Custom Font를 UIButton의 titleLabel에 적용하려다 발생한 이슈와
UIButton의 style에 대해 공부한 내용을 기록합니다.
- Code 에서 다시 StoryBoard로
코드로 UI 작성하는 방법을 공부한 뒤로
프로젝트나 혼자 공부할 때엔 계속 코드로 UI를 짜고 있었다.
코드로 작성하면 내가 설정한 부분들을 한 눈에 다 볼 수 있기 때문인데,,
사실 그냥 더 재밌었기 때문이기도 하다
그러나, 회사에 들어오고 난 뒤 storyboard로 UI를 짜는걸 선호(?) 하게 되었다
다국어 처리를 위한 UI 수정작업을 진행하면서
코드로 작성된 화면은 아무리 잘 짜더라도 후임자에겐 알아보기 힘든,, 화면일 뿐임을 깨닫아 버렸기 때문이다....
암튼! 개발 속도도 빨라지고 이제는 다시 스토리보드에 적응하고 있는 중인데 ..
storyBoard로 바꾸며 가장 많이 놓치는 점이 있는데 바로
Storyboard가 자동으로 제공하는 Default 설정들 이다.
코드로 할 땐 하나 하나 다 지정해주어야했어서
스토리보드의 default 설정들을 자꾸 간과하게 된다 🥲
이번 이슈도 같은 맥락에서 발생하였다.
- 문제 상황
앱 내에 사용자가 글자 크기를 설정할 수 있는 기능이 있어
UI는 스토리보드로 짜지만 폰트 적용만은 코드로 해야하는 상황이였다.
이 때, UIButton에 적용한 custom font가 버튼을 탭 하면 적용이 해제되는 이슈가 발생하였다.
- UIButton Styles
UIButton의 Style에는 다음과 같이

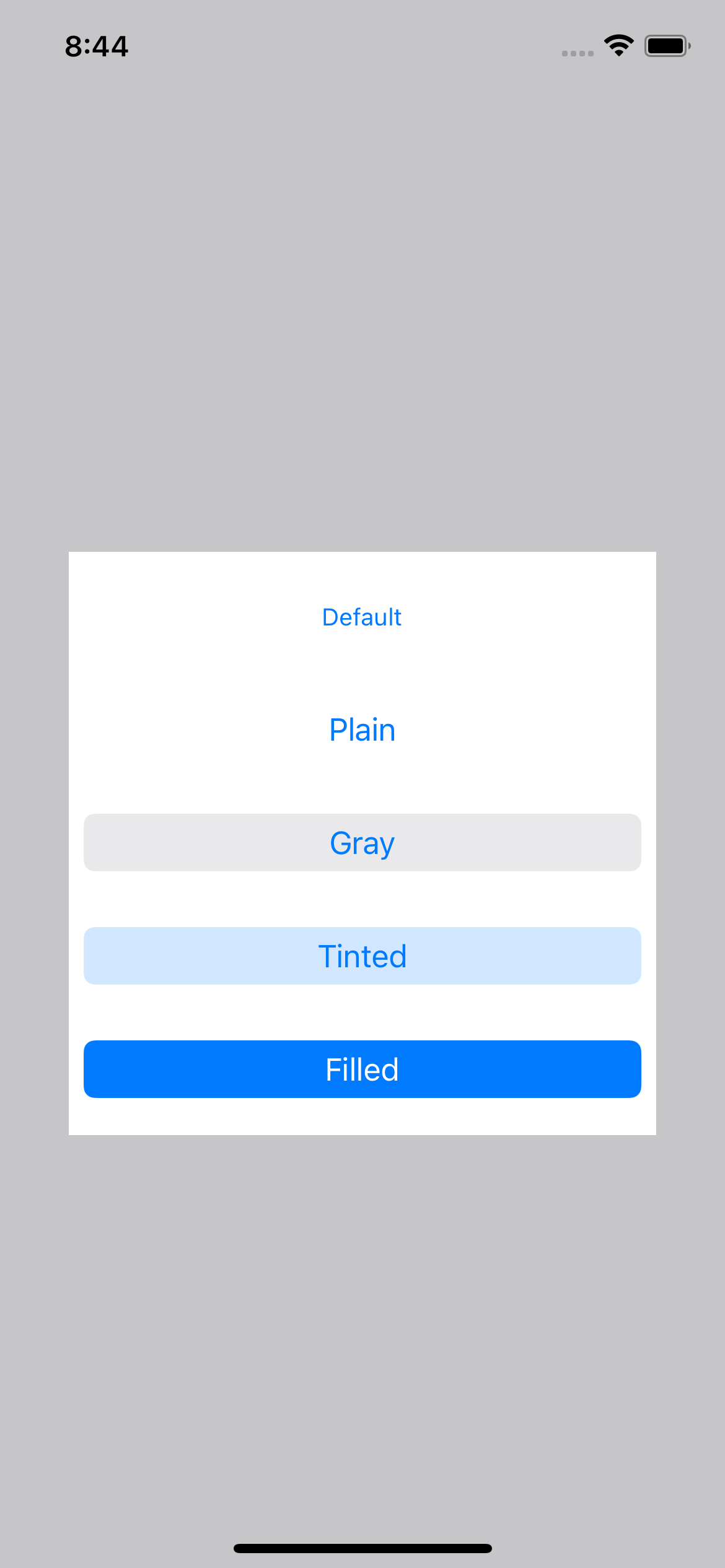
- Default
- Plain
- Gray
- Tinted
- Filled
Default와 네 가지 style이 있다.
- Default와 다른 네 가지 style의 차이 점
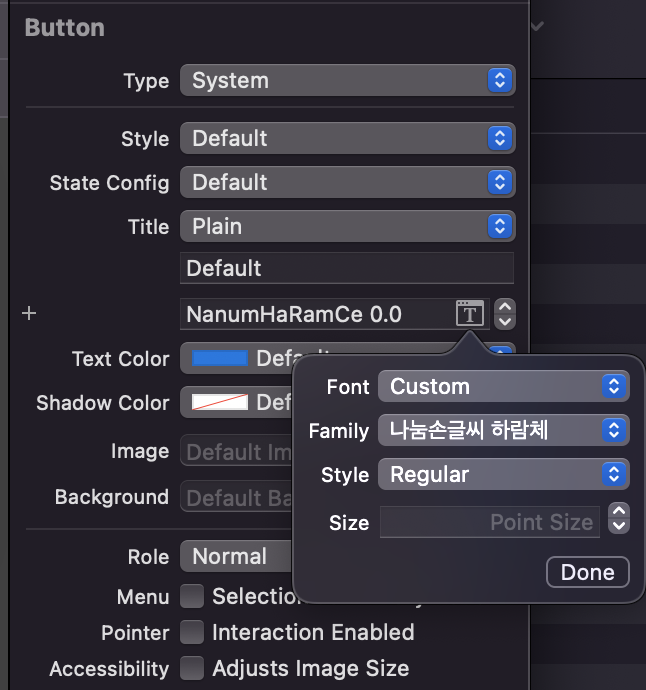
스토리보드 상에서 확인할 수 있는 가장 큰 차이점은 바로 custom 폰트 적용 이다.

다음과 같이 style이 설정되지 않은 Default일 때는 custom 폰트에서 내가 넣은 '나눔손글씨 하람체'를 선택할 수 있지만,

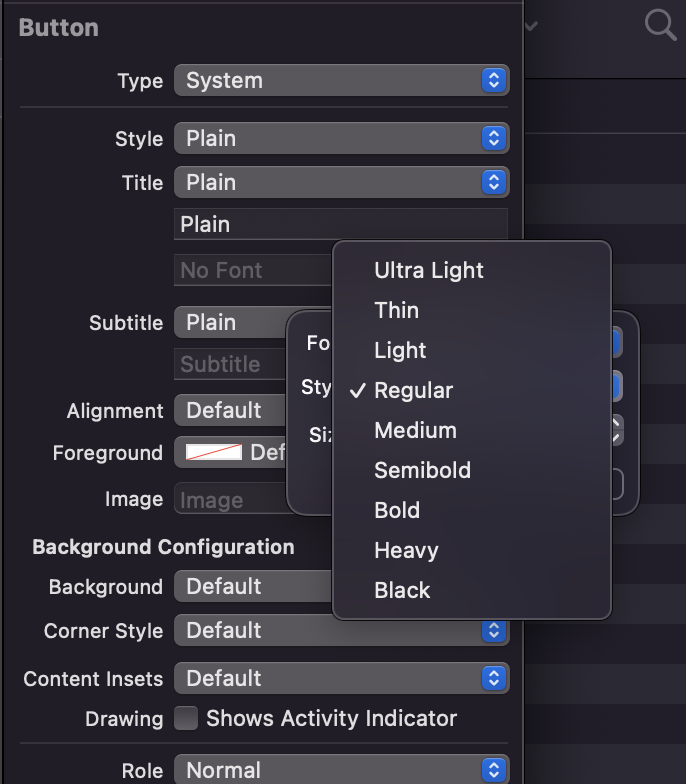
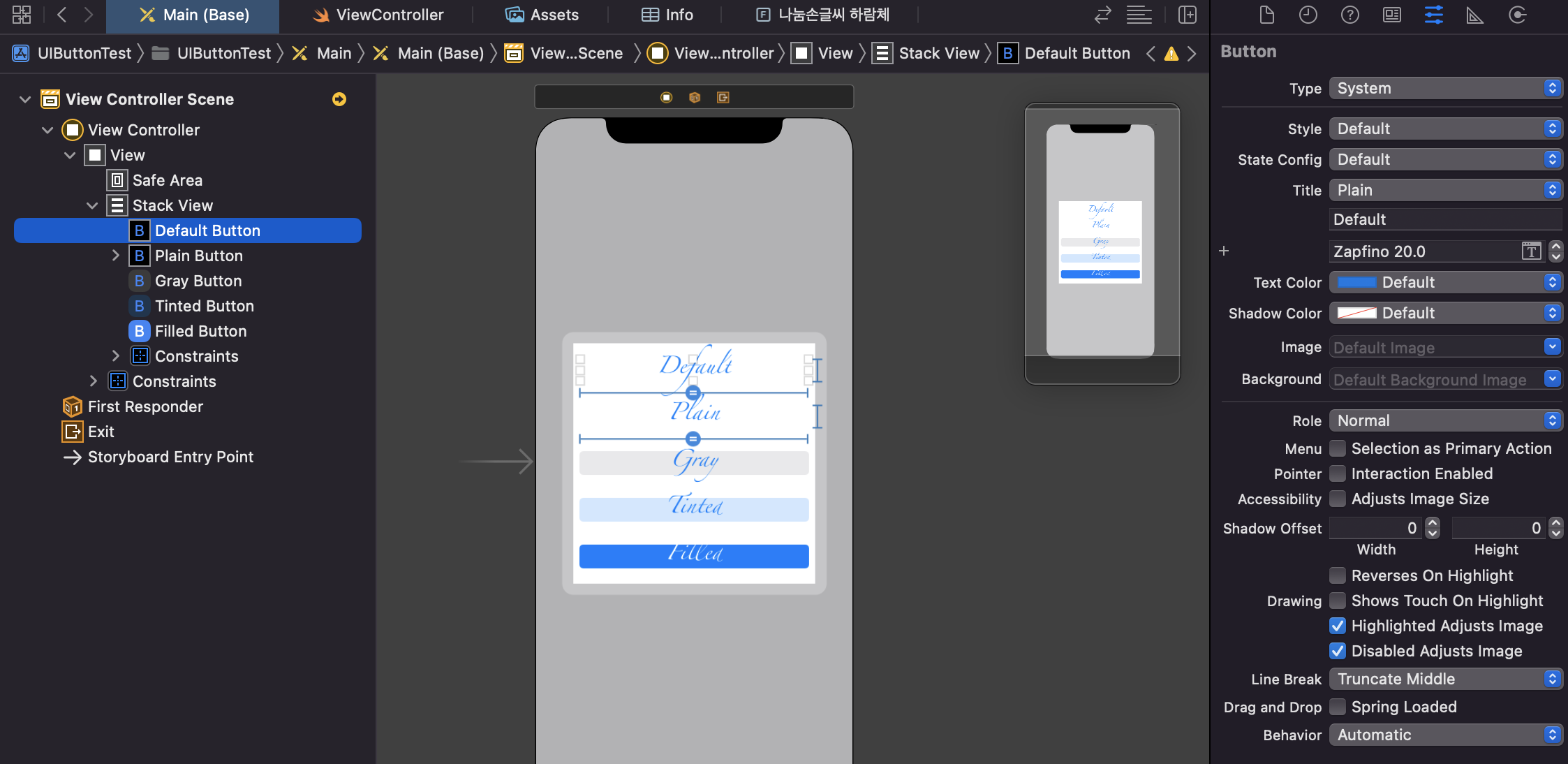
style이 다음과 같이 plain으로 설정된 경우
Font를 custom으로 설정해도 custom 폰트들이 바로 나타나지 않고,
Font를 system으로 설정한 뒤 다시 custom으로 설정해야 custom 폰트들이 나타난다 (xcode 버그인 걸까..)
어쨌든, 이렇게라도 폰트가 잘 적용이 되면 문제가 없는데 ...
또한 폰트 적용 이후에도 차이가 있었다.
case 1 : 스토리보드로 custom font 적용한 경우
위와 같이 스토리 보드에서 custom Font를 적용한 경우

다음과 같이 default와 style이 지정된 버튼들 모두 폰트가 잘 적용이 된다
그러나 ...
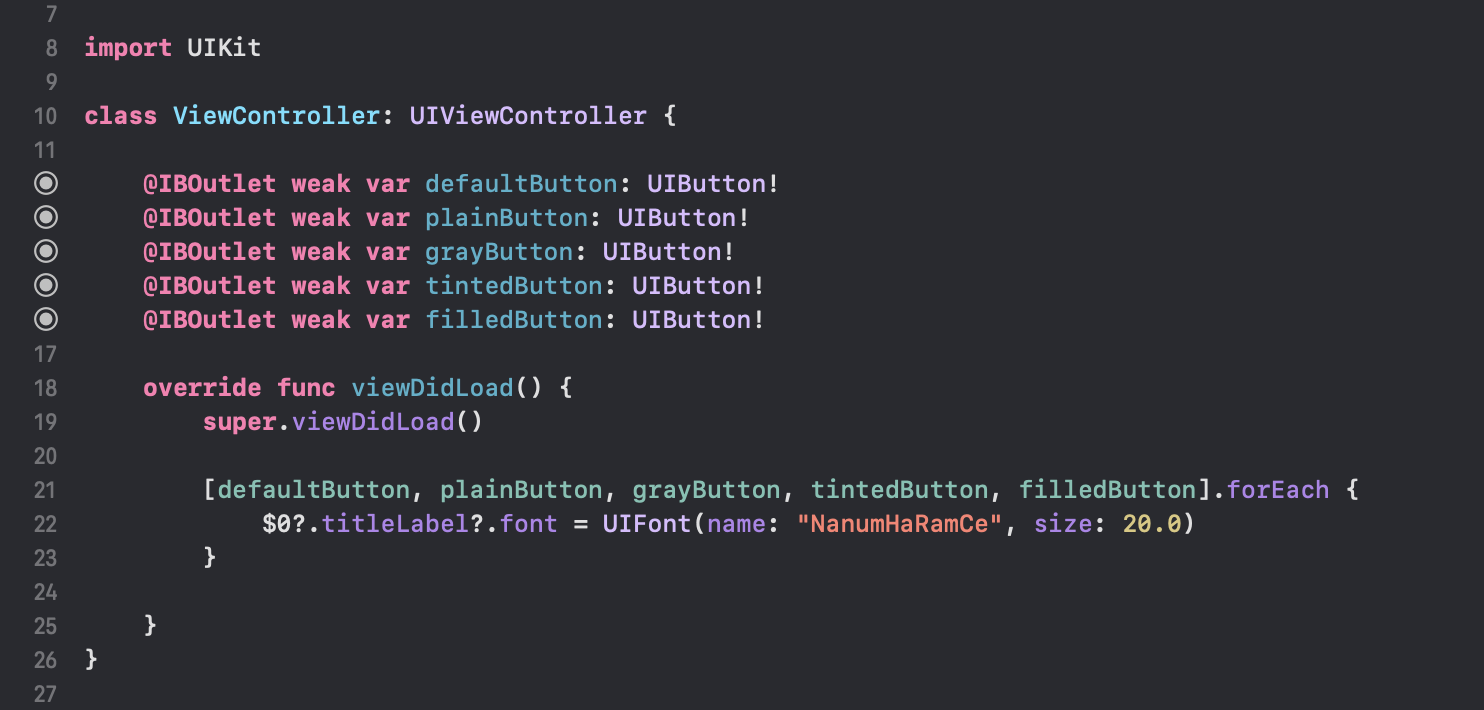
case 2 : 코드로 custom font 적용한 경우

스토리보드에서 다음과 같이 'Zapfino'폰트를 적용한 후

코드로 원하는 custom font를 적용하게 되면

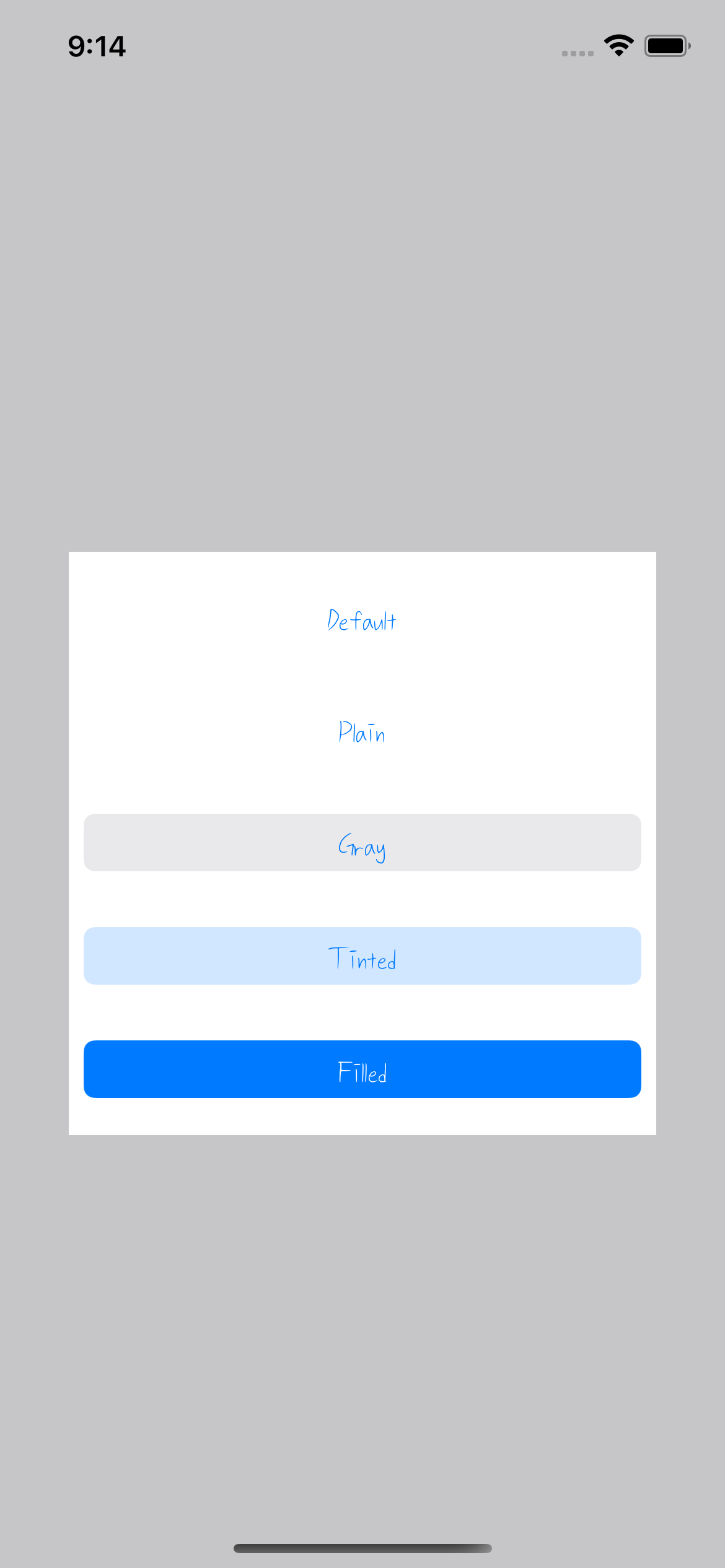
처음 빌드한 후엔 다음과 같이 코드로 적용한 custom font가 잘 적용이 된 것처럼 보이지만

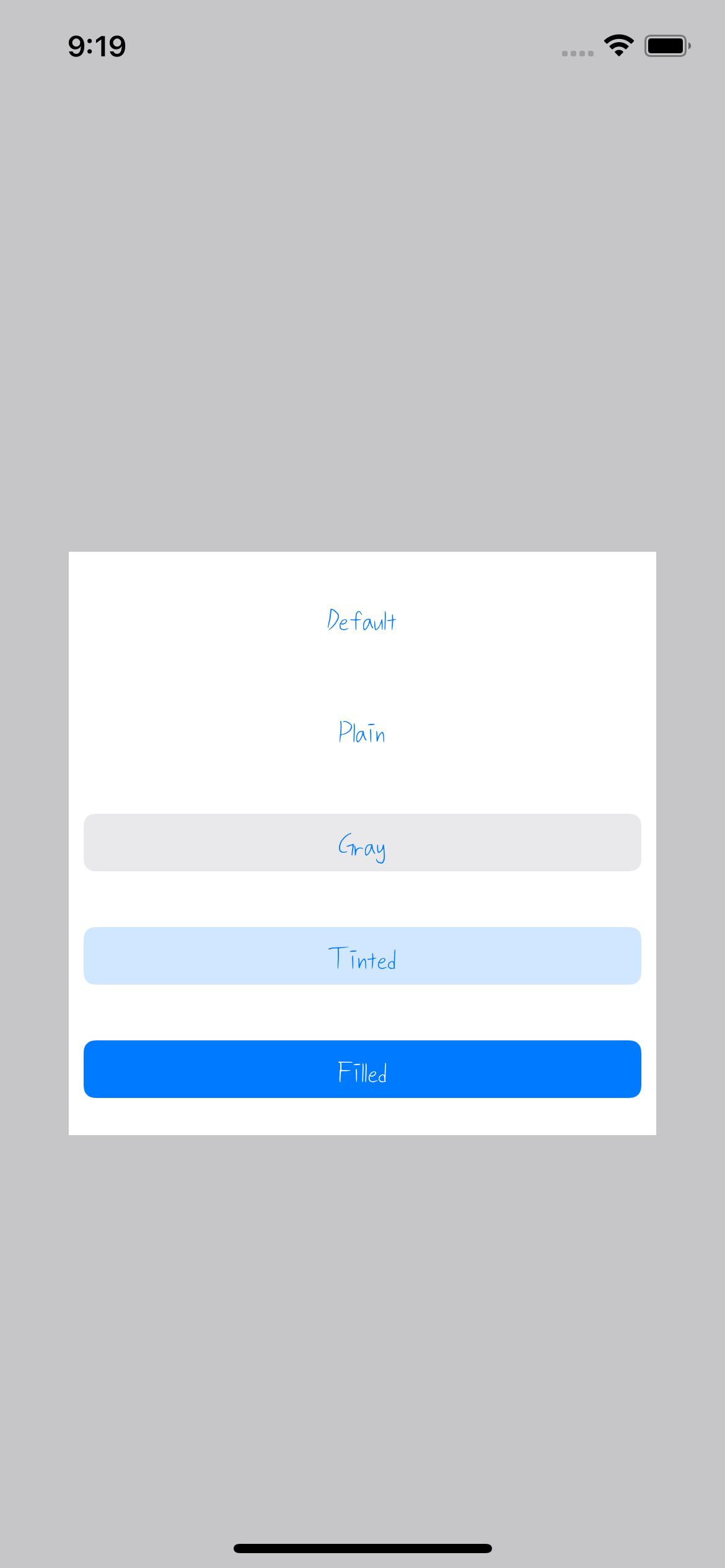
버튼을 한 번 탭하게 되면 이렇게 default 버튼을 제외한 다른 버튼들은 코드로 적용한 custom font들이 해제가 되고 스토리보드 상에서 적용한 폰트로 돌아가게 된다.
나의 문제는 이 때문에 발생한 것이였다 🥲
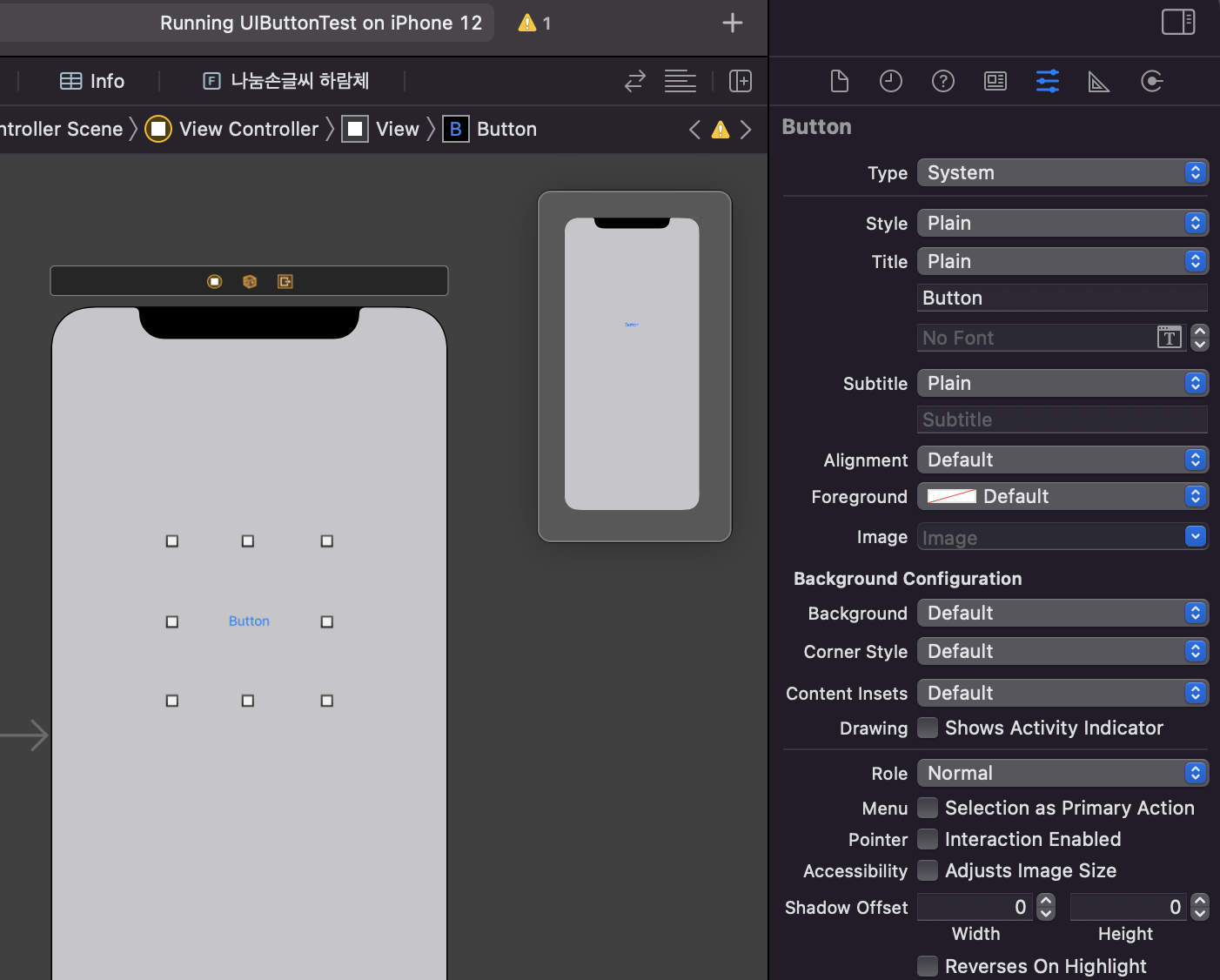
- StoryBoard에서 UIButton의 초기 style은 'Plain'

스토리보드로 UIButton을 추가한 후 아무런 설정을 해주지 않았을 때에는
다음과 같이 'Plain' style에 'No font' 이다.
따라서 이 상태에서 코드로 Custom font를 적용하였기 때문에
처음엔 custom font가 적용이 되지만 버튼을 탭하게 되면 No font로 돌아가게 되었던 것이다.
- 문제 해결 방법
이 이슈의 해결을 위해서는...
- 스토리 보드 상에서도 custom font를 적용
- button의 type을 default로 설정
두 가지 선택권이 있는데
지금 개발 중인 앱은 사용자가 글자 크기를 설정할 수 있기 때문에
스토리보드 상으로 font의 크기를 정할 수 없기 때문에
버튼을 추가할 때마다 타입을 default로 설정해주는 것으로 문제를 해결하였다 👍🏻