앱스토어에 등록하려면
개발자 url과 개인정보보호 url이 필요한데,,
블로그로 하긴 아무래도 좀 그렇고ㅠㅠ 저는 암것도 없기 때문에!
github에서 무료로 웹사이트를 만들 수 있다니까 이걸 한 번 해보려 합니당
후.. 화이팅
웹은 처음인데...😱..
깃허브도 잘 못하는데...
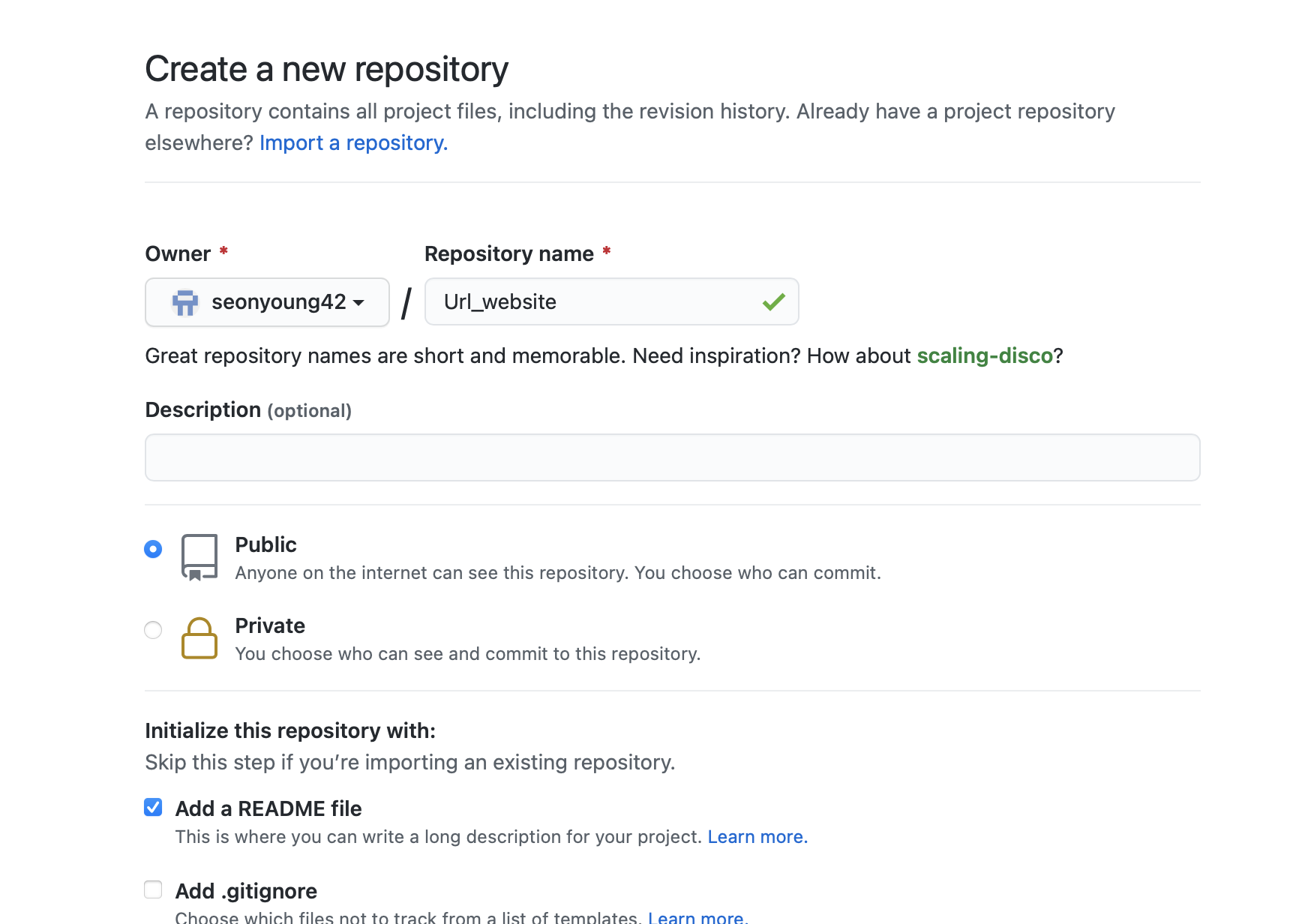
1. 먼저 저장소(repository)를 만듭니다

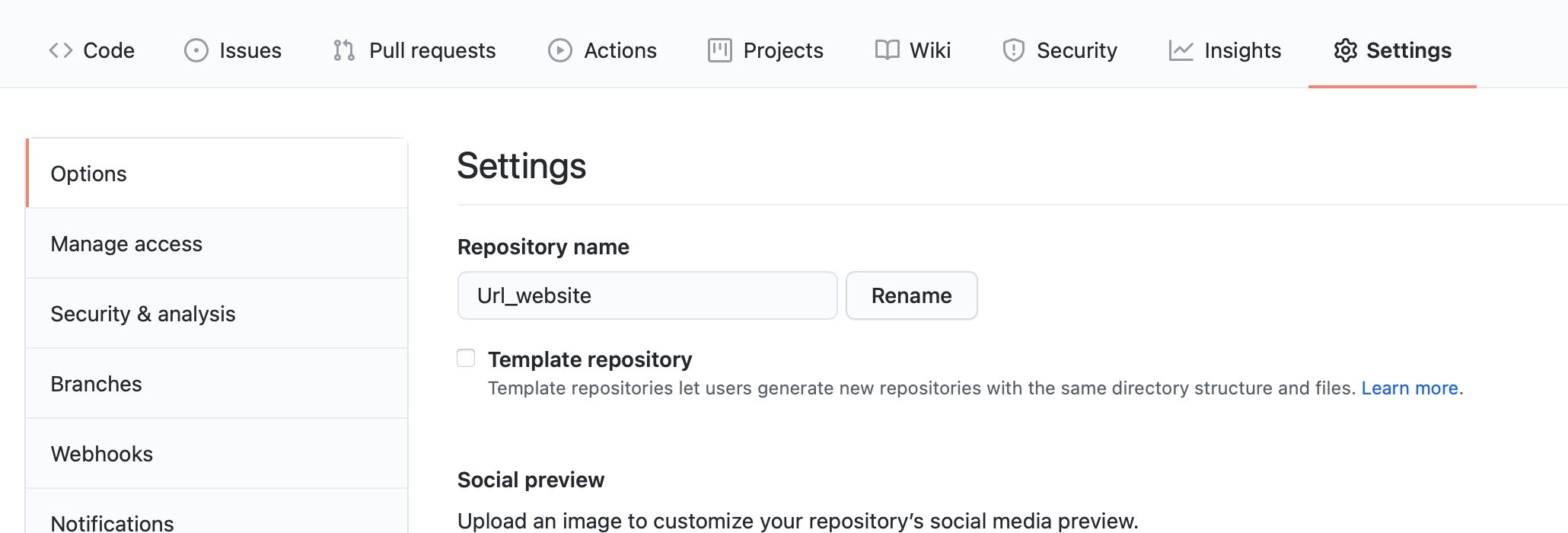
음 저장소 이름은,, 구냥 Url_website 로 하고
웹사이트를 만들것이기 때문에 README 를 꼭 체크해 줘야 합니다
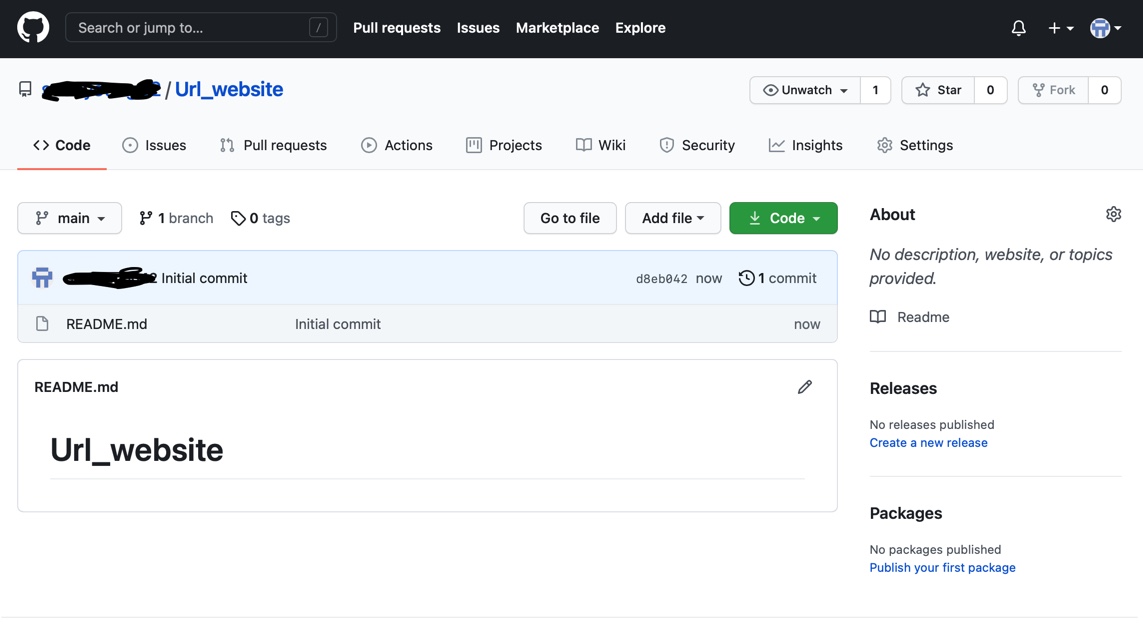
그다음 아래에 create repository를 누르면 생성됩니다!
2. 파일 만들기

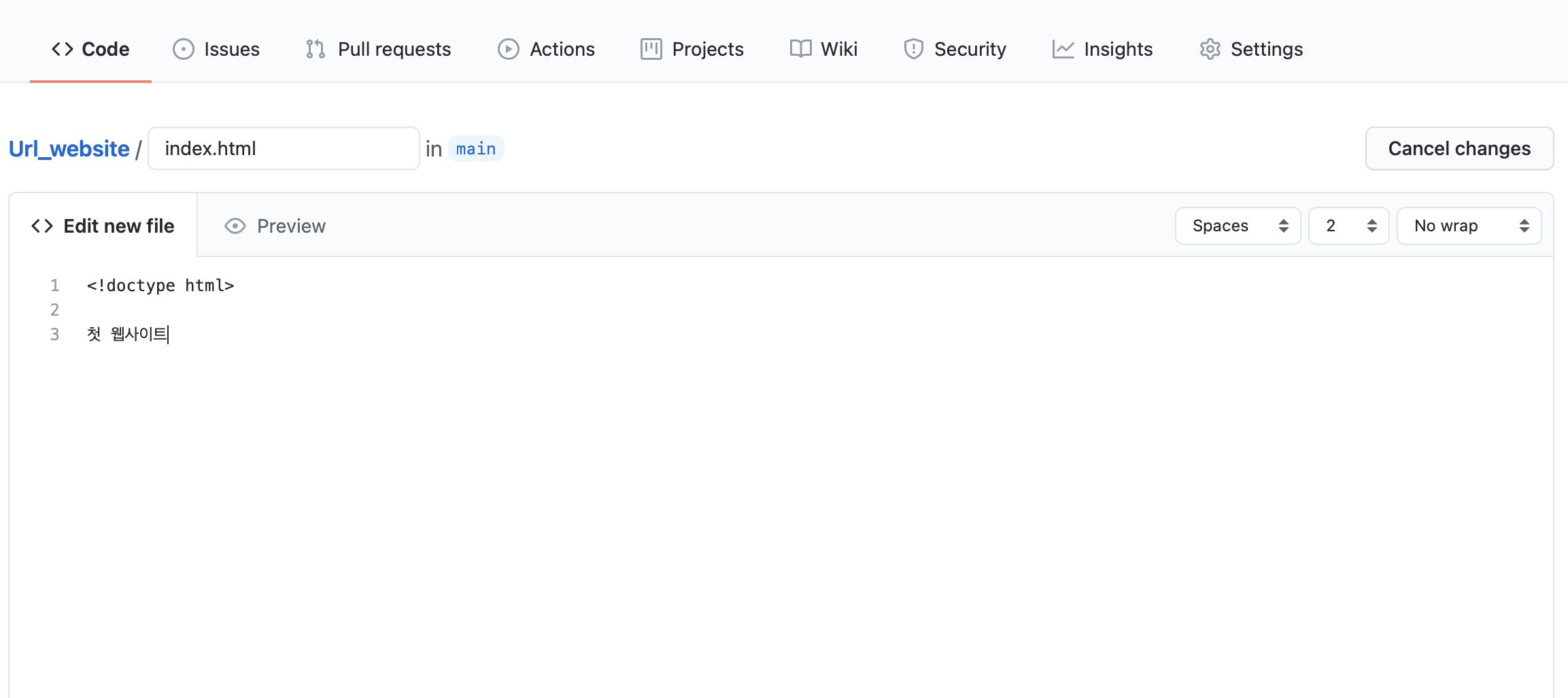
Add file -> create file 을 누르면

새 파일을 작성할 수 있는데
파일 이름은 index.html
(웹사이트의 가장 첫 파일은 index.html로 하는게 좋다고 하네요? 이유는 모르겠어요 😭)
첫번째 라인에는
요건 문서타입이 html이라고 명시해주는 것입니다.
그 다음 밑엔 암거나 적었어요 첫 웹사이트 ~~
그다음 내려서 commit을 해주면 됩니다!
아 브랜치는,, 따로 안만들고 바로 master로 했어요
3. Github pages

그 다음 요기 settings에 들어가서
쭉쭉 내리면

github pages가 있어요
저기서 check it out here! 를 눌러주면

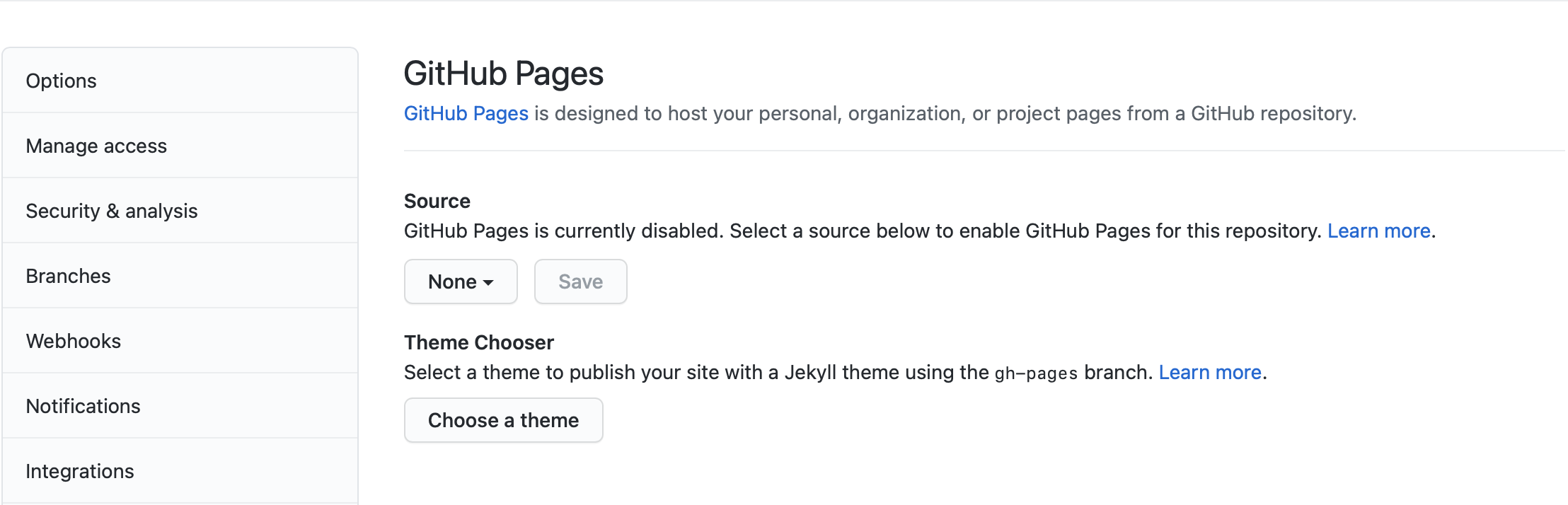
이게 뜨는데 지금은 source가 none이여서 페이지가 활성화되어 있지 않아요
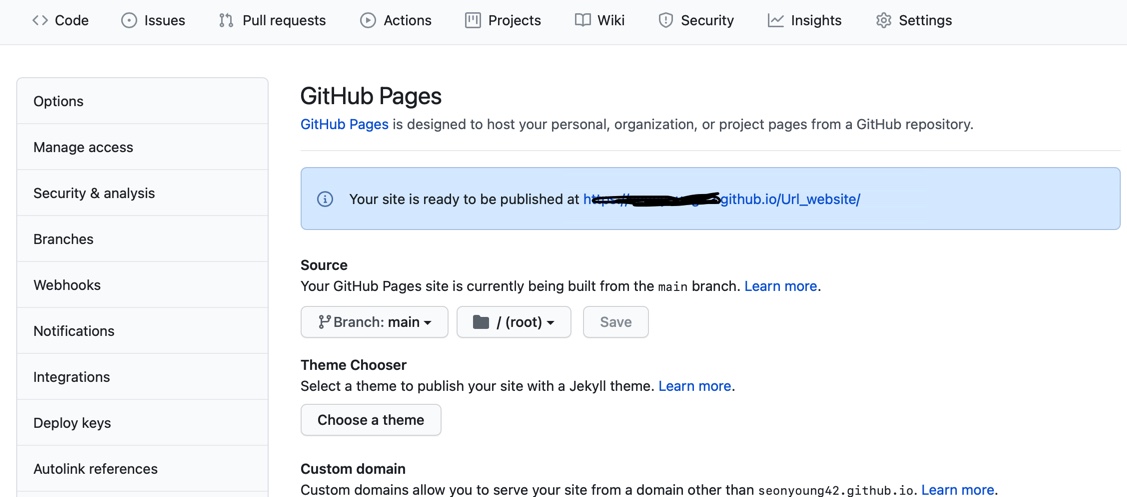
그래서 none을 눌러 Main을 누르고 save를 해줍니당
choose theme 을 누르면 테마를 선택할 수도 있어요
4. 완성!!🙌🏻

링크를 누르면

요렇게 맨 처음 index.html파일에 작성한 내용이 뜨는 웹사이트가 뜹니다!!
흠,, 넘 허접하쥬?
그래서 테마를 선택해줬어요!
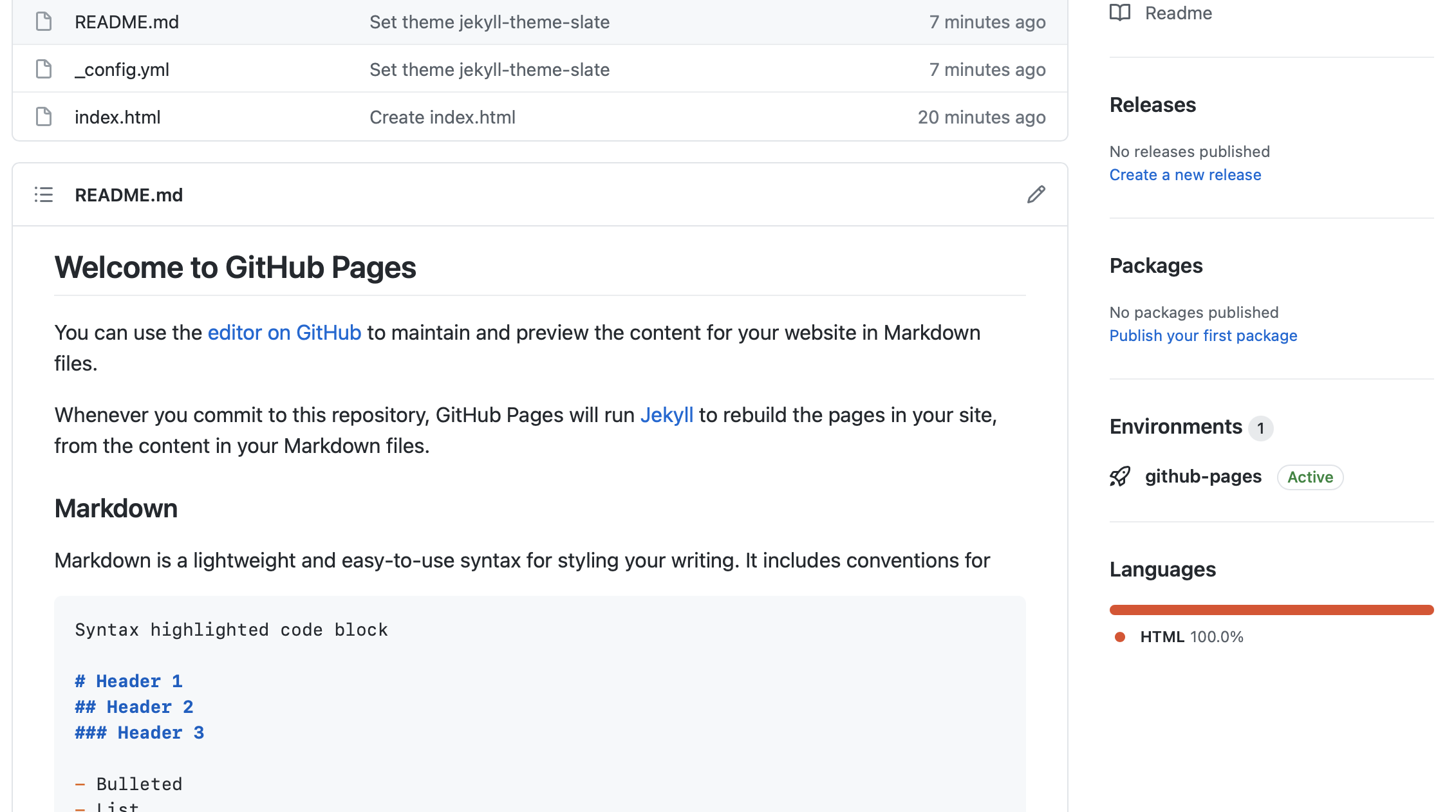
그럼 저장소 안에 ReadMe파일에

요런 내용이 추가될 겁니다
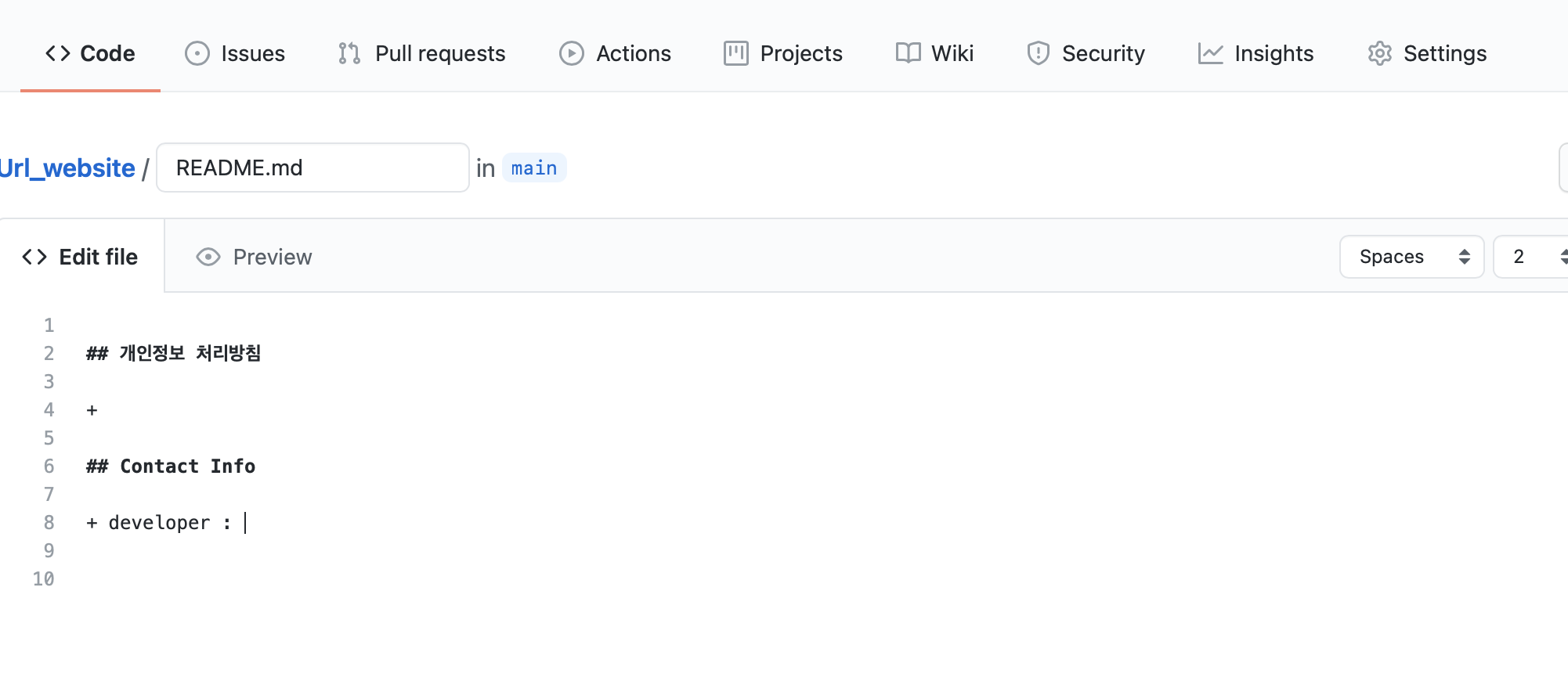
연필모양 버튼을 눌러 내용을 수정해 주면 됩니다!
커스텀 되는 방식은 velog와 같은 것 같더라구요
진하고 큰 제목은 ## 쓰고 뭐,, 코드블럭은 ``` 쓰고 등등요
그렇게 내용을 수정해주면 됩니당
저는 개인정보 보호 방침과 개발자 연락처만 들어간 웹사이트를 만들것이기 때문에

요런식으로 작성해 주었습니당
아 그리고 이때 먼저 작성해주었던
index.html 파일은 삭제해주어야합니다!
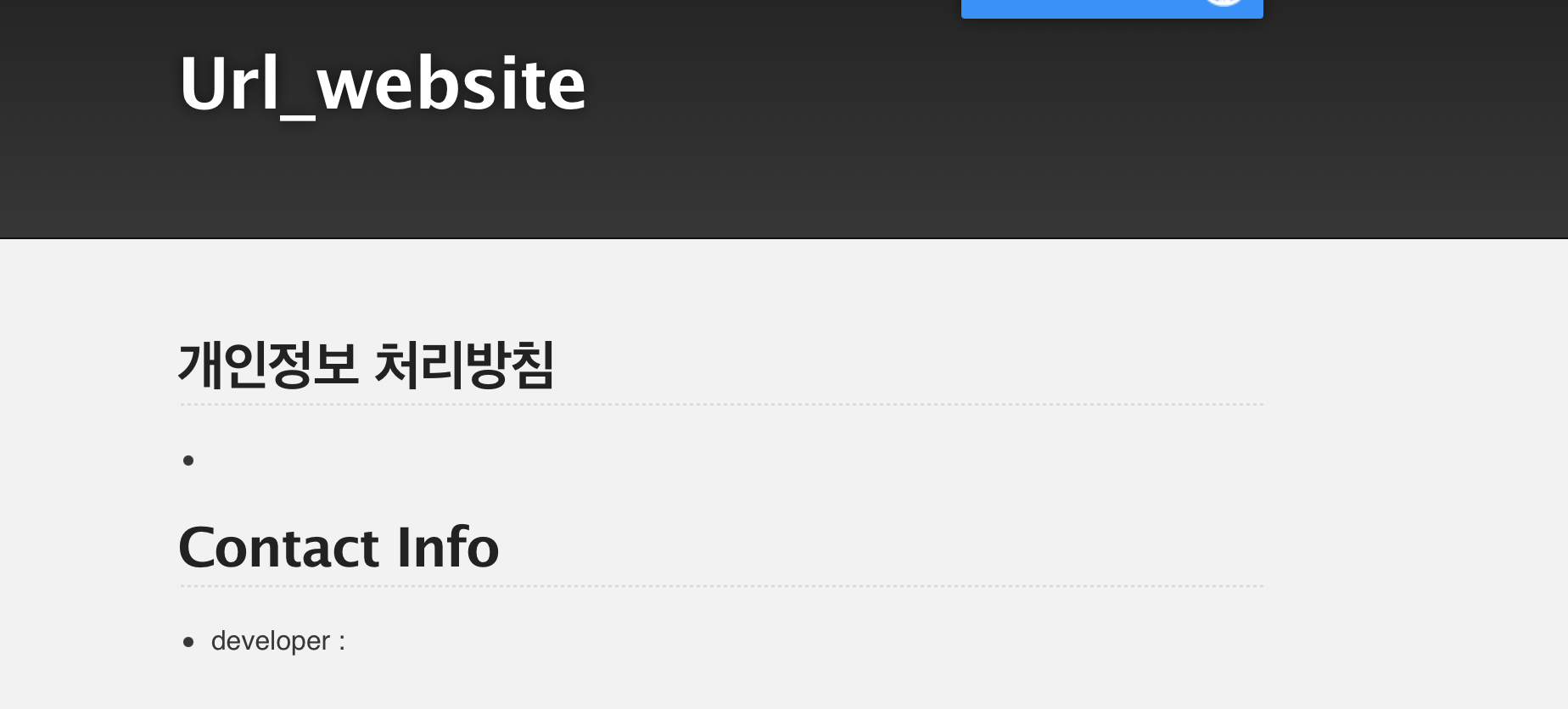
그리고 다시 사이트로 들어가면??

요렇게 뜨네욤!!
완성 끗!
이제 이 Url을 넣고 앱스토어에 심사제출하면 진짜진짜 끝~~!!
.
.
.
당연히 한번쯤은 리젝 당하겠쬬!?.. 푸하하....🥲