1. React란?
A JavaScript library for building user interfaces
리액트는 사용자 인터페이스(UI) 구축을 위한 JS 라이브러리이다.
-
React로 웹 또는 앱 애플리케이션의 UI, 즉 보여지는 부분(프론트 엔드)을 구축할 수 있다.
-
React는 SPA 기반으로, 컴포넌트 단위의 독립적인 블록을 이용한 개발 방법을 이용한다. 비슷한 AngularJS, VueJS보다 인기가 많다.
2. SPA(Single Page Application) 아키텍쳐
1. SPA 란?
SPA란, 한 개의 페이지로 이루어진 애플리케이션이라는 의미이다.
MAP(Multi Page Application)과 상반된 개념이다.
기존 MPA의 문제점
뭔가 할 때 마다 웹사이트가 새로 로딩된다. (예. 좋아요 클릭시 깜빡임)
요즘 웹페이지는 리렌더링(페이지가 갱신되는 상황)이 많기 때문에 계속 깜빡일 것이다.
SPA 특징과 장점
- 딱 한 개의 페이지로 구성된 웹 앱이다.
- 서버에 한 번 리소스를 요청한다.
- 그 이후엔, 필요할 때 데이터만 받아와 기존 페이지를 수정하는 방식으로 화면을 수정한다.
- 사용자 입장에서 깜빡임이 없으므로 굉장히 자연스러운 사용자 경험(UX: User Experience)를 구현할 수 있다.
- 구현의 차이는 있지만, 비슷한 기술로 Angular, Vue 가 있다.
SPA 단점
- SEO(Search Engine Organization)을 위해 HTML 페이지 전체가 필요한데, SPA 페이지의 HTML은 비어 있다! 그래서 검색엔진, 즉 로봇이 찾을 수 없기 때문에, SEO가 약하다는 단점이 있다.
- 이를 보완하기 위해 Next.js 등의 프레임 워크가 나왔다.
2. SPA를 활용하는 라이브러리 혹은 프레임워크
이 셋 모두, JS를 기반으로 웹 및 사용자 인터페이스를 구축하기 위한 라이브러리 혹은 프레임워크이다.
1. ReactJS (JS 라이브러리)
- 페이스북이 운용, 유지 중
- 선발주자인 만큼 막강한 커뮤니티와 자료를 보유
2. VueJS (JS 프로그레시브 웹 프레임워크)
- 배우기 쉽고 간단
- 꾸준히 성장하는 중
- 후발주자라 어쩔 수 없는 마켓 쉐어
3. AngularJS (JS 웹 프레임워크)
- 구글에서 운용, 유지 중인 안정적인 프레임워크
- 배우기 어렵고 무겁다. 그래서 나온지 꽤 됐음에도 점유율은 낮은 편
🤔 이중에서 왜 React를 사용할까?
-
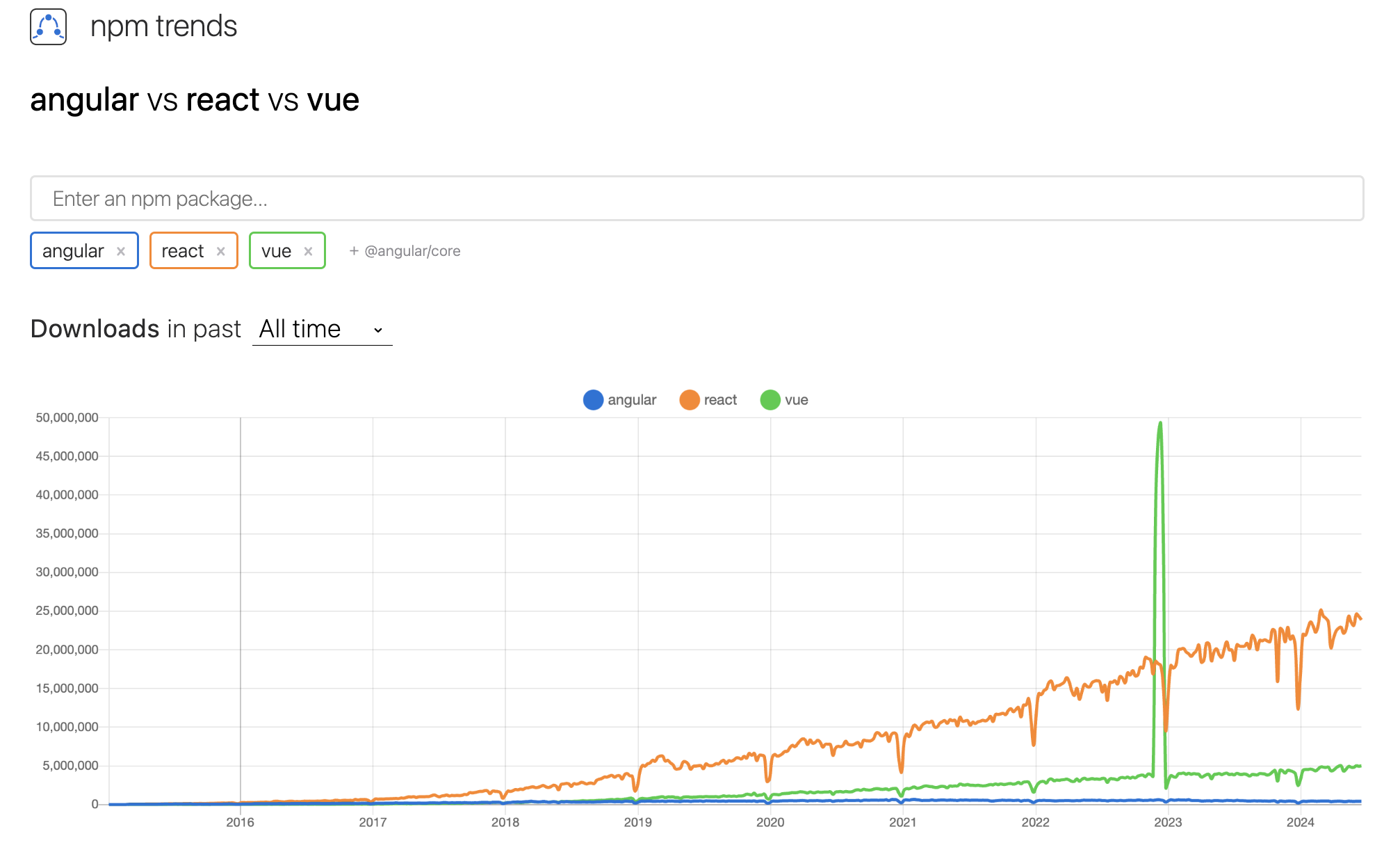
NPM trends를 살펴보면 React 사용자가 가장 많음을 알 수 있다.
그만큼 커뮤니티가 활발하므로 공부하기 편하다!

-
RN(React Native)와의 상생, 심지어는 VR에서까지 활용할 수 있다.
-
채용공고가 많다ㅋㅋㅋㅋㅋ 😂
3. Component
Component란?
컴포넌트는 리액트가 채택한 개발 방법으로 [컴포넌트 = 벽돌] 이라고 이해하면 쉽다. 벽돌을 쌓아 집을 짓는다고 생각하자.
헤더 컴포넌트, 바디 컴포넌트, 푸터 컴포넌트 만들어서 벽돌을 쌓아 올리듯이 개발을 하는 방식이다.
📝 어떤 웹 사이트에 변경이 일어났다고 했을 때, SPA와 MPA 기반 웹 앱은 어떤식으로 동작할까?
1. SPA 기반
컴포넌트 단위로 변경사항을 반영(이걸 렌더링이라고 한다)하기 때문에 깜빡임이 없다.
2. MPA 기반
하나의 변경사항을 반영하기 위해 전체 페이지를 리로드 해야 한다.
