Nextjs + Mui5 환경에서 @font-face로 Font적용하기
* 예제 출처
- Nextjs 공식 페이지의 'Learn'의 Next.js 'Create your first Next.js app' 을 예제로 가져왔습니다.
- 예제 코드는 'https://nextjs.org/learn/foundations/about-nextjs?utm_source=next-site&utm_medium=nav-cta&utm_campaign=next-website' 이 링크 클릭하세요.
나눔스퀘어와 나눔스퀘어ac 차이점?
ac가 붙은 폰트의 경우 일종의 하이브리드 폰트로써 레이아웃은 OTF로 처리되었지만 윤곽선은 TTF로 처리되어 좀 더 자연스러운 느낌을 줄 수 있습니다.
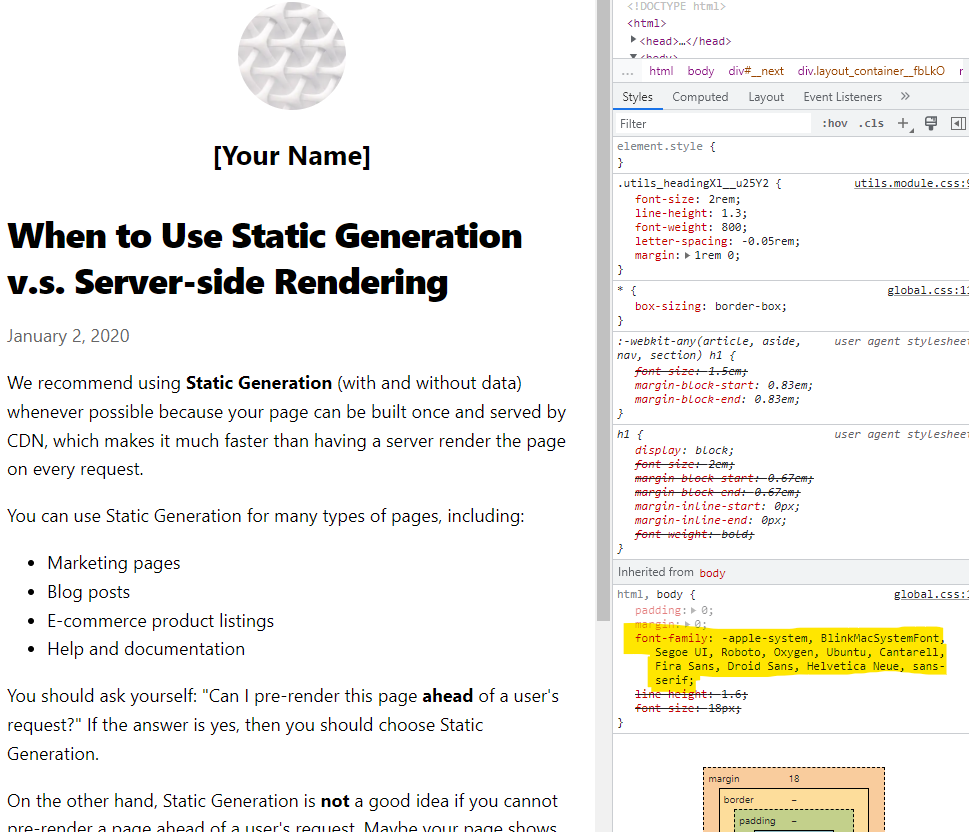
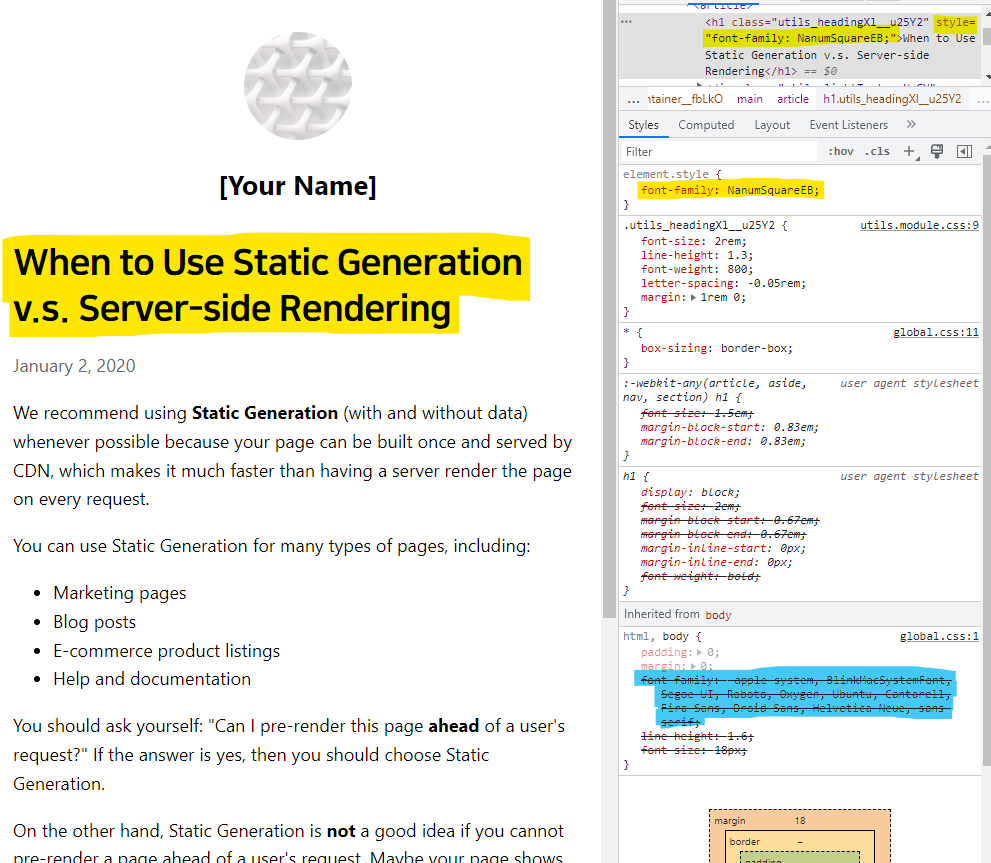
1. 폰트 적용 전

font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;가 설정 되어 있는걸 확인할 수 있다.
2. 폰트 적용 하기
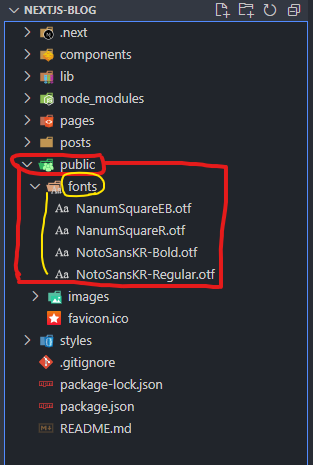
a. 폰트를 담을 폴더 생성.
- 다운로드 받은 폰트 파일을 담을 폴더를 생성한다.
- 생성할 폴더의 위치는
root폴더의public폴더 내부에 해준다. - 폴더의 이름은
fonts로 했다.

- 생성한
fonts폴더에 적용하려고 다운받은 폰트를 넣어준다.
b. @font-face 적용.
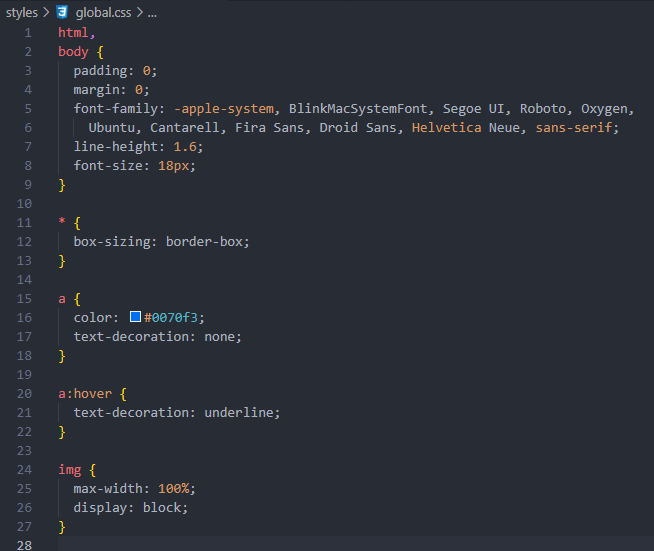
root폴더의styles폴더에서global.css파일을 연다.- 초기 global.css 파일의 내부 코드는 아래 이미지처럼 되어있을 것이다.

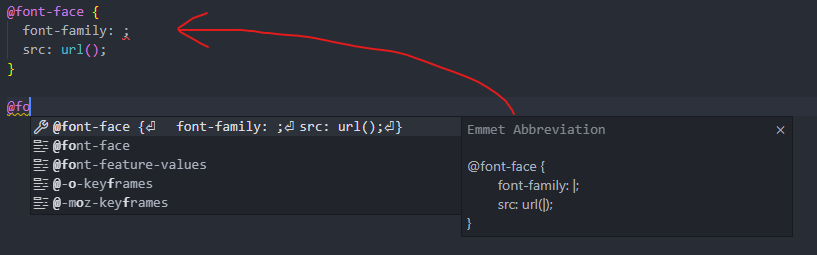
- Visual Studio Code는 Emmet abbreviations(에멧 단축키)과 snippets(스니펫)이 내장되어있다.
- 그래서 '@f'만 입력해도 제안 목록에
@font-face를 보여준다. - 에멧 단축키를 확장하기 위해
Tab키를 누른다. - 그러면 이미지의 빨간 화살표처럼 기본 형식으로 코드를 뱉어준다.

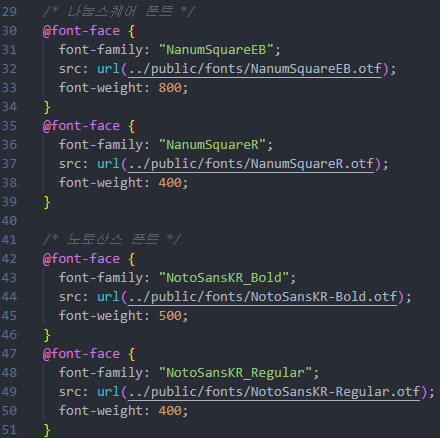
@font-face 의 font-family 속성에는 내가 폰트를 가져와서 사용할 이름이기 때문에 명시적으로 지어야 한다. src 속성의url()에 폰트 경로를 입력한다. 추가로 font-weight 속성을 추가한다.
@font-face를 설정 한 코드

c. font-family 적용.
- 적용하려는 컴포넌트에 css를 적용 한다.
- CSS 스타일 적용하는 세 가지 방법- 인라인 스타일(inline style)
- 내부 스타일 시트(internal style sheet)
- 외부 스타일 시트(external style sheet)
- 인라인 스타일로 CSS 적용
- 적용하려는 태그에 인라인 스타일로 css 적용

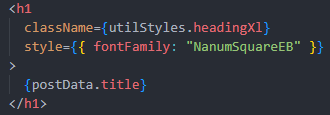
header태그인<h1></h1>태그 내부에style속성을 추가해서font-family속성을 입력하고global.css에서 설정한@font-face의font-family를 입력하면 적용이 된다.
- 태그에 인라인 스타일 적용한 후

global.css에서 설정한 font-family속성이 지워지고 새로 설정한 폰트가 적용되었다.
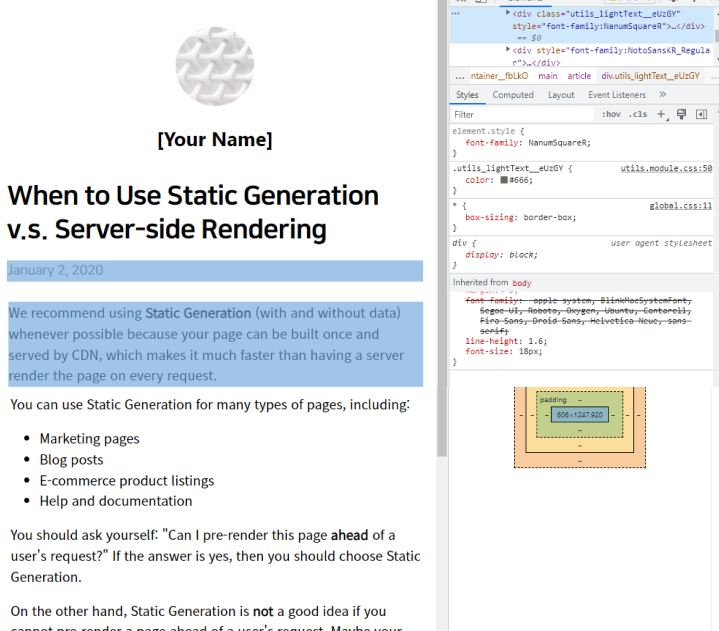
3. 폰트 적용 후

- 'January 2, 2020'인 날짜 컴포넌트에
font-family속성에 'NanumSquareR' 을 적용했고, 본문 컴포넌트에는 'NotoSansKR_Regular' 를 적용했다.
그 외 : Next.js _document.js 파일에서 폰트 설정
** 추후 작성 예정**