결과

내용
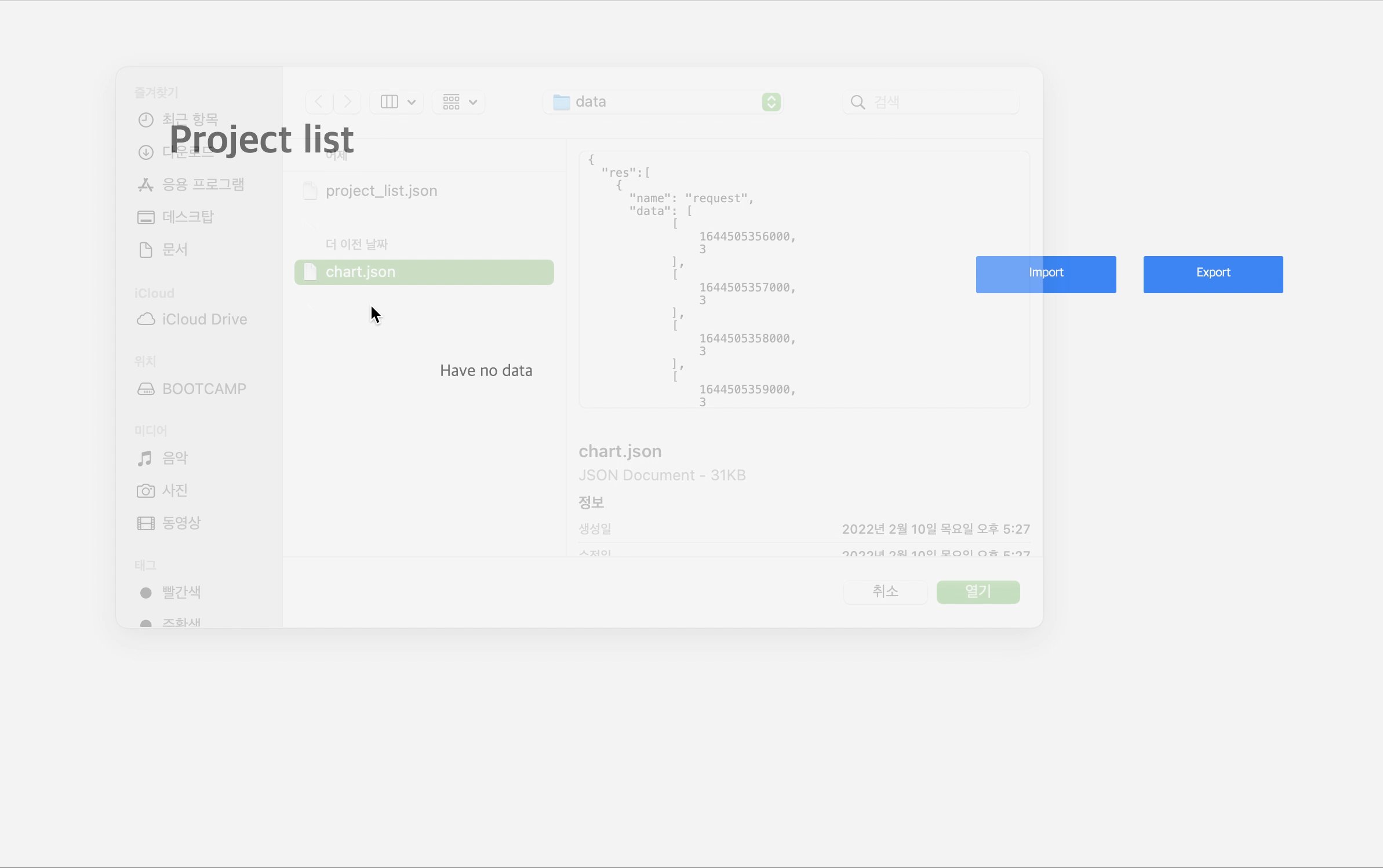
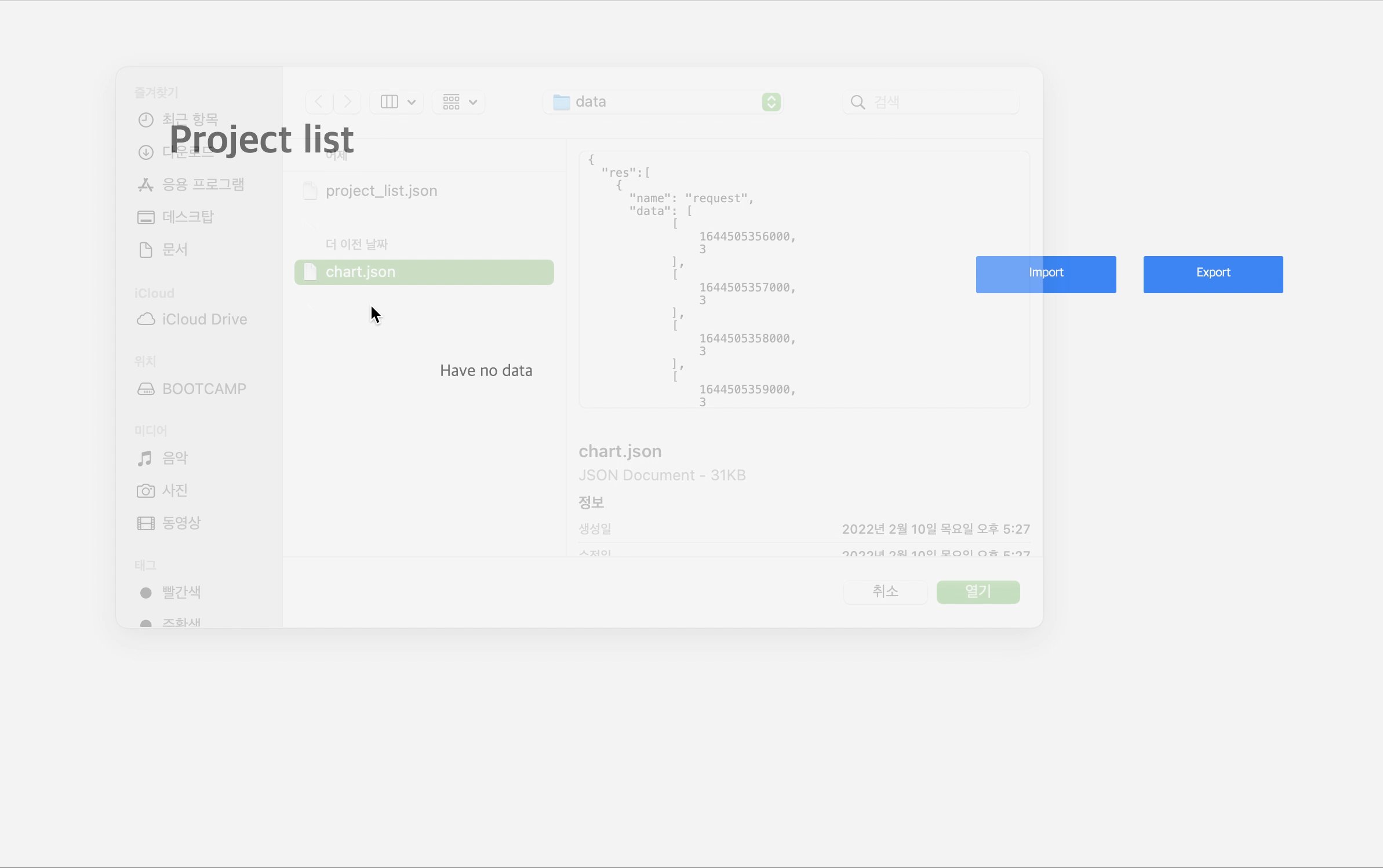
- 버튼을 클릭하면 기본 파일 탐색기 호출
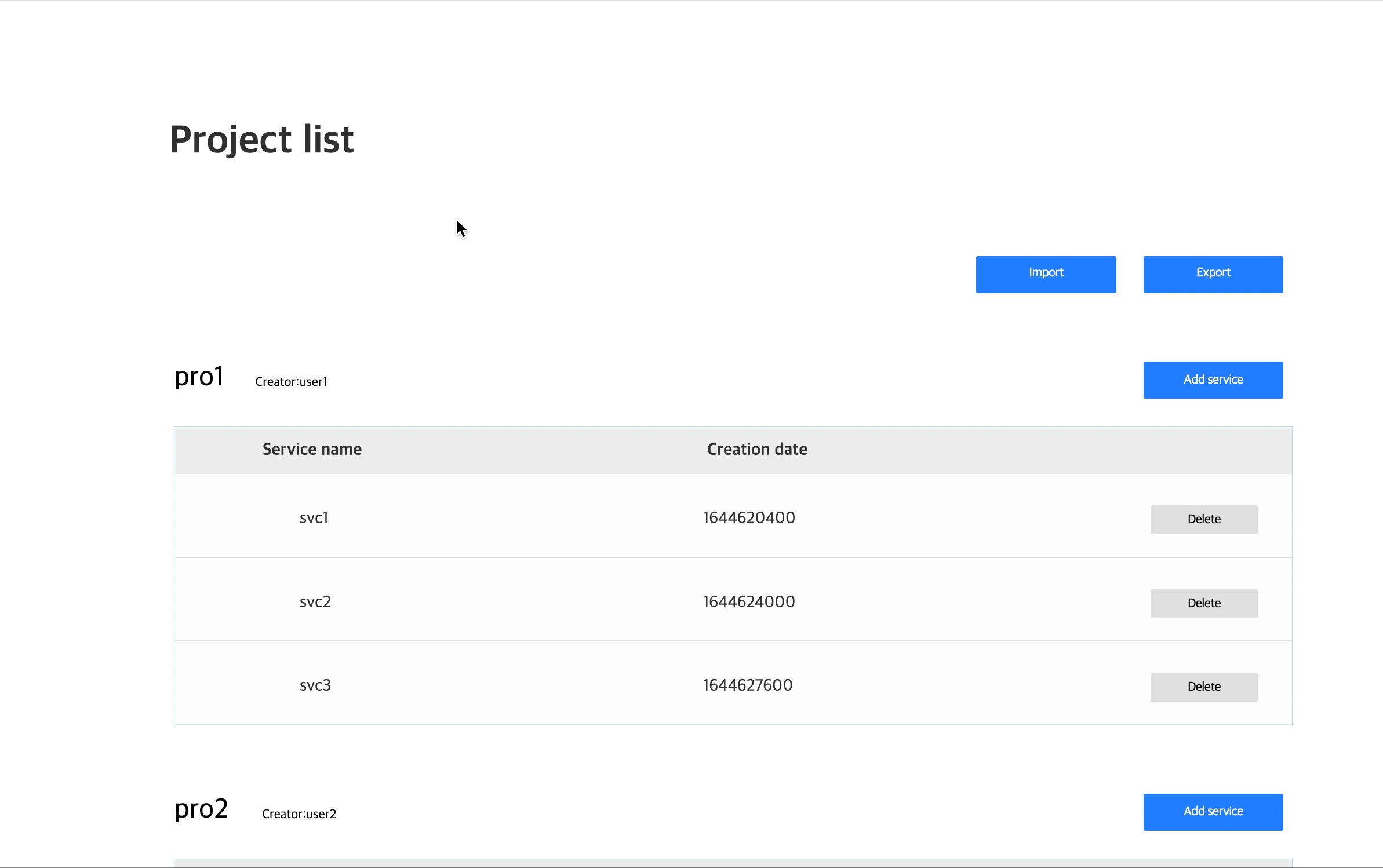
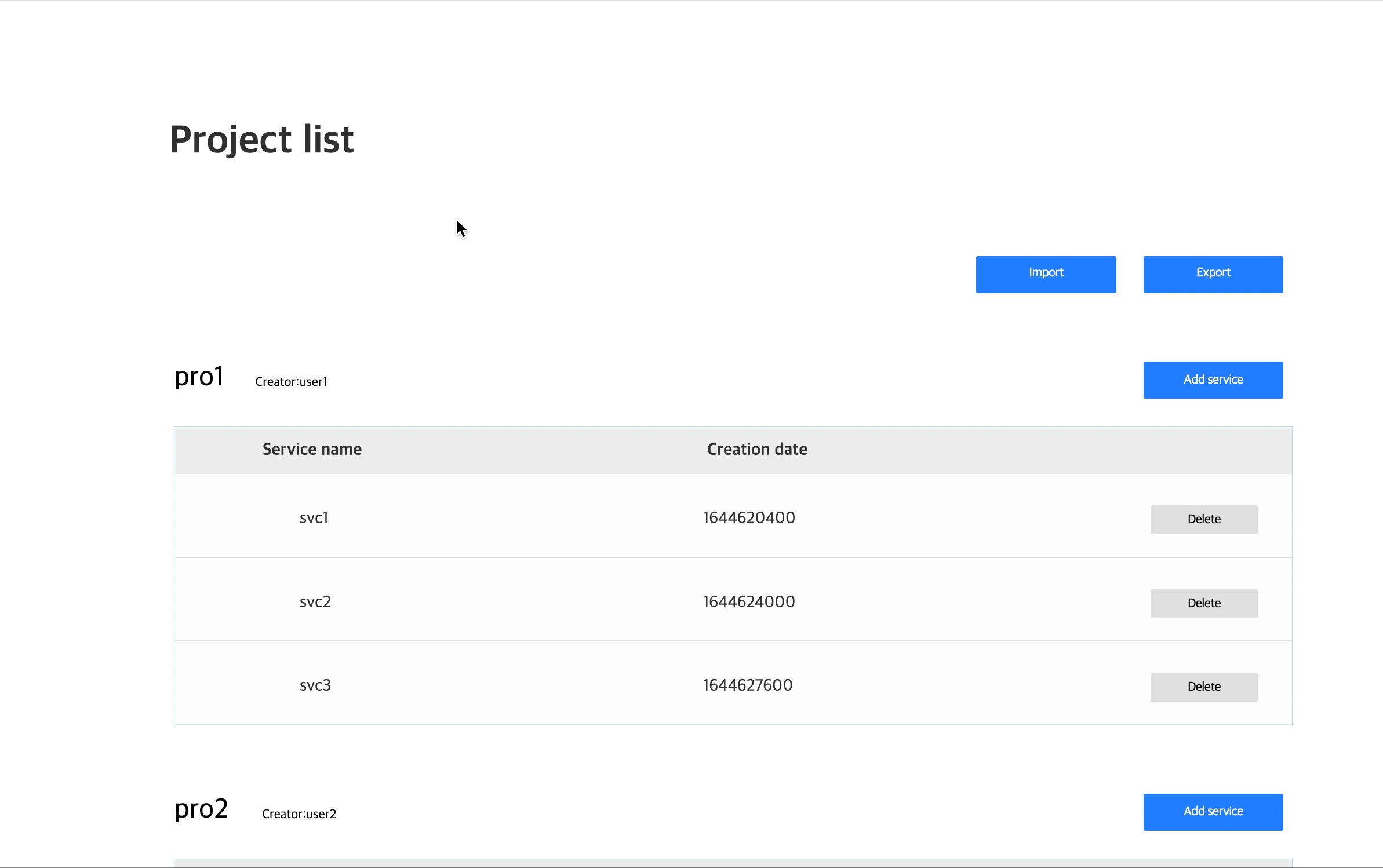
- 해당 파일이 업로드 되면 게시판을 보여준다
- 해당 파일이 아니면 알림창을 띄운다
코드
const [upload, setUpload] = useState(false);
const handleCheck = useCallback(e => {
const values = e.target.value.includes('project_list.json');
if (!values) alert('Unknown json format.');
else setUpload(upload);
if (values) setUpload(!upload);
}, []);
return (
<>
<Nav />
<Main>
<Title titleText="Project list" />
<TwoButton
buttonTextFirst="Import"
buttonTextSecond="Export"
handleCheck={handleCheck}
/>
{!upload && <EmptyData>Have no data</EmptyData>}
{upload && <Import />}
</Main>
</>
);