# 3.0 Call Signatures
call signature===function signature
다형성(polymorphism), 오버로딩(overloading), 제네릭(generics)
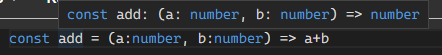
call signature란 함수 위에 마우스를 올렸을 때 보게되는걸 말한다.

위 사진의 call signature중 '(a:number, b:number)'는 내가 함수를 어떻게 호출해야하는것인지 알려주고, '=> number'는 함수의 반환 타입을 알려준다.
자, 이제 우리만의 call signature를 어떻게 선언할 것인지 알아보자.
type Add = (a:number, b:number) => number;위 코드가 바로 함수의 call signature 타입을 만드는 것이다.
사용은
const add:Add = (a,b) => a+b이렇게 하면 된다. 그러면 ts한테 타입이 number라고 말해줄 필요가 없다. add라는 변수가 Add타입을 알고있으니 ts가 유추할 수 있게 된다.
이것은 내가 타입을 만들 수 있고, 함수를 구현하기 전에 그 함수가 어떻게 작동되는지 서술해 둘 수 있다는 것이다. 슈퍼 쿨~
call signature는 함수의 인수 및 반환값의 유형을 알려주는 것이고, 따로 함수를 구현하지 않는다. 또한 javascipt로 컴파일되지 않는다.
call signature는 여러 함수에 동일한 call signature를 사용할 수 있다.
# 3.1 Overloading
function overloading === method overloading
Overloading
실제로 많은 오버로딩된 함수를 직접 작성하지 않는다.
우리가 개발할때 사용하는 패키지나 라이브러리들은 오버로딩을 엄청 많이 사용한다.
그래서 우리는 오버로딩이 어떻게 생겼는지, 어떻게 동작하는지를 아는 것이 매우 중요하다.
오버로딩은 함수가 서로 다른 여러개의 call signatures를 가지고 있을 때 발생시킨다.
함수가 다른 인수 유형을 수락해야하는 경우에 사용해야한다.
바보같은 예시를 보자
type Add = {
(a: number, b: number) : number
(a: number, b: string) : number
}
const add: Add = (a, b) => {
if(typeof b === 'string') return a;
returns a+b
}이 예시는 매우 나쁜 예시이다.
Next.js에서 사용되는, 실제 개발하면서 자주 접한 오버로딩을 보자.
Router.push({
path: '/home',
state: 1
})
.push(/'home')object로도 보낼 수 있고, string으로 보낼 수 있다.
ts로 구현해보자.
type Config = {
path: string,
state: object
}
type Push = {
(path:string):void, // argument 1개임.
(config:Config):void // argument 1개임.
}
//push 구현
const push:Push = (config) => {
if(typeof config === 'string') {console.log(config);}
else{console.log(config.path);}
}위 예시는 아주 좋은 예시이다.
이것은 패키지나 라이브러리를 디자인할 때 많은 사람들이 사용한다.
오버로딩은 이런식으로 사용된다.
이번에는 다른 여러개의 argument를 가지고 있을 때 발생하는 효과에 대해 알아보자.
type Add ={
(a: number, b: number) : number // argument 2개임.
(a: number, b: number, c: number) : number // argument 3개임.
}
const add:Add = (a,b,c) => {
return a+b
}일 때를 예로 들어보자.
add함수에서 argument에 오류가 뜬다.
우리는 지금까지 argument가 한 개이고 개수의 차이가 없는 상황에서의 오버로딩을 보았다.
하지만 지금은 argument의 개수가 차이가 난다.
다른 개수의 파라미터(===argument)를 가지게 되면, 나머지 파라미터도 타입을 지정해줘야한다.
여기서 c파라미터는 옵션같은거다.
이 call signatur는 Add를 부를 때, a와b를 부를수도있고, 또는 a,b,c를 부를수도 있다는걸 말해주고있다. 그래서 c가 옵션인걸 알수 있다.
이럴때에는
const add:Add = (a,b,c?:number) => {
if(c) return a+b+c
return a+b
}
add(1,2)
add(1,2,3)이렇게 파라미터중 c에게 너는 아마도 number일 것이다 라는것을 알려주면 된다.
잘 동작한다.