퍼블리싱
1. gh-pages 인스톨
내 결과물(production)을 github pages(무료제공)에 업로드 할 수 있는 패키지를 다운 받아보자.
npm i gh-pages
2. build 명령어 수행
📍 pakage.json에서 scripts 확인해 보자.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},npm run build를 실행하면 웹사이트의 production ready(코드 압축되고 모든게 최적화됨) code를 생성하게 된다. 그리고 /build 폴더가 생기는데 안에는 압축된 코드가 들어있다.
GitHub Pages에 push 하기
📍 pakage.json의 마지막 부분에 다음과 같이 작성해 주자.
//생략
},
"homepage": "https://유저네임.github.io/레포지토리"
}📍 pakage.json에 스크립트를 하나 더 만들자.
deploy의 역할: gh-pages가 build 디렉토리를 "homepage"에 적은 url에 업로드하게 하는 명령어이다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
//deploy의 역할
//gh-pages가 build 디렉토리를 "homepage"에 적은 url에 업로드하게 하는 명령어이다.
"deploy": "gh-pages -d build",
},그런데 build 하고 나서 deploy 해줘야 하니까.. 귀찮으니까
스크립트에 predeploy command 만들기
predeploy("npm run build")를 만들자.
그러면 deploy를 실행하면 자동으로 predeploy가 먼저 실행되서 predeploy의 명령어인 npm run build가 먼저 실행되고 나서 deploy가 실행되게 된다.
📍 pakage.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build",
"predeploy": "npm run build",
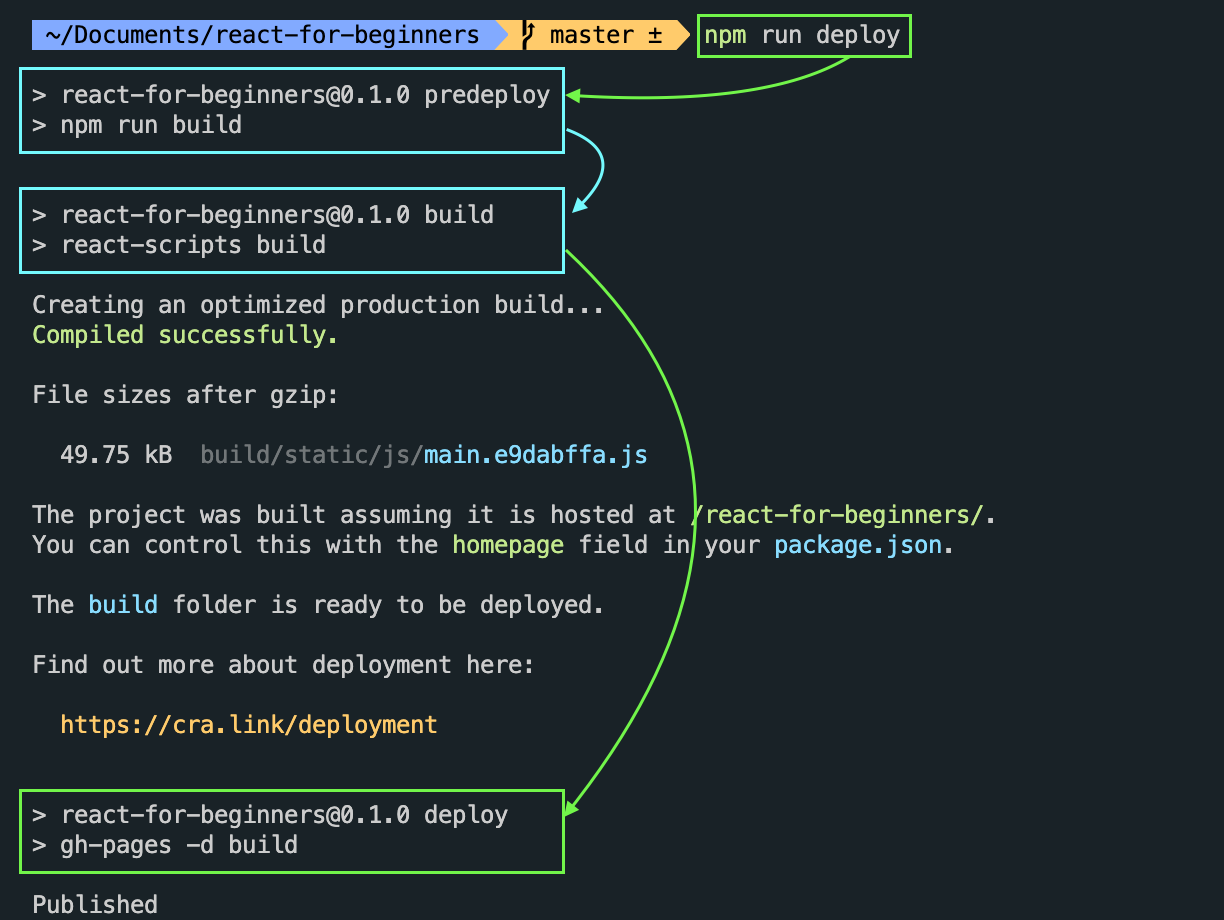
},- 결과

npm run deploy를 실행하면 NodeJS가 predeploy를 먼저 실행 시켜서 먼저 build가 실행된다.
그러고 나서 gh-pages를 실행시키고 build 디렉토리(폴더)를 가져간다.(gh-pages가 build 디렉토리를 "homepage"에 적은 url에 업로드하게 한다.)
url 들어가보면 아무것도 안보일 수도 있는데 원래 만드는데 한 5-10분쯤 걸린다고한다 ^^..!
오케이!!!
코드 수정하고 재배포 하고 싶으면 npm run deploy만 해주면 된당
빈화면 뜨는 문제 발생 😩
Error with Permissions-Policy header: Unrecognized feature: 'interest-cohort' 라고 콘솔에 오류도 뜨고 화면은 빈페이지만 뜬다.
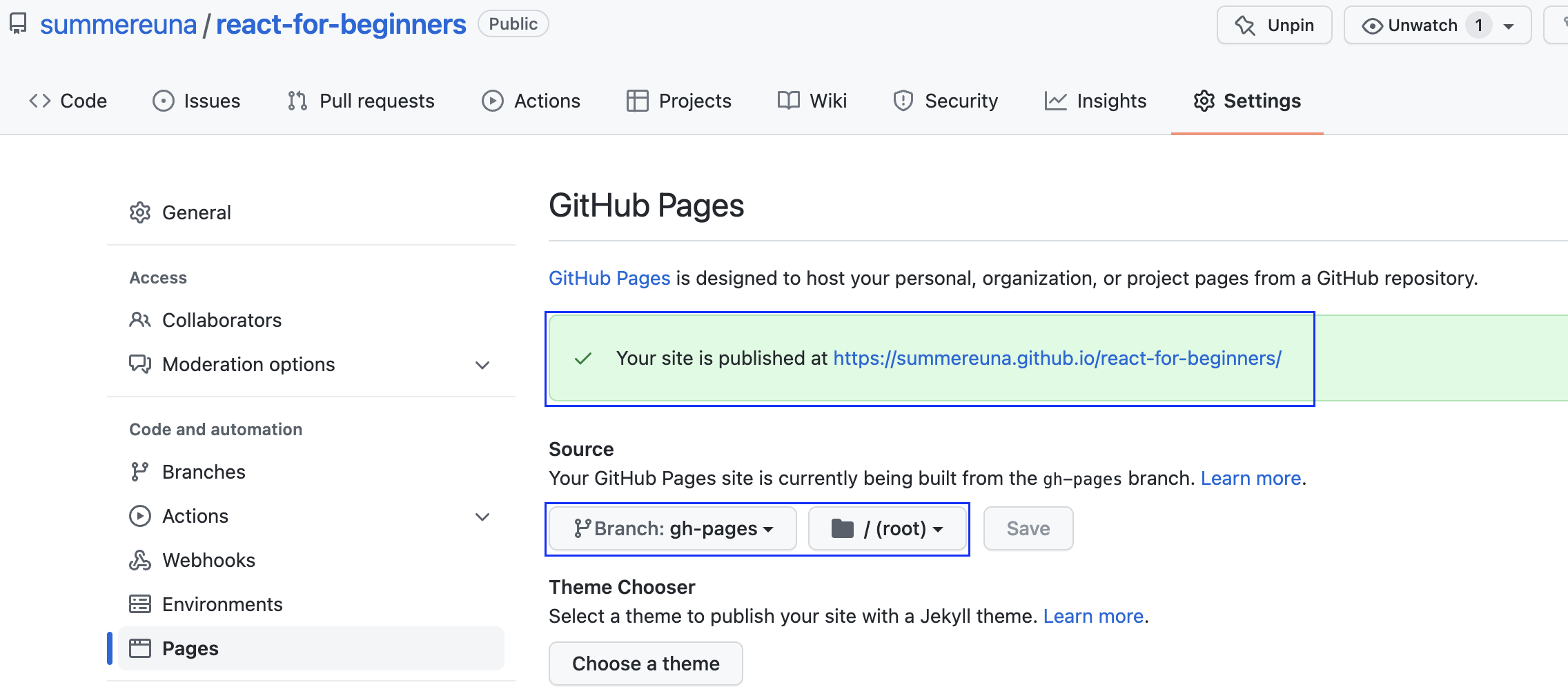
- settings > pages > GitHub Pages 보면 아무런 문제가 없는 것 같다.
배포도 잘되었다고 뜨는데 도대체 왜...?

해결 방법
이 문제는 CRA 배포시 경로를 참조하지 못해 발생한다고 한다.
process.env.PUBLIC_URL을 경로에 추가해 주니 빈 화면에서 탈출할 수 있었다.
process.env.PUBLIC_URL은 Node.js 라이브러리의 일부인데 당신의 개발모드가 로컬에서 작동하냐 아니면 Github Pages와 같이 실제 서버에서 작동하냐에 따라 동적으로 생성되는 URL이라고 한다.
- Route컴포넌트의 path경로 앞에 process.env.PUBLIC_URL을 추가하거나
<Route path={`${process.env.PUBLIC_URL}/`} element={< Home />}></Route>- 혹은 basename prop 값에 {process.env.PUBLIC_URL}를 주면 된다.
<Route basename={process.env.PUBLIC_URL} path="/" element={< Home />}></Route>그리고 중요한 듯한 사항
수정사항 master 브랜치에 커밋 보내주고,npm run deploy로 빌드해서 배포되게 하자. 그렇게 안해서 그런건지 경로 변경 해주고 나서도 빈 화면 때문에 몇 시간을 유튜브 세상에 날렸다..^ㅇ^ 는 핑계지만 여튼!
