리액트 훅 작업 규칙

리액트 훅은 use-로 시작하는 모든 함수이다.
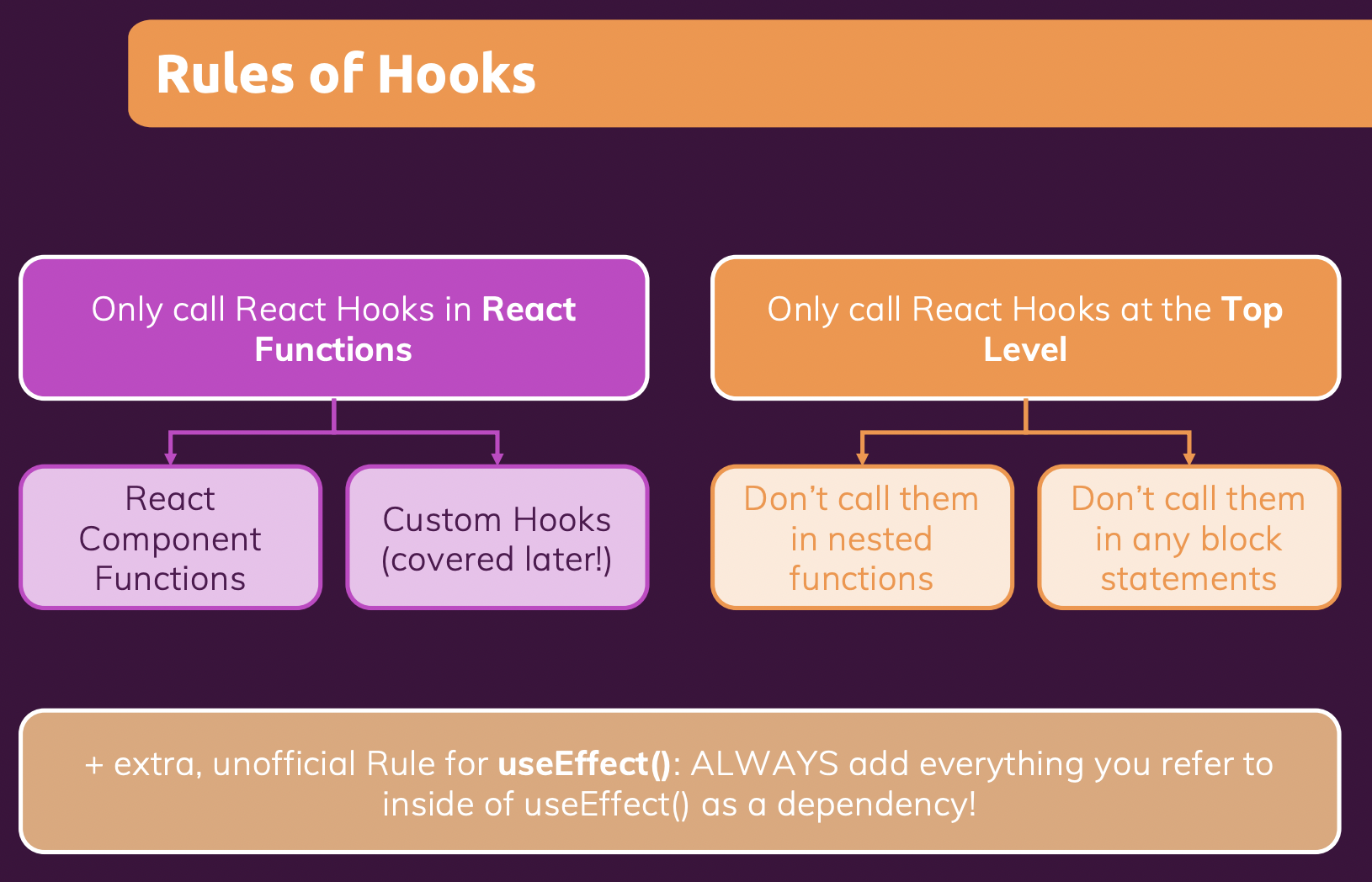
1. 리액트 훅은 리액트 함수(React Functions) 내에서만 호출해야 한다.
- 리액트 컴포넌트 함수(React Component Functions) 내에서 호출
- 사용자 정의 훅(Custom Hooks) 내에서 호출 (❗️아직 안배움)
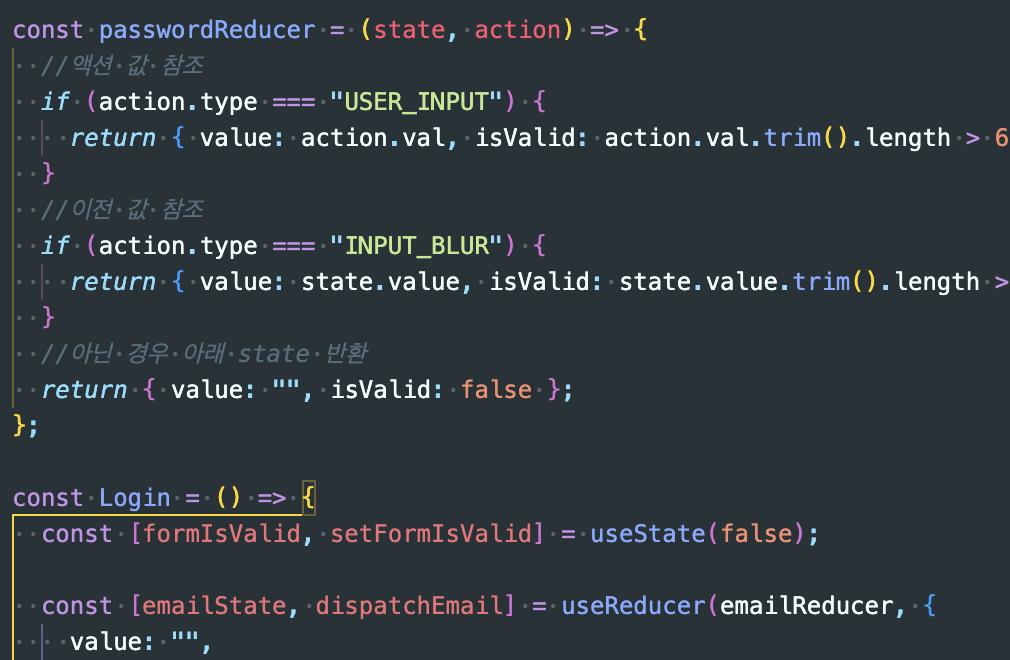
- 예)

- Login 함수는 로그인 컴포넌트에 대한 컴포넌트 함수로, 자신을 함수로 식별한다. 왜냐하면 JSX를 반환하는 컴포넌트 함수이기 때문이다.
- passwordReducer는 객체를 반환한다. 리액트 컴포넌트가 아니다.
따라서 이 리듀서 함수 안에서는 훅을 호출할 수 없다.
2. 리액트 훅은 리액트 컴포넌트 함수 또는 사용자 정의 훅 함수의 최상위 수준(at the Top Level)에서만 호출할 수 있다.
- 중첩 함수 내(in nested functions)에서 호출하지 말자.
- 예) Login 컴포넌트 내부에는 useEffect 함수가 있는데 useEffect 함수 내에 다른 훅을 호출할 수 없다. 모든 훅은 최상위 수준에서 직접 호출되어야 한다.
- blcok 문(block statements)에서 호출하지 말자.
- 예) if 문 안에서 훅을 호출할 수 없다.
