-function 효과 속도
transition-delay 스타일전환 효과 지연 시간
속기법
transition: [property][duration] [timing-function][delay]
효과 시간을 먼저 작성하고, 지연시간을 후에 작성한다.
여러 개체에 적용시킬 경우 콤마(,)로 분리시켜 작성한다.
animation
@keyframes 이름{
0% 또는 from{}
100% 또는 to{}
}
를 css에 작성한다.
@keyframes widthCh{
0%{
width:0
}
100%{
width:500px
}
}을 적용시키려면 css에
div{
animation-name: widthCh;
}를 적용한다.
animation-duration: 효과 진행시간 (ex: 1s)
animation-timing-function: 효과 속도 (ex:linear)
animation-delay: 효과 지연시간 (ex: 1s)
animation-iteration-count: 효과 반복 횟수 (ex: 1 무한반복은 infinite)
animation-direction: 효과 방향 (normal reverse alternate alternate-reverse initial inherit)
animation-fill-mode: 효과 종료 후 상태 (사용시, 효과 반복 횟수를 infinite가 되지 않게 적용 必)
를 추가로 지정할 수 있다.
속기법
animation: [name][duration] [timing-function][delay] [iteration-count direction][fill-mode];
효과 시간을 먼저 작성하고, 지연시간을 후에 작성한다.
animation-fill-mode
- none: 지정되지 않음
- forwards: 애니메이션이 키프레임의 100%에 도달했을 때 마지막 키프레임을 유지
- backwards: 애니메이션의 키프레임이 0%일 때의 키프레임을 가지고 시작
- both: forwards와 backwards 둘 다 적용
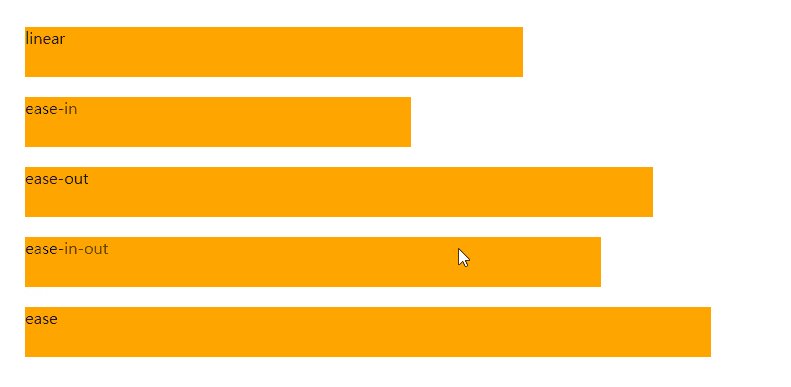
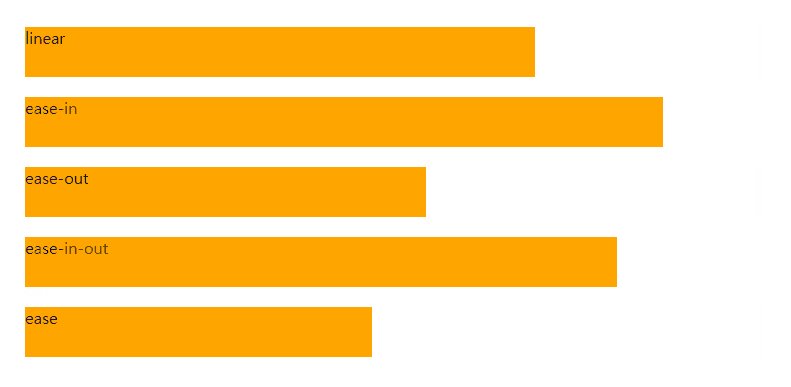
timing-function 스타일전환 효과 속도

linear; 속도를 일정하게
ease-in; 시작은 느리게 끝을 빠르게
ease-out; 시작은 빠르게 끝을 느리게
ease-in-out; 시작과 끝을 느리게 중간을 빠르게
ease; 시작과 끝을 빠르게 중간을 느리게
transition-timing-function:
animation-timing-function:
transition:
animation:
에 속성으로 사용한다.
