React JS가 날 위해 해결해주는 문제를 이해하는 것에서부터 시작해보자.
기술은 도구를 고치기 위해 만들어진다. 기술이 고치려고 하는 문제를 이해하면 그 기술을 더 잘 이해할 수 있게 된다.
어떻게 보면 리액트는 바닐라 JS에서 좀 더 발전된 기술이다. Vanilla JS 코드와 React JS 코드를 비교해 보면서, 왜 리액트를 배우면 좋은지에 대해서 알아보자. 얼마나 더 생산적인지, 얼마나 UI를 더 interactive하게 만들어주는지 한 번 보자!
리액트는 아주간단하게 웹사이트에서 상호작용을 할 수 있도록 만들어졌다고 해도 과언이 아니다.
간단한 바닐라 JS앱을 만들어보자.
화면에 버튼/텍스트가 하나 씩 있는데, 버튼 클릭할 때 마다 화면의 텍스트를 업데이트 하기
클릭을 몇번했는지 세는 앱
- 버튼 만들기 html
- 버튼에 id/class 주기
- js에서 document.getElementById / querySelector 등을 사용해서 버튼 가져오기
- 버튼에 addEventListener 하고 fuction 실행
- 등등 이렇게 많은 단계가 있다.
ReactJS는 이런 걸 안다. 버튼 생서앟는데 필요한 것, 클릭 감지하는데 필요한 것..
얘네는 지름길을 만들어 놨다.
거의 모든 인터랙티브 개발자들에게 필요한 것을 다 모아 놓았다는 거!
React JS 설치
React JS를 설치하려면 2가지 JS코드를 import 해야 한다.
-
react
https://unpkg.com/react@17.0.2/umd/react.production.min.js -
react-dom
https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js
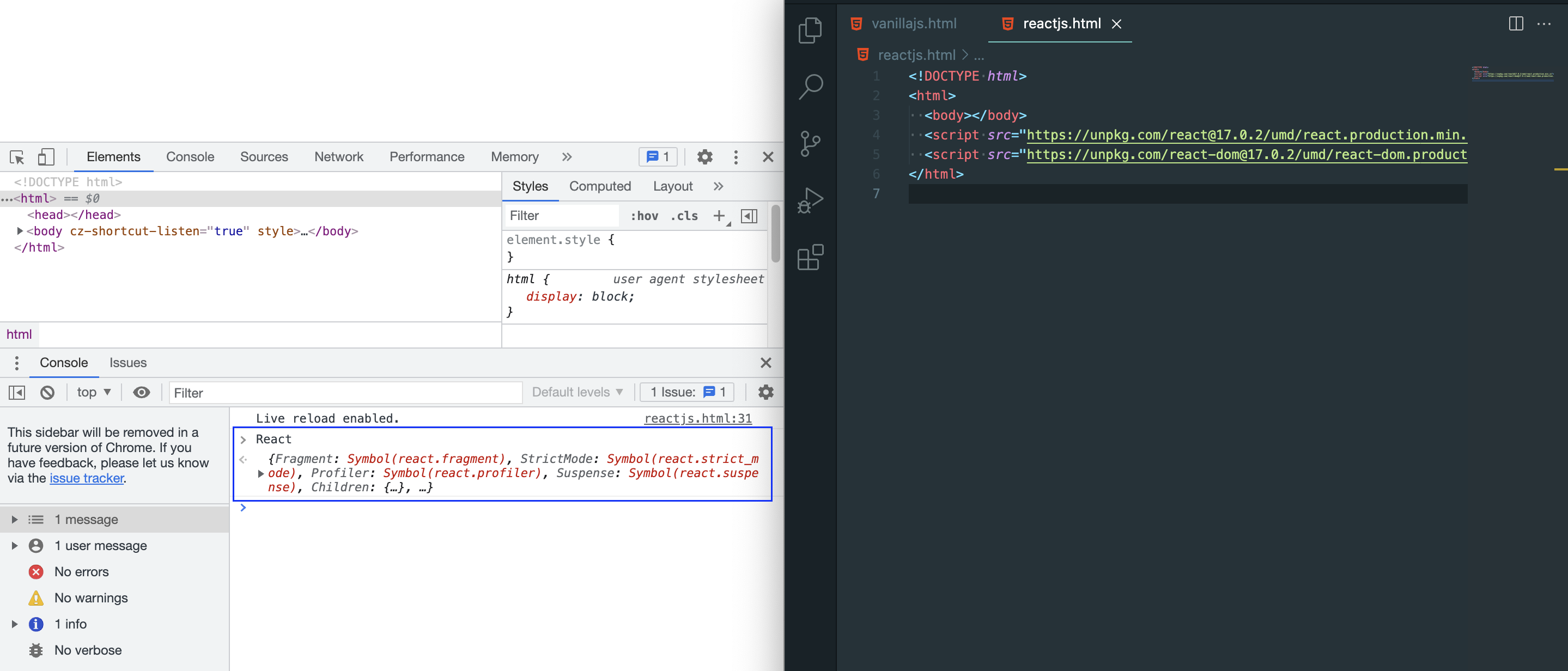
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>- 이렇게 하면 콘솔에서 리액트를 부를 수 있다.

React JS의 규칙
React JS element 생성할 때
React JS의 규칙은 HTML을 직접 작성하지 않는다. 대신, JS코드를 사용하여 element를 생성한다.
먼저, React JS로 element를 생성하는 어려운 방법을 알아보자.
이 방식은 개발자들이 하는 방식은 아니다. 그냥 이런 방식이 있단 거를 이해하고 가자 ^^! 이 방식을 보면서 React JS의 본질을 볼 수 있을 거다.
바닐라 JS에서는 HTML을 먼저 만들고 그걸 JS로 가져와서 HTML을 수정하는 방식이었다면, React JS에서는 JS로 시작해서 그 다음에 HTML이 된다. 이것이 React JS의 핵심이다.
자바스크립트와 리액트JS를 사용하여 엘리먼트를 생성할 때는, 리액트JS가 엘리먼트를 생성한다. 즉, 리액트JS는 업데이트가 필요한 엘리먼트를 업데이트할 거라는 뜻이다. 리액트JS가 결과물인 HTML이 업데이트가 필요하다면 업데이트할 수 있다는 뜻이다. 그 말인 즉슨, 리액트JS는 유저에게 보여지는 내용을 컨트롤 할 수 있다.
결론은, 자바스크립트로 업데이트한걸 리액트JS는 HTML에 보여주는 역할을 한다.
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const span = React.createElement(
"span",
{ id: "cool-span", style: { color: "red" } },
"Hey"
);
//""에 적는 것은 내가 생성하고자 하는 html 태그의 이름과 같은 이름이어야 한다.
//const span = React.createElement("span", 태그의 property);
//그리고 두 번째 argument에는 속성을 넣을 수 있다.
//세 번째 argument에는 span의 content를 넣어 주자.
/*
여기까지 하면 span은 생성되고 존재하긴 하지만 아직 페이지에 출력은 안되는 상태이다.
어떻게 body 안에 React element를 가져다 둘 수 있을까? 그러기 위해서는 React dom이 필요하다.
`React JS`은 어플리케이션이 interactive 하도록 만들어주는 library이디.
interactive한 UI를 만들 수 있게 해주는 엔진
`React dom`은 library 혹은 package인데, 모든 React element들을 HTML body에 둘 수 있게 해 준다.
*/
ReactDOM.render(span, root);
//redner()는 react element를 가지고 HTML로 만들어 배치하여 사용자에게 보여 준다는 뜻이다.
//ReactDOM.render(span, 위치);
</script>
</html><!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const h3 = React.createElement("h3", null, "Hi! I'm a text.");
const btn = React.createElement(
"button",
{
//property에 event listener 등록할 수 있다.
onClick: () => console.log("Click!!"),
},
"Click me"
);
const container = React.createElement("div", null, [h3, btn]);
//어레이에 넣고 싶은 컴포넌트를 넣어 준다.
ReactDOM.render(container, root);
</script>
</html>
