
세로 값:y 가로 값:x
y축의 수직 위치
window.scrollY
y축의 하단값 위치
window.scrollY + window.innerHeight
브라우저의 현재 높이(viewport)
window.innerHeight
브라우저 호환성
scrollY와 pageYoffset은 같은 속성이다.
오래된 브라우저의 경우 scrollY(IE9미만)를 지원하지 않을 수도 있어서
pageYoffset 사용을 권장
window.pageYOffset === window.scrollY
사용법
window.addEventLisner('scroll', 함수호출);현재의 스크롤 값 확인
document.documentElement.scrollTop
const now = window.scrollTopscrollTop: 현재 내려온 정도.
보통 스크롤 한번에 100px 내려온다 (따로 설정할 수 있음)
스크롤 최적화
throttle 함수를 사용해서 스크롤 이벤트가 트리거되는 정도를 조절할 수 있다
ex) 300ms 마다 onScroll이 호출되도록 이벤트 등록
window.addEventListener('scroll', throttle(onScroll, 300))
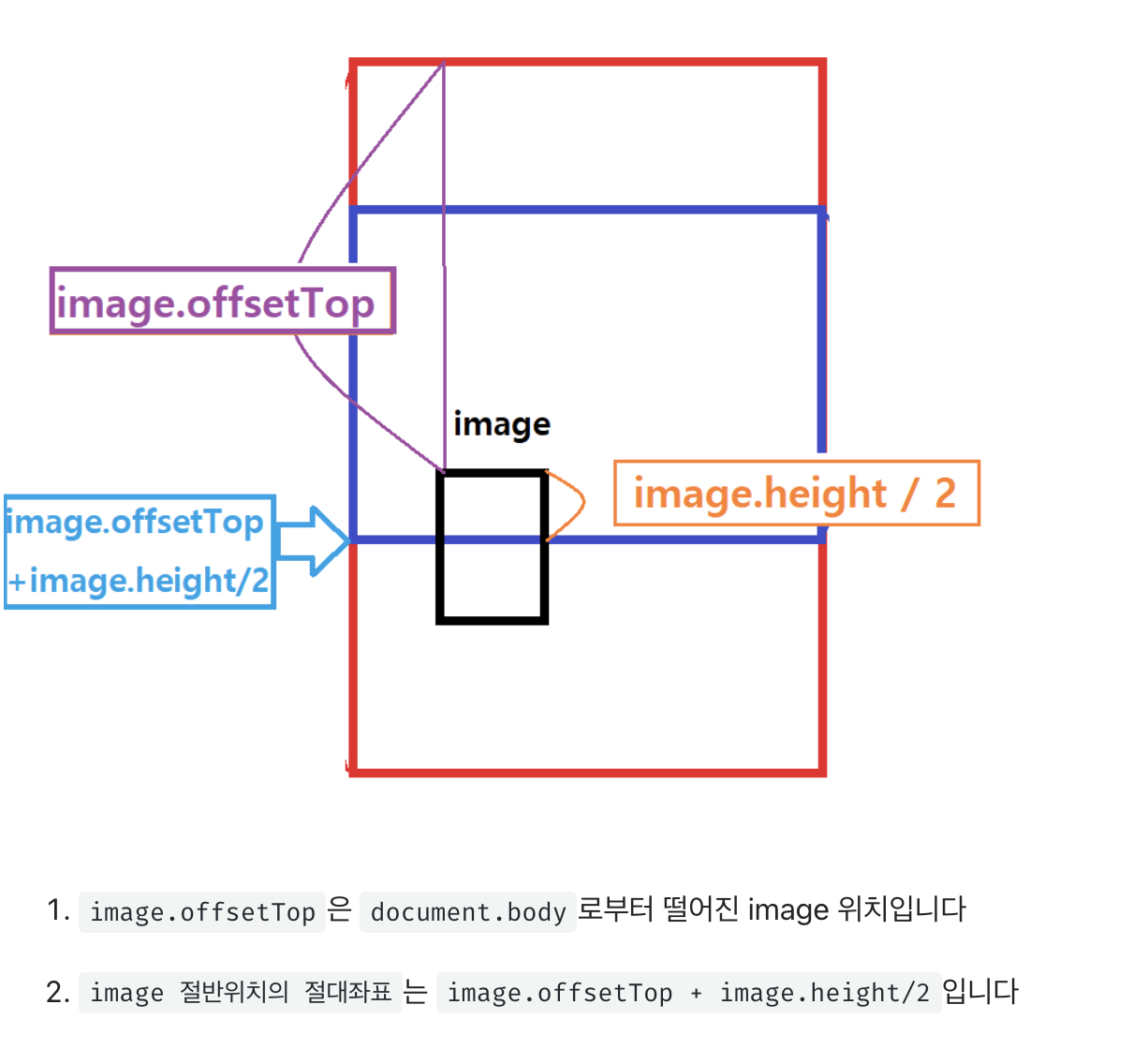
이미지 절반위치의 좌표 구하기

가로 스크롤
white-space: nowrap;
overflow: auto;해당 DOM 크기에 맞춰서 스크롤하기
ex) 제목 리모콘 기능
//클릭하면 실행되는 함수 해당 id를 받아옴
remoteControlHandler(value) {
const location = document.getElementById(`${value}`).offsetTop;
window.scrollTo({
top: location - 40,
behavior: 'smooth'
});
},