결과

내용
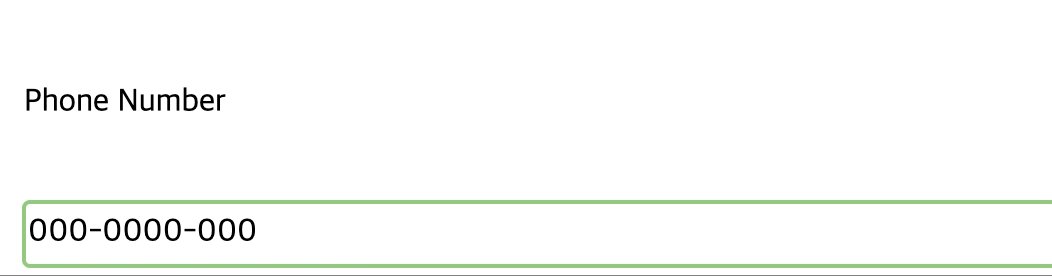
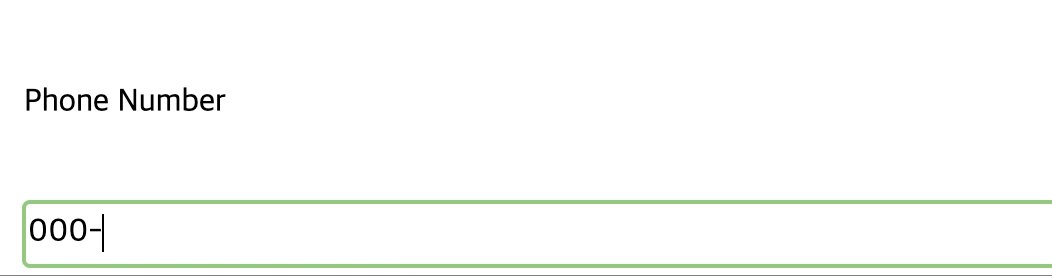
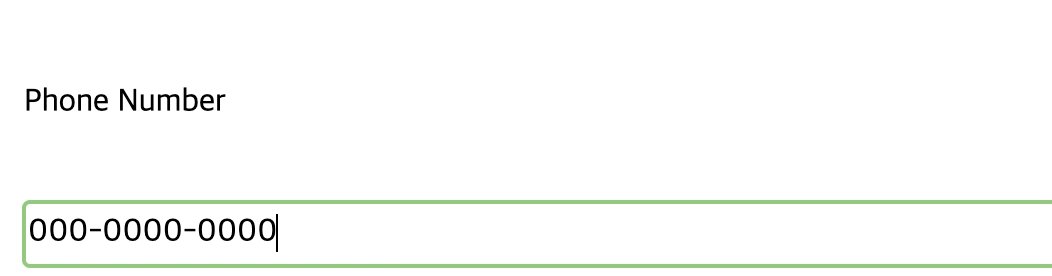
- 핸드폰 번호를 입력했을때 자동으로 하이픈 생성하기
- 하이픈이 입력되어도 공백으로 변경되고 다시 하이픈 생성
코드
const [values, setValues] = useState({
nameValue: '',
numberValue: '',
contentValue: '',
});
const { nameValue, numberValue, contentValue } = values;
const handleNumber = e => {
const { value, name } = e.target;
setValues({
...values,
[name]: value,
});
};
useEffect(() => {
if (numberValue.length === 11) {
setValues({
numberValue: numberValue.replace(/(\d{3})(\d{4})(\d{4})/, '$1-$2-$3'),
});
} else if (numberValue.length === 13) {
setValues({
numberValue: numberValue
//하이픈이 입력되면 공백으로 변경되고 하이픈이 다시 생성됨
.replace(/-/g, '')
.replace(/(\d{3})(\d{4})(\d{4})/, '$1-$2-$3'),
});
}
}, [numberValue]);
return(
<ContentBox>
<div>Name</div>
<ContentInput
name="nameValue"
value={nameValue || ''}
onChange={handleNumber}
/>
</ContentBox>
<ContentBox>
<div>Phone Number</div>
<ContentInput
name="numberValue"
value={numberValue || ''}
onChange={handleNumber}
/>
</ContentBox>
<ContentBox>
<div>Content</div>
<ContentInput
name="contentValue"
value={contentValue || ''}
onChange={handleNumber}
/>
</ContentBox>
);
나의생각
setState(state) 계속 이렇게 변경하려고 시도했다가 안돼서 이것 저것 코드를 많이 봤다 그러던 도중 처음부터 다시 돌아가서 다시 천천히 생각해봤고 여러개의 state니까 setState({state1: ...}) 이게 맞았다
그리고 map으로 돌리고 싶었는데 value를 가져오는 방법을 도저히 모르겠어서 우선은 원래 짜놓은대로 해놨다
