DGchart(aka 'Charts') 라이브러리를 사용하여 Line chart View를 구현하고 이슈를 해결한 과정을 작성합니다.
📍 Line chart 를 개발하며 발생한 이슈 해결 과정을 다루고 있습니다.
목차
- Line chart View구현하기
- 발생 이슈 ✓
- 해결 방법 ✓
- 그 외 ✓
- 느낀점 ✓
2. 발생한 이슈
데이터가 하나만 있는 경우, label이 두 개가 나타나는 이슈 발생

..😰
- 원인
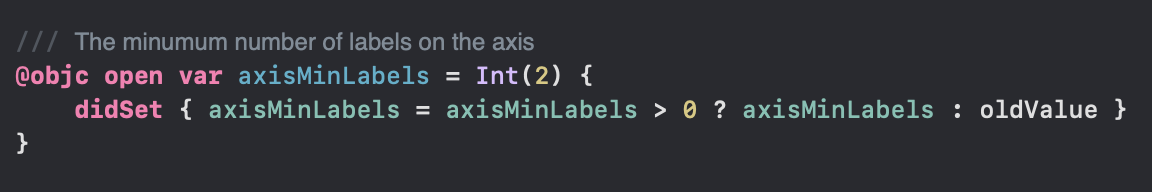
label의 최소 개수가 default로 2개로 설정되어 있기 때문

해당 코드는 axisMinLabels > Jump to definitions 에서 확인할 수 있습니다.
3. 해결 방법
라벨을 개수를 데이터와 동일하게 맞추기 위해 아래의 사항들을 설정합니다.
- label의 최소 개수
- label의 개수
- 화면 상에 보여지는 data 최소 개수 변경
- 해당 사항들은 lineDataView에 데이터를 넣어준 이후에 설정합니다.
func addChartData(_ data: [DojeonResult]) {
for d in data {
dayData.append(d.date.customToString(format: "MM/dd"))
valueData.append(d.value)
}
// LineDataView에 데이터 세팅
setLineData(chart, entryData(valueData))
self.chart.setVisibleXRangeMaximum(10)
self.chart.setVisibleXRangeMinimum(5)
self.chart.xAxis.setLabelCount(dayData.count, force: true)
self.chart.leftAxis.axisMaximum = (valueData.max() ?? 80.0) + 5.0
self.chart.leftAxis.axisMinimum = (valueData.min() ?? 30.0) - 5.0
// 데이터가 하나인 경우 설정
if data.count == 1 {
// label 최소 개수 설정
self.chart.xAxis.axisMinLabels = 1
// label 개수 설정
self.chart.xAxis.labelCount = 1
// 화면 상에 보여지는 data 최소 개수 500으로 변경
self.chart.setVisibleXRangeMinimum(500)
// 데이터 하나 일 때 clipping disable
self.chart.xAxis.avoidFirstLastClippingEnabled = false
}
}- labelCount 개수 설정하는 이유

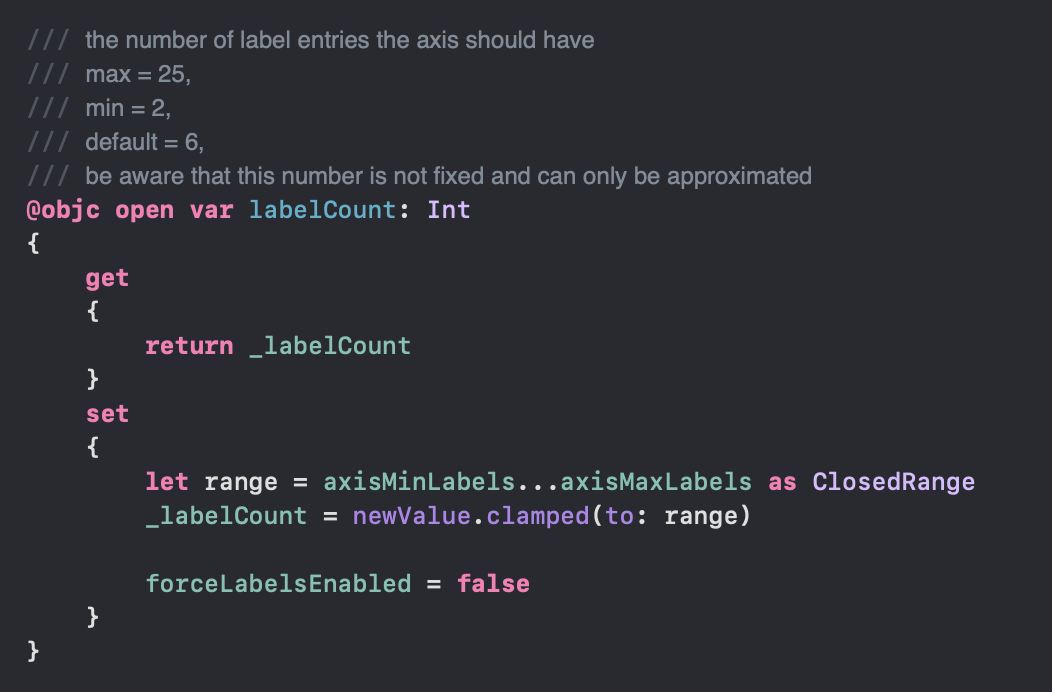
- clamped(to: range) : 특정 범위 내의 값만 나오도록 하는 연산자
labelCount의 definition을 보면 clamped 메서드를 사용해서 axisMinLabels와 axisMaxLabels 사이의 값으로만 설정되고 있는 것을 확인할 수 있습니다.
따라서, labelCount의 범위의 하한선인 axisMinLabels을 1로 수정했기 때문에 labelCount도 다시 설정해주어야 합니다.
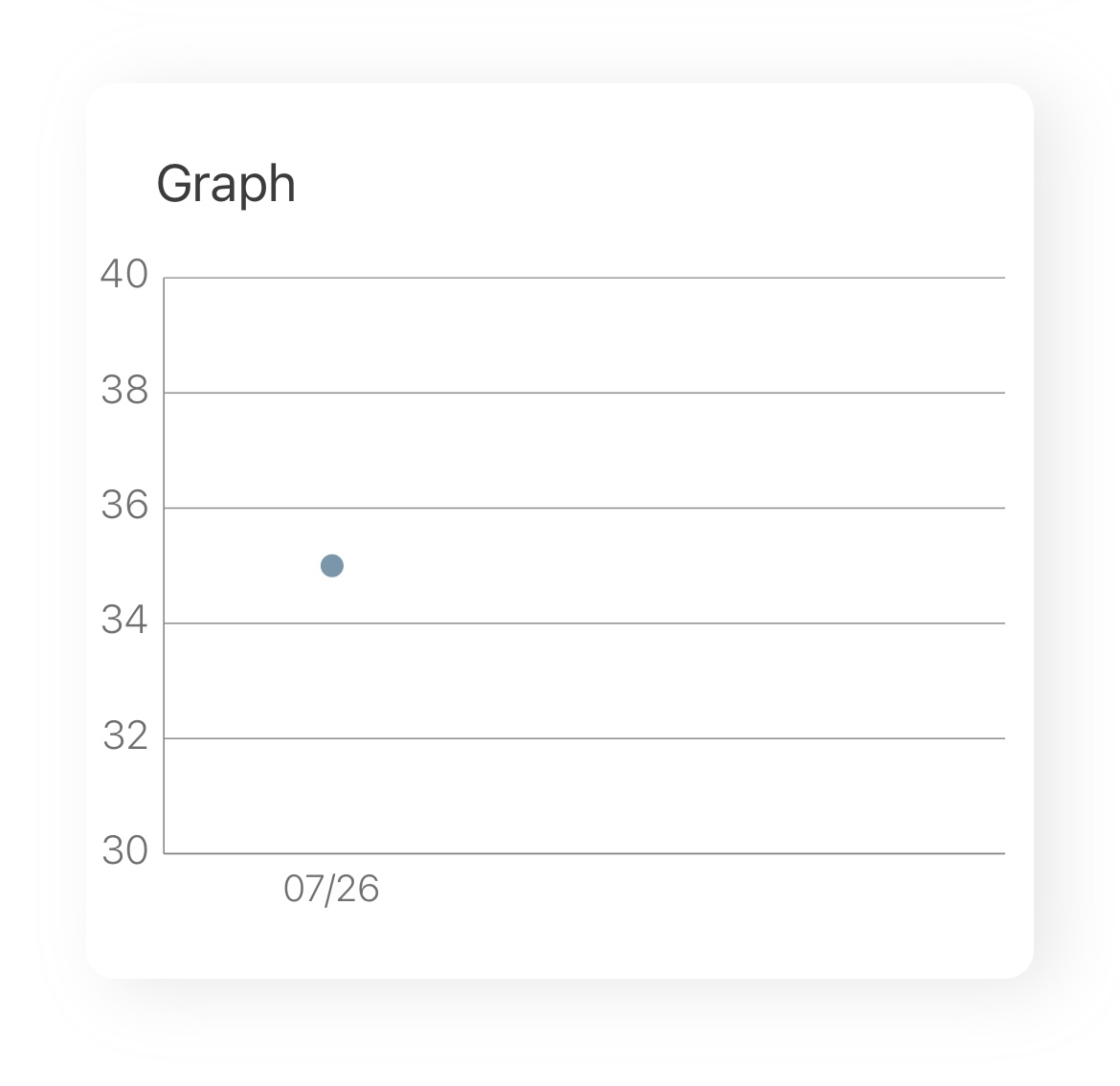
- 최소 data개수 변경하는 이유

- 설정하지 않는 경우 위 사진처럼 기존에 설정해 둔 최소 다섯 개의 data 를 보여주기 위한 간격이 적용됩니다.
따라서 첫 번째 데이터의 x위치를 0 처럼 보이도록 만들어주기 위해서 최소 data의 개수를 아주 큰 수(ex 500) 으로 변경하여 간격을 줄여주었습니다.
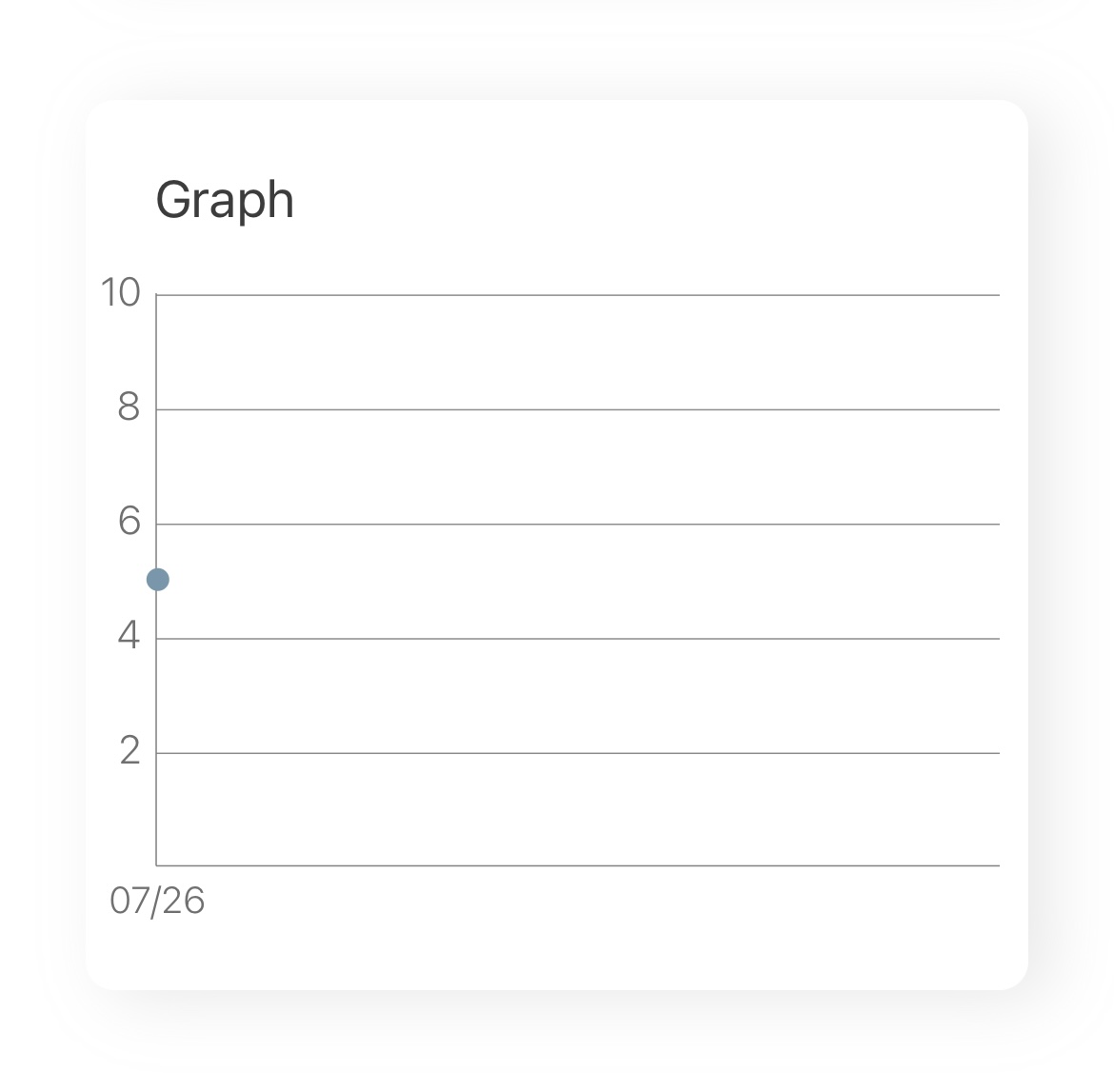
- 적용 화면

짜잔!
이렇게 x 위치가 0인 데이터(점)와 하나의 label이 표현됩니다. 🙌🏻
4. 그 외
혹시 해당 라이브러리를 커스텀 하고 싶다면..
사실 야매(?)로 해결한 것을 알고 있습니다.
원래 DGChart 라이브러리에서 관련 로직을 수정해보고 싶었으나 cocoaPods으로 라이브러리를 넣었을 때만 Xcode에서 바로 라이브러리의 코드를 수정할 수 있었습니다.
저는 SPM으로 모든 라이브러리를 관리하고 있었기 때문에 일단 보류했습니다.
혹시 커스텀하실 마음이 있으시다면 cocoaPods으로 넣어보세요..
5. 느낀점
- 그래프 개발할걸 그랬다
시간도 없고, Chart 라이브러리가 잘 되어있다기에 사용해봤는데 이 정도 구성의 그래프는 커스텀해서 개발하는게 더 좋았을 것 같다는 생각이 든다.
- iOS에서 Chart를 제공하기 시작했다고
왜 DGChart로 이름이 바뀌었지? 싶었는데 iOS 에서 Chart 라이브러리를 제공하고 있기 때문이였다.
해당 프로젝트는 UIKit 으로 개발중이였어서 사용해보지 못했지만 다음에 SwiftUI로 개발하게 되면 꼭 써봐야겠다.
- 근데 이 이슈 나만 발생하는건가?
DGChart Github에도, 구글에서도 관련 이슈에 대한 글이 없던데 나만 발생해서 나만 야매로 해결하고 있었던 건 아니겠지.. 😱