진행했던 여행 웹사이트 프로젝트에 문제가 생겼다
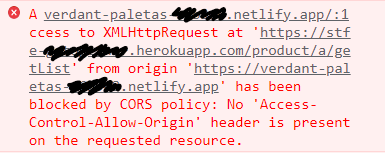
CORS 에러 😢

API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야하는데 달라서 생긴 에러이다.
서로 동일한 도메인에서 통신이 되는것은 괜찮으나 도메인이 서로 달라서 보안상 문제가 될 수 있기 때문에 막아둔것이라고 이해했다
Cross Origin Resource Sharing: 교차 출처 자원 공유
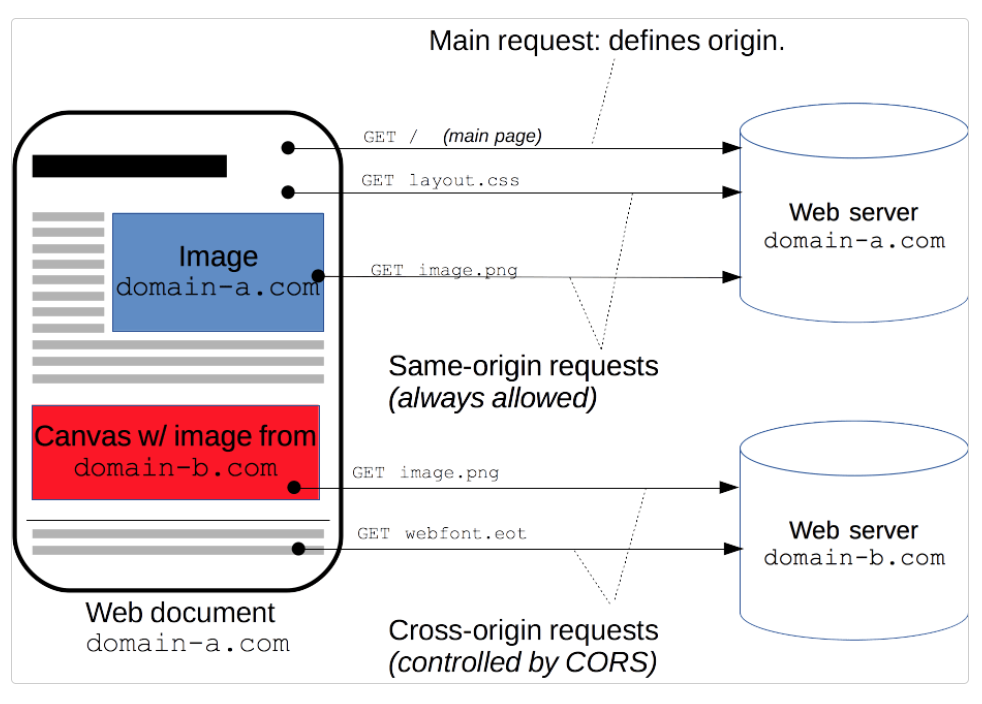
공식문서 사이트 이미지
추가 http 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이며,
리소스가 자신의 출처와 다를 때 교차 출처 HTTP 요청을 실행한다
Origin 출처란?
HTTPS://www.domain.com:3000/user?query=name&page=1#first
HTTPS://
Protocol: http, https
www.domain.com
Host: 사이트 도메인
:3000
Port: 포트 번호
/user
Path: 사이트 내부 경로
?query=name&page=1
Query string: 요청의 key와 value값
#first
Fragment: 해시 태그
🚩 문제!
http://localhost 와 동일한 출처는 무엇일까?
1. https://localhost
2. http://localhost:80
3. http://127.0.0.1
4. http://localhost/api/cors
🌟 정답은 : 2, 4번
풀이:
1번은 프로토콜이 다르다
3번은 http://127.0.0.1가 localhost는 맞으나 브라우저는 string value로 비교하기 때문에 다른 출처로 인식한다
단순 요청 vs 프리플라이트 요청
-
단순 요청 (Simple Request)
Preflight Request 없이 바로 Actual Request를 보내는 것으로 즉시 CORS를 확인 하는 절차 -
프리플라이트 요청 (Preflight Request)
단순 요청과는 달리, 먼저 OPTIONS 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인한다
🌟 해결 방법: Access-Control-Allow-Origin 설정
CORS error가 발생한다면 서버 측에서 Access-Control-Allow-Origin 헤더에 접근권한을 설정할 수 있다
Access-Control-Allow-Origin: <origin> | *
"*" 와일드 카드는 브라우저의 origin에 상관없이 모든 리소스에 접근하도록 허용한다
따라서 보안적인 이슈때문에 해당 방법은 지양하는것이 좋다
ex) Access-Control-Allow-Origin: https://mozilla.org
서버가 "*" 와일드카드 대신에 하나의 origin을 지정하는 경우, 서버는 Vary 응답 헤더에 Origin 을 포함해야 한다
이 origin은 화이트 리스트의 일부로 요청 origin에 따라 동적으로 변경될 수 있으며,
서버 응답이 Origin 요청 헤더에 따라 다르다는것을 클라이언트에 알려준다