
정의
- 선택자를 통해 특정 요소들을 선택하여 스타일을 적용할 수 있게 된다.
전체 선택자(Universal Secector)
*
클래스 선택자(Class Selector)
.
아이디 선택자(Id Selector)
#
중첩 선택자
&선택자 수정자를 중첩
h1{ &.class{ } }===h1.class{}
복합 선택자(Combinator)
같은 부모 요소를 가지는 요소들을 형제 관계라고 부른다.
이 때 먼저 나오는 요소를 '형 요소', 나중에 나오는 요소를 '동생요소'라고 한다.
먼저 나온다는 것은 Html문서에 먼저 쓰여지는 것을 말한다
인접 형제 선택자는 형제중 첫번째 동생 요소가 조건을 충족시킬 때만 스타일을 적용한다.
하지만 일반 형제 선택자는 조건을 충족하는 모든 동생 요소에 스타일을 적용한다.
두 선택자 모두 형 요소에는 적용되지 않는다
- 하위 선택자
- 자식 선택자
>section > ul - 형제 선택자
~h1 ~ ul - 인접 형제 선택자
+h1 + ul
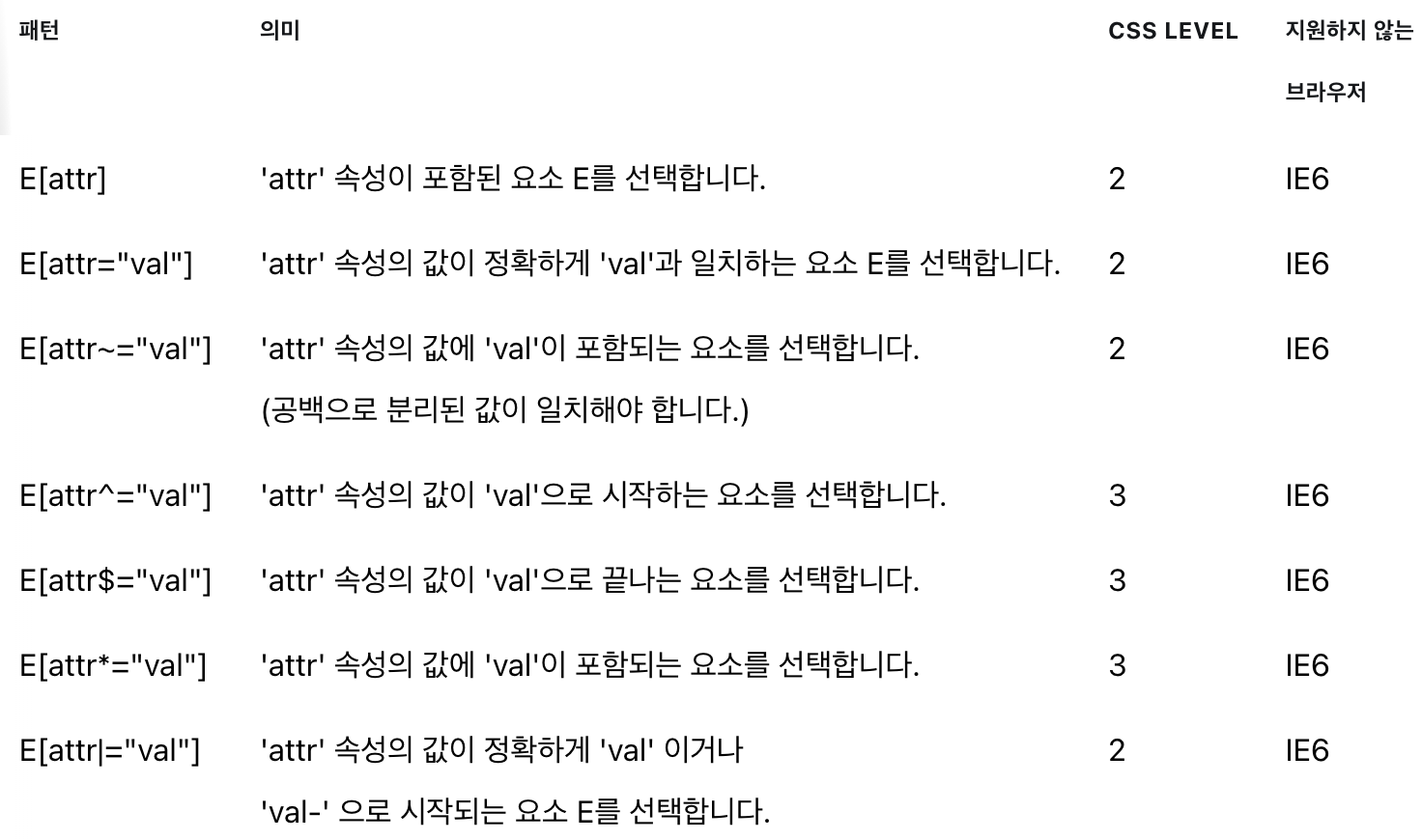
속성 선택자(Attribute Selectors)
클래스 속성이나 아이디속성과 같이 대표적인 속성이 아닌 태그 안의 특정 속성들에 따라 스타일을 지정한다.
속성 값의 조건에 따라 다양한 스타일을 지정할 수 있기 때문에 활용도가 높다.
가상 클래스 선택자(Pseudo-Classes)
링크선택자와 동적 선택자
가상 클래스는 웹 문서의 소스에는 실제로 존재하지 않지만 필요에 의해 임의로 가상의 선택자를 지정하여 사용하는 것
E::link방문하지 않은 링크 E를 선택.
문서안의 링크와 관련된 선택자E::visited방문한 링크 E를 선택.
문서안의 링크와 관련된 선택자E::activeE요소에 마우스 클릭 또는 키보드 엔터가 눌린 동안 E를 선택.
해당 요소가 활성화된 상태를 선택(링크요소가 선택된 경우를 예로 들 수 있다)E::hoverE요소에 마우스가 올라가 있는 동안 E를 선택.
흔히 말하는 롤오버 효과를 만드는 선택자E::focusE요소에 포커스가 머물러 있는 동안 E를 선택.
해당요소에 초점이 맞춰있는 상태를 선택.
초점이 맞춰졌다는것은 텍스트 필드 안에 커서가 놓여진 것과 같은 상태.
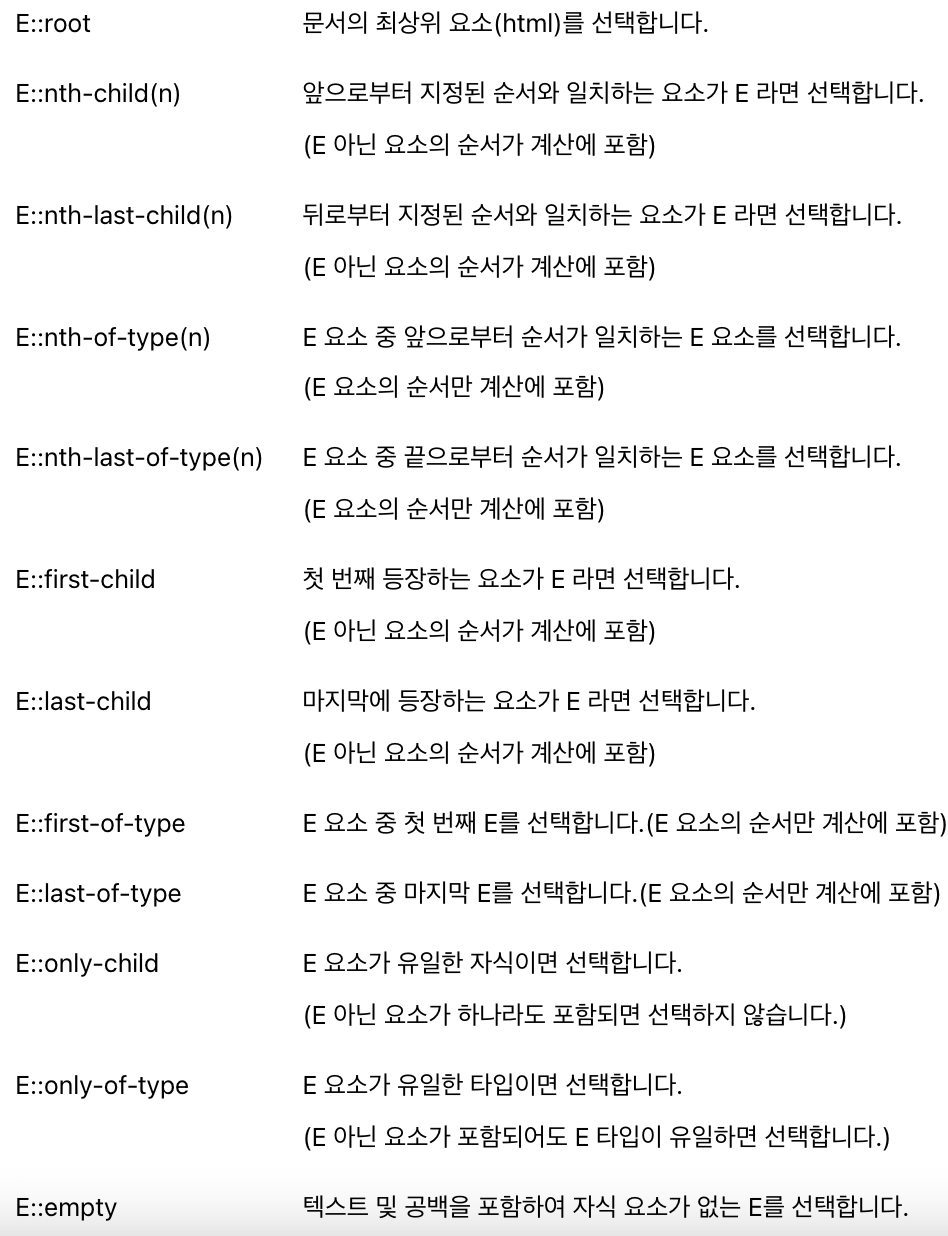
구조적 가상 클래스 선택자
위치를 기준으로 삼는다.
순차적으로 같은 태그의 여러 항목이 있을 경우, 메뉴간의 스타일을 변경하거나 할 때 이 선택자들이 유용하다.
선택자 우선순위
동시에 여러가지 방법을 사용하게 되면 스타일이 충될 할 수 있다.
- CSS명시도 계산법(개당 점수)
!important > id[100] > class[10] > tag[1] > *[0] - 마지막에 지정된 스타일을 우선 적용
