
헤로쿠의 무료 플랜이 11월 28일 부로 종료되었다.
ㅠㅠ 너무나 아쉽다.
다른 대체제들을 검색해 보니 Fly.io, vercel, koyeb 등등이 있는 것 같다.
Fly.io가 제일 쉬운 것 같아서 일단 이걸로 선택하고 진행했다.
- Fly.io에서는 Heroku에서 배포한 프로젝트를 Fly.io로 마이그레이션 하는 방법도 제공한다.
📝 Fly.io로 배포하는 방법
나는 그냥 직접 배포했다.
배포 방법은 아주 간단하다. FlyDocs에 적힌대로 따라 치면 끝!
1. flyctl 다운
macOs
- 홈브류를 사용하고 있다면 홈브류를 사용해 flyctl을 다운 받는다.
brew install flyctl - 혹은 설치 스크립트를 실행하여 다운받을 수 있다.
curl -L https://fly.io/install.sh | sh
Linux
- 리눅스의 경우 설치 스크립트를 실행하여 다운 받으면 된다.
curl -L https://fly.io/install.sh | sh
Windows
- 윈도우의 경우 Powershell 설치 스크립트를 실행하여 다운 받으면 된다.
iwr https://fly.io/install.ps1 -useb | iex
2. fly.io 로그인하기
Fly.io를 처음 이용한다면 가입 먼저!
가입 시 카드 번호를 입력하게 되어 있는데 비자나 마스터 사용가능한 카드면 다 되는 것 같다.
가입 완료 후 아래 명령어를 실행한다.
로그인 실행
flyctl auth login그러면 브라우저가 열리는데 Fly.io 로그인 화면이 뜬다.
이미 로그인한 상태라면 버튼을 클릭하면 되고, 로그인하지 않았다면 아이디와 비번을 입력한다.
3. 앱 런치
Fly.io을 사용하면 도커 이미지로 패키지화된 모든 종류의 앱을 배포할 수 있다.
각 Fly.io 애플리케이션은 시스템에 배포 방법을 알려주는 fly.toml 파일이 필요한데, 이 파일은 flyctl launch 명령을 사용하여 자동으로 생성할 수 있다.
먼저 배포하고자 하는 프로젝트가 있는 폴더로 이동한다.
cd 프로젝트위치런치 실행
그러고 나서 아래 명령을 입력하면 설정을 위해 몇 가지 질문이 나오는데 거기에 차례차례 답하면서 진행하면 된다.
flyctl launch👉 설정을 위해 나오는 질문
-
앱 이름 입력(숫자, 소문자 및 대시만 사용 가능)
? App Name (미입력시 앱 이름 자동 생성): -
배포할 지역 선택(사용자와 가장 가까운 영역이 기본적으로 선택되어 있음)
? Select region: (그런데 가끔 먼 곳에 설정되어 있기도 한데, 그냥 도쿄(일본) 선택하면 될듯) -
Postgresql 데이터베이스가 필요한지 CLI에서 묻는데 N 선택해도 된다.
? Would you like to set up a Postgresql database now? (y/N)
(참고) 💬 패스해도 됩니다.
이 시점에서 flyctl은 사용자를 위한 앱을 만들고 fly.toml 파일에 앱을 구성하는 것을 쓴다.//📍 fly.toml //이런식으로 fly.toml 파일에는 이제 앱을 배포하기 위한 기본 구성이 포함되어 있다. ... app = "hellofly" [build] image = "flyio/hellofly:latest" ... [[services]] internal_port = 8080
- flyctl 명령은 항상 현재 디렉터리에 있는 파일, 특히 시작 시 앱 이름 값을 참조한다. 이 이름은 Fly.io 플랫폼에서 애플리케이션을 식별하는 데 사용된다.
- 또한 앱이 어떻게 구축되는지와 내부 포트 설정을 확인할 수 있다.
파일의 나머지 부분에는 응용프로그램이 배포될 때 응용프로그램에 적용할 설정이 포함되어 있다.- 이러한 속성에 대한 자세한 내용은 진행하면서 알게 되겠지만, 현재로서는 애플리케이션을 볼 수 있는 포트를 대부분 구성하는 것으로 충분하다.
4. 앱 배포
이제 컨테이너화된 앱을 배포할 준비가 되었다. 커맨드라인에 다음 명령어를 실행하면 된다.
배포 실행
flyctl deploy(참고) 💬 패스해도 됩니다.
- 위 명령어를 입력하면 내 프로젝트의 fly.toml 파일을 검색하여 앱 이름을 확인한다.
- 그런 다음 flyctl은 Fly.io 플랫폼에 애플리케이션을 배포하는 프로세스를 시작한다.
- flyctl이 완료되면 명령줄로 돌아간다.
⚠️ 오류 발생!
여기까지 하고 내 프로젝트의 경우 배포시 오류가 발생했다.
=> ERROR [builder 8/8] RUN npm install && npm run build
배포시 위 오류가 발생하며 배포에 실패했는데, 이유는 바벨을 인식하지 못해서 그런것이라고 한다.
Dockerfile 파일에 이렇게 적혀있다.
NPM will not install any package listed in "devDependencies" when NODE_ENV is set to "production",
to install all modules: "npm install --production=false".
Ref: https://docs.npmjs.com/cli/v9/commands/npm-install#description
따라서 npm install --production=false을 추가하여 아래와 같이 명령어를 바꾸고 Dockerfile을 저장하자.

그러면 오류가 발생하지 않고 잘 배포된다.
📝 환경 변수 설정
환경 변수는 다음 명령어를 통해 설정할 수 있다.
fly secrets set 변수명=값환경 변수를 하나씩 설정할 때 마다 배포가 되는데.. 그래서 환경 변수 설정하는데 시간이 좀 걸린다 ^^!
⚠️ 환경 변수 설정 시 오류 발생
대부분의 환경 변수 설정은 잘 진행되었다. 그런데 mongodb의 클러스터를 연결하는 DB_URL의 경우 계속 zsh: no matches found가 뜨는게 아닌가! 🤯
뭔가 잘못 되었다 싶어 이거저거로 url을 감싸서 설정을 시도했으나 모두 되지 않았고 결국 커뮤니티에 먼저 이 길을 간 선배들에게 질문을 남겼다.
그랬더니 아주 간단하게도, ""로 내 connection path값을 감싸면 된다는 답변이 달렸다.
path니까 ""로 감싸는건 어쩌면 당연한 걸지도.. 감사합니다. 흑..🥲
순식간에 문제가 해결되었고 모든 환경변수 설정을 마무리 했다. 👍
📝 배포한 앱 열기
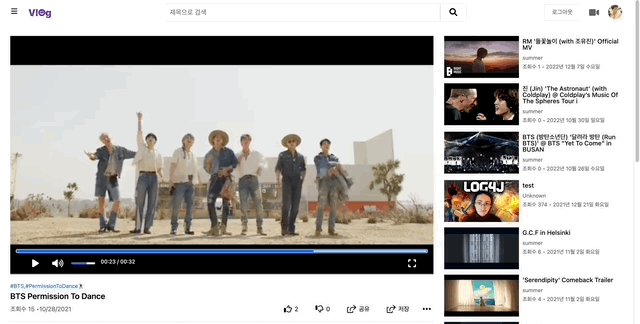
아래 명령어를 입력하면 방금 배포한 앱(사이트)이 열린다.
fly open📝 CORS 설정
문제는 계속 된다. 하핫!
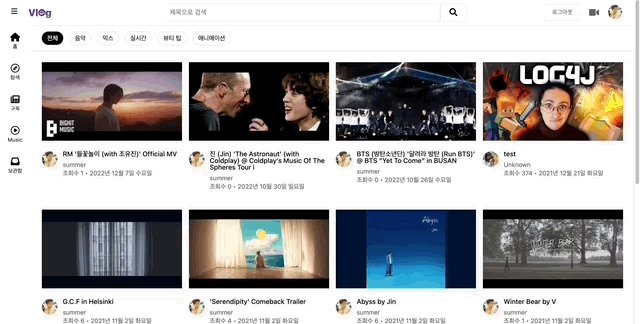
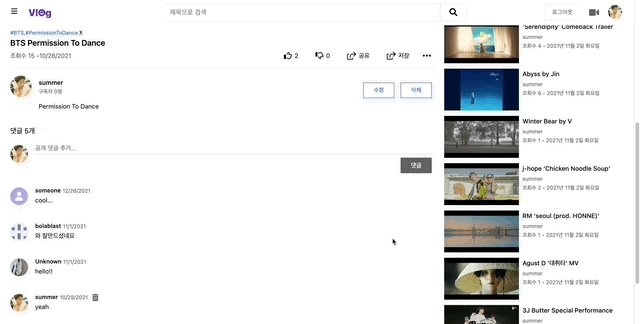
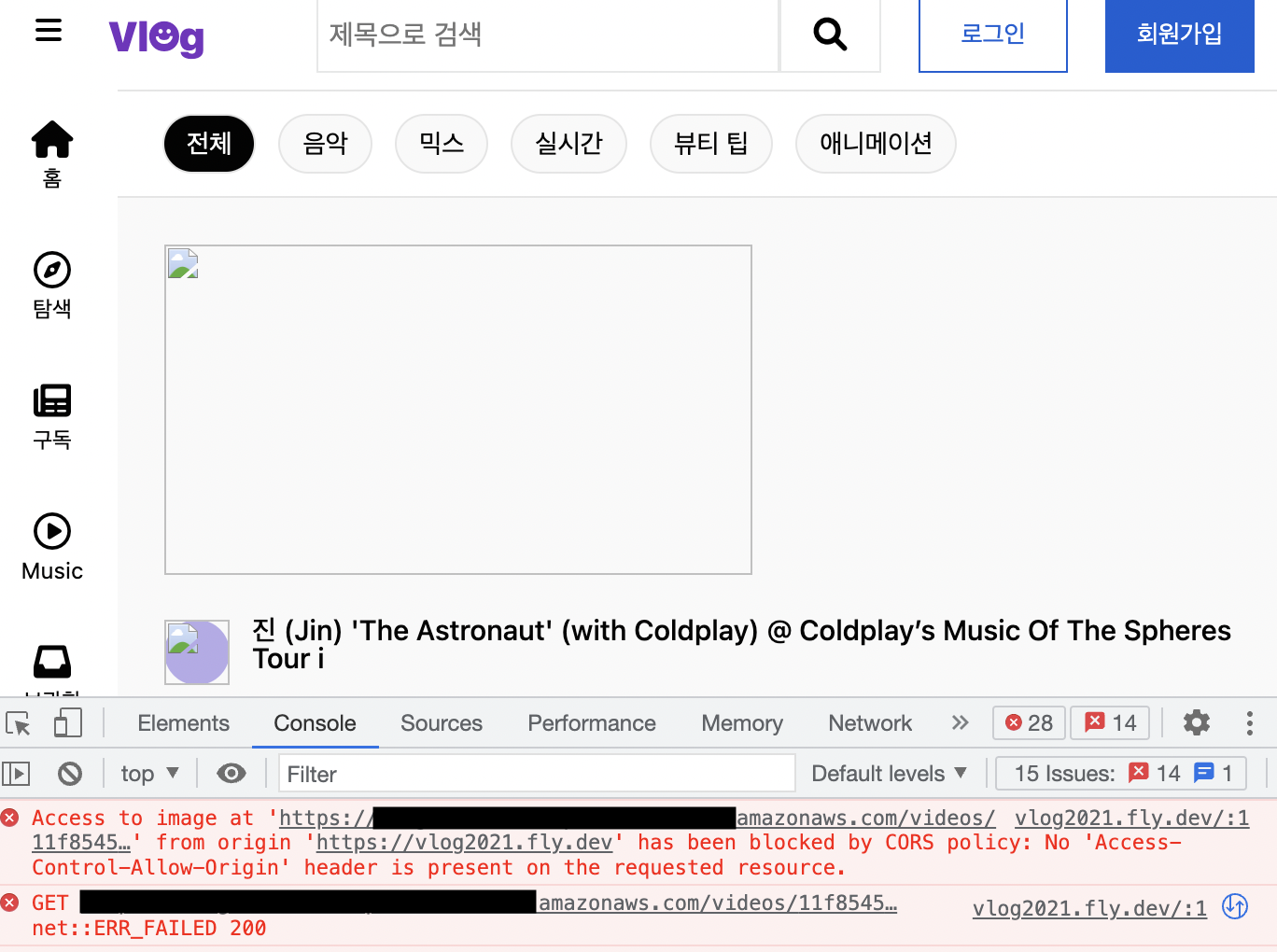
내가 만든 프로젝트는 잘 열리는데 웹 사이트의 모든 이미지와 비디오가 깨졌다.
콘솔을 열어보니 cors 문제가 가득가득 빨간색으로 표시되어 있었다.

당연하다^^!
도메인이 변경되었기 때문에 내가 사용하고 있는 storage에 배포된 내 사이트 url을 CORS 설정에 넣어야 한다.
그래야 내 사이트에서 storage에 저장된 이미지와 비디오 파일을 잘 받을 수 있다.
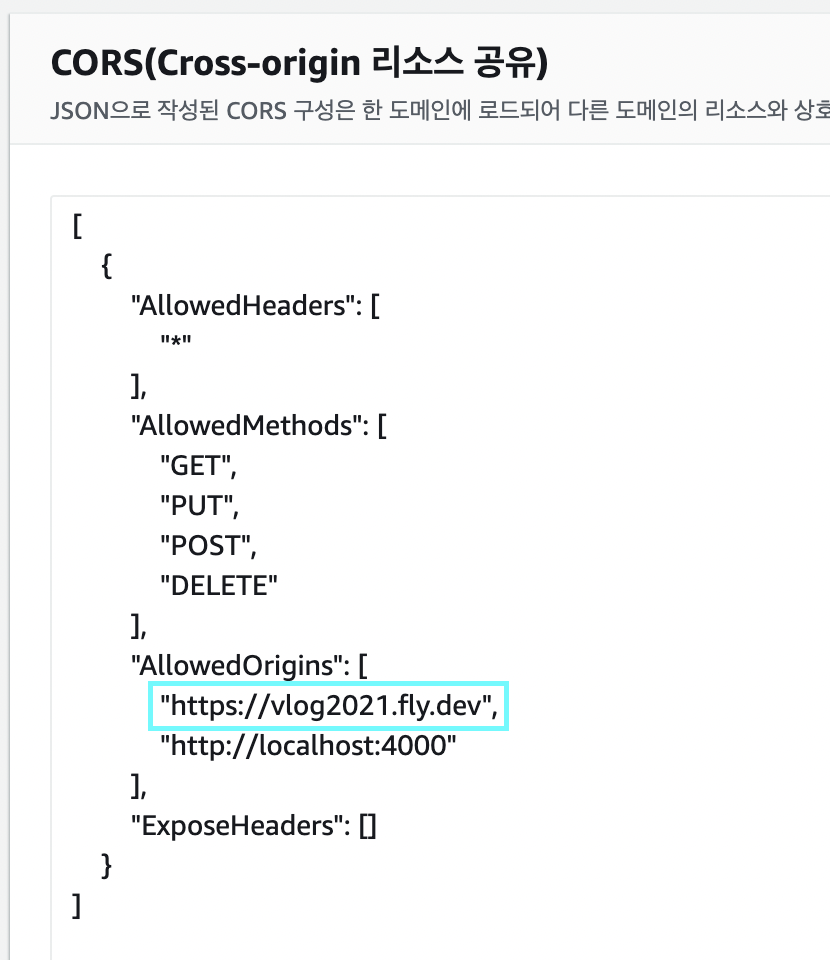
AWS S3 버킷을 사용 중이기 때문에 버킷 권한에서 아래와 같이 CORS 설정을 하면 된다.

그러고 나면, CORS 문제가 해결된다.
헤더에 내 사이트의 도메인 주소가 들어가 있으니 스토리지에서 이미지, 비디오 파일을 잘 받아온다.
😇 Fly.io로 배포하기 완료!