
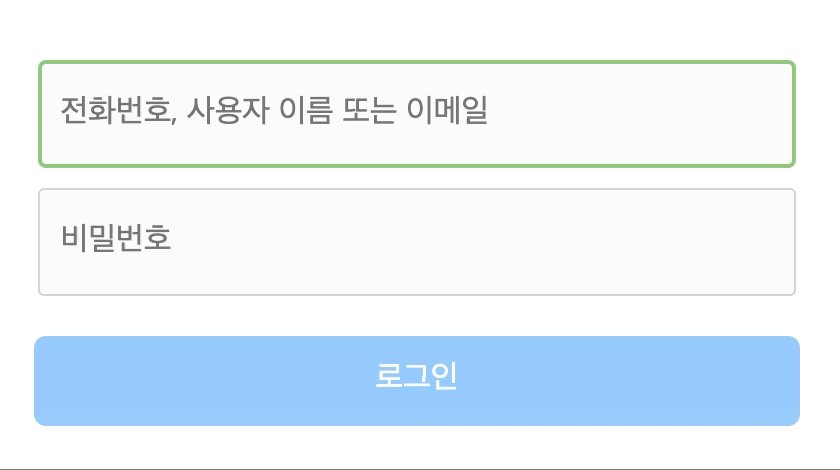
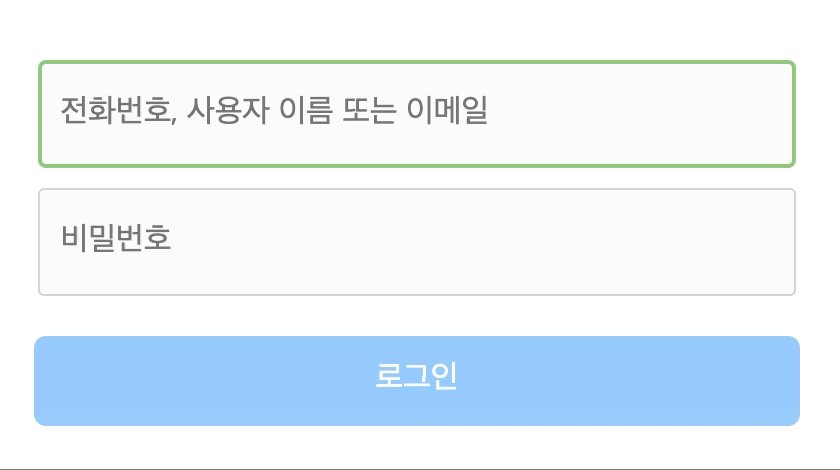
내용
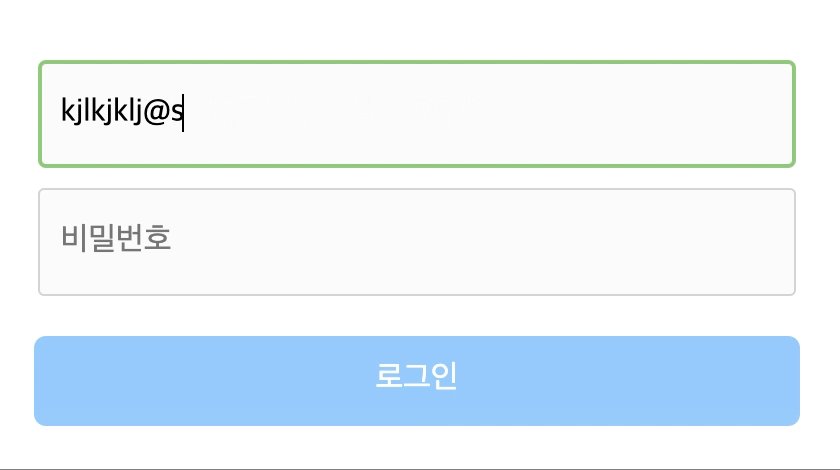
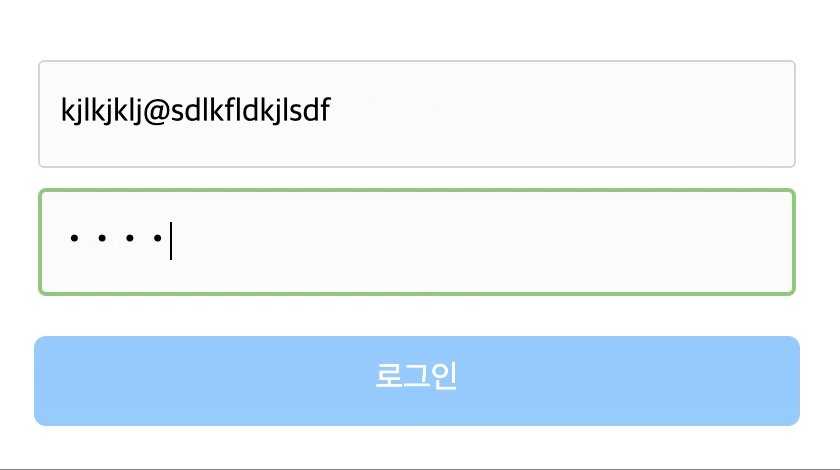
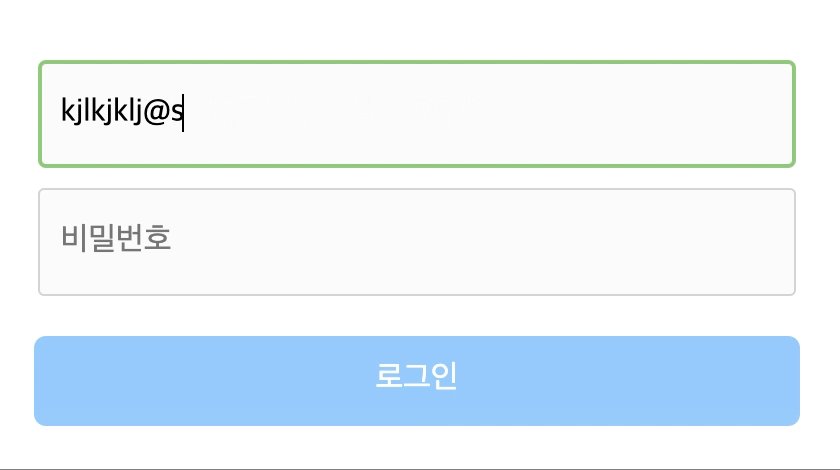
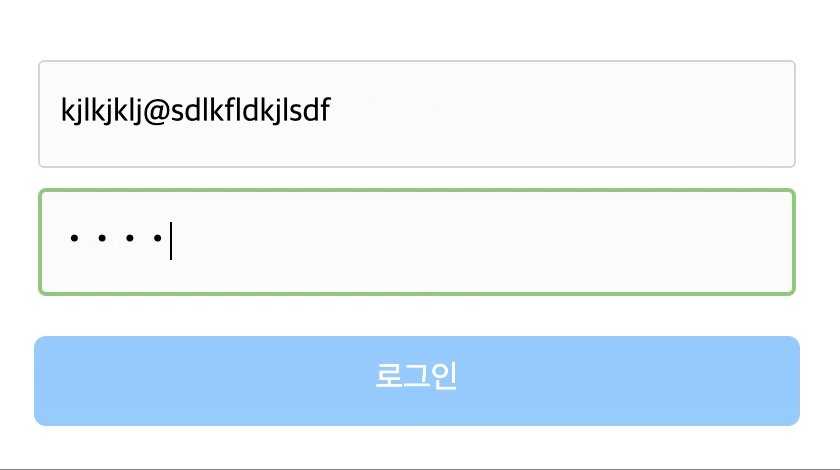
- ID: 5글자 이상, '@'이가 포함되어야 한다
- PW: 5글자 이상
- 두개의 조건이 포함되면 버튼이 활성화됨
- 로그인 버튼 클릭 또는 엔터시 목데이터에 있는 아이디와 비번 확인 후 맞으면 메인으로 이동
코드
const [inputs, setInputs] = useState({
idValue: '',
pwValue: '',
});
import React, { useState, useEffect } from 'react';
import styled from 'styled-components';
import { Link, useNavigate } from 'react-router-dom';
const Login = () => {
const [inputs, setInputs] = useState({
idValue: '',
pwValue: '',
});
const { idValue, pwValue } = inputs;
const [buttonOn, setButtonOn] = useState(false);
const navigate = useNavigate();
const goToMain = () => {
fetch('http://localhost:3000/data/loginData.json', {})
.then(res => res.json())
.then(data => {
if (data.email === idValue && data.pw === pwValue) {
navigate('/');
} else {
alert('아이디 또는 비밀번호를 확인하세요.');
}
});
};
const handleInput = e => {
const { value, name } = e.target;
setInputs({
...inputs,
[name]: value,
});
};
const buttonChange = e => {
setButtonOn(
idValue.indexOf('@') !== -1 && idValue.length >= 5 && pwValue.length >= 5
);
if (e.key === 'Enter') {
goToMain();
}
};
return(
<MiddleBox>
<InputId
onChange={handleInput}
name="idValue"
value={idValue}
onKeyUp={buttonChange}
/>
<InputPw
onChange={handleInput}
name="pwValue"
value={pwValue}
onKeyUp={buttonChange}
/>
<LoginButton onClick={goToMain} buttonOn={buttonOn}>
로그인
</LoginButton>
</MiddleBox>
)
const LoginButton = styled.button`
width: 84%;
height: 45px;
margin-top: 10px;
background-color: #0095f6;
color: white;
margin-bottom: 170px;
border-radius: 6px;
border: 0;
cursor: grab;
opacity: ${inputs => (inputs.buttonOn ? '1' : '0.5')};
`;