
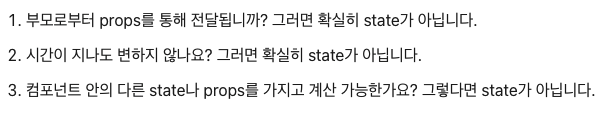
State
- 상태, 단어뜻 그대로 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값
- 변하는 데이터, 존재하지 않는 데이터
- 화면에 보여줄 컴포넌트의 UI정보(상태)를 지니고 있는 객체이다
- 컴포넌트 내에서 정의하고 사용하며 얼마든지 데이터(객체)가 setstate로 변경될 수 있다
- arrow function으로 무조건 쓸것/ 안쓰면 this가 변할수 있음
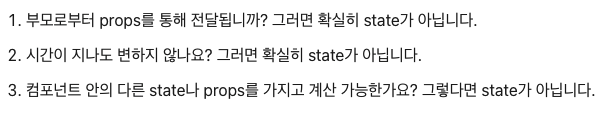
- 정적 버전을 만들기 위해 state를 사용하지 말것, 시간이 지남에 따라 데이터가 바뀌는 것에 사용하기
- 구조분해할당: 할당문의 좌변에서 사용하여, 원래 변수에서 어떤 값을 분해해 할당할지 정의한다
const { isSwitchOn } = this. state;
== const isSwitchOn = this.state.isSwitchOn;
- this.state값에 컴포넌트의 초기 상태값을 설정


setState
- 수정 해주는 메소드
- 문법: render 위에 constructor 함수를 쓴다
- 무조건 setstate(React,component에 원래 들어있는 함수) 함수를 호출해야 수정가능
- setState 를 안쓰면 react가 바꿔야되는지 아닌지 모름
- setState 함수와 기존에 있던 함수가 병합됨
- setState를 호출할 때 마다 새로운 state와 함께 render function이 호출된다
state객체
- 객체형태로 정의

state에 생명 불어넣기 life cycle method
- react가 component를 생성하고 없애는 방법
- 컴포넌트가 생성될 때, render전에 호출되는 함수
- 나타날 때, 업데이트 될 때, 사라질 때
마운트 mounting, 생겨나는것, DOM상에 삽입될 때에 호출되는 순서(js,!react)
- constructor()
초기화, 컴포넌트가 마운트 될때, 컴포넌트가 스크린에 표시될때, 컴포넌트가 웹사이트에 갈때 호출
- render()
- componentDidMount()
외부 라이브러리 연동:D3, masonry, etc
컴포넌트에서 필요한 데이터 요청: Ajax, GraphPL, etc
DOM에 관련된 작업: 스크롤 설정, 크기읽어오기 등
업데이트 updating, 컴포넌트가 다시 렌더링될 때 순서대로 호출, setState를 호출할때 마다 실행됨
- static getDerivedStateFromProps()
- shouldComponentUpdate()(업데이트를 할지말지 결정, 렌더링을 할지 말지 결정)
컴포넌트의 업데이트를 최적화 시키고 싶을때
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
마운트 해제 unmounting, DOM상에서 제거될때 호출
오류처리
- static getDerivedStateFromError()
- componentDidCatch()
ref
- 특정 DOM에 어떤 작업을 하고싶을때 주로 사용
(특정 DOM의 크기를 가져옴, 특정 스크롤위치,크기를 가져와야할때, DOM에 직접적으로 접근해야할때, focus를 줄때)
- DOM에 id를 붙여주는것과 비슷함
- 돔에 대한 레퍼런스를 가져올 수 있다
ex)
1) const div = null
< div ref={ref => this.myDiv = ref }>
함수안에서 this.div.focus()
2) const div = null
< div ref={ref=>this.myDiv}>
함수안에서 this.div.current.focus()
event
- 버튼을 클릭하면 색이 변하는 이벤트

- button 요소에서 onClick 이벤트 발생
- this.handleColor, 즉 현재 컴포넌트(state)의 handleColor 함수 실행
- handleColor 함수 실행시 setState 함수실행 - state의 color 값을 blue로 변경
- render 함수 호출
- 바뀐 state값을 반영하여 h1 tag 글자 색상 변경
- state가 set 될때마다 rerendering 된다
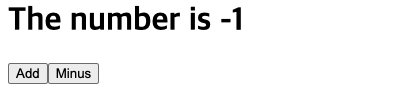
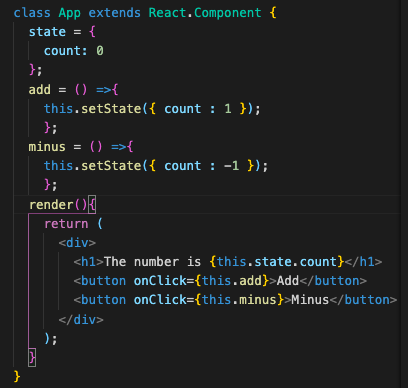
예제
 출력 =>
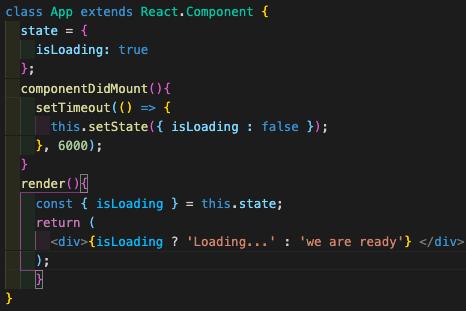
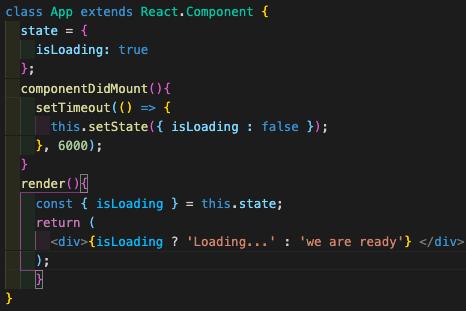
출력 =>
- roding...에서 6초후 we are ready로 change


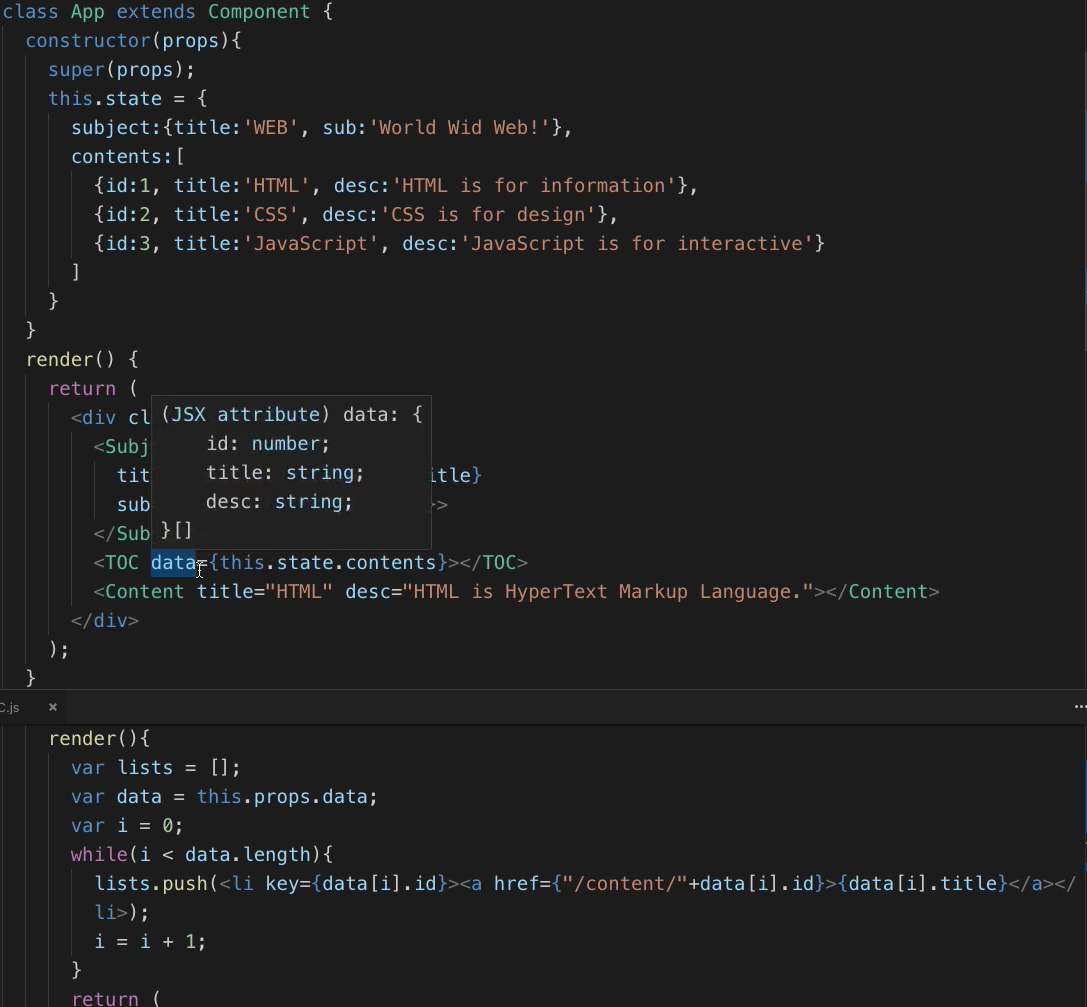
출력 =>