vl☻g 버그 픽스 로그
아바타 좌우로 늘어나는 버그 고치기
언제 고치나 언제 고치나 하던 메인화면에서 아바타 width 늘어나는 현상을 드디어 고쳤다.
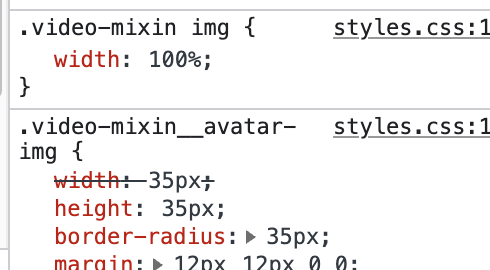
오랜만에 유튭 클론한거 열었는데, 눈에 거슬리는 좌우로 늘어난 아바타 이미지를 보고 도대체 왜 그런지 인스펙션 열어서 봤더니 이렇게 되어 있는 것이 아닌가!

버그 발생 이유
이 말인 즉슨, 내가 아바타에 설정해둔 .video-mixin__avatar-img의 width가 적용되지 않고 .video-mixin img의 widht인 100%가 적용되고 있다는 건데....!
scss 열어보니 아니나 다를까 비디오 믹신 div 안에 있는 img에 width: 100%를 주고 있어서 일어나는 현상이었던 것이다 ㅠㅠ!
버그 픽스
일단 pug로 가서 video-mixin div 안에 있는 img에 새로운 class를 주고 scss에 img 태그 대신 방금 추가한 class로 바꿔 작성했다.
이제 됐다!하며 저장하고 npm start를 했는데 하핫 로컬에서 안 바껴 나오네..^ㅇ^!@!
스크립트 보고 빌드하기
스크립트 뭘로 작성했는지 다시 열어 보고 차근차근 순서대로 실행했당..
"scripts": {
"start": "node build/init.js",
"build": "npm run build:server && npm run build:assets",
"build:server": "babel src -d build",
"build:assets": "webpack --mode=production",
"dev:server": "nodemon",
"dev:assets": "webpack --mode=development -w"
},-
npm run dev:assets
webpack은 webpack.config를 읽고 development 모드와 watch모드를 한다. 그래서 client에서 뭔가 바꾸면 재시작 한다. -
npm run build:assets
webpack은 webpack.config를 읽고 production 모드를 한다. 최종 프로덕션이기 때문에 build하고 build time으로 끝난다. 그리고 빌드가 끝났기 때문에 watch하지 않는다. -
npm start
build된 서버와 웹팩이 실행되고 있는 상태에서 npm start(=npm run start)를 입력하면, build/init.js 서버가 실행되고, localhost4000으로 이동하면 build된 JS 코드가 실행된다.
오케이... 문제 없어... 잘 적용 되었구먼 😇
npm run build
백엔드/프론트엔드를 함께 빌드
최종에 최종! 히로쿠 업데이트
-
heroku login
히로쿠 cli에 로그인하자. -
레포지토리에 커밋을 추가하자.
git add .
git commit -m "커밋제목"
git push origin master
앗.. 에러가 뜬다 ㅠ_ㅠ 이유인 즉슨, 내가 어제 깃헙에서 README 수정해서 그렇다.
일단 깃헙 마스터 브런치로 git push -f origin master로 처리하자.
- 히로쿠에 푸시하기
git push heroku master
했더니 또 에러 뜬다. 히로쿠에 저장된거랑 내 로컬이랑 또 다르다고 난리
히로쿠는 -f 로도 안되길래 찾아보니 pull로 땡긴 다음 merge 해서 하는게 정석인듯 하여 그렇게 하기로 했다.
git pull heroku master
풀해왔더니 의외로 header.pug에 다른게 있넹.. 혹시나 하는 마음에 current로 merge하기 전에 깃헙 가서 제일 최근꺼가 뭔지 다시 한 번 확인하고 merger 눌렀다.
그리고 나서 다시 heroku로 푸쉬해주면 된다!
소감
빌드빌드 ~,~
네, 끝났습니다.
이제 또 어떤 다른 오류가 있나 찾아서 하나 씩 고쳐나가보자!
오늘 다시 한 번 느낀다. CSS가 세상에서 제일 어려운 걸지도...😇
