App()컴포넌트 만들기
-
기본 값을 false로 하는 state 작성
const [showing, setShowing] = useState(false); -
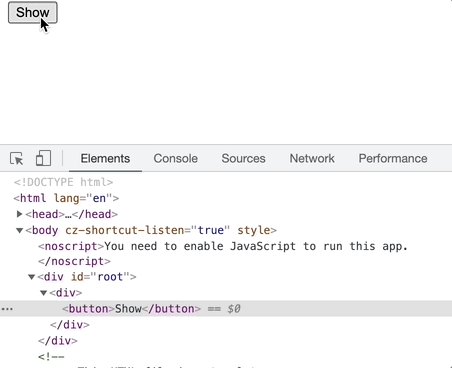
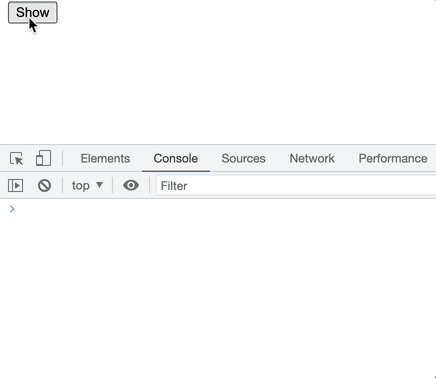
App()컴포넌트의 리턴값에 button 만들고 조건절(Hide/Show) 작성
showing 이면 hide, 아니면 show
<button>{showing ? "Hide" : "Show"}</button> -
onClick 핸들러 생성
버튼 눌리면 setShowing 통해 이전 value를 받아와서 그 value의 반댓값 return 하기
const onClick = () => setShowing((prev) => !prev); -
버튼에 onClick 이벤트 추가
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
import { useState, useEffect } from "react";
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return (
<div>
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
}
export default App;- Hello() 컴포넌트 생성
hello라고 써 있는 title return하기
function Hello() {
return <h1>Hello</h1>;
}참고로 component는 단지 jsx를 return 하는 function임!!
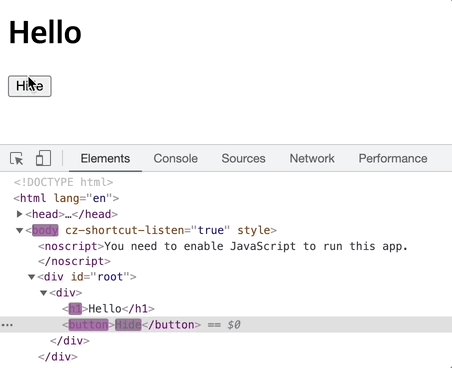
- App()에서 showing이 참이면 Hello() 컴포넌트 가져오고 아니면 아무 것도 안 보여주기 위해 null
import { useState } from "react";
function Hello() {
return <h1>Hello</h1>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
}
export default App;자바스크립트 사용할 땐 중괄호 열어 코드 작성해야 함!!

useEffect() 추가
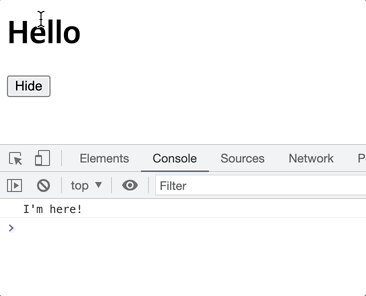
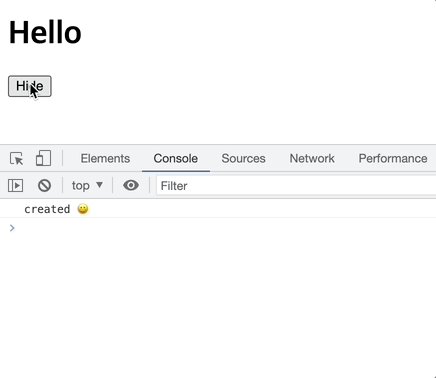
Hello 컴포넌트에 useEffect()를 추가하여 Hello 컴포넌트가 보일 때 콘솔에 I'm here!을 찍어보자.
function Hello() {
useEffect(() => {
console.log("I'm here!");
}, []);
return <h1>Hello</h1>;
}
디펜던시를 [] 빈 어레이로 뒀기 때문에 랜더시 최초 한번만 실행한다.
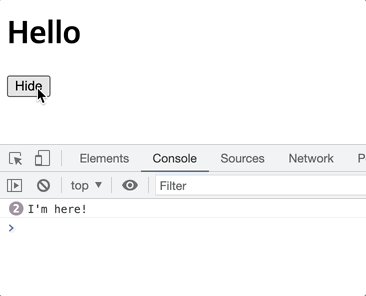
그런데 여기서는 Hello 컴포넌트가 아에 화면에서 없어졌다가(destroy) 다시 보이게(create) 만들었기 때문에 이 컴포넌트를 호출되어 화면에서 다시 보이게 될때 마다 콘솔에 로그가 찍히는 것을 확인할 수 있다.

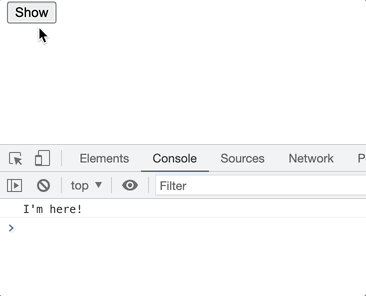
단순히 코드를 숨기는게 아니라 아에 없앤다.
다시 버튼을 누르면 create되서 보인다. create할 때는 useEffect()를 사용되기 때문에 콘솔로그가 찍힌다.
import { useEffect, useState } from "react";
function Hello() {
useEffect(() => {
console.log("created 😀");
}, []);
return <h1>Hello</h1>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
}
export default App;
현재 component가 create될 때 useEffect()를 사용하여 Hello 컴포넌트가 만들어 질 때 "created 😀"를 콘솔에 출력하고 있다.
Cleanup 함수
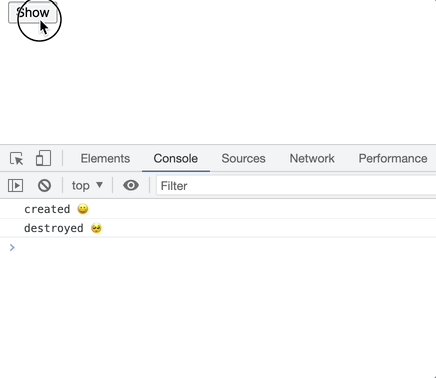
리액트는 Cleanup 함수 기능을 제공하는데, 이를 이용하면 component가 destroy될 때도 코드를 실행할 수 있다. 그러려면 useEffect()에서 function을 return 해주면 된다.
function Hello() {
useEffect(() => {
console.log("created 😀");
//🔥디스트로이 때 사용하고 싶은 코드는 펑션을 리턴해주면 된다.
return () => console.log("destroyed 🥺");
}, []);
return <h1>Hello</h1>;
}
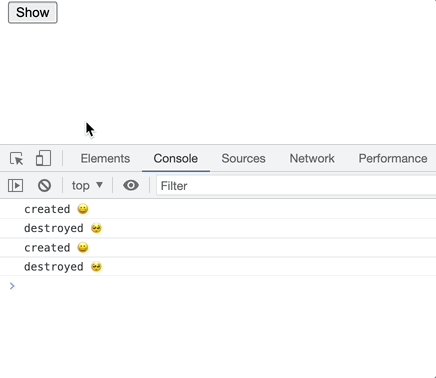
❗️ 중요한 것은, cleanup funtion으로 component가 언제 create되었고, 언제 destory되었는지 알 수 있다는 점이다.
위 코드를 아래 처럼 풀어서 작성할 수도 있겠쥬 ~,~!
function Hello() {
function cleanupFn() {
console.log("destroyed 🥺");
}
function effectFn() {
console.log("created 😀");
return cleanupFn;
}
useEffect(effectFn, []);
return <h1>Hello</h1>;
}컴포넌트가 파괴될 때 리액트는 effectFn이 반환한 cleanupFn을 실행한다.
그러면 파괴될 때 destroyed 🥺가 콘솔에 찍힘 ㅇㅇ!
요약
useEffect()를 사용할 때, clenup funtion을 반환하면 component가 파괴될 때 code를 실행할 수 있다.
- 그런데 리액트 사용하면서 이거 사용할 일은 별로 없다고 한다..^^..뭔가 아쉽..
보통은 전부 useEffect()안에 때려 넣는다고 하니 그렇게 작성해 보자 ^3^
- mount 또는 render할 때 콘솔로그에 hi 찍어보자.
function Hello() {
useEffect(() => {
console.log("hi");
return () => console.log("bye");
}, []);
return <h1>Hello</h1>;
}이런식으로 함수 쓸땐 걍 익명함수로 간단하게 쓴다고 한다.
